CSS鼠标悬浮DIV后显示DIV外的按钮
昨天写样式遇到个问题,如何让鼠标悬浮DIV后,显示DIV外的按钮,可以点击到按钮。
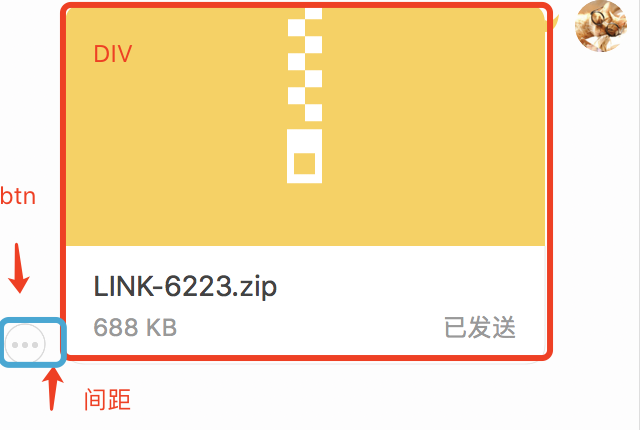
效果如下:

问题:
在DIV hover时候将按钮设为display: block,这是很直接的想法,但是这有个问题,就是在悬浮出现按钮后,鼠标要移到按钮上过程中,离开了DIV经过间距时,按钮就会消失。
解决办法:
1. 选择更大区域的DIV
这个时候hover出现的按钮,由于鼠标还在DIV(大区域)中,所以按钮是可以正常点到的。但这个方法问题在于扩大了触发区域,如果本意上是要最初的DIV来触发,那这个方法就不行。
2.增加一个不可见层

如蓝色框所示,在DIV增加一个绝对定位的区域至按钮底下,这样在鼠标移到按钮过程中,都属于在DIV内部,按钮也就不会消失。这个方法的好处在于,绝对适当的触发区域。
div{
position:absolute;
.hover-help{
position: absolute;
height: 20px;
width: 26px;
left: -20px;
bottom:;
}
}
CSS鼠标悬浮DIV后显示DIV外的按钮的更多相关文章
- 利用JS做到隐藏div和显示div
div的visibility可以控制div的显示和隐藏,但是隐藏后页面显示空白 style="visibility: none;" document.getElementById( ...
- ZedGraph的曲线的LineItem对象的Tag属性存储信息进而在鼠标悬浮时进行显示
场景 Winform中设置ZedGraph鼠标悬浮显示距离最近曲线上的点的坐标值和X轴与Y轴的标题: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article ...
- css鼠标悬浮控制元素隐藏与显示
在网页开发中经常有需求是鼠标移动到一个元素A身上时,另外一个元素B显示. 如下图 当鼠标移到图片上时,相关的描述从下方显示出来. css实现原理与情景: A 是 B 的父元素 B 默认隐藏 B{opa ...
- js:鼠标移动到文字显示div,移出文字div显示,鼠标能移进div
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" ...
- 鼠标点击DIV后,DIV的背景变色(js)
<!DOCTYPE html> <html> <head> <script> window.onload = function(){ var divs ...
- css设置内容超出后显示省略号
1.使用overflow: hidden把超出的内容进行隐藏: 2.然后使用white-space: nowrap设置内容不换行: 3.最后使用text-overflow: ellipsis设置超出内 ...
- CSS 鼠标选中文字后改变背景色的实现代码
废话不多说,直接上代码 ::-moz-selection{background:#93C; color:#FCF;} ::selection {background:#93C; color:#FCF; ...
- IE 选择文字后 显示小箭头 加速按钮
IE - 工具 - Internet选项 - 高级 - 不选择<在选择是显示加速按钮>选项就可以了.
- JavaScript在div后添加删除div
var idd = 'str'; $('.task-done-detail-content-p7').click(function () { var id = this.id; if(idd !== ...
随机推荐
- YARN集群的mapreduce测试(一)
hadoop集群搭建中配置了mapreduce的别名是yarn [hadoop@master01 hadoop]$ mv mapred-site.xml.template mapred-site.xm ...
- SVN的工作原理及流程手册
1.什么是SVN ? SVN是Subversion的简称,是一个开放源代码的版本控制系统,相较于RCS.CVS,它采用了分支管理系统,它的设计目标就是取代CVS. 互联网上很多版本控制服务已从CVS迁 ...
- 详解MySQL基准测试和sysbench工具(转)
前言 作为一名后台开发,对数据库进行基准测试,以掌握数据库的性能情况是非常必要的.本文介绍了MySQL基准测试的基本概念,以及使用sysbench对MySQL进行基准测试的详细方法. 文章有疏漏之处, ...
- Redis 私有云平台 CacheCloud
redis-cachecloud https://github.com/sohutv/cachecloud/wiki/3.%E6%9C%8D%E5%8A%A1%E5%99%A8%E7%AB%AF%E6 ...
- 【Tomcat】Tomcat相关设计模式分析
门面模式 门面模式在 Tomcat 中有多处使用,在 Request 和 Response 对象封装中.Standard Wrapper 到 ServletConfig 封装中.Application ...
- Java-this
当方法中的参数和类中变量重名时,使用 this.变量 调用成员变量. public class test1 { String name; int age; public void te(String ...
- LeNet训练MNIST
jupyter notebook: https://github.com/Penn000/NN/blob/master/notebook/LeNet/LeNet.ipynb LeNet训练MNIST ...
- Java并发编程学习:volatile关键字解析
转载:https://www.cnblogs.com/dolphin0520/p/3920373.html 写的非常棒,好东西要分享一下 Java并发编程:volatile关键字解析 volatile ...
- windows生成当前目录树
tree /f > list.txt 需要以管理员运行cmd
- iPhone照片格式heic图片怎么打开
苹果自iOS11系统之后默认的是heic图片格式,在电脑和安卓中都无法直接查看,需要将其转换图片格式,那苹果heic图片怎么转换成jpg格式?下面我们一起来看看吧! 使用工具:电脑.图片 操作方法: ...
