css笔记 - 张鑫旭css课程笔记之 float 篇
https://www.imooc.com/t/197450
float
float的设计初衷/原本作用-是为了实现文字环绕效果
如,一个图片和一段文字垂直放置,给图片加上浮动,文字就环绕图片展示了。
浮动的包裹与破坏
- 包裹
- 收缩
- 坚挺
- 隔绝 - BFC
具有包裹的其他属性:(是不是可以生成块级上下文的其他属性?)
- display: inline-block、table-cell...
- position: absolute(近亲)、fixed、sticky
- overflow: hidden、scroll
破坏 - 容器被破坏 父元素高度塌陷
其他具有破坏属性的属性
- display: none
- position: absolute/fixed/sticky
总结
浮动是魔鬼
无宽度 无图片 无浮动
浮动让父元素高度塌陷不是bug而是标准!
浮动的破坏性只是单纯为了实现文字环绕效果而已;
清除浮动
其实是清除浮动带来的影响,浮动还在
基本方法:
1.在浮动元素的父元素底部插入clear:both
浮动元素和外部元素还是会有联系,例如发生margin重叠效果
浮动元素的父元素内部,如果有其他子元素有margin,还是会跑到父元素的外边,导致和父元素其他兄弟元素的margin重叠。
做法:
a. 用html, block水平元素底部插入一个空的div元素即可
b. 用css, after伪元素,
.clearfix:after{}
.clearfix{}
2.使父元素BFC(ie8+)或haslayout(ie6/7)
bfc形成一个封闭的结构,保证里边的元素不会对外部发生任何影响,例如浮动带来的影响,也就不会发生margin重叠,
因为bfc所形成的新块,包含内部元素的margin;
具体的区别对比,最清晰的看这个示例:https://www.imooc.com/code/2778
怎么形成BFC?
BFC、haslayout通常声明
- float:left/right;
- position: absolute/fixed;
- overflow: hidden/scroll(ie7+)
- display: inline-block、table-cell(ie8+)
- width/height/*【zoom:1】/..(ie6/7)
以上,除了zoom:1以外,其他都不能通用,因为让所有元素都float不现实
但是zoom:1只在低版本ie,高版本也不兼容的。
通用清除浮动带来影响的写法:
.clearfix:after{content:'';clear:both;display:block;height:;overflow:hidden;}
.clearfix:after{content:'';display:table;clear:both;} //大神推荐写法,与上边任选其一
.clearfix{*zoom:;}
总结
clearfix只能用在包含浮动元素的父级元素上,滥用会有ie低版本的触发haslayout导致的诡异问题
浮动的特性
1.可以使元素block块状化(元素就像砖头一样一块一块的)
2.破坏性,造成的紧密排列特性(合并回车和空格等)
第一种:
<button></button>
<button></button>
<button></button>
<p>button下边的一行字<p>
使用float后的感觉是:
<button></button><button></button><button></button> //这就是对浮动的根本作用是实现文字环绕效果的最佳解释了
<p>button下边的一行字<p>
第二种:
<button></button>//看不见的回车
<button></button>//看不见的回车
<button></button>//看不见的回车
使用float后的感觉是:
<button></button><button></button><button></button>
<p>button下边的一行字<p>
具体见老师的demo,更直观https://www.imooc.com/code/2864
借助浮动实现流体布局
1.float之流体布局


<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="author" content="郭菊锋 xing.org1^">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动的应用</title>
</head> <body>
<div class="float overflow-float" style="overflow: hidden;border: 2px solid red;padding: 10px;">
<span style="color: red">overflow清楚浮动的原理是形成了一个BFC区域,不与外界干扰,可以看最后一个图片的margin-bottom也是包在红线里的</span>
<h3>浮动的根本作用-文字环绕效果</h3>
<img style="float:left;margin-right: 10px;" src="http://img.mukewang.com/57466c8e00011b6f06000338-240-135.jpg" alt="">
<span>张鑫旭css课程笔记 https://www.imooc.com/t/197450 1-float float的设计初衷/原本作用-是为了实现文字环绕效果 如,一个图片和一段文字垂直放置,给图片加上浮动,文字就环绕图片展示了。 浮动的包裹与破坏
包裹 收缩 坚挺 隔绝 - BFC 具有包裹的其他属性:(是不是可以生成块级上下文的其他人?) display: inline-block、table-cell... position: absolute(近亲)、fixed、sticky
overflow: hidden、scroll 破坏 容器被破坏 父元素高度塌陷 其他具有破坏属性的属性 display: none position: absolute/fixed/sticky 总结 浮动是魔鬼 无宽度 无图片
无浮动 浮动让父元素高度塌陷不是bug而是标准! 浮动的破坏性只是单纯为了实现文字环绕效果而已; 清除浮动 其实是清除浮动带来的影响,浮动还在 基本方法: 1.在浮动元素的父元素底部插入clear:both 浮动元素和外部元素还是会有联系,例如发生margin重叠效果
-- 浮动元素的父元素内部,如果有其他子元素有margin,还是会跑到父元素的外边,导致和父元素其他兄弟元素的margin重叠。 做法: a. 用html, block水平元素底部插入一个空的div元素即可 b. 用css, after伪元素,
.clearfix:after{} .clearfix{} 2.使父元素BFC(ie8+)或haslayout(ie6/7) bfc形成一个封闭的结构,保证里边的元素不会对外部发生任何影响,例如浮动带来的影响,也就不会发生margin重叠,因为bfc所形成的新块,包含内部元素的margin;
具体的区别对比,最清晰的看这个示例:https://www.imooc.com/code/2778 怎么形成BFC? BFC、haslayout通常声明 . float:left/right; . position: absolute/fixed;
. overflow: hidden/scroll(ie7+) . display: inline-block、table-cell(ie8+) . width/height/*【zoom:1】/..(ie6/7) 以上,除了zoom:1以外,其他都不能通用,因为让所有元素都float不现实
但是zoom:1只在低版本ie,高版本也不兼容的。 通用清除浮动带来影响的写法: .clearfix:after{content:'';clear:both;display:block;height:0;overflow:hidden;}
.clearfix:after{content:'';display:table;clear:both;}//大神推荐写法 .clearfix{*zoom:1;} clearfix只能用在包含浮动元素的父级元素上,滥用会有ie低版本的触发haslayout导致的诡异问题
20180622 浮动的特性 1.可以使元素block块状化(元素就像砖头一样一块一块的) 2.破坏性,造成的紧密排列特性(合并回车和空格等) 第一种:
</span>
<img style="float:left;margin-right: 10px;" src="http://img.mukewang.com/57466c8e00011b6f06000338-240-135.jpg" alt="">
<img style="float:left;margin-bottom: 50px;" src="http://img.mukewang.com/57466c8e00011b6f06000338-240-135.jpg" alt="">
</div>
<div style="background-color: #f5f5f5;">
<span></span>
<h3>张大神的案例,为了说明clear清楚浮动后,子元素的margin会探出父元素</h3>
<img src="http://img.mukewang.com/53d60af3000171a002560191.jpg" style="float:left;">
<div style="clear:both; margin-bottom:100px;">clear:both;</div>
</div>
<div class="float clearfix" style="border: 2px solid red;padding: 10px;margin-top: 10px;">
<span></span>
<h3>一摸一样的实例,但是我给父元素加了个border,奇迹出现了!</h3>
<style>
/* .clearfix{
*zoom: 1;
}
.clearfix::after{
content: "";
display: table;
clear: both;
} */
</style>
<img style="float:left;" src="http://img.mukewang.com/57466c8e00011b6f06000338-240-135.jpg" alt="">
<div style="margin-bottom: 100px;clear:both;">fuyuansu</div>
</div> </body> </html>
浮动实现流体布局
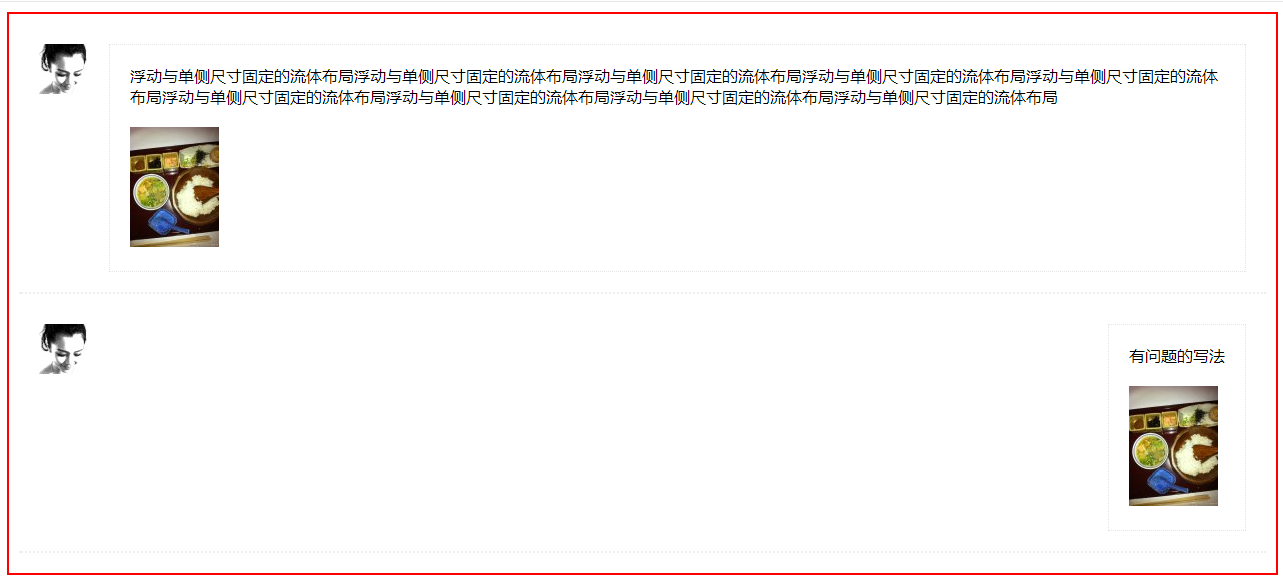
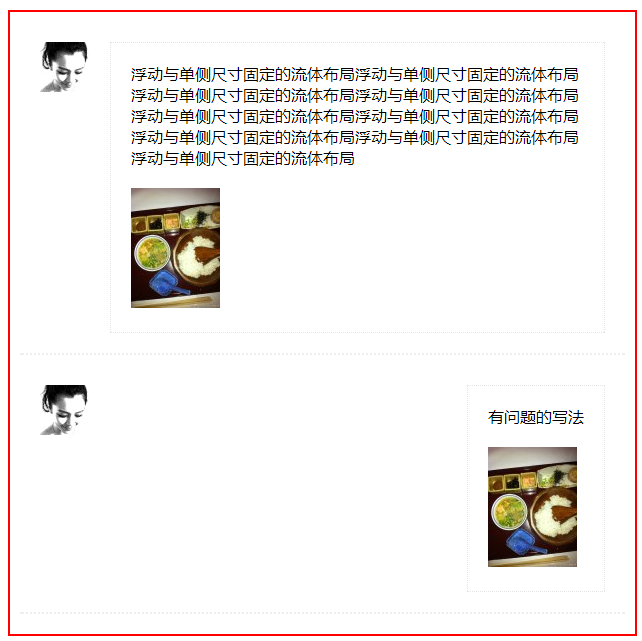
2.左头像右详情的流体布局


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动与单侧尺寸固定的流体布局</title>
<style>
/* 公共样式 */
.item{
padding: 20px;
margin-bottom: 10px;
border-bottom: 2px dotted #eee;
}
.user-info{
margin-left: 20px;
padding: 20px;
border: 1px dotted #e5e5e5;
}
.user-txts{
margin-bottom: 20px;
} </style>
</head>
<body>
<div class="float clearfix" style="border: 2px solid red;padding: 10px;margin-top: 10px;">
<div class="item item-me">
<style>
/* 我的解法 */
.item-me .head-img{
float: left;
width: 50px;
height: 50px;
}
.item-me .user-info{
margin-left: 70px;
}
</style>
<div class="head-img">
<a href="">
<img src="http://img.mukewang.com/53e2e9470001dfd200500050.jpg" alt="">
</a>
</div>
<div class="user-info">
<div class="user-txts">浮动与单侧尺寸固定的流体布局浮动与单侧尺寸固定的流体布局浮动与单侧尺寸固定的流体布局浮动与单侧尺寸固定的流体布局浮动与单侧尺寸固定的流体布局浮动与单侧尺寸固定的流体布局浮动与单侧尺寸固定的流体布局浮动与单侧尺寸固定的流体布局浮动与单侧尺寸固定的流体布局</div>
<div class="user-img">
<img src="http://img.mukewang.com/53e2e9b10001948000890120.jpg" alt="">
</div>
</div>
</div>
<div class="item item-shen">
<style>
/* 大神解法 */
/* 额,,同上 */
/* 不过他列举的那个不可行的方法是,左边图片左浮动,右边文字块右浮动,然后定个宽度 */
/* 以下是那个有问题的写法 */
.item-shen{
overflow: hidden;
}
.item-shen .head-img{
float: left;
width: 50px;
height: 50px;
}
.item-shen .user-info{
float: right;
margin-left: 70px;
}
</style>
<div class="head-img">
<a href="">
<img src="http://img.mukewang.com/53e2e9470001dfd200500050.jpg" alt="">
</a>
</div>
<div class="user-info">
<div class="user-txts">有问题的写法</div>
<div class="user-img">
<img src="http://img.mukewang.com/53e2e9b10001948000890120.jpg" alt="">
</div>
</div>
</div>
</div> </body>
</html>
左头像固定,右内容自适应
3.头像在右侧,左侧自适应


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>头像在右侧,左侧自适应</title>
<style>
/* 公共样式 */
.item{
padding: 20px;
margin-bottom: 10px;
border-bottom: 2px dotted #eee;
}
.user-info{
margin-left: 20px;
padding: 20px;
border: 1px dotted #e5e5e5;
}
.user-txts{
margin-bottom: 20px;
} </style>
</head>
<body>
<h3>一个头像在右侧,左侧自适应的写法,我想原理应该和右侧自适应一样</h3>
<div class="float clearfix" style="border: 2px solid red;padding: 10px;margin-top: 10px;">
<div class="item item-me2">
<style>
.item-me2 .head-img{
float: right;
width: 50px;
height: 50px;
}
.item-me2 .user-info{
margin-right: 70px;
}
</style>
<div class="head-img">
<a href="">
<img src="http://img.mukewang.com/53e2e9470001dfd200500050.jpg" alt="">
</a>
</div>
<div class="user-info">
<div class="user-txts">浮动与单侧尺寸固定的流体布局浮动与单侧尺寸固定的流体布局浮动与单侧尺寸固定的流体布局浮动与单侧尺寸固定的流体布局浮动与单侧尺寸固定的流体布局浮动与单侧尺寸固定的流体布局浮动与单侧尺寸固定的流体布局浮动与单侧尺寸固定的流体布局浮动与单侧尺寸固定的流体布局</div>
<div class="user-img">
<img src="http://img.mukewang.com/53e2e9b10001948000890120.jpg" alt="">
</div>
</div>
</div>
<h3>让dom的顺序和看到的一样该怎么做呢?如下: <span style="color:red;">才发现上边的竟然都没有清除浮动也没有问题</span></h3> <div class="item item-me3">
<style>
.item-me3{
overflow: hidden;
}
.item-me3 .user-info{
width: 100%;
float: left;
/* margin-right: 20px; */
margin-left: 0;
padding: 0;
}
.aomiao{
/* 核心所在 :让出右边头像的宽度和二者边距*/
margin-right: 70px;
/* 另外,他干了外边元素干的事,比如间距 */
padding: 20px;
}
.item-me3 .head-img{
float: left;
/* 核心2;这个元素想要往那边诺就给那边的margin负值,具体值多少,大概是 左边距=负的宽度-右边元素的border*/
margin-left: -52px;
width: 50px;
height: 50px;
}
</style>
<div class="user-info">
<div class="aomiao">
<h3 class="user-txts">奥妙在这里,里边这里又包了一个结构,然后做一个margin-right</h3>
<h4 class="user-txts">核心2是给左边头像一个左边距=负的宽度-右边元素的border,反正具体值有时候也不一定全等于左边元素的宽度,你就看着调吧,上下左右加减总没错的!</h4>
<p class="user-txts">奥妙在这里,里边这里又包了一个结构,然后做一个margin-right!!!!!!!!!!!!!!!!!!!!!!凑字数走字数!!!!!!!!!!凑字数走字数凑字数走字数凑字数走字数凑字数走字数凑字数走字数凑字数走字数!!!!!!!!!!!!!!!!凑字数走字数凑字数走字数凑字数走字数凑字数走字数凑字数走字数凑字数走字数凑字数走字数!!!!!!!!!!!</p>
<div class="user-img">
<img src="http://img.mukewang.com/53e2e9b10001948000890120.jpg" alt="">
</div>
</div>
</div>
<div class="head-img">
<a href="">
<img src="http://img.mukewang.com/53e2e9470001dfd200500050.jpg" alt="">
</a>
</div>
</div>
</div>
</body>
</html>
头像在右侧会用到margin负边距,结构也有变动
4.纯学习:浮动与两侧皆自适应的流体布局-左头像切换大小右边跟着变
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>浮动与两侧皆自适应的流体布局</title>
<style> body { font-size: 14px; background-color: #DDF3F7; color: #333; }
a { color: #0082CB; text-decoration: none; }
p { margin: 0; } img { border: 0; } .mib_body { width: 600px; margin-left: auto; margin-right: auto; }
.mib_x { margin-bottom: 10px; background-color: #fff; }
.mib_list { padding: 20px; }
.mib_resize { overflow: auto; resize: both; }
.mib_vip { display: inline-block; width: 11px; height: 10px; margin-left: 1px; background: url(data:image/gif;base64,R0lGODlhCwAKAJEDAPyZCveDBuJmBP///yH5BAEAAAMALAAAAAALAAoAAAIdhD1zopgTXgMpsBdylVCPK2UCKI0j95hoRa0NVwAAOw==); } .mib_head_a { float: left; margin-right: 20px; }
/* 下面这个是固定布局写法 */
.mib_cell { display: table-cell; *display: inline-block; width: 2000px; *width: auto; } .mib_sms { line-height: 22px; padding-bottom: 6px; font-size: 14px; }
.mib_select { width: 80px; padding: 5px; font-size: 100%; }
</style>
</head> <body>
<h3>这个太高级了,我也没弄懂原理,就先照抄大神的代码了。参考学习</h3>
<h2 style="color: red">这里需要搞明白的是右边部分的样式,display:table-cell;width: 2000px;以及兼容性写法!!</h2>
<h2 style="color: red">.mib_cell { display: table-cell; *display: inline-block; width: 2000px; *width: auto; }</h2>
<div id="mibBody" class="mib_body">
<div class="mib_x mib_resize">
<div class="mib_list">
<a href="http://t.sina.com.cn/xuruoxuan" class="mib_head_a">
<img id="mibHeadImg" title="徐若瑄VIVIAN" src="http://img.mukewang.com/53e2e9470001dfd200500050.jpg">
</a>
<div class="mib_cell">
<p class="mib_sms"><a title="徐若瑄VIVIAN" href="#">徐若瑄VIVIAN<i title="新浪认证" class="mib_vip"></i></a>:一個人的晚餐!茶泡飯!飯、飯、飯… 今日不減肥,先把病治好再說! 我認真吃完這,燒就會退了吧?! 開動啦~~~~~~~~~~~~~~~~~~</p>
<div class="feed_img"><img src="http://img.mukewang.com/53e2e9b10001948000890120.jpg" height="120"></div>
</div>
</div>
</div>
<div class="mib_x">
<div class="mib_list">
<p class="mib_sms">
选择头像的宽度:<select id="minSelect" class="mib_select">
<option value="56px">56px</option>
<option value="70px">70px</option>
<option value="84px">84px</option>
<option value="100px">100px</option>
</select>
</p>
</div>
</div>
</div>
<script>
var ele_mibSelect = document.getElementById("minSelect"),
ele_mibHeadImg = document.getElementById("mibHeadImg"); if (ele_mibSelect && ele_mibHeadImg) {
ele_mibSelect.onchange = function() {
ele_mibHeadImg.style.width = this.value;
};
}
</script>
</body>
</html>
大神代码
css笔记 - 张鑫旭css课程笔记之 float 篇的更多相关文章
- css笔记 - 张鑫旭css课程笔记之 vertical-align 篇
支持负值的属性: margin letter-spacing word-spacing vertical-align 元素vertical-align垂直对齐的位置与前后元素都没有关系元素vertic ...
- css笔记 - 张鑫旭css课程笔记之 overflow 篇
overflow基本属性值 visible(默认值):超出依然显示 hidden :超出隐藏 scroll :超出,滚动显示.子元素不超出也会有滚动条的那条轨道. auto:如果超出,滚动显示.如果不 ...
- css笔记 - 张鑫旭css课程笔记之 line-height 篇
一.line-height line-height: 指两行文字基线之间的距离. 行高200px表示两行文字基线之间的距离是200px: 二.基线:baseline 字母x下边缘的位置 基线是任意线定 ...
- css笔记 - 张鑫旭css课程笔记之 padding 篇
[padding地址](https://www.imooc.com/learn/710) 一.padding与容器尺寸之间的关系 padding会影响元素的尺寸(通常情况下是通过增加/挤压内容区域) ...
- css笔记 - 张鑫旭css课程笔记之 margin 篇
margin - 人若犯我,我必犯人! [margin地址](https://www.imooc.com/learn/680) 一.margin与容器尺寸的关系 relative可定位,但是不改变容器 ...
- css笔记 - 张鑫旭css课程笔记之 z-index 篇
一.z-index语法.支持的属性值等 z-index: 在支持z-index的元素上, z-index规定了元素(包括子元素)的垂直z方向的层级顺序, z-index可以决定哪个元素覆盖在哪个元素上 ...
- css笔记 - 张鑫旭css课程笔记之 relative 篇
relative地址 relative 对 absolute的限制作用 限制left/top/right/bottom(方位值)定位 限制描述:absolute设置了方位值时,这些方位值是相对于pos ...
- css笔记 - 张鑫旭css课程笔记之 absolute 篇
absolute地址 absolute绝对定位 绝对定位与浮动鲜为人知的兄弟关系 即是说,absolute后,元素和浮动元素的特性差不多,只不过absolute脱离文档流,元素飘在天上,float还在 ...
- css笔记 - 张鑫旭css课程笔记之 border 篇
border地址 border特性: 能形成BFC但是不能清除浮动.但是bfc也是把子元素的margin包裹进来,但是拿自己的margin穿透没办法的. 边框宽度不支持百分比 透明border可以突破 ...
随机推荐
- C# 时间比较方法DateTime.Compare
public static int Compare(DateTime t1,DateTime t2) 返回值 类型:System..::.Int32 有符号数字,指示 t1 和 t2 的相对值. 值类 ...
- VIM选择文本块/复制/粘贴
在正常模式下(按ESC进入)按键v进入可视化模式,然后按键盘左右键或h,l键即可实现文本的选择.其它相关命令:v:按字符选择.经常使用的模式,所以亲自尝试一下它. V:按行选择.这在你想拷贝或者移动很 ...
- Bioperl 解析blast的输出结果
用bioperl 解析blast的默认输出结果, 整理成-m8格式的输出 #!/usr/bin/perl use Bio::SearchIO; my ($blast) = @ARGV; my $sea ...
- Linux网卡eth0变成eth1修改方法
由于换了主板,集成网卡mac地址变了,70-persistent-net.rules中仍然保留了老网卡的内容,新网卡则被识别为eth1. 将表示老网卡的行注释掉,然后将表示新网卡的行中eth1改成et ...
- usermod命令/用户密码管理/mkpasswd命令
3.4 usermod命令 3.5 用户密码管理 3.6 mkpasswd命令 usermod命令 设置用户uid: usermod -u 111 username 设置用户gid usermod ...
- mysql 类型
1.bigint 范围(-2^63 (-9223372036854775808) 到 2^63-1 (9223372036854775807) ) 字节大小(8个字节) 2.int 范围(-2^31 ...
- Java多线程学习篇——线程的开启
随着开发项目中业务功能的增加,必然某些功能会涉及到线程以及并发编程的知识点.笔者就在现在的公司接触到了很多软硬件结合和socket通讯的项目了,很多的功能运用到了串口通讯编程,串口通讯编程的安卓端就是 ...
- wingIDE设置支持中文注释
用wingIDE快2年了,实在是受不了不支持中文,每次中文都报错,一个小逗号也要查很久,别说中文注释了,在网上找解决办法,原来这么简单! 下面,把破解放大和支持中文支持的方法备份下来,以便以后查看. ...
- 系统安装SQL Sever2000后1433端口未开放,如何打开1433端口的解决方法
这篇文章主要针对Win2003系统安装SQL Sever2000后1433端口未开放,如何打开1433端口的解决方法. 用了几年的Windows2003和SQL Server2000了,不过这个问题倒 ...
- hibernate 之 sql查询
如果用hibernate执行原生sql进行数据查询可以调用 SQLQuery query = getSession().createSQLQuery(sql); 然后再执行 query.list() ...
