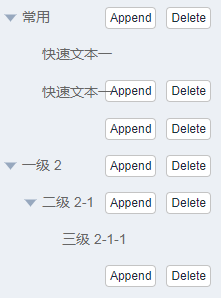
vue中element-ui树形控件自定义节点,注意一下
在项目中用到菜单项编辑删除,在 element-ui自定义节点内容时,
有说明:使用render-content指定渲染函数,
得环境支持 JSX 语法,只要正确地配置了相关依赖,就可以正常运行。
一,下面安装依赖:
cnpm install babel-plugin-transform-vue-jsx -S
cnpm install babel-helper-vue-jsx-merge-props -S
cnpm install babel-plugin-syntax-jsx -S
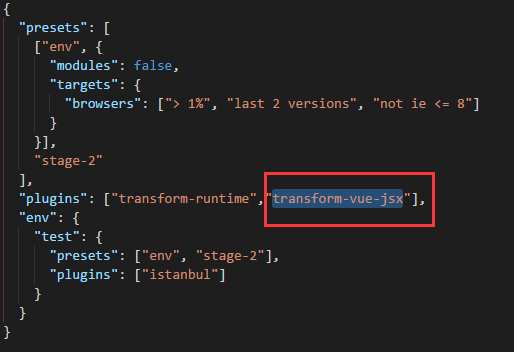
二,然后在.babelrc文件中配置插件即可

如环境不支持 JSX 语法,下面代码全报错
<el-tree
:data="data2"
:props="defaultProps"
show-checkbox
node-key="id"
default-expand-all
:expand-on-click-node="false"
:render-content="renderContent">
</el-tree> <script>
let id = ; export default {
data() {
return {
data2: [{
id: ,
label: '一级 1',
children: [{
id: ,
label: '二级 1-1',
children: [{
id: ,
label: '三级 1-1-1'
}, {
id: ,
label: '三级 1-1-2'
}]
}]
}, {
id: ,
label: '一级 2',
children: [{
id: ,
label: '二级 2-1'
}, {
id: ,
label: '二级 2-2'
}]
}, {
id: ,
label: '一级 3',
children: [{
id: ,
label: '二级 3-1'
}, {
id: ,
label: '二级 3-2'
}]
}],
defaultProps: {
children: 'children',
label: 'label'
}
}
}, methods: {
append(store, data) {
store.append({ id: id++, label: 'testtest', children: [] }, data);
}, remove(store, data) {
store.remove(data);
}, renderContent(h, { node, data, store }) {
return (
<span>
<span>
<span>{node.label}</span>
</span>
<span style="float: right; margin-right: 20px">
<el-button size="mini" on-click={ () => this.append(store, data) }>Append</el-button>
<el-button size="mini" on-click={ () => this.remove(store, data) }>Delete</el-button>
</span>
</span>);
}
}
};
</script>
vue中element-ui树形控件自定义节点,注意一下的更多相关文章
- 基于vue开发的element-ui树形控件报错问题解决
对没错,这次又是ElementUI的问题,在使用ElementUI中的 tree 树形控件时需要动态添加DOM元素,但是在使用文档中给出的案例的时候会报错. 案例:ElementUI树形控件 - 自定 ...
- vue+element-ui之tree树形控件有关子节点和父节点之间的各种选中关系详解
做后端管理系统,永远是最蛋疼.最复杂也最欠揍的事情,也永远是前端开发人员最苦逼.最无奈也最尿性的时刻.蛋疼的是需求变幻无穷,如同二师兄的三十六般变化:复杂的是开发难度寸步难行,如同蜀道难,难于上青天: ...
- element ui 时间控件 多个日期
前言:工作中用到 vue+element ui 的前端框架,需要使用时间控件来选择多个日期,已月日的形式,且有默认值,所以记录一下.转载请注明出处:https://www.cnblogs.com/yu ...
- vue+element tree(树形控件)组件(1)
最近做了第一个组内可以使用的组件,虽然是最简版,也废了不少力.各位前辈帮我解决问题,才勉强搞定.让我来记录这个树形组件的编写过程和期间用到的知识点. 首先说说需求,就是点击出现弹窗+蒙板,弹窗内容是一 ...
- vue+element tree(树形控件)组件(2)
今天记录组件的代码和一个调用它的父组件的代码,接口接收数据直接传element直接能用的,也就是经过上一章函数处理过的数据以下是代码 父组件 <template> <commonfi ...
- 在 Vue中使用layui日历控件,标注重要日子
因为在vue文件中通过import加载,不知道为什么打包后会找不到js, 所以通过这种方法引入 在index.html中引入 文件目录 需要放在static目录下 <input type=&qu ...
- vue递归组件 (树形控件 )
首先我们要知道,既然是递归组件,那么一定要有一个结束的条件,否则就会使用组件循环引用,最终出现“max stack size exceeded”的错误,也就是栈溢出.那么,我们可以使用v-if=&qu ...
- element ui 日期控件范围时间限制记录、以及计算两个日期之间的天数
日期的筛选经常会有最小的日期选择,例如:当前日期 :clearable="false" :picker-options="pickerOptions0" val ...
- VC中的树形控件
树形控件可以显示出各项之间的层次关系,因此在VC中很常用. 1.树形控件的常用风格 TVS_HASBUTTONS 在父项目前显示+.-.用户可以通过点击该符号来打开或收起子项 TVS_HASLINES ...
随机推荐
- 【BZOJ1188】分裂游戏(博弈论)
[BZOJ1188]分裂游戏(博弈论) 题面 BZOJ 洛谷 题解 这道题目比较神仙. 首先观察结束状态,即\(P\)状态,此时必定是所有的豆子都在最后一个瓶子中. 发现每次的转移一定是拿出一棵豆子, ...
- ES6中箭头函数与普通函数this的区别
普通函数中的this: 1. this总是代表它的直接调用者, 例如 obj.func ,那么func中的this就是obj 2.在默认情况(非严格模式下,未使用 'use strict'),没找到直 ...
- Jmeter工具之上传图片,上传音频文件接口
https://www.jianshu.com/p/f23f7fe20bf3 互联网时代的来临,不同手机上安装的APP,还是PC端的应用软件或多或多都会涉及到图片的上传,那么在Jmeter工具如何模拟 ...
- [SDOI2011]消防
某个国家有n个城市,这n个城市中任意两个都连通且有唯一一条路径,每条连通两个城市的道路的长度为zi(zi<=1000). 这个国家的人对火焰有超越宇宙的热情,所以这个国家最兴旺的行业是消防业.由 ...
- 闲聊javascript继承和原型
javascript继承已经是被说烂的话题了,我就随便聊一点~ 一.javascript的复制继承 javascript的继承有复制继承和原型继承,基于复制继承用的不太多,而且无法通过instance ...
- BZOJ 1370: [Baltic2003]Gang团伙(luogu 1892)(种类并查集)
题面: bzoj题面有误,还是看luogu的吧 https://www.luogu.org/problemnew/show/P1892 题解: 种类并查集.. 因为有敌人的敌人是朋友这个条件,所以需要 ...
- P3378 堆の模板
如果不是可并堆/带修堆/卡常题,一般都用优先队列实现. 很多O(nlogn)过不了的题都可以用蚯蚓的套路来实现!!! 优先队列带修用延迟删除法. 堆,可以简单的用优先队列来实现,也可以自己手打. #i ...
- vue2.0项目实战(1)基础入门
最近公司的H5项目准备重构,部门老大说前端使用vue2.0来开发,所以就准备把整个项目的开发过程记录下来,一方面是为了记录开发过程中遇到的坑,另一方面也加强自己写作的能力. 什么是 Vue? 简要介绍 ...
- 全面理解虚拟DOM(1)
最近一两年前端最火的技术莫过于 reactjs,angularJS,vuejs,即便你没用过也可能听过,像ReactJS由业界顶尖的互联网公司facebook提出,其本身有很多先进的设计思路,比如页面 ...
- T4模版 mysql
MysqlDbhelper.ttinclude <#@ assembly name="System.Core"#> <#@ assembly name=" ...