ESlint全局变量报错
场景:
在main.js下申明了全局变量:
/* eslint no-undef: "error" */
window.vm = new Vue({
el: '#app',
router,
store,
components: { App },
template: '<App/>'
})
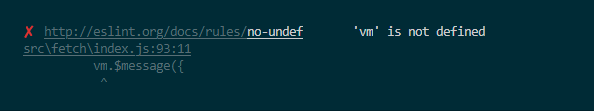
在fetch的index.js中用element的message组件,出现ESlint报错
vm.$message({
message: response.msg,
type: 'warning'
})

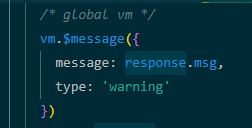
解决方案:

是的,没错,加了
/* global vm */
就不会报错了
ESlint全局变量报错的更多相关文章
- eslint全局变量报错 xxx is not defined
找到.eslintrc.js,添加 "globals": { "你的全局变量": true }, 如果globals已经存在在里边加入你要忽略检测的全局变量即可 ...
- Vue常见问题解决办法(一)ESLint检查报错
vue.js报错“Do not use 'new' for side effects“(main.js里)解决办法 ESLint工具检查代码质量,main.js里的原代码是这样的: new Vue({ ...
- webstrom配置一键修复ESLint的报错
因为项目本身有用eslint,而我这边没用,我这边提交上去别人update后就会提示很多eslint的格式错误提示,所以就在该项目里使用了eslint. 发现一般有两种安装方式,我使用的是webstr ...
- ESLint语法报错问题
编写javaScript过程中ESLint语法报错问题 ESLint语法要求: 双引号""需要替换成单引号'' 分号不允许出现 ()之前需要一个空格比如 login () (VSC ...
- 解决eslint空格报错等问题
eslint检查代码风格是好的,不过 有些换行报错 空格报错 还有在代码中有 console也是报错 这有些烦人 为了把这些烦人的报错给禁止掉 我们可以在package.json文件中 找到 ...
- 全局变量报错:UnboundLocalError: local variable 'l' referenced before assignment
总结: 内部函数,不修改全局变量可以访问全局变量 内部函数,修改同名全局变量,则python会认为它是一个局部变量 在内部函数修改同名全局变量之前调用变量名称(如print sum),则引发Unbou ...
- vue引入百度地图 --BMap is not defined ,eslint BMap报错
在mounted初始化地图的时候,因为异步问题会导致BMap is not defined,也就是百度的api还没完全引入或者加载完成,就已经进行地图初始化了 解决方法: 1.创建一个map.js e ...
- sass-loader使用data引入公用文件或全局变量报错
报错信息: ValidationError: Invalid options object. Sass Loader has been initialised using an options obj ...
- Vue 项目中的ESlint语法报错问题
在项目中的""和;经常会报错,真的很纠结,今天看到一个解决方法,可以不用卸载删除 在项目根目录中,新建一个.prettierrc文件,来移除分号,和替换为单引号. { " ...
随机推荐
- 制作移动端手机网站过程中的SEO优化方法技巧
据国内三大运营商数据来看,中国的手机用户数已达10亿,超过2/5的移动用户每个月都会从手机终端访问网页,如今的移动端手机网站比例肯定有提升,但是对于这些存在的移动版本网站来说,马海祥查看了很大一部分手 ...
- 全新WayOS 配置文件保存工具支持蓝色界面路由版本
一直以来都有群里的朋友要求我弄一个支持蓝色界面路由的参数备份工具,也一直拖了大半年 昨天忙到4点多,早上又因为一些小的BUG被用户电话叫起,干脆就帮你们整一个这个工具了 功能还是一样,支持各种参数的保 ...
- js设置随机切换背景图片
<script> var imgs =["http://images.cnblogs.com/cnblogs_com/xiaobo-Linux/1112236/o_2.jpg&q ...
- WPF TextBox属性IsReadOnlyCaretVisible
纠结了半天WPF下只读的TextBox怎么显示输入焦点提示,发现wpf 4中已有新属性“IsReadOnlyCaretVisible”,大善^_^
- 【WP8】自定义控件
1.测量和安排布局:MeasureOverride, ArrangeOverride //测量(传入控件的可用大小) protected override Size MeasureOverride(S ...
- [转]MBProgressHUD 源码分析
源码来源: https://github.com/jdg/MBProgressHUD 版本:0.9.1 MBProgressHUD是一个显示HUD窗口的第三方类库,用于在执行一些后台任务时,在程序中显 ...
- 使用 resizableImageWithCapInsets 方法实现可伸缩图片
之前介绍过通过 stretchableImageWithLeftCapWidth:topCapHeight: 方法来实现可伸缩图片: 可看这篇随笔:使用 stretchableImageWithLef ...
- org.apache.http 源代码下载
http://hc.apache.org/downloads.cgi httpClient 的源码和 httpCore的源代码
- Linux环境下MySQL设置gbk编码
1 编辑mysql配置文件 vi /etc/my.cnf 2 创建数据库 CREATE DATABASE `XXX` DEFAULT CHARACTER SET gbk COLLATE gbk_chi ...
- 04-vi使用方法详细介绍
vi使用方法详细介绍 vi编辑器是所有Unix及Linux系统下标准的编辑器,它的强大不逊色于任何最新的文本编辑器,这里只是简单地介绍一下它的用法和一小部分指令.由于对Unix及Linux系统的任何版 ...
