apiCloud上传头像
apiCloud上传头像
1.拍照
2.从相机中选择
aui布局
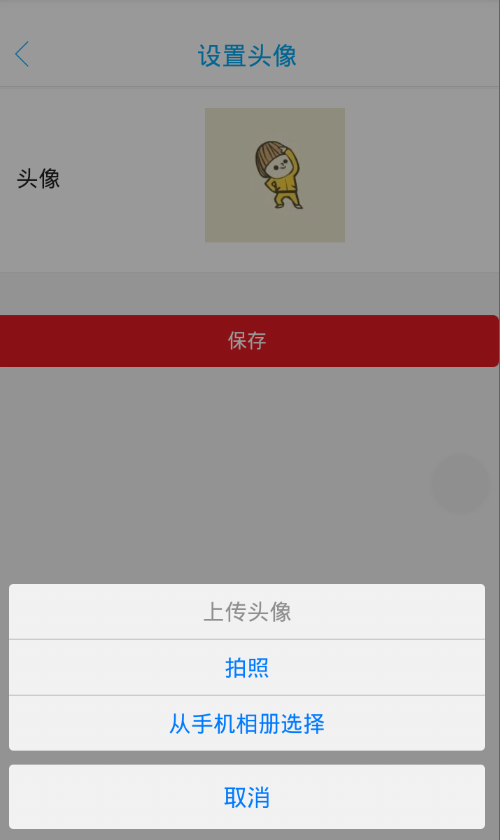
<li class="aui-list-item"><div class="aui-list-item-inner"><div class="aui-list-item-label">头像</div><div class="aui-list-item-input" style="margin:15px;" onclick="showAction();"><img id="avatar" name="avatar" src="../image/default_headimg.png" width="100px;"></div></div></li>
2.js事件,弹出选择
function showAction(){api.actionSheet({title: '上传头像',cancelTitle: '取消',buttons: ['拍照','从手机相册选择']}, function(ret, err) {if (ret) {getPicture(ret.buttonIndex);}});}

3.处理事件
function getPicture(sourceType) {if(sourceType==1){ // 拍照//获取一张图片api.getPicture({sourceType: 'camera',encodingType: 'png',mediaValue: 'pic',allowEdit: false,quality: 90,saveToPhotoAlbum: true}, function(ret, err) {// 获取拍照数据并处理if (ret) {var imgSrc = ret.data;if (imgSrc != "") {var ele=$api.dom('#avatar');$api.attr(ele,'src',imgSrc);}}});}else if(sourceType==2){ // 从相机中选择//UIMediaScanner 是一个多媒体扫描器,可扫描系统的图片、视频等多媒体资源var obj = api.require('UIMediaScanner');obj.open({//返回的资源种类,picture(图片),video(视频),all(图片和视频)type: 'picture',//(可选项)图片显示的列数,须大于1column: 4,max: 1,//(可选项)图片排序方式,asc(旧->新),desc(新->旧)sort: {key: 'time',order: 'desc'},//(可选项)模块各部分的文字内容texts: {stateText: '已选择*项',cancelText: '取消',finishText: '完成'},styles: {bg: '#fff',mark: {icon: '',position: 'bottom_right',size: 20},nav: {bg: '#eee',stateColor: '#000',stateSize: 18,cancleBg: 'rgba(0,0,0,0)',cancelColor: '#000',cancelSize: 18,finishBg: 'rgba(0,0,0,0)',finishColor: '#000',finishSize: 18}}}, function(ret) {// 获取图片数据并处理if (ret) {if (getJsonObjLength(ret.list) != 0) {var ele=$api.dom('#avatar');$api.attr(ele,'src',ret.list[0].path);}}});}}
第一种是apiCloud自带的,获取拍照数据的接口。
第二种需要引入模块,UIMediaScanner。

两种方式都能获取图片的app中的地址,把地址通过ajax传递出去到服务器,就可以完成保存头像了。
调试请用手机,不然看不到效果。
apiCloud上传头像的更多相关文章
- day105:Mofang:设置页面初始化&更新头像/上传头像&设置页面显示用户基本信息
目录 1.设置页面初始化 2.更新头像 1.点击头像进入更新头像界面 2.更新头像页面初始化 3.更新头像页面CSS样式 4.头像上传来源选择:相册/相机 5.调用api提供的本地接口从相册/相机提取 ...
- swift上传头像
很久没有写博客了,今天特地写了这个,也是一边仿照别人写的demo,注释部分都是需要的.需要的同学可以参考一下. @IBAction func headImageBtnPage(){ //上传头像 / ...
- html5 上传头像的裁剪
本示例使用HTML5 canvas,简单的编写了上传头像的裁剪效果,移动端支持拖拽后裁剪, 虽然样式不好看,但是功能还算全: 下图为裁剪后的效果: html部分: <!DOCTYPE html& ...
- 完美实现类似QQ的自拍头像、上传头像功能!(Demo 源码)
现在很多下载客户端程序都需要设定自己头像的功能,而设定头像一般有两种方式:使用摄像头自拍头像,或者选择一个图片的某部分区域作为自己的头像. 一.相关技术 若要实现上述的自拍头像和上传头像的功能,会碰到 ...
- Jcrop+uploadify+php实现上传头像预览裁剪
最近由于项目需要,所以做了一个上传头像预览并且可以预览裁剪的功能,大概思路是上传的图片先保存到服务器,然后通过ajax从服务器获取到图片信息,再利用Jcrop插件进行裁剪,之后通过PHP获取到的四个裁 ...
- asp.net mvc上传头像加剪裁功能介绍
正好项目用到上传+剪裁功能,发上来便于以后使用. 我不能告诉你们其实是从博客园扒的前台代码,哈哈. 前端是jquery+fineuploader+jquery.Jcrop 后台是asp.net mvc ...
- 上传头像,界面无跳转,php+js
上传头像,界面无跳转的方式很多,我用的是加个iframe那种.下面直接上代码. html: //route 为后端接口//upload/avatar 为上传的头像的保存地址//imgurl=/uplo ...
- php实现手机拍照上传头像功能
现在手机拍照很火,那么如何使用手机拍照并上传头像呢?原因很简单,就是数据传递,首先手机传递照片信息,这个就不是post传递 也不是get函数传递, 这个另外一种数据格式传递,使用的是$GLOBALS ...
- Android基础之——startActivityForResult启动界面并返回数据,上传头像
在android应用的开发过程中,常常会出现启动一个界面后填写部分内容后带着数据返回启动前的界面,最典型的应用就是登录过程.在非常多应用程序的模块中,都有"我的"这个模块,在未登录 ...
随机推荐
- sprintf拼接字符串的问题
] = {}; char a1[] = {'A', 'B', 'C', 'D', 'E', 'F', 'G'}; char a2[] = {'H', 'I', 'J', 'K', 'L', 'M', ...
- 关于 Vue 方法前面的美元符号
关于 Vue 方法前面的美元符号 学到这一段,不明白什么意思,然后手贱把 $ 删除了,出现未定义方法. vm.$watch('counter', function(nval, oval) { aler ...
- Git中特别的命令
Rebase 假设我们的分支结构如下: rebase 会把从 Merge Base 以来的所有提交,以补丁的形式一个一个重新达到目标分支上.这使得目标分支合并该分支的时候会直接 Fast Forwar ...
- java 多线程之 线程优先级和守护线程
线程优先级的介绍 java 中的线程优先级的范围是1-10,默认的优先级是5."高优先级线程"会优先于"低优先级线程"执行. java 中有两种线程:用户线程和 ...
- virtualbox centos安装增强工具和问题详解
virtualbox centos安装增强工具和问题详解 VirtualBox 大家都习惯性把它简称为 Vbox ,比 VM 的体积小.开源.速 度快.不过在使用 VirtualBox 在虚拟机中安装 ...
- Java JDBC连接Oracle
1. 安装Oracle数据库,我这里使用的是Oracle 12c 2. 创建Java工程 connection-oracle 注意:使用的JavaSE-1.8 3. 在Oracle的安装目录里,将dj ...
- JSP中的MVC
如下图
- java实验二——输出一个指定整数的所有质因数
import java.util.Scanner; public class 实验二 { /** * @param args */ public static void main(String[] a ...
- 学习笔记之Cloud computing
Cloud computing - Wikipedia https://en.wikipedia.org/wiki/Cloud_computing
- [转]NSIS:常量大全
原文链接 http://www.flighty.cn/html/bushu/20140915_251.html ;轻狂志www.flighty.cn ;运行后会在桌面生成NSIS常量大全.txt文件 ...
