9.20Ajax知识sweetalet
2018-9-20 14:19:55
2018-9-20 21:33:05
周末可以帮我图书商城再次优化一下!!
加入 Ajax请求,,再加上 sweetAlert 甜蜜对话框插件!
要是再加上模态框 就是太完美了!!
前端用js Ajax发送数据,后端就接收个请求返回东西就好了!
明天继续!
越努力,越幸运!
参考连接:http://www.cnblogs.com/liwenzhou/p/8718861.html
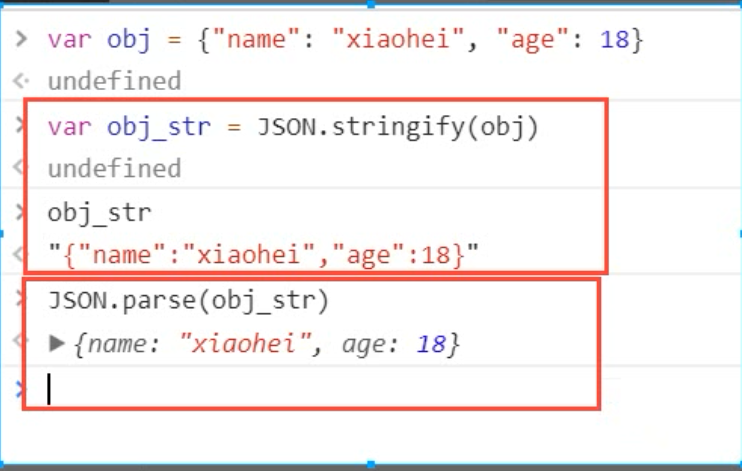
js中的 json 对象转换


bootstrap-sweetalet 使用 连接: https://github.com/lipis/bootstrap-sweetalert

里面的

就这来有用!

Ajax.py demo
from django.shortcuts import render, HttpResponse # Create your views here. def index(request):
return render(request, "index.html") def ajax_add(request):
print(request.GET)
print(request.GET.get("i1"))
print(request.GET.get("i2")) i1 = int(request.GET.get("i1"))
i2 = int(request.GET.get("i2"))
# i1 = request.GET.get("i1")
# i2 = request.GET.get("i2")
#
# i1 = int(i1)
# i2 = int(i2)
# print(i1, i2)
# print("=" * 120)
# ret = i1 + i2 ret = i1 + i2
return HttpResponse(ret) def ajax_add3(request):
print(request.POST)
print("-" * 120)
i1 = int(request.POST.get("i1"))
i2 = int(request.POST.get("i2"))
# i1 = request.GET.get("i1")
# i2 = request.GET.get("i2")
#
# i1 = int(i1)
# i2 = int(i2)
# print(i1, i2)
# print("=" * 120)
# ret = i1 + i2 ret = i1 + i2
return HttpResponse(ret) def test(request):
# import time
# time.sleep(5)
url = "http://p7.yokacdn.com/pic/YOKA_HZP/2018-01-19/U10089P42TS1516351813_11903.jpg"
# return HttpResponse(url)
# return render(request, "index.html")
return HttpResponse("http://www.luffycity.com") from app01 import models
def persons(request):
ret = models.Person.objects.all() # person_list = []
# for i in ret:
# person_list.append({"name": i.name, "age": i.age})
# print(person_list)
# import json
# s = json.dumps(person_list)
# print(s) # from django.core import serializers
# s = serializers.serialize("json", ret)
# print(s)
# return HttpResponse(s) return render(request, "sweetalert_demo.html", {"persons": ret}) def delete(request):
import time
time.sleep(3)
del_id = request.POST.get("id")
models.Person.objects.filter(id=del_id).delete()
return HttpResponse("删除成功!")
sweetalert_demol.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>sweetalert_demo</title>
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="/static/fontawesome/css/font-awesome.min.css">
<link rel="stylesheet" href="/static/sweetalert/sweetalert.css">
<style>
.sweet-alert>h2 {
padding-top: 15px;
}
</style>
</head>
<body> <div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">person管理</h3>
</div>
<div class="panel-body">
<table class="table table-bordered">
<thead>
<tr>
<th>序号</th>
<th>id</th>
<th>name</th>
<th>age</th>
<th>生日</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for p in persons %}
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ p.id }}</td>
<td>{{ p.name }}</td>
<td>{{ p.age }}</td>
<td>{{ p.birthday|date:'Y-m-d' }}</td>
<td>
<button class="btn btn-danger del"><i class="fa fa-trash-o">删除</i></button>
</td>
</tr>
{% endfor %} </tbody>
</table>
</div>
</div>
</div> <script src="/static/jquery-3.3.1.js"></script>
<script src="/static/bootstrap/js/bootstrap.min.js"></script>
<script src="/static/sweetalert/sweetalert.min.js"></script>
<script src="/static/setupajax.js"></script>
<script>
// 找到删除按钮绑定事件
$(".del").on("click", function () {
var $trEle = $(this).parent().parent();
var delId = $trEle.children().eq(1).text(); swal({
title: "你确定要删除吗?",
text: "一旦删除就找不回来了",
type: "warning",
showCancelButton: true,
confirmButtonClass: "btn-warning",
confirmButtonText: "确认",
cancelButtonText: "取消",
closeOnConfirm: false,
showLoaderOnConfirm: true
},
function(){
// 向后端发送删除的请求
$.ajax({
url: "/delete/",
type: "post",
data: {"id":delId},
success:function (arg) {
swal(arg, "你可以跑路了!", "success");
$trEle.remove();
}
}); });
})
</script>
</body>
</html>
$(".btn-danger").on("click", function () {
swal({
title: "你确定要删除吗?",
text: "删除可就找不回来了哦!",
type: "warning",
showCancelButton: true,
confirmButtonClass: "btn-danger",
confirmButtonText: "删除",
cancelButtonText: "取消",
closeOnConfirm: false
},
function () {
var deleteId = $(this).parent().parent().attr("data_id");
$.ajax({
url: "/delete_book/",
type: "post",
data: {"id": deleteId},
success: function (data) {
if (data.status === 1) {
swal("删除成功!", "你可以准备跑路了!", "success");
} else {
swal("删除失败", "你可以再尝试一下!", "error")
}
}
})
});
})
day72 2018-05-16 1. 内容回顾
1. Cookie是什么
保存在浏览器端的键值对 为什么要有Cookie?
因为HTTP请求是无状态的 Cookie的原理?
服务端可以在返回响应的时候 做手脚
在浏览器上写入键值对(Cookie) 浏览器发送请求的时候会自动携带该网站保存在我浏览器的键值对(Cookie) Django 从请求携带的Cookie中取值:
request.COOKIES.get("is_login")
request.get_signed_cookie(key, default=None, salt="xxx")
Django中设置Cookie:(针对的是响应对象)
rep = HttpResponse()/render(request, "test.html)/redirect()
rep.set_signed_cookie(key, value, salt="xxx", max_age=7)
Django中删除Cookie:(注销)
rep.delete_cookie(key) 2. Session是什么
Session保存在服务端的键值对 Session依赖于Cookie dsadasdsadsafsjkndf: {"is_login": 1, "name": "xiaohei", "age":18}
dsaasdaknfgreryywdf: {"is_login": 1, "name": "xiaobai", "age":20}
wqrqrteknfgzddasqfg: {"is_login": 0, "name": "xiaohui", "age":48} 给浏览器写入Cookie:
sessionid:wqrqrteknfgzddasqfg 1. 从用户发来的请求的Cookie中 根据 sessionid 取值, 取到 wqrqrteknfgzddasqfg
2. 根据特殊字符串找到对应的 Session 数据 --> {"is_login": 0, "name": "xiaohui", "age":48}
3. request.session.get("is_login") --> 从Session取值 Django中设置Session:
request.session["is_login"] = 1
request.session.set_expiry(7) # 设置超时时间 (Cookie和Session数据的) 在settings.py中设置,每次请求都刷新Session超时时间
SESSION_SAVE_EVERY_REQUEST = True Django中删除Session:
request.session.flush() 清除Cookie和Session数据 request.session.clear_expired() 将所有Session失效日期小于当前日期的数据删除 2. 今日内容
AJAX 1. 预备知识 JSON 2. 我们之前已经学过的发请求的方式:
1. 直接在地址栏输入URL回车 GET请求
2. a标签 GET请求
3. form表单 GET/POST请求
4. AJAX GET/POST请求 3. AJAX 特点:
1. 异步
2. 局部刷新浏览器(偷偷发请求) 3. 今日作业
绝知此事要躬行!!! 1. 检测用户名是否已经存在!
2. 把Sweetalet插件
3. 复习jQuery的内容
9.20Ajax知识sweetalet的更多相关文章
- 你必须知道的EF知识和经验
注意:以下内容如果没有特别申明,默认使用的EF6.0版本,code first模式. 推荐MiniProfiler插件 工欲善其事,必先利其器. 我们使用EF和在很大程度提高了开发速度,不过随之带来的 ...
- MySQL高级知识- MySQL的架构介绍
[TOC] 1.MySQL 简介 概述 MySQL是一个关系型数据库管理系统,由瑞典MySQL AB公司开发,目前属于Oracle公司. MySQL是一种关联数据库管理系统,将数据保存在不同的表中,而 ...
- 学点HTTP知识
不学无术 又一次感觉到不学无术,被人一问Http知识尽然一点也没答上来,丢人丢到家了啊.平时也看许多的技术文章,为什么到了关键时刻就答不上来呢? 确实发现一个问题,光看是没有用的,需要实践.看别人说的 ...
- java中的字符串相关知识整理
字符串为什么这么重要 写了多年java的开发应该对String不陌生,但是我却越发觉得它陌生.每学一门编程语言就会与字符串这个关键词打不少交道.看来它真的很重要. 字符串就是一系列的字符组合的串,如果 ...
- [C#] C# 知识回顾 - 你真的懂异常(Exception)吗?
你真的懂异常(Exception)吗? 目录 异常介绍 异常的特点 怎样使用异常 处理异常的 try-catch-finally 捕获异常的 Catch 块 释放资源的 Finally 块 一.异常介 ...
- [C#] C# 知识回顾 - 学会处理异常
学会处理异常 你可以使用 try 块来对你觉得可能会出现异常的代码进行分区. 其中,与之关联的 catch 块可用于处理任何异常情况. 一个包含代码的 finally 块,无论 try 块中是否在运行 ...
- [C#] C# 知识回顾 - 学会使用异常
学会使用异常 在 C# 中,程序中在运行时出现的错误,会不断在程序中进行传播,这种机制称为“异常”. 异常通常由错误的代码引发,并由能够更正错误的代码进行 catch. 异常可由 .NET 的 CLR ...
- [C#] C# 知识回顾 - 异常介绍
异常介绍 我们平时在写程序时,无意中(或技术不够),而导致程序运行时出现意外(或异常),对于这个问题, C# 有专门的异常处理程序. 异常处理所涉及到的关键字有 try.catch 和 finally ...
- [.NET] C# 知识回顾 - Event 事件
C# 知识回顾 - Event 事件 [博主]反骨仔 [原文]http://www.cnblogs.com/liqingwen/p/6060297.html 序 昨天,通过<C# 知识回顾 - ...
随机推荐
- php根据地理坐标获取国家、省份、城市,及周边数据类
功能:当App获取到用户的地理坐标时,可以根据坐标知道用户当前在那个国家.省份.城市,及周边有什么数据. 原理:基于百度Geocoding API 实现,需要先注册百度开发者,然后申请百度AK(密钥) ...
- Linux+Redis实战教程_day02_Linux系统上安装MySQL
Linux系统上安装MySQL 安装MySQL 卸载自带mysql 查询mysql的安装情况,可以直接使用了 rpm -qa | grep -i mysql –-color 卸载原生的MySQL rp ...
- ISD9160学习笔记03_ISD9160音频解码代码分析
录音例程涉及了录音和播放两大块内容,这篇笔记就先来说说播放,暂且先击破解码这部分功能. 我的锤子便签中有上个月记下的一句话,“斯蒂芬·平克说,写作之难,在于把网状思考,用树状结构,体现在线性展开的语句 ...
- iOS提交审核:您的 App 正在使用广告标识符 (IDFA)
本文转载至 https://mp.weixin.qq.com/s?__biz=MzA3NzM0NzkxMQ==&mid=401172721&idx=1&sn=a369cf1b ...
- 《转载》Jenkins持续集成-自动化部署脚本的实现《python》
本文转载自慕课网 读者须知:1.本手记本着记续接前面的两张手记内容整理2.本手记针对tomcat部署测试环境实现 最近工作比较繁忙,导致这章一直拖延,没有太抽出时间来总结.要实现Jenkins端的持续 ...
- C# - 获取类中属性的名称
用反射控制的,不过获取属性名称的方法,用方法形式获取的,不知道消耗大不大 using System; using System.Collections.Generic; using System.Li ...
- 微信小程序实例源码大全2
wx-gesture-lock 微信小程序的手势密码 WXCustomSwitch 微信小程序自定义 Switch 组件模板 WeixinAppBdNovel 微信小程序demo:百度小说搜索 sh ...
- 【调试错误】找不到 System.Web.Mvc 引用
今天调试新项目,从svn上clone下来,发现运行不了. System.Web.Mvc 显示黄色叹号 解决方案如下: 安装一个 MVC 的插件.AspNetMVC2_VS2008.exe 下载地址:h ...
- 【Linux】使用 telnet 提示 Escape character is '^]'的意义
在linux/unix下使用telnet hostname port连接上主机后会提示Escape character is '^]' 这个提示的意思是按Ctrl + ] 会呼出telnet的命令行, ...
- 三个 CSS 预处理器(框架):Sass、LESS 和 Stylus
CSS 预处理器技术已经非常的成熟,而且也涌现出了越来越多的 CSS 的预处理器框架.本文向你介绍使用最为普遍的三款 CSS 预处理器框架,分别是 Sass.Less CSS.Stylus. 首先我们 ...
