xhr post请求
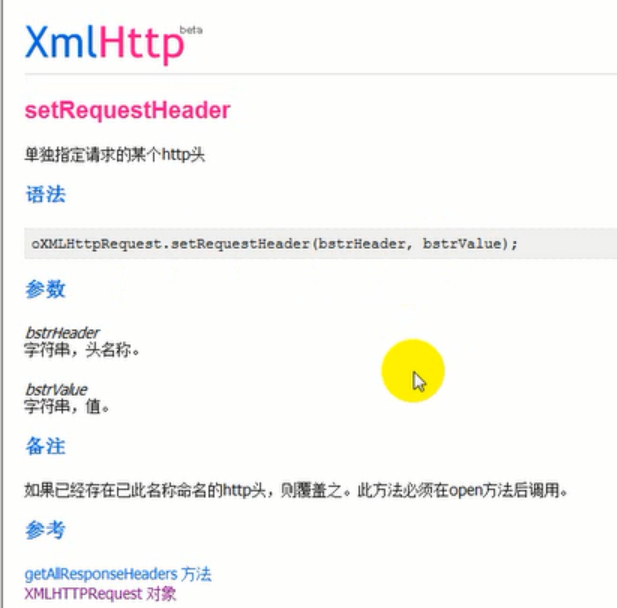
1. post提交的时候要设置post请求头,可以使用setRequestHeader(单独指定请求的某个http头)

2.通常在web开发中,使用表单提交数据的时候,一般是使用xml的格式进行的。可参考php手册



xhr post请求的更多相关文章
- XHR HTTP 请求 get post请求解决方案
XHR请求的 测试方式, postman 64位下载地址: http://www.downza.cn/download?file=2017%2F01%2FPostmanwin64493.zip& ...
- 封装的ajax请求
在做登录注册这类提交表单数据时,我们经常需要局部刷新网页来验证用户输入的信息,这就需要用到ajax请求,我们通常需要获取表单中的数据,发起ajax请求,通过服务程序,与数据库的数据进行比对,判断信息的 ...
- Ajax --- 数据请求
下面主要介绍(JS原生)数据请求的主要步骤: Ajax 数据请求步骤: 1.创建XMLHttpRequest对象 2.准备数据发送 3.执行发送 4.指定回掉函数 第一步:创建XMLHttpReque ...
- req.xhr在express中的应用
req.xhr判断请求来自ajax还是普通请求: 若为ajax则是为true 这个属性是通过判断headers中的 x-requested-with的值来判断的 下面是来自ajax的请求: 1 hos ...
- Zepto.js-Ajax 请求
Ajax 请求 执行Ajax请求.它可以是本地资源,或者通过支持HTTP access control的浏览器 或者通过 JSONP来实现跨域. 引入Ajax模块 <script src=&qu ...
- ajaxSetup设置Ajax请求的默认值
ajaxSetup() 方法为将来的 AJAX 请求设置默认值.语法$.ajaxSetup({name:value, name:value, ... }) 该参数为带有一个或多个名称/值对的 AJAX ...
- HTML5 AJAX跨域请求
HTML5新的标准中,增加了" Cross-Origin Resource Sharing"特性,这个特性的出现使得跨域通信只需通过配置http协议头来即可解决. Cross-Or ...
- Axios源码深度剖析 - 替代$.ajax,成为xhr的新霸主
前戏 在正式开始axios讲解前,让我们先想想,如何对现有的$.ajax进行简单的封装,就可以直接使用原声Promise了? let axios = function(config){ return ...
- 跨站请求伪造 | ajax
一.简介 django为用户实现防止跨站请求伪造的功能,通过中间件 django.middleware.csrf.CsrfViewMiddleware 来完成.而对于django中设置防跨站请求伪造功 ...
随机推荐
- JavaScript 基础排序的实现(二)
继上一篇O(n^2)的排序算法后,这一篇主要记录O(n*logn)的排序算法 1.快排(快速排序) 这一算法的核心思想为,先随机选一个数作为标兵或者说是标记(这个数一般来说选择该无序数组的中间那个元素 ...
- 《http权威指南》读书笔记13
概述 最近对http很感兴趣,于是开始看<http权威指南>.别人都说这本书有点老了,而且内容太多.我个人觉得这本书写的太好了,非常长知识,让你知道关于http的很多概念,不仅告诉你怎么做 ...
- Robot Framework - Tips
01 - 使用robot本身的API Robot Framework的版本发展是向下包容,建议尽量使用robot本身的API. 例如:通过导入logger.py(...\Lib\site-packag ...
- 简介 - SAFe(Scaled Agile Framework,规模化敏捷框架)
简介 SAFe(Scaled Agile Framework,规模化敏捷框架) SAFe:https://www.scaledagileframework.com/ Scaled Agile Fram ...
- win 10 升级远程连接服务器 要求的函数不受支持
首先展示错误信息: win10更新系统后,之前连接的服务器都连接不上了,应该用一下方法解决: 运行 gpedit.msc,打开本地组策略:计算机配置>管理模板>系统>凭据分配> ...
- 开发十年,只剩下这套Java开发体系了 原
蓦然回首自己做开发已经十年了,这十年中我获得了很多,技术能力.培训.出国.大公司的经历,还有很多很好的朋友.但再仔细一想,这十年中我至少浪费了五年时间,这五年可以足够让自己成长为一个优秀的程序员,可惜 ...
- logstash解耦之redis消息队列
logstash解耦之redis消息队列 架构图如下: 说明:通过input收集日志消息放入消息队列服务中(redis,MSMQ.Resque.ActiveMQ,RabbitMQ),再通过output ...
- mysql 开发进阶篇系列 43 逻辑备份与恢复(mysqldump 的基于时间和位置的不完全恢复)
一. 概述 在上篇讲到了逻辑备份,使用mysqldump工具来备份一个库,并使用完全恢复还原了数据库.在结尾也讲到了误操作是不能用完全恢复的.解决办法是:我们需要恢复到误操作之前的状态,然后跳过误操作 ...
- mysql 开发进阶篇系列 2 SQL优化(explain分析)
接着上一篇sql优化来说 1. 定位执行效率较低的sql 语句 通过两种方式可以定位出效率较低的sql 语句. (1) 通过上篇讲的慢日志定位,在mysqld里写一个包含所有执行时间超过 long_q ...
- File Explore 中data权限修改,实体机
如图: 1)root手机,360root 2)RootBrowser 改权限 3)ok
