容器(docker)内运行Nginx
容器内运行nginx其实很简单,但是一开始还是浪费了我很多时间。这里写下来给大家省点时间。
1、创建nginx文件夹,放置各种配置及日志等。
mkdir /docker/nginx
docker 文件夹是我存放所有基础设施容器的地方。
2、创建nginx配置文件
cd /docker/nginx
vim nginx.conf
nginx.conf为主配置文件
user nginx;
worker_processes ; error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid; events {
worker_connections ;
} http {
include /etc/nginx/mime.types;
default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on;
#tcp_nopush on; keepalive_timeout ; #gzip on; include /etc/nginx/conf.d/*.conf;
}
最后一句include /etc/nginx/conf.d/*.conf;
这里的*.conf就是子配置。我只创建了一个default.conf
mkdir /docker/nginx/conf.d
cd /docker/nginx/conf.d
vim default.conf
在default.conf里面加入你的server级别的配置。
我这里只是监听了80端口,并反向代理到了5000端口
server {
listen ;
server_name localhost;
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://127.0.0.1:5000; # 这里设置你要代理的ip+端口
}
}
3、创建docker-compose.yml容器编排
vim /docker/nginx/docker-compose.yml

docker-compose对格式要求很严格注意里面的空格。
解释下我的设置
restart 永远重启
image 从nginx镜像拉取
ports 输出使用80,443端口
volumes 挂载外部卷到docker内部。这样就可以使用我们刚才创建好的配置了。
(这里面:ro的意思是只读的意思,表示第一第二个卷只能被容器读取不能写入)
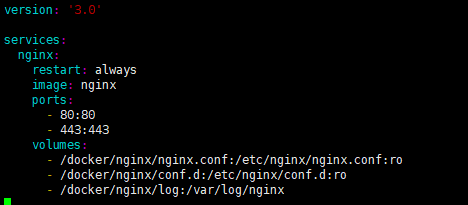
docker-compose文件内容如下方便大家copy
version: '3.0' services:
nginx:
restart: always
image: nginx
ports:
- :
- :
volumes:
- /docker/nginx/nginx.conf:/etc/nginx/nginx.conf:ro
- /docker/nginx/conf.d:/etc/nginx/conf.d:ro
- /docker/nginx/log:/var/log/nginx
4、运行
要保证在我们刚才创建的目录里
cd /docker/nginx docker-compose up -d
加-d的意思是后台运行。大家可以试试不加 -d

5、其他
- 如果你的nginx版本跟你的配置不一致,你可以进入到容器内看看。
docker exec -it 容器id /bin/bash
- 停止镜像
docker-compose down
容器(docker)内运行Nginx的更多相关文章
- Docker中运行nginx
Docker中运行nginx 1.Docker中运行nginx 2.配置文件 2.1 nginx.conf 2.2 default.conf 3.docker的镜像可以挂什么卷 部分内容原文地址: C ...
- Docker笔记一:基于Docker容器构建并运行 nginx + php + mysql ( mariadb ) 服务环境
首先为什么要自己编写Dockerfile来构建 nginx.php.mariadb这三个镜像呢?一是希望更深入了解Dockerfile的使用,也就能初步了解docker镜像是如何被构建的:二是希望将来 ...
- Docker 自动运行Nginx容器
Dockerfile文件如下: FROM ubuntu #基础镜像 RUN apt-get update #更新apt RUN apt-get -y install nginx #安装nginx VO ...
- CentOS7安装Docker,运行Nginx镜像、Centos镜像
摘要 总体思路:yum命令直接安装Docker,下载想要的镜像并启动 1.环境,CentOS7 Minimal 64位,Docker必须要64位的系统 2.通过yum命令直接安装,yum instal ...
- 阿里云服务器用Docker配置运行nginx并访问
一.Docker拉取nginx镜像 docker pull nginx:1.12.2 这里是下载的是nginx的1.12.2版本,其他版本的镜像请访问https://hub.docker.com/r/ ...
- [Docker] Win10中安装Docker并运行Nginx镜像
一.安装Docker 进入官网:https://www.docker.com/products/docker-desktop 可能需要先注册登录,很简单的. 点击 Download Desktop f ...
- Docker中运行nginx并挂载本地目录到镜像中
1.1 从hup上pull镜像1.2 创建将要挂载的目录1.3 先要有配置文件才能启动容器1.3.1 vim /data/nginx/conf/nginx.conf1.3.2 vim /data/ng ...
- centos7 搭建docker内运行rabbitmq,然后再镜像ha方案的完全教程,暂时一个宿主机只能运行一个docker的rabbitmq,但是集群 ha都正常
1.安装centos7.x,配置好网络2.因为docker需要比较高版本的内核,比如使用overlayfs作为默认docker文件系统要3.18,所以先升级内核到3.18以上版本,能直接过4是最佳了检 ...
- 最简单的docker教程:在docker里运行nginx服务器
命令行docker search nginx搜索名为nginx的docker image,返回结果的第一个,github上有10293个star,这就是我们想要搜索的结果: 使用命令docker pu ...
随机推荐
- 2.7 while 、for 循环控制语句
一.while语句: 在程序中,需要重复性的做某件事: 1.1.1 while: public class Test{ public static void main(String[] args){ ...
- 虚函数表:QT5与VS2015的差异
问题原自下面一段代码: 初学C++虚函数表时,以下代码在QT和VS(版本如题)编译结果不同. #include <iostream> using namespace std; class ...
- mysql安装杂记
绿色版安装 先进入bin目录下初始化 命令:mysqld -initialize-insecure mysqld --initialize --user=mysql --console 初 ...
- 关于xampp mysql字符编码与编译器编码不匹配问题
今天,在php中对数据库字符字段进行查询的时候,语法之类的完全正确,但是就是查询不到结果,而在命令行中,同样的语句却能获得预期的功效.经多方面的了解之后才发现是字符编码不匹配的原因.在这里,把我的解决 ...
- 个人 git-hub使用方法
注册码云 安装git hub git init here 创建本地仓库(repository),将会在文件夹下创建一个 .git 文件夹,.git 文件夹里存储了所有的版本信息.标记等 ...
- git 入门教程
git 入门教程之协同开发 前面我们已经介绍过远程仓库的相关概念,不过那时并没有深入探讨,只是讲解了如何创建远程仓库以及推送最新工作成果到远程仓库,实际上远程仓库对于团队协同开发很重要,不仅仅是团队协 ...
- windows7 64位系统安装CPU版本TensorFlow(anaconda3.6)
1>下载anaconda3.6,https://www.anaconda.com/download/,选择64位的anaconda3.6,安装时候,路径可以自定义,但是要选择把路径添加到环境变量 ...
- [Jave - JDBC] executeUpdate & executeQuery & execute
1. executeUpdate 用於執行INSERT.UPDATE.DELETE語法,以及 DDL語句(如CREATE TABLE 和DROP TABLE). 返回值為受影響的行數or更新計數(整數 ...
- python 基础之自动类型转换和强制类型转换
一:自动类型转换 自动类型转换注意针对Number数据类型来说的 当2个不同类型的数据进行运算的时候,默认向更高精度转换 数据类型精度从低到高:bool int float complex #关于bo ...
- windows 时间服务器配置详解
最近发现公司的服务器时间一直不准确,也无法和外部时间源进行同步.公司是域环境,按理说客户端PC应该自动和域控AD进行时间同步,但是PC机时间老是不能同步,不是慢了就是快了,就是和域控时间不一致.其它服 ...
