position属性详解
内容:
1.position属性介绍
2.position属性分类
3.relative相对定位
4.absolute绝对定位
5.relative和absolute联合使用进行定位
6.fixed固定定位
1.position属性介绍
position 属性规定元素的定位类型
这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移
position的值有:absolute、relative、fixed、static、inherit
2.position属性分类
position属性如下:
1 position 属性用于元素定位:
2 static 默认
3 relative 相对定位,相对于自己本来应该在的位置
4 absolute 绝对定位,行为有点奇怪
5 fixed 固定定位,基于 window 的绝对定位, 不随页面滚动改变
6 非 static 元素可以用 top left bottom right 属性来设置坐标 非 static 元素可以用 z-index 属性来设置显示层次
7 relative 是相对定位(相对自身定位) absolute 完全绝对定位, 忽略其他所有东西, 往上浮动到 非 static 的元素
3.relative相对定位
position:relative -> 相对定位(偏离自身)
relative相对定位:相对定位是相对于该元素的原始位置,即以自己原始位置为参照物。即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置(不脱离文档流);另外relative相对定位依据top,right,bottom,left等属性偏移位置,其层叠通过z-index属性定义
注:position:relative的一个主要用法:方便绝对定位元素找到参照物
实例:显示平方
HTML:
<h3>relative实现相对定位</h3>
<div class="relative">
<div class="double">
E = MC<span class="square">2</span>是质能公式
</div>
</div> CSS:
.relative .square {
position: relative;
top: -7px;
left:;
color: black;
font-size: 15px;
}
实现效果如下:

4.absolute绝对定位
position: absolute -> 绝对定位
absolute绝对定位:将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块(就是它前面的div并没有设置定位的属性),则相对于body元素,即相对于浏览器窗口。
被设置了绝对定位的元素,在文档流中是不占据空间的,如果某元素设置了绝对定位,那么它在文档流中的位置会被删除;
我们可以通过z-index来设置它们的堆叠顺序 。
绝对定位使元素脱离文档流,因此不占据空间 ,普通文档流中元素的布局就当绝对定位的元素不存在时一样,仍然在文档流中的其他元素将忽略该元素并填补他原先的空间。因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其他元素。
5.relative和absolute联合使用进行定位
position: relative/absolute -> 联合使用进行相对定位 这个实际上就是absolute的大部分情况下的作用
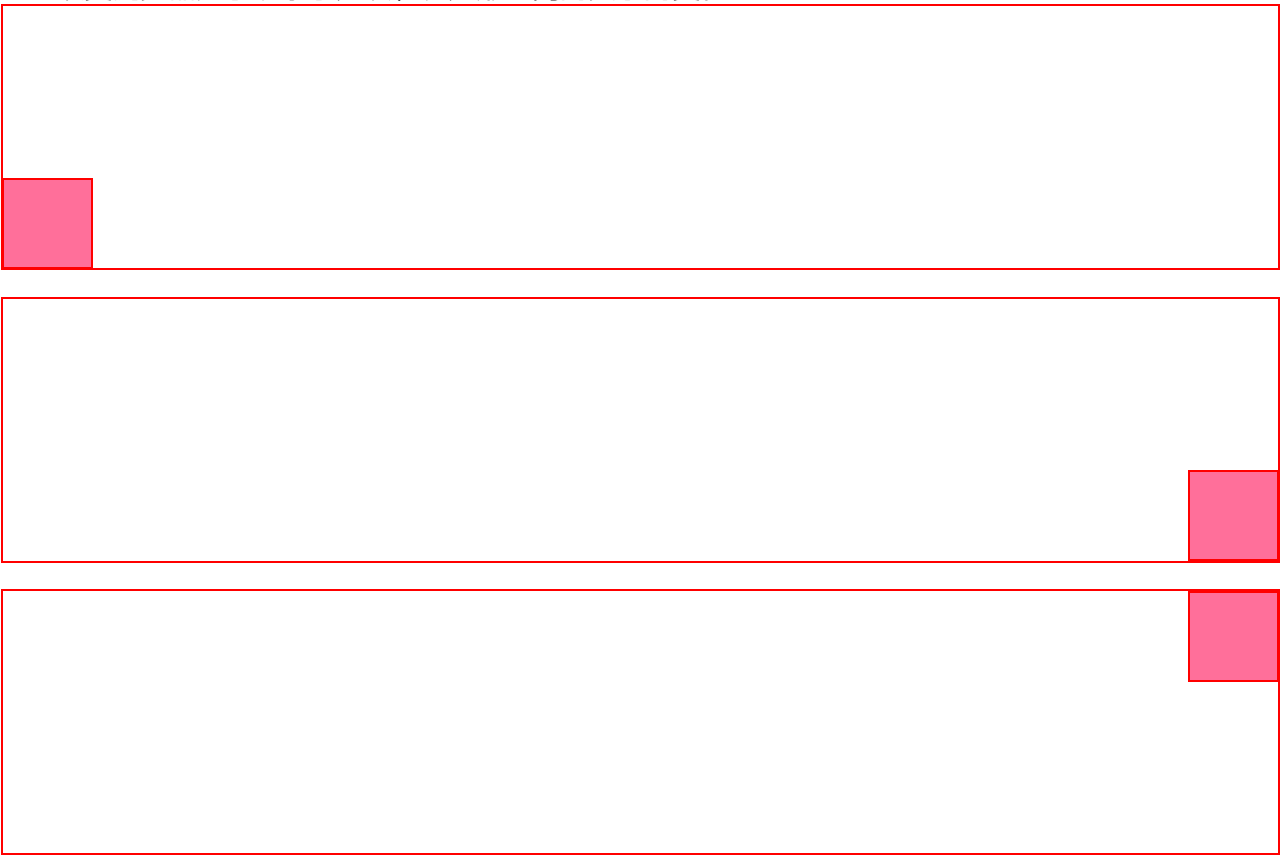
联合定位实例效果如下(改变页面大小后红色box还在原来的相对位置上):

代码如下:
HTML:
<div class="relative-absolute">
<div class="item">
<div class="box left-bottom"></div>
</div>
<div class="item">
<div class="box right-bottom"></div>
</div>
<div class="item">
<div class="box right-top"></div>
</div>
</div> CSS:
.relative-absolute .item{
height: 150px;
border: 1px solid red;
margin-bottom: 15px;
position: relative;
}
.relative-absolute .item .box{
height: 50px;
width: 50px;
background: #ff6f9a;
position: absolute;
}
.left-bottom{
left:;
bottom:;
}
.right-bottom{
right:;
bottom:;
}
.right-top{
right:;
top:;
}
总结:参照物用相对定位(relative),子元素用绝对定位(absolute),并且保证相对定位参照物不会偏移即可
6.fixed固定定位
position:fixed -> 固定在页面某个位置
fixed元素以浏览器窗口为参考物,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,元素不会随着滚动,其层叠通过z-index属性定义
注:
- 一个元素若设置了fixed; 则其不能设置float。因为这是两个不同的流:浮动流与定位流,但relative可以因为它原本所占的空间仍然占据文档流
- 在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置
- 常见的烦人的那些广告以及返回顶部大部分都是使用fixed做的
返回顶部代码:
HTML:
<div class="return-top">
<a href="#top">返回顶部</a>
</div> CSS:
.return-top {
position: fixed;
right:;
bottom: 50px;
width: 66px;
padding: 5px;
border: 1px solid orangered;
} a {
color: #00b9ff;
text-decoration: none;
}
补充:
脱离文档流3种方式:
- float
- absolute
- fixed
position属性详解的更多相关文章
- HTML中元素的position属性详解
HTML中元素的position属性详解 转载自:https://blog.csdn.net/wangzunkuan/article/details/81540935 HTML中DOM元素有5种定 ...
- DIV-CSS布局中position属性详解
本文向大家描述一下DIV CSS布局中的position属性的用法,position属性主要有四种属性值,任何元素的默认position的属性值均是static,静态.这节课主要讲讲relative( ...
- CSS2.1SPEC:视觉格式化模型之width属性详解(下)
本文承接CSS2.1SPEC:视觉格式化模型之width属性详解(上),继续分析CSS视觉格式化模型中width以及相关值的计算问题: 注:与上节不同,本节的demo中由于出现了float,absol ...
- z-index属性详解
z-index属性详解 目录 z-index属性详解 一.定义和用法 二.代码 三.效果图 一.定义和用法 z-index属性指定一个元素的堆叠顺序,也就是z轴 position属性定义的是x轴和y轴 ...
- css 14-CSS3属性详解:Web字体
14-CSS3属性详解:Web字体 #前言 开发人员可以为自已的网页指定特殊的字体(将指定字体提前下载到站点中),无需考虑用户电脑上是否安装了此特殊字体.从此,把特殊字体处理成图片的方式便成为了过去. ...
- css 12-CSS3属性详解:动画详解
12-CSS3属性详解:动画详解 #前言 本文主要内容: 过渡:transition 2D 转换 transform 3D 转换 transform 动画:animation #过渡:transiti ...
- android:exported 属性详解
属性详解 标签: android 2015-06-11 17:47 27940人阅读 评论(7) 收藏 举报 分类: Android(95) 项目点滴(25) 昨天在用360扫描应用漏洞时,扫描结果, ...
- OutputCache属性详解(一)一Duration、VaryByParam
目录 OutputCache概念学习 OutputCache属性详解(一) OutputCache属性详解(二) OutputCache属性详解(三) OutputCache属性详解(四)— SqlD ...
- OutputCache属性详解(二)一 Location
目录 OutputCache概念学习 OutputCache属性详解(一) OutputCache属性详解(二) OutputCache属性详解(三) OutputCache属性详解(四)— SqlD ...
随机推荐
- Linux下常用的ftp操作命令
Linux下常用的ftp操作命令 =========== 完美的分割线 ============= 1.登陆ftp服务器 ftp [IP] [PORT] # 登陆ftp服务器,本机登陆可以不写IP 实 ...
- POJ 3069:Saruman's Army
Saruman's Army Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 13242 Accepted: 6636 D ...
- C语言命令行解析函数:getopt/getopt_long
命令行工具下的参数选项有两种,长选项和短选项.短选项以-开头,后面跟单个字母:长选项以--开头,后面可跟多个字母. 一. getopt() 1.功能:解析命令行短选项参数 2.函数原型: #inclu ...
- tomcat源码阅读之session管理器(Manager)
一.UML图分析: (一) Session: Session保存了一个客户端访问服务器时,服务器专门为这个客户端建立一个session用来保存相关的会话信息,session有一个有效时间,这个时间默认 ...
- JS 响应式布局
1.media 效果为屏幕宽度变化时,背景颜色也变化 <!DOCTYPE html> <html lang="en"> <head> <m ...
- 【linux】vim/vi常用指令
0或者"Home”键:光标转移到此段的最前面字节处. $或者"End"键:光标转移到此段的最后面字节处. n<space>:光标向后移动n个字节. n< ...
- C# OracleBulkCopy 批量插入oracle数据库的方法
只有安装了oracle 11G客户端的机器上才可以用,要用到ODP.NET组件中的oracleDataAccess.DLL,命名空间引用为Oracle.DataAccess.Client; 引用:Or ...
- wxWidgets:处理wxEVT_PAINT
我们仍然以继承于wxFrame的MyFrame作为例子. MyFrame.h: class MyFrame : public wxFrame { ...... private: ...... void ...
- BASIC-15_蓝桥杯_字符串对比
示例代码: #include <stdio.h>#define N 10 int main(void){ int i = 0 ; int len1 = 0 , len2 = 0 , fla ...
- Hadoop通过路径和和链接访问HDFS
如果既想在Hadoop服务器本地可以通过绝对路径如"/user/hadoop"方式访问hdfs,也想通过"hdfs://local host:9000/user/hado ...
