带你使用JS-SDK自定义微信分享效果
前言
想必各位在写wap端时都遇到过这样的场景吧
----自定义分享标题、图片、描述
接下来小编给大家讲解下分享相关操作
预期效果
原始的分享效果:

使用微信JS-SDK的分享效果:

可以看出缩略图,标题,摘要样式良好,给用户的体验很好。
准备工作
微信官方开发者文档地址:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
现在的思路已经很明确了,就是通过调用微信的JS-SDK实现自定义分享效果。但是这个调用过程比较繁琐,需要提前准备如下东西:
(1)微信服务号一个,并且已经通过了实名认证;
没有实名认证的话,一些接口没有调用权限。
(2)一个ICP备案的域名;
这个域名需要设置为微信公众号后台的JS接口安全域名,否则微信仍然不允许调用它的接口。
这时大家应该就犯难了,这样的话岂不是不能在本地测试,只能部署到生产环境才能测试?不用着急,解决方案告诉大家:花生壳的内网穿透服务(收费,20元以内)
花生壳官网:http://hsk.oray.com/price/#personal
选择个人免费版就可以了,虽然说是免费版,但是其实注册过程中还是要收几块钱的,因为我自己买了域名和流量所以花的钱更多一些,但也在20元以内。不建议大家购买流量,送的流量可以用很久了。
当准备好上面提到的就可以开始敲代码了。
(3)安装微信开发者工具,用于本地调试。
下载地址:https://mp.weixin.qq.com/debug/cgi-bin/webdebugger/download?from=mpwiki&os=x64
官方使用教程:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1455784140
具体步骤
(1)查看AppId,AppSecret以及绑定域名
进入微信后台,找到下面的菜单

获取AppID和AppSecret

设置JS接口安全域名



注意第三步,如果微信服务器不能在我们的服务器上访问到这个txt文件,域名是无法设置成功的,这里先告诉大家在哪里设置,想要成功设置域名还需要使用花生壳的服务,让微信服务器访问我们本地工程中的的txt文件才行。
hkh3321313.vicp.io是在花生壳上购买的域名,免费送的域名是在太难记了,完全不能忍。
(2)引入JS文件
这里需要注意是http还是https,如果生产环境是https,务必前缀是https,都则会出现mix content这样的错误,导致引入失败。
<script typet="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
我的实例过程用的是
<script typet="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script> |
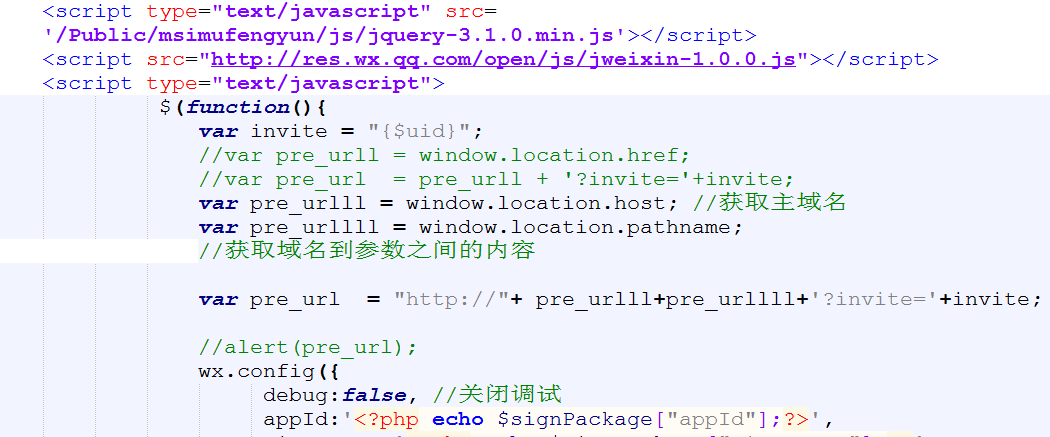
注意必须引入jquery库且库在前 如下图

特别注意1:我这个页面因为下文用到window.onload = function(){ } ,而同一个页面 如果有两套window.onliad=function(){ } 只会执行最后一套,所以这里我换成了$(function(){ })
下面我把我页面中的源码粘贴在下面
<?php
require_once "jssdk/jssdk.php";
$jssdk = new JSSDK("wx5da159273bc20f8c", "c9a2f38963f08dd082f75261c13f0c97");
$signPackage = $jssdk->GetSignPackage();
//var_dump($signPackage); ?>
<html> <head lang='zh-cn'>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" />
<meta content="yes" name="app-moblie-web-app-capable">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<meta name="renderer" content="webkit">
<meta name="Author" content="http://wap.simufengyun.com">
<title>上海交大私募班</title>
<meta name="keywords" content="">
<meta name="description" content="">
<link rel="stylesheet" type="text/css" href="__PUBLIC__/msimufengyun/style/same.css">
<link rel="stylesheet" type="text/css" href="__PUBLIC__/msimufengyun/style/left_column.css">
<link rel="stylesheet" type="text/css" href="__PUBLIC__/msimufengyun/style/av_detail.css">
<link rel="stylesheet" type="text/css" href="__PUBLIC__/msimufengyun/style/activitydetail.css">
<link rel="stylesheet" type="text/css" href="__PUBLIC__/msimufengyun/style/activity.css">
<link rel="stylesheet" type="text/css" href="__PUBLIC__/msimufengyun/style/swiper-3.3.1.min.css">
<link href="__PUBLIC__/Home/css/compub.css" rel="stylesheet">
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script type="text/javascript">
window.onload = function(){
var invite = "{$uid}";
//var pre_urll = window.location.href;
//var pre_url = pre_urll + '?invite='+invite;
var pre_urlll = window.location.host; //获取主域名
var pre_urllll = window.location.pathname;//获取域名到参数之间的内容 var pre_url = "http://"+ pre_urlll+pre_urllll + '?invite='+invite;
//alert(pre_url);
wx.config({
debug:false, //关闭调试
appId:'<?php echo $signPackage["appId"];?>',
timestamp:'<?php echo $signPackage["timestamp"];?>',
nonceStr:'<?php echo $signPackage["nonceStr"];?>',
signature:'<?php echo $signPackage["signature"];?>',
jsApiList:[
//所有要调用的API列表
"onMenuShareTimeline",
"onMenuShareAppMessage",
"onMenuShareQQ",
"wx.onMenuShareWeibo",
"onMenuShareQZone"
]
});
wx.ready(function(){
//分享给朋友
wx.onMenuShareAppMessage({
title:"{$data['a_Title']}",//分享标题
desc:"{$data['a_Introduction']}", //分享描述
link:pre_url,//分享链接 // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl:"{$data['a_Image']}",//分享图标
type:'link',//分享类型,music/video或link,默认link
dataUrl:'',//如果是type是music或video,则要提供数据链接,默认为空
/*success:function(){
//用户确认分享后执行的回调函数
erroy("分享成功");
},*/ });
//分享给朋友圈
wx.onMenuShareTimeline({
title:"{$data['a_Title']}",//分享标题
link:pre_url,//分享链接 // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl:"{$data['a_Image']}",//分享图标
/*success: function () {
// 用户确认分享后执行的回调函数
erroy("分享成功");
},
/*cancel: function () {
// 用户取消分享后执行的回调函数
alert("分享失败");
}*/
});
//分享到QQ
wx.onMenuShareQQ({
title:"{$data['a_Title']}",//分享标题
desc:"{$data['a_Introduction']}", //分享描述
link:pre_url,//分享链接 // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl:"{$data['a_Image']}",//分享图标
type:'link',//分享类型,music/video或link,默认link
dataUrl:'',//如果是type是music或video,则要提供数据链接,默认为空
/*success:function(){
//用户确认分享后执行的回调函数
erroy("分享成功");
},
/*cancel:function(){
//用户取消分享后执行的回调函数
alert("分享失败");
}*/
});
//分享到qq空间
wx.onMenuShareQZone({
title:"{$data['a_Title']}",//分享标题
desc:"{$data['a_Introduction']}", //分享描述
link:pre_url,//分享链接 // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl:"{$data['a_Image']}",//分享图标
type:'link',//分享类型,music/video或link,默认link
dataUrl:'',//如果是type是music或video,则要提供数据链接,默认为空
/*success:function(){
//用户确认分享后执行的回调函数
erroy("分享成功");
}, /*cancel:function(){
//用户取消分享后执行的回调函数
alert("分享失败");
}*/
});
//分享到微博
wx.onMenuShareWeibo({
title:"{$data['a_Title']}",//分享标题
desc:"{$data['a_Introduction']}", //分享描述
link:pre_url,//分享链接 // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl:"{$data['a_Image']}",//分享图标
type:'link',//分享类型,music/video或link,默认link
dataUrl:'',//如果是type是music或video,则要提供数据链接,默认为空
/*success:function(){
//用户确认分享后执行的回调函数
erroy("分享成功");
},
/*cancel:function(){
//用户取消分享后执行的回调函数
alert("分享失败");
}*/
});
})
}
</script>
<style type="text/css">
.container p img{
width: 100%;
border:none;
}
</style>
</head> <body>
<div style='position:relative;'>
<div class='index_header'>
<div class='left_btn'>
上面代码示例中 红颜色的内容 即为后台返出自定义图片、标题、描素内容。
注意有两点内容容易导致 分享达不到效果 :
1、如果用$(function(){ }) 需要把jquery库引入在前面,保证$有定义;
2、如果用window.onload=function(){} ,切记在同一个页面内不要有第二个出现
好了,到此就结束了
带你使用JS-SDK自定义微信分享效果的更多相关文章
- 使用JS-SDK自定义微信分享效果
前言 刚进入一家新公司,接到的第一个任务就是需要需要自定义微信分享的效果(自定义缩略图,标题,摘要),一开始真是一脸懵逼,在网上搜索了半天之后大概有了方案.值得注意的是一开始搜索到的解决方案全是调用微 ...
- 在vue中使用weixin-js-sdk自定义微信分享效果
在做微信分享的时候,产品要求分享效果要有文字和图片,使用weixin-js-sdk解决了, 原始的分享效果: 使用微信JS-SDK的分享效果: 首先需要引入weixin-js-sdk npm inst ...
- 手把手带你使用JS-SDK自定义微信分享效果
https://www.cnblogs.com/backtozero/p/7064247.html
- php框架tp3.2.3和js写的微信分享功能心得,分享的标题内容图片自定义
https://blog.csdn.net/weixin_42231483/article/details/81585322 最近用PHP的tp3.2.3框架和js写的微信分享功能心得,分享的标题内容 ...
- weixinShare.js / 极简微信分享插件
weixinShare.js / 极简微信分享插件 / 版本:0.1 这是一个很简单.很实用的微信分享插件,无需jQuery,只需要在网页里加入一行JS代码,即可自动识别微信浏览器并启动微信分享的提示 ...
- 使用微信JSSDK自定义微信分享标题、描述、和图标
最近做一个项目的时候用到微信的分享 ,实现定义分享标题,图片,了解到微信在发布JSSDK后,把包括自定义分享在内的众多网页服务接口进行了统一.如果要想自定义分享自己的网页信息给好友或朋友圈,就最好使用 ...
- .Net微信网页开发之使用微信JS-SDK自定义微信分享内容
第一步.微信JS-SDK的使用步骤,配置信息的生成获取讲解: 关于JS-SDK的使用步骤和timestamp(时间戳),nonceStr(随机串),signature(签名),access_token ...
- 玩玩微信公众号Java版之七:自定义微信分享
前面已经学会了微信网页授权,现在微信网页的功能也可以开展起来啦! 首先,我们先来学习一下分享,如何在自己的页面获取分享接口及让小伙伴来分享呢? 今天的主人公: 微信 JS-SDK, 对应官方链接为:微 ...
- js实现右侧的分享效果
就是当鼠标移到上面的时候,他会出现,鼠标移出就消失. nmouseover和nmouseout就能实现 <style> *{padding:0;margin:0;} #s1{width:2 ...
随机推荐
- str2-045漏洞事件,你想要的这里都有
话说昨天一觉醒来,发现整个安全圈被一个名为str2-045的漏洞霸屏了,好多小伙伴已经开始了喜刷刷的艰苦奋斗过程.然而对于很多小白童鞋来讲,他们可能还是处于懵逼的状态,别急,咱们专门为你们做了一期专题 ...
- Javascript高级编程学习笔记(71)—— 模拟事件(1)DOM事件模拟
事件,指的是网页中某个特定的交互时刻 一般来说事件由浏览器厂商负责提供,一般由用户操作或者其它浏览器功能来触发 但是有一类特殊的事件,那就是由我们开发人员通过JS触发的事件 这些事件和浏览器创建的事件 ...
- 第40节:Java中的IO知识案例
流是一连流串的字符,是信息的通道,分输出流和输入流. IO的分类 第一种分:输入流和输出流. 第二种分:字节流和字符流. 第三种分:节点流和处理流. Java中流的分类: 流的运动方向,可分为输入流和 ...
- python 输入一个字符串,打印出它所有的组合
import itertools str = input('请输入一个字符串:') lst = [] for i in range(1, len(str)+1): lst1 = [''.join(x) ...
- Jquery百宝箱
引入jquery <script src="https://blog-static.cnblogs.com/files/dongxiaodong/jquery-3.3.1.min.js ...
- Docker简介以及操作
Docker 简介 Docker 是一个开源项目,诞生于 2013 年初,最初是 dotCloud 公司内部的一个业余项目.它基于 Google 公司推出的 Go 语言实现. 项目后来加入了 Linu ...
- Xamarin.Android 启动页
打开软件的时候相当慢,会有白屏显示,这样的用户体验效果不好,所以需要增加一个启动页来过渡.步骤如下: 第一步:根据自己需求找到一个png图片,用于启动展示,放在Drawable 文件夹下,我这里命名为 ...
- 使用ANNdotNET进行情感分析
2018年10月的MSDN杂志上发表了由James McCaffrey撰写的文章“使用CNTK的情感分析” .在这篇博文中,我将向您介绍这篇非常好且写得很好的MSDN文章示例.我不打算重复MSDN文章 ...
- 使用Domain-Driven创建Hypermedia API
在现实中我们会遇到各种各样的复杂场景,"There is not a right way" 用来描述API的设计方法再合适不过了,没有一种API设计方式可以应对所有的场景.区别于& ...
- 非业务 Oracle SQL 语句备份
1.创建一个将 Oracle 生成的 GUID 格式化为标准的 GUID 的函数 2.在 PLSQL 中测试并输出语句异常的语句块 3.在查询语句中日期的一种特殊表示方法 4.利用 ROWNUM 做分 ...
