JavaScript 从入门到放弃(二)模块化工具requirejs
入门教程:
1、JS模块化工具requirejs教程(一):初识requirejs
描述
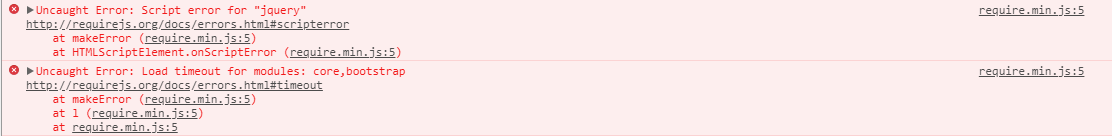
这几天在使用github最活跃的基于bootstrap4 写的一个开源项目tabler,发现一个文件require.js老是报错
require.min.js:5 GET https://127.0.0.1/share/index/assets/js/vendors/jquery-3.2.1.min.js net::ERR_ABORTED
require.min.js:5 Uncaught Error: Script error for "jquery"
http://requirejs.org/docs/errors.html#scripterror
at makeError (require.min.js:5)
at HTMLScriptElement.onScriptError (require.min.js:5)
makeError @ require.min.js:5
onScriptError @ require.min.js:5
require.min.js:5 Uncaught Error: Load timeout for modules: core,bootstrap
http://requirejs.org/docs/errors.html#timeout
at makeError (require.min.js:5)
at l (require.min.js:5)
at require.min.js:5

很明显这个请求路径不是我们想要的请求路径
错误:https://127.0.0.1/share/index/assets/js/vendors/jquery-3.2.1.min.js
正确:https://127.0.0.1/share/assets/js/vendors/jquery-3.2.1.min.js
为什么会多出一个index路径出来,按照官方来说应该是路径问题
测试环境:TP5.0.17
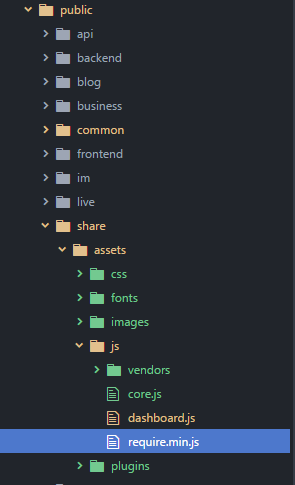
静态文件目录:

修改前的配置文件
require.config({
shim: {
'bootstrap': ['jquery']
},
paths: {
'core': 'assets/js/core',
'jquery': 'assets/js/vendors/jquery-3.2.1.min'
}
});
修改后的配置文件:
require.config({
shim: {
'bootstrap': ['jquery']
},
paths: {
'core': '/share/assets/js/core',
'jquery': '/share/assets/js/vendors/jquery-3.2.1.min'
}
});
JavaScript 从入门到放弃(二)模块化工具requirejs的更多相关文章
- 【转】JS模块化工具requirejs教程(二):基本知识
前一篇:JS模块化工具requirejs教程(一):初识requirejs 我们以非常简单的方式引入了requirejs,这一篇将讲述一下requirejs中的一些基本知识,包括API使用方式等. 基 ...
- 【转】JS模块化工具requirejs教程(一):初识requirejs
随着网站功能逐渐丰富,网页中的js也变得越来越复杂和臃肿,原有通过script标签来导入一个个的js文件这种方式已经不能满足现在互联网开发模式,我们需要团队协作.模块复用.单元测试等等一系列复杂的需求 ...
- hive从入门到放弃(二)——DDL数据定义
前一篇文章,介绍了什么是 hive,以及 hive 的架构.数据类型,没看的可以点击阅读:hive从入门到放弃(一)--初识hive 今天讲一下 hive 的 DDL 数据定义 创建数据库 CREAT ...
- 初学JavaScript从入门到放弃(一)JavaScript介绍、变量、数据类型
一.JavaScript介绍 1.JavaScript:轻量级的客户端脚本语音 2.目前js已经不仅仅是客户语音,基于NODE可以做服务器端程序,所以Javascript是全栈编程语音 3.js及部分 ...
- 记JavaScript的入门学习(二)
2016年11月25号,利用上午时间学习了JavaScript的数据类型和变量,下午就该去图书馆泡书了. 看完变量的本章节,发现我可能不能一天结束,那我就利用上午和晚上九点回来的时间完成吧.把心态调整 ...
- Go语言从入门到放弃(二) 优势/关键字
本来这里是写数据类型的,但是规划了一下还是要一步步来,那么本篇就先介绍一下Go语言的 优势/关键字 吧 本章转载 <The Way to Go>一书 Go语言起源和发展 Go 语 言 起 ...
- JavaScript 从入门到放弃(一)事件委托和使用innerHTML添加元素
一.使用事件委托 一个简单的需求,比如想给ul下面的li加上点击事件,点击哪个li,就显示那个li的innerHTML.这个貌似很简单!代码如下! <!DOCTYPE html> < ...
- FlaskWeb开发从入门到放弃(二)
第5章 章节五 01 内容概要 02 内容回顾 03 面向对象相关补充:metaclass(一) 04 面向对象相关补充:metaclass(二) 05 WTforms实例化流程分析(一) 06 WT ...
- 【JavaScript从入门到放弃】JS基础-01
作为一个前端开发人员,JS是我们行走江湖吃饭的家伙.基本上一个前端人员能值多少大洋,就看JS了.虽然各种框架层出不穷,但是归根结底学好原生JS才是硬道理. 学习任何新东西其实都遵循 10000 小时成 ...
随机推荐
- 直接使用security.basic.path无效|——springboot2.0以上的security的配置
问题 springcloud 版本 为 Finchley.RELEASEspringboot 版本为 2.0.3.RELEASE 现在有需求,/swagger-ui.html 页面需要添加登录认证,但 ...
- 【BZOJ5294】[BJOI2018]二进制(线段树)
[BZOJ5294][BJOI2018]二进制(线段树) 题面 BZOJ 洛谷 题解 二进制串在模\(3\)意义下,每一位代表的余数显然是\(121212\)这样子交替出现的. 其实换种方法看,就是\ ...
- C#解决方案生成工具(2)
环境 VS2017 社区版 W10 Project类 : 在Microsoft.Build.Evaluation命名空间下,可使用Project类分析项目的.csproj文件 // 实例化对象,参数 ...
- 英语考试 FZU - 2254 (最小生成树)
先选一个单词出来完全自己背,然后从这个单词到其他各个单词所需要的精力看成距离,然后用最小生成树把这些单词连接起来,就是通过我现在选的这个单词到其他各个单词的最小精力,然后再加上把这个单词背起来的精力, ...
- 在centos7下用http搭建配置svn服务
应用场景:SVN是Subversion的简称,是一个开放源代码的版本控制系统. 安装环境:centos7 //已关闭 Selinux和 Firewall 配置步骤: 1. 安装HTTP和SVN相关软 ...
- yzh的神仙题
U66905 zz题 考虑一个点权值被计算了多少次...不知 所以对未来承诺,方便直接算上总数! 然后其实是给边定向,即先删除fa和son的哪一个 f[x][j],会计算j次 无法转移 f[x][j] ...
- 震撼:多线程下的操作离不开synchronized
昨天在写一个聊天程序,在发送消息的时候是采用单独的一个线程,接收消息是在另一个线程中完成. 我在测试的过程中发现,有的时候当消息比较多时,比如: 当我刚刚发送完一条消息,这个时候要将我发送的消息添加到 ...
- 跟我一起学习vue2(熟悉vue.js)[一]
由于有angularjs的基础,所以我第一步是在官网:https://cn.vuejs.org/ 上面看了三遍他的理论知识,还有实例. 现在做完了第二步,就是在菜鸟教程:http://www.runo ...
- 正向选择(positive selection)、中性选择(neutral selection)、平衡选择(balancing selection)示意图
正向选择:某一位点逐渐积累,成优势的位点,具体表现为:随着时间延长,该位点的突变allele频率越来越高,远远超过野生型allele: 中性选择:随着时间的延长,总体频率没有改变太多: 平衡选择:位点 ...
- JAVA设计模式初探之适配器模式
http://blog.csdn.net/jason0539/article/details/22468457 1. 概述 将一个类的接口转换成客户希望的另外一个接口.Adapter模式使得原本由于接 ...
