form表单基础知识
form 元素是块级元素

-------------------

-------------------

---------------------------------------------------------------

-------------------

-------------------

-------------------

这里的Name用于表单元素命名,数据处理时,用name来读取和区分。
-------------------

-------------------

-------------------

男:<input type="radio" name="man"/>
女:<input type="radio" name="women"/>
两个选项的name属性值是相同的,且value的值是不可以相同的。
-------------------

<tr>//第一组
<td align="right">爱好:</td>
<td>
读书:<input type="checkbox" name="read"/>
跳舞:<input type="checkbox" name="dance"/>
唱歌:<input type="checkbox" name="sing"/>
</td>
</tr>
<tr>//第二组
<td align="right">运动:</td>
<td>
跑步:<input type="checkbox" name="sport" value="run"/>
篮球:<input type="checkbox" name="sport" value="basketball"/>
跳绳:<input type="checkbox" name="sport" value="jump"/>
</td>
</tr>
同一个页面同个复选框的name的值一定要一样,且不同复选框的name的值一定要不一样。
每个复选框的每个选项的value的值不能一样。不同复选框的value的值允许一样,因为不同复选框的name的值已经不一样了。
-------------------

----------------
图象域的功能是提交按钮一样submit。

----------------
隐藏域的数据用户是看不到的,提交时,会和其他数据一起提交给服务器。
其中value="",value的值就是要传给服务器的值。。

---------------------------

------------------

<select>标签中设置了multiple或size属性的话select是列表菜单,不是下拉菜单,不设置这两个属性就是下拉菜单。
------------------

<select> <!------ size=5 multiple 添加这个就变成多组列表菜单-------->
<option>--请选择--</option>
<optgroup label="北方">
<option value="bj" selected>北京</option>
<option value="sh" >上海</option>
<option value="hb" >河北</option>
</optgroup>
<optgroup label="南方">
<option value="sz">深圳</option>
<option value="fj" >福建</option>
<option value="xm">厦门</option>
</optgroup>
</select>
-----------------------------------

---------------------------------------

---------------------------------

---------------------------------

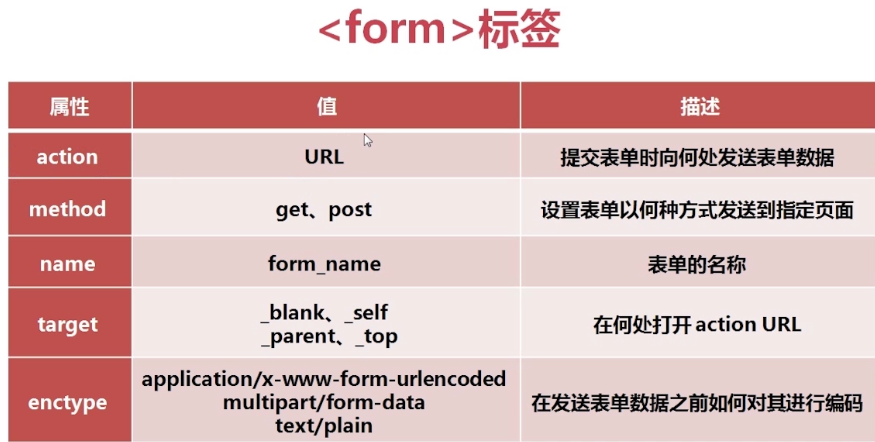
enctype:
enctype这个属性管理的是表单的MIME(Multipurpose Internet Mail Extensions)编码,共有三个值可选:
1、application/x-www-form-urlencoded ---默认值,作用是设置表单传输的编码,不能用于上传文件
eg: AJAX中xmlHttp.setRequestHeader("Content-Type","application/x-www-form- urlencoded"),不写会报错的
form表单里是可以不写enctype=application/x-www-form-urlencoded,因为默认HTML表单就是这种传输编码类型
2、multipart/form-data ---制定传输数据的特殊类型,上传的非文本的内容,比如图片或是是mp3
3、text/plain ---纯文本传输,不能用于上传文件
MIME: 多功能Internet
邮件扩充服务,它是一种多用途网际邮件扩充协议,在1992年最早应用于电子邮件系统,但后来也应用到浏览器。服务器会将它们发送的多媒体数据的类型告诉浏览器,而通知手段就是说明该多媒体数据的MIME类型,从而让浏览器知道接收到的信息哪些是MP3文件,哪些是Shockwave文件等,服务器将
MIME标志符放入传送的数据中来告诉浏览器使用哪种插件读取相关文件。
---------------------------------

method:
get: 数据会暴露在地址中,且数量有限制。不安全
post: 比较安全
--------------------------
form表单基础知识的更多相关文章
- form 表单基础知识
<form method=" name="one" action="http://www.battlenet.com.cn/zh/"> & ...
- 《JAVASCRIPT高级程序设计》表单基础知识和文本框脚本
在HTML中,表单是由<form>元素来表示,在javascript中,表单对应的是HTMLFormElement类型,它具有一些独有的属性和方法: 一.表单基础知识 1.取得表单的方式 ...
- H5表单基础知识(二)
表单新增属性 <!--<input type="text" class="name" />--> <!-- placeholder ...
- easyUI表单基础知识
easyUI创建异步提交表单 我们创建一个带有 name.email 和 phone 字段的表单.通过使用 easyui 表单(form)插件来改变表单(form)为 ajax 表单(form).表单 ...
- Django学习笔记(6)——Form表单
知识储备:HTML表单form学习 表单,在前端页面中属于最常见的一个东西了.基本上网站信息的提交都用到了表单,所以下面来学习Django中优雅的表单系统:Form 表单的主要作用是在网页上提供一个图 ...
- form表单那点事儿(上) 基础篇
form表单那点事儿(上) 基础篇 做为html中最为常见,应用最广泛的标签之一,form常伴随前端左右.了解更深,用的更顺. 目录: 表单属性 表单元素 常识 模拟外观 表单属性 这个表单展示了fo ...
- [php基础]PHP Form表单验证:PHP form validator使用说明
在PHP网站开发建设中,用户注册.留言是必不可少的功能,用户提交的信息数据都是通过Form表单提交,为了保证数据的完整性.安全性,PHP Form表单验证是过滤数据的首要环节,PHP对表单提交数据的验 ...
- Django基础,Day5 - form表单投票详解
投票URL polls/urls.py: # ex: /polls/5/vote/ url(r'^(?P<question_id>[0-9]+)/vote/$', views.vote, ...
- 前端基础:form表单提交
今天介绍下form表单提交经常用到的表单元素. 1:datalist元素,一般与input组建配合使用,以定义可能输入的值,例如: <!DOCTYPE html> <html lan ...
随机推荐
- js 大厦之JavaScript事件
1.js事件简介 事件(Event) 是 JavaScript 应用跳动的心脏 ,进行交互,使网页动起来.也是把所有东西粘在一起的胶水.当我们与浏览器中 Web 页面进行某些类型的交互时,事件就发生了 ...
- 脑残式网络编程入门(二):我们在读写Socket时,究竟在读写什么?
1.引言 本文接上篇<脑残式网络编程入门(一):跟着动画来学TCP三次握手和四次挥手>,继续脑残式的网络编程知识学习 ^_^. 套接字socket是大多数程序员都非常熟悉的概念,它是计算机 ...
- C 单向链表的创建、插入及删除
链表是一种常见的基础数据结构,结构体指针在这里得到了充分的利用.链表可以动态的进行存储分配,也就是说,链表是一个功能极为强大的数组,他可以在节点中定义多种数据类型,还可以根据需要随意增添,删除,插入节 ...
- apollo入门(一)
1. apollo入门(一) 1.1. 核心概念 1.1.1. 应用 注意:每个应用需要配置一个appid 1.1.2. 环境 dev 开发环境 fat 功能测试环境 uat 用户接受测试环境 pro ...
- Python的基础语法(二)
0. 前言 接着上一篇博客的内容,我将继续介绍Python相关的语法.部分篇章可能不只是简单的语法,但是对初学者很有帮助,也建议读懂. 1. 表达式 由数字.符号.括号.变量等组成的组合. 算术表达式 ...
- mysql 开发基础系列10 存储引擎 InnoDB 介绍
一. 概述: InnoDB存储引擎提供了具有提交,回滚,和崩溃恢复能力的事务安全,对比MYISAM 的存储引擎,InnoDB写的处理效率差一些并且会占用更多的磁盘空间以保留数据和索引.它的特点有如下: ...
- 第二次作业:分布式版本控制系统Git的安装与使用
本次作业要求来自:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE1/homework/2103 第一个git仓库地址:https://github.com/ ...
- Mybatis解析mapper
众所周知,接口是不能被实例化的,但是日常开发中,我们经常能直接使用dao层对象的方法,这又是为什么呢. 带着这些问题,我们看下mybatis内部做了那些操作. Mapper解析 上文我们描述了myba ...
- ConcurrentHashMap 解读
初始化: 问题:如何当且仅只有一个线程初始化table private final Node<K,V>[] initTable() { Node<K,V>[] tab; int ...
- uml活动图
uml是程序员需要掌握一个重要工具,特别在研究hadoop(http://www.iigrowing.cn/hadoop)系统中,有很多相关的uml图形需要绘制,为了方便大家了解uml,在网络上找了些 ...
