使用Java语言开发微信公众平台(八)——自定义菜单功能
随着上一篇文章的结束,我们已经实现了所有消息的类型的回复功能。今天,我们来学习更加高大上,也更加重要的自定义菜单功能。
一、了解自定义菜单
自定义菜单是微信公众平台最常用也是最重要的功能之一。根据微信平台要求,自定义自定义菜单最多包括3个一级菜单,每个一级菜单最多包含5个二级菜单。其中一级菜单最多4个汉字,二级菜单最多7个汉字,多出来的部分将会以“...”代替。
而自定义菜单可以实现的功能也是多种多样的,根据实现功能的不同,微信自定义菜单按钮共分为10种类型:

请注意,3到8的所有事件,仅支持微信iPhone5.4.1以上版本,和Android5.4以上版本的微信用户,旧版本微信用户点击后将没有回应,开发者也不能正常接收到事件推送。9和10,是专门给第三方平台旗下未微信认证(具体而言,是资质认证未通过)的订阅号准备的事件类型,它们是没有事件推送的,能力相对受限,其他类型的公众号不必使用。
二、了解自定义菜单的数据结构
自定义菜单与之前消息回复的XML结构不同,自定义菜单选择时候的是我们更加熟悉的JSON数据结构,官方给出的JSON数据Demo如下:
{
"button":[
{
"type":"click",
"name":"今日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"name":"菜单",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"view",
"name":"视频",
"url":"http://v.qq.com/"
},
{
"type":"click",
"name":"赞一下我们",
"key":"V1001_GOOD"
}]
}]
}
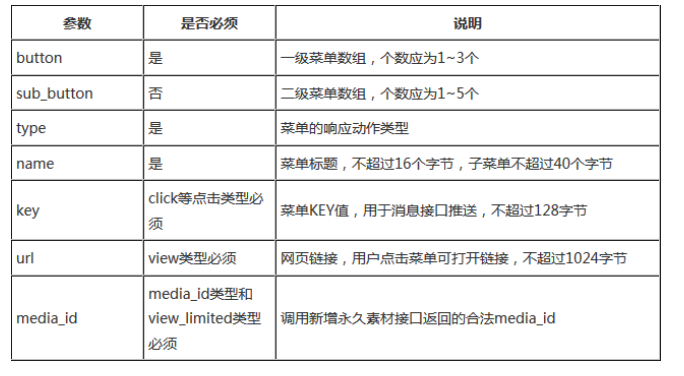
稍微解释一下,微信公众平台的定义菜单类型虽然非常之多。但是总结归纳一共有两大类,分别是click类型(点击触发关键字key)的和view类型(点击跳转URL)的。了解了基本的规则后,我们来看一下详细的参数解释:

稍微思考一下,根据这个JSON结构,我们需要怎样去封装实体类呢?
二、自定义菜单实体类的封装
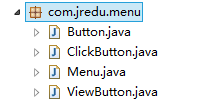
根据上述解释,我们知道菜单类型有两种:click类型、view类型。那么我们便需要clickButton类、viewButton类。而所有菜单共有属性,我们又需要一个Button类作为父类。这样我们才能组装好一个Button,那么多个按钮组装成的菜单,我们又需要一个Menu类。最终我们总结出来,需要四个类的支持才能完成菜单实体的封装:

每一个类的属性类型如下:
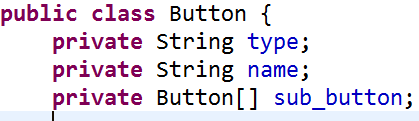
① Button类

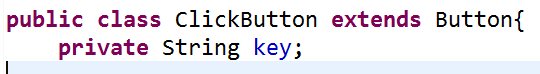
② ClickButton类

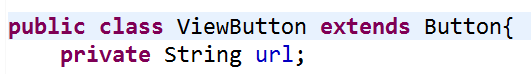
③ ViewButton类

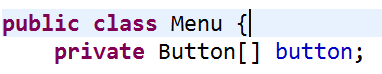
④ Menu类

三、编写组装菜单方法
实体类组装完毕后,我们进组WeiXinUtil类,编写自定义菜单的组装方法:
/**
* 组装菜单
* @return
*/
public static Menu initMenu(){
Menu menu = new Menu();
ClickButton button11 = new ClickButton();
button11.setName("了解杰瑞教育");
button11.setType("click");
button11.setKey("11");
ClickButton button12 = new ClickButton();
button12.setName("加入杰瑞教育");
button12.setType("click");
button12.setKey("12");
ViewButton button21 = new ViewButton();
button21.setName("杰瑞教育官网");
button21.setType("view");
button21.setUrl("http://www.jerehedu.com");
ViewButton button22 = new ViewButton();
button22.setName("杰瑞教育新闻网");
button22.setType("view");
button22.setUrl("http://www.jredu100.com");
ClickButton button31 = new ClickButton();
button31.setName("杰小瑞");
button31.setType("click");
button31.setKey("31");
Button button1 = new Button();
button1.setName("杰瑞教育"); //将11/12两个button作为二级菜单封装第一个一级菜单
button1.setSub_button(new Button[]{button11,button12});
Button button2 = new Button();
button2.setName("相关网址"); //将21/22两个button作为二级菜单封装第二个二级菜单
button2.setSub_button(new Button[]{button11,button12});
menu.setButton(new Button[]{button1,button2,button31});// 将31Button直接作为一级菜单
return menu;
}
四、调用接口生成菜单
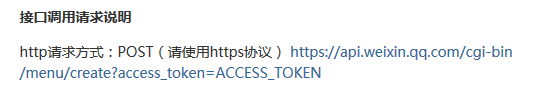
菜单组装完成后,我们需调用官方提供的接口,将自定义菜单发布到微信平台

由于我们直接已经写好doPost方式调用接口的方法,所以直接编写方法调用接口即可:
public static int createMenu(String token,String menu) throws ClientProtocolException, IOException {
int result = 0;
String url = CREATE_MENU_URL.replace("ACCESS_TOKEN", token);
JSONObject jsonObject = doPostStr(url, menu);
if(jsonObject != null){
result = jsonObject.getInt("errcode");
}
return result;
}
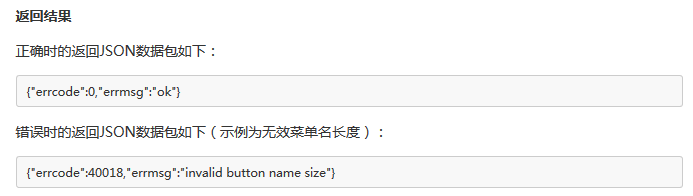
其中,我们返回errcode,可以判断创建是否成功:

五、测试类调用方法生成菜单
完成上述各种功能后,回到我们的测试类,调用方法:
public static void main(String[] args) throws ClientProtocolException, IOException, KeyManagementException, NoSuchAlgorithmException, NoSuchProviderException {
AccessToken token = WeiXinUtil.getAccessToken();
System.out.println("Access_Token为:"+token.getToken());
System.out.println("有效时间为:"+token.getExpiresIn());
String menu = JSONObject.fromObject(WeiXinUtil.initMenu()).toString();
int result = WeiXinUtil.createMenu(token.getToken(), menu);
if(result==0){
System.out.println("菜单创建成功!");
}else{
System.out.println("菜单创建失败");
}
}
看到控制台结果:

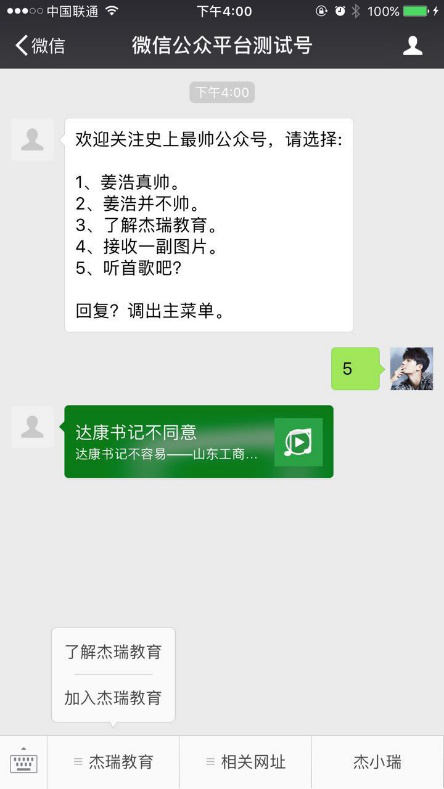
愉快的看了看手机,效果如下(当然现在只完成展示,还未做点击事件操作):

使用Java语言开发微信公众平台(八)——自定义菜单功能的更多相关文章
- 使用Java语言开发微信公众平台(四)——图文消息的发送与响应
在上一篇文章中,我们实现了被关注回复与关键词回复功能.在用户关注的时候自动推送功能菜单,并根据用户输入的关键词,回复特定信息.但是,我们只能回复文本消息给用户,如何才回复一条图文消息呢?本周,我们一起 ...
- 使用Java语言开发微信公众平台(五)——获取access_token
在前四期的文章中,我们分别学习了"环境搭建与开发接入"."文本消息的接收与响应"."被关注回复与关键词回复"."图文消息的发送与响 ...
- 使用Java语言开发微信公众平台(六)
在上一节课程中,我们来学习了微信公众平台最基础的一个接口--access_token,并且能够从微信公众平台中取到access_token. 那么,在本节课程中,我们要以上节课获取到的access_t ...
- 使用Java语言开发微信公众平台(七)——音乐消息的回复
在上一节课程中,我们学习了图片消息的回复功能.根据微信公众平台的消息类型显示,微信共支持文本.图片.语音.视频.音乐.图文等6种消息类型的回复: 其中,我们已经实现了文本.图文.图片等消息的回复处理, ...
- 使用Java语言开发微信公众平台(三)——被关注回复与关键词回复
在上一篇文章中,我们实现了文本消息的接收与响应.可以在用户发送任何内容的时候,回复一段固定的文字.本章节中,我们将对上一章节的代码进行适当的完善,同时实现[被关注回复与关键词回复]功能. 一.微信可提 ...
- 使用Java语言开发微信公众平台(六)——获取access_token
在前四期的文章中,我们分别学习了“环境搭建与开发接入”.“文本消息的接收与响应”.“被关注回复与关键词回复”.“图文消息的发送与响应”等环节.那么,从本篇博文开始,我们将进去更高级的 ...
- 使用Java语言开发微信公众平台(五)——被关注回复与关键词回复
在上一篇文章中,我们实现了文本消息的接收与响应.可以在用户发送任何内容的时候,回复一段固定的文字.本章节中,我们将对上一章节的代码进行适当的完善,同时实现[被关注回复与关键词回复]功能. 一.微信 ...
- 使用Java语言开发微信公众平台(三)
在上一节课程中,我们来学习了微信公众平台最基础的一个接口——access_token,并且能够从微信公众平台中取到access_token. 那么,在本节课程中,我们要以上节课获取到的 ...
- 微信公众平台创建自定义菜单的PHP代码
授人以鱼不如授人以渔.在方倍工作室上问了一下,创建自定义菜单的代码多少钱,一张口就一百,好吧,那我就给你们一人省一百块钱吧,你们说该如何谢谢我?事先说明一下啊,你的PHP版本要高于4.0.2才支持cU ...
随机推荐
- HNOI 越狱
题目描述 监狱有连续编号为 1…N的 N 个房间,每个房间关押一个犯人,有 M种宗教,每个犯人可能信仰其中一种.如果相邻房间的犯人的宗教相同,就可能发生越狱,求有多少种状态可能发生越狱. 输入输出格式 ...
- input文字颜色、光标颜色
<input type="text" placeholder="输入框"> input{ color: red;/*输入文字.光标颜色*/ -web ...
- 将网桥的配置写进去/etc/sysconfig/network-scripts/ifcfg-xxx
有时候需要使用网桥命令比如brctl设置一些网桥的属性,而这些方式能否同样写进去配置文件使其永久开机生效. 答案是不行的,也同样找过Ubuntu的,其实Ubuntu可以实现,参考:http://man ...
- OpenVPN推送默认路由表
根据官方Server配置文件:https://github.com/OpenVPN/openvpn/blob/master/sample/sample-config-files/server.conf ...
- 关于Reactor和Proactor的差别
/********************************************************************* * Author : Samson * Date ...
- One-wire Demo on the STM32F4 Discovery Board
One-wire Demo on the STM32F4 Discovery Board Some of the devs at work were struggling to get their s ...
- embOS实时操作系统 - 任务状态
A task may be in one of several states at any given time. When a task is created, it is placed into ...
- java系列之 原生数据类型
在我看来,java里面里面除了原生类型不是对象,其他的都是对象.但java是面向对象的语言,很多地方还要要操作对象,所以java会自动把原生类型转为对应的包装类型.这个过程叫自动装箱.有装箱就有拆箱, ...
- fritshoogland 大神ORACLE :pga-memory-operation latch
https://fritshoogland.wordpress.com/2017/03/01/oracle-12-2-wait-event-pga-memory-operation/#comment- ...
- systemtap 安装 总结
http://blog.soul11201.com/notes/2017/02/22/systemstap-install.html
