vue2入坑随记(一)-- 初始全家桶
都说Vue2简单,上手容易,但小马过河,自己试了才晓得,除了ES6语法和webpack的配置让你感到陌生,重要的是思路的变换,以前随便拿全局变量和修改dom的锤子不能用了,变换到关注数据本身。vue的官方文档还是不错的,由浅到深,但是当你用vue-cli构建一个工程的时候,发现官方文档还是不够用,得参考git上开源的项目并去学习es6。而且vue的全家桶(vue-cli,vue-router,vue-resource,vuex)还是都要上的。
1.vue-cli
这个构建工具大大降低了webpack的使用难度,支持热更新,有webpack-dev-server的支持,相当于启动了一个请求服务器,给你搭建了一个测试环境,你只关注开发就好。
- # 全局安装 vue-cli
- $ npm install --global vue-cli
- # 创建一个基于 webpack 模板的新项目
- $ vue init webpack my-project
- # 安装依赖,走你
- $ cd my-project
- $ npm install
- $ npm run dev
热更新的机制是检测文件的变化并用websocket通知客户端做出相应的更新。详细的可以移步:【webpack】-- 模块热替换
2.vue-router
vue的路由还是很方便的,比ag1的时候要方便很多。这种方便体现在三个方面:
1个是路由和页面(组件)对应:
- import Vue from 'vue'
- import Router from 'vue-router'
- import Home from '@/components/Home'
- import Chat from '@/components/Chat'
- import Firends from '@/components/Firends'
- import Logon from '@/components/Logon'
- Vue.use(Router)
- let router=new Router({
- routes: [
- {
- path: '/home',
- name: 'Home',
- component: Home
- },
- { path: '/', redirect: '/home' },//重定向
- {
- path: '/chat',
- name: 'Chat',
- component: Chat
- },
- {
- path: '/firends',
- name: 'Firends',
- component: Firends
- },
- {
- path: '/logon',
- name: 'Logon',
- component: Logon
- }
- ]
- });
常人的思路就是这样,而ag1中还需要带上控制器(vue中没有这个概念,取而代之的是关注组件就行),这样用起来更简单。MVC模式中,需要指到controller下的action,如果导航分类多,对应策略是嵌套路由。
2个是可以具体到元素了:
- <router-link class="footer-item" exact to="home">首页</router-link>
这个to后面的home(忽略大小写)就是上面定义的路由名称。这样就很方便了。类似于Asp.net MVC 的路由可以用名称来渲染出路径,而不用什么时候都要输入路径。
3个是事件拦截:
如果我们要做验证,最好不过的就是在用户到达页面之前进行验证:
- router.beforeEach((to, from, next) => {
- //todo 以后增加不需要验证的地址判断
- if(to.path!=="/logon"&&!store.state.userInfo.Account){
- next({ path: '/logon' })
- return;
- }else{
- next();
- }
- })
比如在beforeEach中进行处理。它还有很多功能,就不一一枚举了,官方文档:http://router.vuejs.org/zh-cn/
3.组件中使用组件
看了几个移动UI库,一开始奇怪怎么没有footer组件,现在明白,路由都这么方便了,第三方ui没必要封装了footer,也不方便封装(因为依赖路由)。于是导航可能是你需要自己来写的第一个组件。
- <template>
- <footer class="footer">
- <router-link class="footer-item" exact to="home">
- <span class="icon icon-home">
- </span>
- <label>首页</label>
- </router-link>
- <router-link class="footer-item" to="statistics">
- <span class="icon icon-stat">
- </span>
- <label>统计</label>
- </router-link>
- <router-link class="footer-item" to="more">
- <span class="icon icon-more">
- </span>
- <label>更多</label>
- </router-link>
- </footer>
- </template>
<script>
export default {
name: 'VFooter'
}
</script>
只在App.Vue中就需要引入
- import VFooter from './VFooter'
- export default {
- name: 'app',
- data () {
- return {
- msg: 'this is home'
- }
- },
- components:{VFooter}
- }
然后在App.Vue中就可以使用了
- <VFooter></VFooter>
- import Footer from './components/VFooter'
- //
- Vue.component('VFooter', Footer)//写在构造函数之前
到了这一步就可以愉快的组装自己的页面了。如果需要给页面加上滑动效果,可以加一个transition(位于app.vue):
- <transition name="slide-in" mode="out-in">
- <router-view></router-view>
- </transition>
- .slide-out-enter-active,
- .slide-out-leave-active,
- .slide-in-enter-active,
- .slide-in-leave-active {
- will-change: transform;
- transition: all 400ms;
- position: absolute;
- }
- .slide-out-enter {
- opacity:;
- transform: translateX(-100%);
- }
- .slide-out-leave-active {
- opacity:;
- transform: translateX(100%);
- }
- .slide-in-enter {
- opacity:;
- transform: translateX(100%);
- }
- .slide-in-leave-active {
- opacity:;
- transform: translateX(-100%);
如何做到左右切换呢?
4.vue-resource
页面敲好了,得能发请求。https://github.com/pagekit/vue-resource 而前端如果不是自己写的接口首先关心的还是怎么设置代理,这个位于config/index.js下面的proxyTable。
- proxyTable: {
- '/api':
- {
- target: 'http://11.111.249.12:11',
- changeOrigin: true,
- pathRewrite:
- {
- '^/api': ''
- }
- },
跨域的设置不能少了changeOrigin。另外需要注意最后的这个'^/api': ''。 要注意你选择的"/api"是不是原路径中的一部分,不然容易出错。
然后还有一部分就是设置请求头(main.js):
- import VueResource from 'vue-resource'
- Vue.use(VueResource);
- Vue.http.interceptors.push(function(request, next) {// modify method
- //request.method = 'POST';
- // modify headers
- request.headers.set('token',“token”);// continue to next interceptor
- next();
- });
5.vuex
全家桶里面一开始最让我懵逼的就是这个vuex。这是个什么鬼,为什么需要这个。没有玩过React,不知道什么是状态管理。当你想用一个全局变量的时候,你发现之前的招都不灵了。比如设置一个登录状态
- let login=(name,pwd,success,fail)=>{
- Vue.http.post(loginUrl,{account:name,password:pwd}).then(res=>{
//....- window.hasLogin=true;
- },res=>{ fire(fail,"请求失败"); }) }
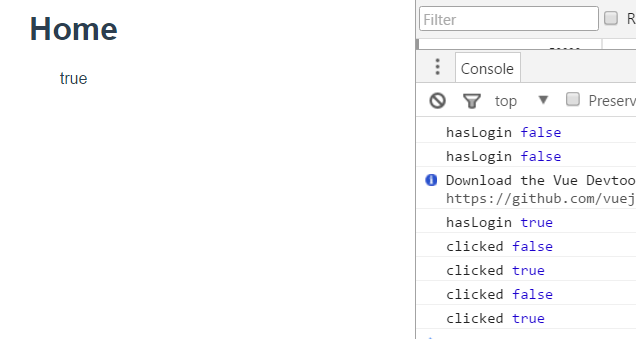
然后再首页显示出来:
- <div @click="toggle">{{hasLogin}}</div>
- data () {
- return {
- hasLogin:window.hasLogin
- }
- },
- methods:{
- toggle(){
- window.hasLogin=!window.hasLogin;
- console.log("clicked",window.hasLogin)
- }
- },
你发现你登录之后确实显示了true,但怎么点击也不会切换false或true。

需要再赋值一次:
- this.hasLogin=window.hasLogin;
为什么呢?因为你自己定义的变量,根本不属于vue的model。也就是没有处理过geter和seter,虽然变量的值是变化了,但仍然无法改变界面上的状态。所以你需要一个状态管理,按照一定的机制把你的变量变换成vue内部的模型。这个东西就是vuex。因为约定比较多,略显复杂点,但是耐心看一下还是很容易接受的。它主要分四个部分,state,getters,mutations,actions。先定义一个user.js如下:
state就是我们放共享变量的地方。比如下面的userInfo.
- import Vue from 'vue';
- import Vuex from 'vuex';
- Vue.use(Vuex);
- const userStore=new Vuex.Store({
- state:{
- userInfo:{
- userName:""
- }
- },
- getters:{
- getUserInfo(state){
- return state.userInfo;
- }
- },
- mutations:{
- setUserInfo(state,userInfo){
- state.userInfo=userInfo;
- }
- },
- actions:{
- setUserInfo({commit}){
- commit('setUserInfo');
- }
- }
- })
- export default userStore;
而getters顾名思义就是获取接口,mutations(突变)这个词有点唬人,其实就是setters嘛。里面的方法自带state参数。而actions就是mutations的异步方法。然后再main.js中引用一下:
- import store from './store/user';
- //...
- new Vue({
- el: '#app',
- router,
- store,
- template: '<App/>',
- components: { App }
- })
然后我们在设置或获取的时候就可以使用指定的方法:
- import store from '@/store/user';
//...
store.commit('setUserInfo',user)
可以直接通过store.state获取变量,也可以通过getters接口:
- computed:{
- ...mapGetters({username:'getUserName'})
- },
这三个点是es6中的扩展运算符。将一个数组转为用逗号分隔的参数序列。
当然这些状态刷新之后就没有了,如果想要暂存下来,可以放到sessionStorage中:
- if (window.sessionStorage.user) {
- var json=JSON.parse(window.sessionStorage.user);
- store.commit('setSessionUser',json)
- }
当然要在muations中放进去
- //个人信息
- setUserInfo(state,user)
{- state.userInfo=user;
- window.sessionStorage.user=JSON.stringify(state.userInfo);
- },
官方文档: https://vuex.vuejs.org/zh-cn/
小结:到这儿基本五脏俱全了,可以愉快的玩耍了。还有一个是对生命周期的理解。组件实例每次加载都会执行一遍,所以在生命周期的方法中做请求和绑定的时候要清楚这一点。
其他:
vue2入坑随记(一)-- 初始全家桶的更多相关文章
- vue2入坑随记(二) -- 自定义动态组件
学习了Vue全家桶和一些UI基本够用了,但是用元素的方式使用组件还是不够灵活,比如我们需要通过js代码直接调用组件,而不是每次在页面上通过属性去控制组件的表现.下面讲一下如何定义动态组件. Vue.e ...
- h5 录音 自动生成proto Js语句 UglifyJS-- 对你的js做了什么 【原码笔记】-- protobuf.js 与 Long.js 【微信开发】-- 发送模板消息 能编程与会编程 vue2入坑随记(二) -- 自定义动态组件 微信上传图片
得益于前辈的分享,做了一个h5录音的demo.效果图如下: 点击开始录音会先弹出确认框: 首次确认允许后,再次录音不需要再确认,但如果用户点击禁止,则无法录音: 点击发送 将录音内容发送到对话框中.点 ...
- vue2入坑随记(一)
都说Vue2简单,上手容易,但小马过河,自己试了才晓得,除了ES6语法和webpack的配置让你感到陌生,重要的是思路的变换,以前随便拿全局变量和修改dom的锤子不能用了,变换到关注数据本身.vue的 ...
- Rust入坑指南:万物初始
有没有同学记得我们一起挖了多少个坑?嗯-其实我自己也不记得了,今天我们再来挖一个特殊的坑,这个坑可以说是挖到根源了--元编程. 元编程是编程领域的一个重要概念,它允许程序将代码作为数据,在运行时对代码 ...
- [Abp vNext 入坑分享] - 1.创建初始的项目
一.简要说明 本篇文章主要是跟着官方的文档把项目安装好先,同时了解一下大概的项目结构. 二.具体步骤 2.1全局安装ABP CLI,直接在cmd中安装即可.如果你之前安装过,这里可以略过: dotne ...
- [Abp vNext 入坑分享] - 前言
一·背景 Abp vnext是 ABP 框架作者所发起一个完全基于 ASP .NET Core框架,截至2020年4月份已经升级到2.5.0版本,根据经验2.0版本以后可以放心的使用在生产环境.类似a ...
- vue2.x入坑总结—回顾对比angularJS/React的一统
从感性的角度讲,我是不屑于用VUE,觉得react套件用起来更顺手,但是vue现在越来火,所以也不得入vue(杂烩汤)的坑.vue/anguarJS/React,三者对关系现在就是: https:// ...
- Kylo 入坑记
一.概述 Kylo,作为一个基于 Spark 和 NiFi 的开源数据湖编排框架,解决对数据湖获取.治理.感知和技术支持等诸多问题.Kylo 将数据湖的很多功能自动化,包括数据接入.准备.分析发现.P ...
- Hadoop入坑记
Hadoop入坑记 按照官方给的伪分布式配置 etc/hadoop/core-site.xml: <configuration> <property> <name> ...
随机推荐
- 笔记之monkey自定义脚本
自定义脚本的稳定性测试 常规MOnkey测试执行的是随机的事件流,但如果只是想让Monkey测试某个特定场景者时候就需要用到自定义脚本,Monkey支持执行用户自定义脚本的测试,用户之需要按照Monk ...
- ArgumentOutOfRangeException: 指定的参数已超出有效值的范围。 参数名: site
新装的win10系统,跑原来的asp.net 程序报错,原想着vs2017用iis express,不用配置iis了,貌似不行 在控制面板,程序,开启windows功能 勾选用到的asp.net版本, ...
- 4.Redis客户端
4.Redis客户端4.1 客户端通信协议4.2 Java客户端Jedis4.2.1 获取Jedis4.2.2 Jedis的基本使用方法4.2.3 Jedis连接池的使用方法4.2.4 Redis中P ...
- python 常忘代码查询 和autohotkey补括号脚本和一些笔记和面试常见问题
笔试一些注意点: --,23点43 今天做的京东笔试题目: 编程题目一定要先写变量取None的情况.今天就是因为没有写这个边界条件所以程序一直不对.以后要注意!!!!!!!!!!!!!!!!!!!!! ...
- java添加菜单项目
- session实现原理(阿里面试题)
问: 当用户登录某网站后,向服务器发送一个请求,服务器如何判断是这个用户请求的 首先,你要明白一点,最初http协议在设计的时候,主要面向当时的web1.0网站,他们不需要知道是谁来访问,只需要向外界 ...
- rn下的弹性布局
重点: 1]react native 下的弹性布局名字叫:flexDirection 2]flexDirection的默认值是column而不是row,而flex也只能指定一个数字值. 3]使用fle ...
- 2019.03.26 bzoj4447: [Scoi2015]小凸解密码(线段树)
传送门 题意简述:咕咕咕 思路:考虑预处理出bbb数组,然后每次改动aaa都只会对第iii和i+1i+1i+1这两个位置产生影响,于是可以用线段树来维护bbb数组. 现在求答案的方法是断环为链,倍增整 ...
- SpringBoot+Mybatis配置Pagehelper分页插件实现自动分页
SpringBoot+Mybatis配置Pagehelper分页插件实现自动分页 **SpringBoot+Mybatis使用Pagehelper分页插件自动分页,非常好用,不用在自己去计算和组装了. ...
- python0301
1 .pycharm的使用 2.格式化输出 # name = input('请输入姓名')# age = input('请输入年龄')# hobby = input('请输入爱好')# msg = ' ...
