Android 自定义AlertDialog的实现
Android默认的AlertDialog太单调,我们可以通过继承原生的Dialog来实现自定义的Dialog。
本文的自定义Dialog和原生的AlertDialog的创建方式类似,通过一个静态Builder类来设置Dialog的图标、标题、内容和按钮。
如果想要在Dialog中使用输入框或者其他控件,方法也是类似的,只要写好布局再加载就可以了。
Github:https://github.com/imcloudfloating/DesignApp
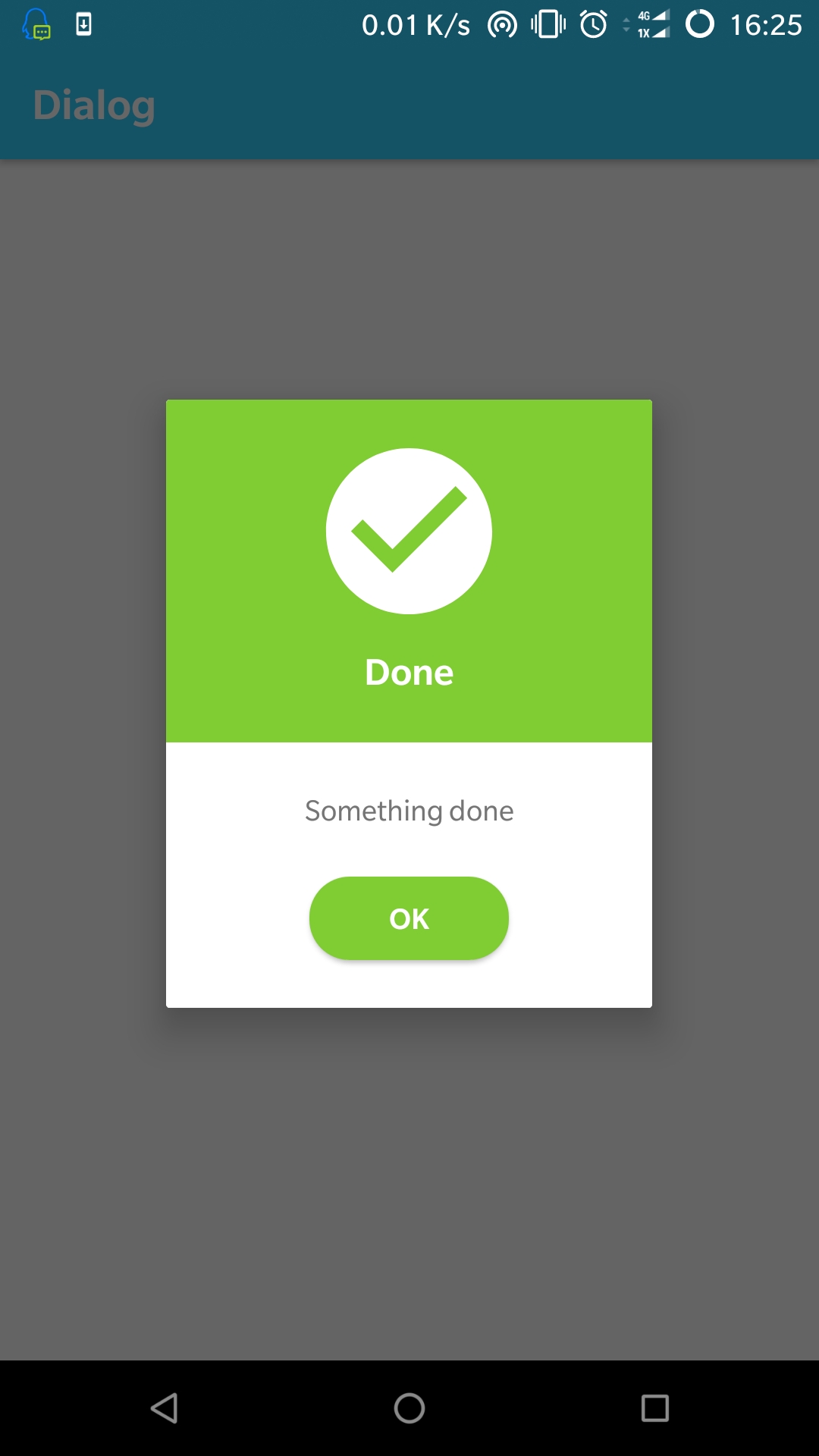
效果:

布局文件代码:
(注意这里的根布局的宽高如果用match_parent或者设置为具体的数值都和wrap_conten效果一样,可以通过设置子控件的大小来撑开)
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ffffff"> <LinearLayout
android:id="@+id/dialog_header"
android:orientation="vertical"
android:layout_width="220dp"
android:layout_height="wrap_content"
android:padding="16dp"
android:gravity="center"
android:background="@color/colorGreen"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"> <!-- Icon -->
<ImageView
android:contentDescription="@id/dialog_title"
android:id="@+id/dialog_icon"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/ic_check_circle" /> <!-- Title(default is gone) -->
<TextView
android:id="@+id/dialog_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:textSize="18sp"
android:textStyle="bold"
android:textColor="#ffffff"
android:visibility="gone" /> </LinearLayout> <LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="16dp"
android:gravity="center"
app:layout_constraintTop_toBottomOf="@+id/dialog_header"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"> <!-- Dialog Message -->
<TextView
android:id="@+id/dialog_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
tools:text="Dialog Message" /> <Button
android:id="@+id/dialog_button"
android:layout_width="100dp"
android:layout_height="42dp"
android:layout_marginTop="16dp"
android:layout_marginBottom="8dp"
android:background="@drawable/bg_dialog_button"
android:textColor="#ffffff"
android:text="@string/dialog_button"> </Button> </LinearLayout> </android.support.constraint.ConstraintLayout>
InfoDialog类:
package com.cloud.design.dialog; import android.app.Dialog;
import android.content.Context;
import android.graphics.Bitmap;
import android.support.annotation.NonNull;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView; import com.cloud.design.R; public class InfoDialog extends Dialog { private InfoDialog(Context context, int themeResId) {
super(context, themeResId);
} public static class Builder { private View mLayout; private ImageView mIcon;
private TextView mTitle;
private TextView mMessage;
private Button mButton; private View.OnClickListener mButtonClickListener; private InfoDialog mDialog; public Builder(Context context) {
mDialog = new InfoDialog(context, R.style.Theme_AppCompat_Dialog);
LayoutInflater inflater =
(LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
//加载布局文件
mLayout = inflater.inflate(R.layout.dialog, null, false);
//添加布局文件到 Dialog
mDialog.addContentView(mLayout, new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT)); mIcon = mLayout.findViewById(R.id.dialog_icon);
mTitle = mLayout.findViewById(R.id.dialog_title);
mMessage = mLayout.findViewById(R.id.dialog_message);
mButton = mLayout.findViewById(R.id.dialog_button);
} /**
* 通过 ID 设置 Dialog 图标
*/
public Builder setIcon(int resId) {
mIcon.setImageResource(resId);
return this;
} /**
* 用 Bitmap 作为 Dialog 图标
*/
public Builder setIcon(Bitmap bitmap) {
mIcon.setImageBitmap(bitmap);
return this;
} /**
* 设置 Dialog 标题
*/
public Builder setTitle(@NonNull String title) {
mTitle.setText(title);
mTitle.setVisibility(View.VISIBLE);
return this;
} /**
* 设置 Message
*/
public Builder setMessage(@NonNull String message) {
mMessage.setText(message);
return this;
} /**
* 设置按钮文字和监听
*/
public Builder setButton(@NonNull String text, View.OnClickListener listener) {
mButton.setText(text);
mButtonClickListener = listener;
return this;
} public InfoDialog create() {
mButton.setOnClickListener(view -> {
mDialog.dismiss();
mButtonClickListener.onClick(view);
});
mDialog.setContentView(mLayout);
mDialog.setCancelable(true); //用户可以点击后退键关闭 Dialog
mDialog.setCanceledOnTouchOutside(false); //用户不可以点击外部来关闭 Dialog
return mDialog;
}
}
}
弹出:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.button_show_dialog).setOnClickListener(v -> {
InfoDialog infoDialog = new InfoDialog.Builder(this)
.setTitle("Done")
.setMessage("Something done")
.setButton("OK", view ->
Toast.makeText(this, "OK Clicked.", Toast.LENGTH_SHORT).show()
).create();
infoDialog.show();
});
}
}
Android 自定义AlertDialog的实现的更多相关文章
- Android 自定义AlertDialog退出对话框
Android 自定义AlertDialog退出对话框 转 https://blog.csdn.net/wkh11/article/details/53081634在项目中很多时候会出现点击返回键出现 ...
- Android自定义AlertDialog
常见的一种方法: [html] view plaincopyprint? AlertDialog.Builder builder; AlertDialog alertDialog; LayoutInf ...
- android 自定义AlertDialog(一段)
java: final AlertDialog dialog = new AlertDialog.Builder(mContext) .create(); dialog.setCancelable(f ...
- Android 自定义AlertDialog(退出提示框)
有时候我们需要在游戏或应用中用一些符合我们样式的提示框(AlertDialog) 以下是我在开发一个小游戏中总结出来的.希望对大家有用. 先上效果图: 下面是用到的背景图或按钮的图片 经过查找资料和参 ...
- Android 自定义AlertDialog的写法和弹出软键盘和覆盖状态栏
private void showMyDialog(int layoutId){ AlertDialog myDialog = new AlertDialog.Builder(context).cre ...
- android 自定义alertdialog和取消dialog
看代码: public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle ...
- android 自定义AlertDialog
xml: alter_dialog_two <?xml version="1.0" encoding="utf-8"?> <LinearLay ...
- Android之自定义AlertDialog和PopupWindow实现(仿微信Dialog)
我们知道,在很多时候,我们都不用Android内置的一些控件,而是自己自定义一些自己想要的控件,这样显得界面更美观. 今天主要是讲自定义AlertDialog和popupWindow的使用,在很多需求 ...
- Xamarin.Android 记事本(二)自定义AlertDialog
导读 1.自定义一个AlertDialog 2.添加一条数据 正文 记事本应当有一个添加功能,这里我打算在右上角放一个item,然后点击这个item弹出一个对话框,输入名称,点击确定跳转到另一个act ...
随机推荐
- PHP的会话控制
页面数据的作用域: 当前页共享数据:变量.常量 两个页面间传递数据:get,post 跟踪用户的多页面数据共享(会话):session.cookie 全局数据共享:文件.数据库.memcached C ...
- getComputedStyle与currentStyle获取样式
转载自:https://segmentfault.com/a/1190000007477785 CSS的样式分为三类: 内嵌样式:是写在标签里面的,内嵌样式只对所在的标签有效内部样式:是写在HTML里 ...
- chrome强制刷新,非ctrl+f5
开发时,经常有ctrl+f5无法做到真正的强制刷新,以下可以帮到你 Ctrl+Shift+Del 清除Google浏览器缓存的快捷键 Ctrl+Shift+R 重新加载当前网页而不使用缓存内容
- mysql 开发进阶篇系列 3 SQL 优化(索引使用方法)
一. 本章介绍mysql中的索引的分类,存储,使用方法的介绍 1. 索引的存储分类 MyISAM存储引擎的表的数据和索引是自动分开存储的,各自是独立的一个文件, innodb 存储引擎的表的数据和索 ...
- 小程序开发--移动端分辨率与rpx
首先说一个很有意思的问题:一块720p的屏幕和1080p的屏幕那个大? 这个问题很有代表性,如果手机竖着放,720p=720px*1280px,而1080p=1080px*1920px;那么在宽度上, ...
- mysql中主键和唯一键的区别
区别项 primary key(主键) unique(唯一键约束) 唯一性 可以 可以 是否可以为空 不可以 可以 允许个数 只能有1个 允许多个 是否允许多列组合 允许 允许
- spring-session用mysql实现session共享实践
前段时间,写了篇<spring-session-data-redis解决session共享的问题>文章,介绍了spring-session使用redis存储实现session共享的内部机制 ...
- 微信分享JS-SDK
微信JS-SDK,提供给开发者的基于微信内的网页开发工具包 使用微信JS-SDK,网页开发者可借助微信高效地使用拍照.选图.语音.位置等手机系统的能力,同时可以直接使用微信分享.扫一扫.卡券.支付等微 ...
- openssl dhparam(密钥交换)
openssl系列文章:http://www.cnblogs.com/f-ck-need-u/p/7048359.html openssl dhparam用于生成和管理dh文件.dh(Diffie-H ...
- python属性管理(1):基础
管理属性的几种方式 在python中访问.设置.删除对象属性的时候,有以下几种方式: 使用内置函数getattr().setattr()和delattr() 自己编写getter().setter() ...
