解决layui选中项下一页清空问题

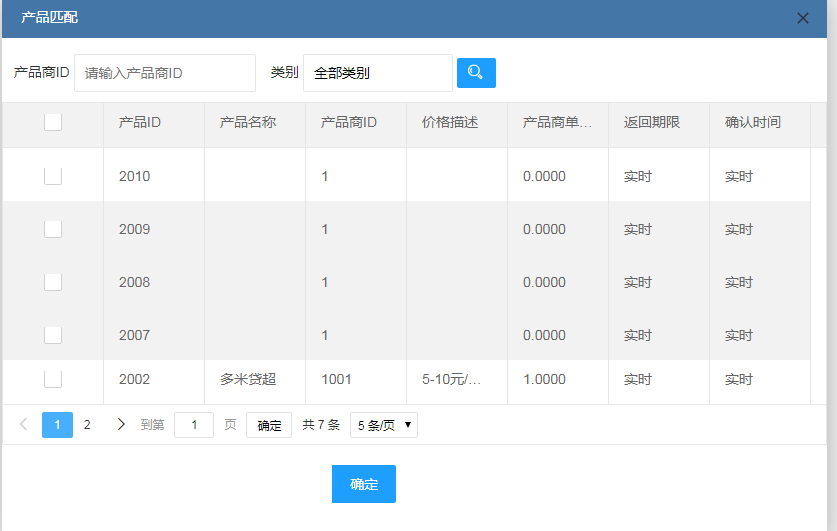
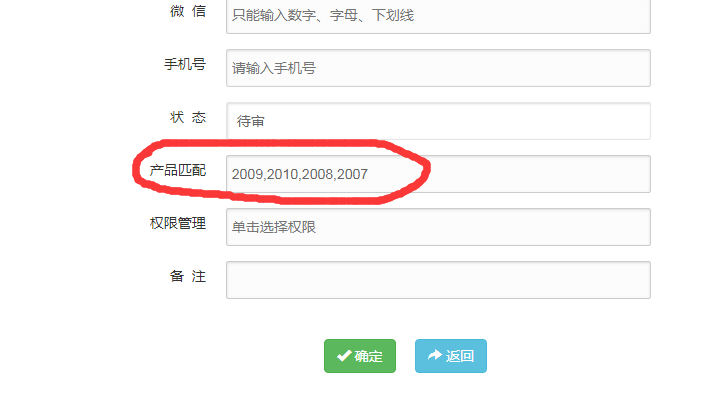
项目中遇到给用户在所有产品中匹配一部分产品。用layui 第一页选好之后到第二页再选,等回到第一页时之前选择的都没了,解决这个问题的办法如下:
//勾选的产品id集合
var chooseAdids = new Array();
//表格数据缓存
var table_data = new Array();
var adid = "";
layui.use('table', function () {
var table = layui.table;
//监听表格复选框选择
table.on('checkbox(user)', function (obj) {
if (obj.checked == true) {
//选中
if(obj.type == 'one') { //当选中一个时 obj.type默认是'one',否则默认是'all'
//去重复
if(chooseAdids.indexOf(obj.data.id,)==-)
{
chooseAdids.push(obj.data.id); } } else {
//全选
for (var i = ; i < table_data.length; i++) {
if(chooseAdids.indexOf(obj.data.id,)==-)
{ chooseAdids.push(table_data[i].id);
} }
}
}
else {
//取消选中
if(obj.type == 'one') {
for (var i = ; i < chooseAdids.length; i++) {
if (chooseAdids[i] == obj.data.id) {
//从下标 i 开始删除一个元素
chooseAdids.splice(i, );
}
}
}
else {
for (var i = ; i < chooseAdids.length; i++) {
for (var j = ; j < table_data.length; j++) {
if (chooseAdids[i] == table_data[j].id) {
//从下标 i 开始删除一个元素
chooseAdids.splice(i,);
}
}
}
}
}
}); var aid = parent.document.getElementById("txtmarry").value; //当编辑时从父页面拿到产品id存在chooseAdids里面供默认选中
if(aid!="")
{
var arr = aid.split(',');
for (var i = ; i < arr.length; i++) {
chooseAdids.push(arr[i]);
}
}
var width = calColumWidth(, , );
// 浏览器宽度发生改变
window.onresize = function () {
width = calColumWidth(, , );
tb.reload();
}
InitAllAdType();
//方法级渲染
var tb = table.render({
elem: '#LAY_table_user'
, url: '@Url.Action("AdidList", "Web_WebUsers")'
, cols: [[
{ checkbox: true, field: 'ck', LAY_CHECKED: false, width: width },
{ field: 'id', title: '产品ID', width: width },
{ field: 'title', title: '产品名称', width: width },
{ field: 'aduserid', title: '产品商ID', width: width },
{ field: 'price_descript', title: '价格描述', width: width },
{ field: 'price_adv', title: '产品商单价/元', width: width },
{ field: 'data_return', title: '返回期限', width: width, templet: '#data_returnTpl' },
{ field: 'data_Confirmation', title: '确认时间', width: width, templet: '#data_ConfirmationTpl' }
]]
, id: 'testReload'
, page: true
, limit:
, limits: []
, height: 'auto'
, width: '80%'
, done: function (res, curr, count) {
// $("[data-field='id']").css('display', 'none');
// 设置换页勾选之前的
table_data = res.data;
//循环所有数据,找出对应关系,设置checkbox选中状态
for (var i = ; i < res.data.length; i++) {
for (var j = ; j < chooseAdids.length; j++) {
if (res.data[i].id == chooseAdids[j]) {
//这里才是真正的有效勾选
res.data[i]["LAY_CHECKED"] = 'true';
//找到对应数据改变勾选样式,呈现出选中效果
var index = res.data[i]['LAY_TABLE_INDEX'];
$('.layui-table tr[data-index=' + index + '] input[type="checkbox"]').prop('checked', true);
$('.layui-table tr[data-index=' + index + '] input[type="checkbox"]').next().addClass('layui-form-checked');
}
}
}
},
skin: 'row',
even: true
}); var $ = layui.$, active = {
reload: function () {
var txtguz = $('#txtguz');
var txtadtype = $('#txtadtype');
//执行重载
table.reload('testReload', {
page: {
curr: //重新从第 1 页开始
}
, where: {
txtguz: txtguz.val(),
txtadtype: txtadtype.val()
}
});
}
,
getCheckLength: function () { //一键申请
var uIDs = "";
if (chooseAdids.length <= ) {
layer.msg('请先选择要匹配的产品')
return;
}
else {
layer.confirm('确定匹配这些产品吗?', function (index) {
for (var i = ; i < chooseAdids.length; i++) {
uIDs += chooseAdids[i] + ",";
}
doOk(uIDs.substring(, uIDs.length - )); //将选中的产品id传到父页面显示出来
});
}
} }; $('.demoTable .layui-btn').on('click', function () {
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
}); function doOk(ids) {
parent.ChooseAdidValues(ids); //将选中的产品id传给父页面
var index = parent.layer.getFrameIndex(window.name);
parent.layer.close(index); //关闭当前子页面
}
父页面:

解决layui选中项下一页清空问题的更多相关文章
- 使用mobile jQuery 动态给select下拉添加数据,选中项默认不显示的解决方法。
getaddress(); function getaddress(type=0,parent='') { var tid=1; $.ajax({ type: "post", ur ...
- select2 清除选中项解决办法
在项目中使用select2:选中项 设置可清除. 代码中加上了allowClear : true $.get("/Work/Ajax/Select.ashx", function ...
- 刷新各ifream当前页,下拉项改变触发事件js,给选中项加背景色js
<script type="text/javascript" language="javascript"> //刷新框架各页面 function r ...
- Session变量不能传送到下一页.解决: session.use_trans_sid = 1
转自:http://blog.csdn.net/drylandfish/article/details/244085 附:文摘===================================== ...
- jquery操作select下拉框的各种方法,获取选中项的值或文本,根据指定的值或文本选中select的option项等
简介jquery里对select进行各种操作的方法,如联动.取值.根据值或文本来选中指定的select下拉框指定的option选项,读取select选中项的值和文本等. 这一章,站长总结一下jquer ...
- 解决layui下拉选择框只能选择不能手动输入文字
审查元素可以看到,layui的select下拉框是用input和div模拟出来的,所以,如下例子,我的解决方法是:$('.mySelect').find('input').removeAttr(&qu ...
- ASP.NET MVC中使用MvcPager异步分页+在分页中复选框下一页上一页也保持选中
ASP.NET MVC 分页使用的是作者杨涛的MvcPager分页控件 地址:http://www.webdiyer.com/mvcpager/demos/ajaxpaging/ 这个分页控件在里面 ...
- jquery 如何获取select 选中项的下一个选项的值
<select> <option value="1" selected="selected">a</option> < ...
- jsp页面关建字查询出记录后,点下一页关键字会清空,怎么保持关键字不变而进行下一页操作?
解决方案一: 1 把关键字带回后台,从后台再次传入! 2 把关键字传入cookie,从cookie获取 3 把表格一栏放在iframe中,搜索时,刷新iframe即可 解决方案二: 用2个div分开就 ...
随机推荐
- ASP.NET MVC 5 笔记
1. MVC 的常用特性 1) System.Web.Mvc.ActionNameAttribute Ø 该特性用于将当前 Action 名称,改为一个指定的 Action 名称,路由匹配时 ...
- Windows 操作系统
Microsoft Windows,是美国微软公司研发的一套操作系统,它问世于1985年,起初仅仅是Microsoft-DOS模拟环境,后续的系统版本由于微软不断的更新升级,不但易用,也慢慢的成为家家 ...
- 新闻类App顶部菜单栏封装
概述 最近有一个需求,类似今日头条顶部的菜单栏.唯一区别是需要带可移动的下划线.网上查找资料,发现解决方案大部分是用UIScrollView实现.下方VC控制用UICollectionView.这样可 ...
- Docker 容器的隔离性
Docker 容器的隔离性 就是 使用Linux namespace 来隔离运行环境和成 cgroup 限制容器使用的资源. namespace 可以顾名思义 命名空间:所以可以理解为每个独立的容器 ...
- 第21月第4天 leetcode codinginterview c++
1.leetcode Implement strStr(). Returns the index of the first occurrence of needle in haystack, or - ...
- redis非关系型数据库的基本语法
导入并连接数据库: import redis # 导入redis模块,通过python操作redis 也可以直接在redis主机的服务端操作缓存数据库 import time # host是redis ...
- flask的基础认识
刚开始学习flask基础知识,有了一点点的认识,所以在此大概写一下自己的理解,详细步骤和功能在代码段介绍: from flask import Flask,render_template,reques ...
- linux C遍历目录下文件
参考链接: http://blog.sina.com.cn/s/blog_626b7339010161tr.html
- linux switch 跳转到 ”跳转至 case 标号“ 的错误
参考链接: http://blog.csdn.net/qustdjx/article/details/8636489
- 基于netty实现单聊、群聊功能
学习资料 https://juejin.im/book/5b4bc28bf265da0f60130116/section/5b6a1a9cf265da0f87595521 收获: 转载 1. Nett ...
