jquery validate使用笔记
1 表单验证的准备工作
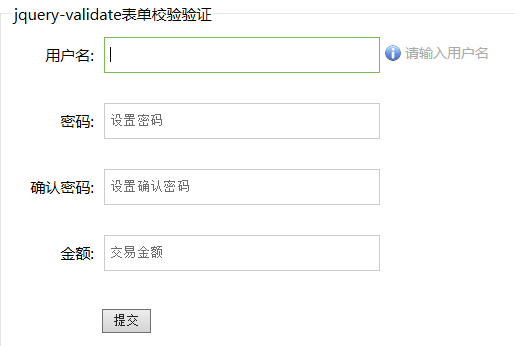
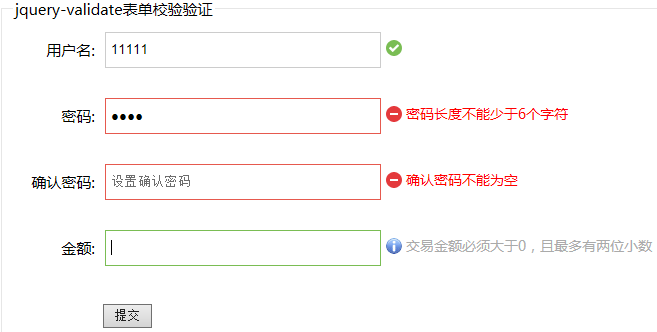
在开启长篇大论之前,首先将表单验证的效果展示给大家。



1.点击表单项,显示帮助提示 2.鼠标离开表单项时,开始校验元素 3.鼠标离开后的正确、错误提示及鼠标移入时的帮助提醒
对于初学者而言,html表单验证是一项极其琐碎的事情。要做好表单验证,需要准备以下基本要素:
1.html表单结构:包含需要校验的表单元素;
2.js逻辑控制:在需要校验的表单元素上绑定事件,如点击、获取焦点、失去焦点等事件,并设置这些事件对应的执行函数;
3.css样式设置:针对需要校验的表单元素,需要设置默认的初始样式,以及触发元素绑定事件后的变化样式。
这3类基本要素中,html表单结构的创建相对简单。表单验证的重点和难点在于如何利用js及时有效地提醒用户有关表单操作的信息。这里我参考了百度,163邮箱,京东等知名互联网企业的注册页面,归纳出表单验证需要的主要提示信息分类如下:
1.表单元素获取焦点后的帮助信息(插件中对应class名"tip");
2.表单元素验证通过时的成功信息(插件中对应class名"valid");
3.表单元素验证失败时的错误信息(插件中对应class名"error")。
如果不借助任何插件,我们需要花费大量的时间去编写不同类型的信息提示,考虑各种样式间的来回切换,以及编写一些基本的验证规则。名言曰:"我之所以看得更远,是因为我站在巨人的肩膀上"。何不直接利用一些已有的成熟插件,来帮助我们快速的编写一个表单验证功能,这样既能提高效率,又能让我们抽出时间专注于我们自己的逻辑。
在众多表单验证插件中,jquery validate插件是历史最悠久的jQuery插件之一,经过了全球范围内不同项目的验证。它的特点如下:
1.内置验证规则:拥有必填、数字、email、url和信用卡号码等内置验证规则;
2.自定义验证规则:可以很方便地自定义验证规则(通过$.validator.addMethod(name,method,message)实现);
3.简单强大的验证信息提示:默认了验证信息提示,并提供自定义覆盖默认信息提示的功能(通过设置插件中的message参数来实现);
4.实时验证:可以通过keyup或blur事件触发验证,而不仅仅在表单提交的时候验证。
下面我们选择该插件,来实现一个简单而漂亮的表单验证例子。
2 jquery validate插件实现表单验证的小例子
在引入jquery validate插件前,需要先引入它所依赖的文件jquery.js(例子中jquery的版本为1.9);在实现的过程中,为了更好地效果,我在jquery.validate.extend.js文件中对jquery validate原有的功能进行了扩展,并修改了相关默认选项;因此在文档头部需要引入的文件有三个:
<script src="jquery.js"></script>
<script src="lib/jquery.validate.min.js"></script>
<script src="lib/jquery.validate.extend.js"></script>
2.1 表单html
表单验证3要素中,首先需要完成html表单结构代码的编写。为了让表单结构简单而清晰,我们将表单的每个元素都包裹在一个div结构中:用label标签用来标记元素的名称,接着便是表单元素本身。【注明:1.使用label标签的好处是为鼠标用户改进了可用性。当在label元素内点击文本时,浏览器就会自动将焦点转到和label相关的表单控件上。2.每个需要校验的表单元素都应该设置id和name属性,方便在使用插件时将元素绑定校验规则和校验信息。】
表单实现代码如下:


<form action="#" method="post" id="regForm">
<fieldset>
<legend>jquery-validate表单校验验证</legend>
<div class="item">
<label for="username" class="item-label">用户名:</label>
<input type="text" id="username" name="username" class="item-text" placeholder="设置用户名"
autocomplete="off" tip="请输入用户名">
</div>
<div class="item">
<label for="password" class="item-label">密码:</label>
<input type="password" id="password" name="password" class="item-text" placeholder="设置密码"
tip="长度为6-16个字符">
</div>
<div class="item">
<label for="password" class="item-label">确认密码:</label>
<input type="password" name="repassword" class="item-text" placeholder="设置确认密码">
</div>
<div class="item">
<label for="amt" class="item-label">金额:</label>
<input type="text" id="amt" name="amt" class="item-text" placeholder="交易金额"
tip="交易金额必须大于0,且最多有两位小数">
</div>
<div class="item">
<input type="submit" value="提交" class="item-submit">
</div>
</fieldset>
</form>


2.2 表单验证js逻辑
接着我们通过js来实现对表单元素的校验。在校验之前,我对jquery validate插件进行了功能扩展,对默认的选项进行了重写覆盖。jquery validate插件默认只提供了校验正确及错误时的提示,缺少我们常见的帮助信息提示。为了解决这个问题,我仔细研究了插件的源码,发现插件本身提供了onfocusin(校验元素获得焦点时调用)和onfocusout(校验元素失去焦点时调用)这两个函数。通过修改默认参数的这两个接口,可以实现党用户鼠标点击或选择元素时(即元素获得焦点),提示帮助信息;在用户鼠标离开元素时(即元素失去焦点),移除帮助信息。
此外,jquery validate默认提供表单元素输入时的实时校验,因为我们要求在输入时只提示用户帮助信息,故需要关闭输入的实时校验,为此我们将默认参数中的onkeyup设置为null。
具体的扩展改进代码我放到了新增js脚本jquery.validate.extend.js中,代码如下:


/*******************************插件新功能-设置插件validator的默认参数*****************************************/
$.validator.setDefaults({
/*关闭键盘输入时的实时校验*/
onkeyup: null,
/*添加校验成功后的执行函数--修改提示内容,并为正确提示信息添加新的样式(默认是valid)*/
success: function(label){
/*label的默认正确样式为valid,需要通过validClass来重置,否则这里添加的其他样式不能被清除*/
label.text('').addClass('valid');
},
/*重写校验元素获得焦点后的执行函数--增加[1.光标移入元素时的帮助提示,2.校验元素的高亮显示]两个功能点*/
onfocusin: function( element ) {
this.lastActive = element; /*1.帮助提示功能*/
this.addWrapper(this.errorsFor(element)).hide();
var tip = $(element).attr('tip');
if(tip && $(element).parent().children(".tip").length === 0){
$(element).parent().append("<label class='tip'>" + tip + "</label>");
} /*2.校验元素的高亮显示*/
$(element).addClass('highlight'); // Hide error label and remove error class on focus if enabled
if ( this.settings.focusCleanup ) {
if ( this.settings.unhighlight ) {
this.settings.unhighlight.call( this, element, this.settings.errorClass, this.settings.validClass );
}
this.hideThese( this.errorsFor( element ) );
}
},
/*重写校验元素焦点离开时的执行函数--移除[1.添加的帮助提示,2.校验元素的高亮显示]*/
onfocusout: function( element ) {
/*1.帮助提示信息移除*/
$(element).parent().children(".tip").remove(); /*2.校验元素高亮样式移除*/
$(element).removeClass('highlight'); /*3.替换下面注释的原始代码,任何时候光标离开元素都触发校验功能*/
this.element( element ); /*if ( !this.checkable( element ) && ( element.name in this.submitted || !this.optional( element ) ) ) {
this.element( element );
}*/
}
});


完善插件的功能后,现在就是重头戏——使用插件为表单元素绑定校验规则和校验信息。jquery validate插件提供validate方法实现form表单的元素校验,该方法的参数是一个包含键值对的对象。其中最常用的键有rules(为不同元素定义校验规则),messages(为不同元素定义错误提示信息),success(校验正确后的字符串或者是执行函数)。常见的校验规则有:required(是否必填),minlength(最小长度),maxlength(最大长度),email(email格式规则),url(url格式规则),date(date格式规则),rangelength(给定长度范围规则),equalTo(要求元素等于另一元素例如equalsTo:"#password")。下面的代码呈现了如何对表单中的用户名、密码等字段绑定校验规则:


<script>
$(document).ready(function(){
$("#regForm").validate({
rules: {
username:{
required: true,
minlength: 2
},
password:{
required: true,
minlength: 6,
maxlength: 16
},
repassword:{
required: true,
equalTo: "#password"
},
amt: {
required: true,
amtCheck: true
}
},
messages:{
username:{
required: "用户名不能为空",
minlength: "用户名的最小长度为2"
},
password:{
required: "密码不能为空",
minlength: "密码长度不能少于6个字符",
maxlength: "密码长度不能超过16个字符"
},
repassword:{
required: "确认密码不能为空",
equalTo: "确认密码和密码不一致"
},
amt: {
required: "金额不能为空"
}
}
});
});
</script>


2.3 表单验证css样式
最后还要为页面元素添加css样式。插件中有一系列默认选项:其中默认错误显示标签为label,错误样式为label.error。上面在jquery.validate.extend.js文件中,有一个success函数需要说明一下。这个函数是在校验成功的时候执行的,我们在函数中为label提示标签添加了校验正确对应的样式label.valid。因此在css中如果要美化信息提示,需要对label相关样式如error,valid样式进行设计。此外我们在扩展插件功能中添加了一个class为tip的label标签,该标签仅在校验元素获得焦点时生成。为此,还需要设置label的tip样式。
完整的样式文件内容具体如下:


body{
font-family: Microsoft Yahei;
font-size: 15px;
}
fieldset{ width: 680px; }
legend{ margin-left: 8px; }
.item{
height: 56px;
line-height: 36px;
margin: 10px;
}
.item .item-label{
float: left;
width: 80px;
text-align: right;
}
.item-text{
float: left;
width: 244px;
height: 16px;
padding: 9px 25px 9px 5px;
margin-left: 10px;
border: 1px solid #ccc;
overflow: hidden;
}
.item-select{
float: left;
height: 34px;
border: 1px solid #ccc;
margin-left: 10px;
font-size: 14px;
padding: 6px 0px;
}
.item-submit{
margin-left: 88px;
}
input.error{
border: 1px solid #E6594E;
}
input.highlight{
border: 1px solid #7abd54;
}
label.error,label.tip{
float: left;
height: 32px;
line-height: 32px;
font-size: 14px;
text-align: left;
margin-left: 5px;
padding-left: 20px;
color: red;
background: url('error.png') no-repeat left center;
}
label.tip{
color: #aaa;
background: url('tip.png') no-repeat left center;
}
label.valid{
background: url('valid.png') no-repeat left center;
width: 32px;
}


3 表单验证效果演示
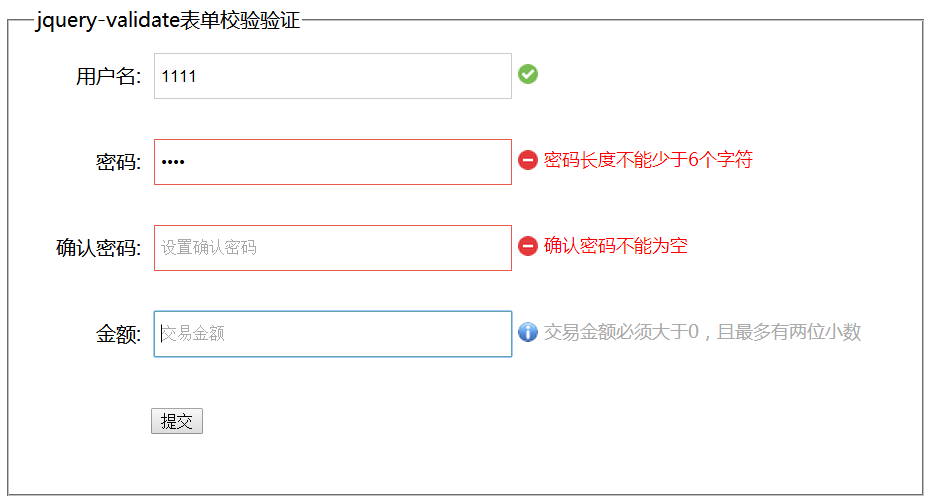
至此,表单校验的代码编写和插件的应用已经全部完成。在浏览器中运行代码,显示效果如下图:

基本上满足现在大多数网站表单验证的要求,如果需要增加验证规则,只需要在jquery.validate.extend.js中增加校验规则即可,例子如下:


/*******************************插件字段校验*****************************************/
$.validator.addMethod(
"amtCheck",
function(value, element){
/*var dotPos = value.indexOf('.');
return value > 0 && dotPos < 0 && (dotPos > 0 && value.substring(dotPos + 1) <= 2);*/ return value && /^\d*\.?\d{0,2}$/.test(value);
},
"金额必须大于0且小数位数不超过2位"
);
jquery validate使用笔记的更多相关文章
- JQuery.Validate学习笔记
JQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求.该插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证 ...
- 我的jquery validate 笔记
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF- ...
- 【JQ成长笔记】jQuery Validate验证插件
validate是一款很好的jq插件,提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求.该插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同 ...
- MVC笔记2:mvc+jquery.validate.js 进行前端验证
1.引用如下js和css 代码 <link href="@Url.Content("~/Content/Site.css")" rel="sty ...
- jQuery学习笔记(jquery.validate插件)
jquery.validate官网地址:http://jqueryvalidation.org/ 1. 导入JavaScript库 <script src="../js/jquery. ...
- jquery.validate验证表单配合回调提交和h5.storage本地保存笔记
表单验证插件我使用:jquery.validate.js 支持中文提示,可扩展性强!教程地址 本地保存状态信息使用:h5提供的storage,浏览器支持5m的存储量,存储类型必须是string类型,并 ...
- 表单提交学习笔记(二)—使用jquery.validate.js进行表单验证
一.官网下载地址:http://plugins.jquery.com/validate/ 二.用法 1.在页面上进行引用 <script src="~/scripts/jquery-1 ...
- jquery validate不用submit提交,用js提交的
jquery validate控件 默认是使用submit提交的, 要想改成使用button的click事件处理函数中手工提交, 可以按照如下方式操作: 1 绑定form的validate, 2 然后 ...
- jQuery 基础学习笔记总结(一)
Jquery 学习笔记 总结 感想: 此前在做站点时用到过jquery相关,特别是Ajax相关技术.但是并没有系统的进行学习和了解Jquery的强大的功能,趁这几天跟着资料基本的了解下Jquery的特 ...
随机推荐
- win用VNC远程Ubuntu教程
转载:https://blog.csdn.net/jiangchao3392/article/details/73251175 1.安装Xrdp Windows远程桌面使用的是RDP协议,所以ubun ...
- Android开发学习笔记-SharedPreferences的用法
SharedPreferences介绍: 做软件开发应该都知道,很多软件会有配置文件,里面存放这程序运行当中的各个属性值,由于其配置信息并不多,如果采用数据库来存放并不划算,因为数据库连接跟操作等 ...
- Python游戏《外星人入侵》来了~
在游戏<外星人入侵>中,玩家控制着一艘最初出现在屏幕底部中央的飞船.玩家可以使用箭头键左右移动飞船,还可使用空格键进行射击.游戏开始时,一群外星人出现在天空中,他们在屏幕中向下移动.玩家的 ...
- 快速排查SQL服务器阻塞语句
SELECT*FROM sys.sysprocesses and blocked> --可以查看阻塞 SELECT SPID=p.spid, DBName =convert(CHAR(),d.n ...
- centos 中文乱码解决途径
在使用CentOS系统时,安装的时候可能你会遇到英文的CentOS系统,在这中情况下安装CentOS系统时是默认安装(即英文).安装完毕后,出现的各种中文乱码.那么,我们如何解决这种问题呢. 一.Ce ...
- iOS开发 frame 与 bounds 的区别与关系 转自隔叶黄莺
frame和bounds是UIView中的两个属性(property). frame指的是:该view在父view坐标系统中的位置和大小.(参照点是父亲的坐标系统) bounds指的是:该view在本 ...
- logback -- 配置详解 -- 二 -- <appender>
附: logback.xml实例 logback -- 配置详解 -- 一 -- <configuration>及子节点 logback -- 配置详解 -- 二 -- <appen ...
- [置顶] 深入探析Java线程锁机制
今天在iteye上提了一个关于++操作和线程安全的问题,一位朋友的回答一言点醒梦中人,至此我对Java线程锁有了更加深刻的认识.在这里也做个总结供大家参考. 先看几段代码吧! 代码一: public ...
- NUC972裸机调试步骤
.将开发板设置成USB启动.开发板拨码开关与启动方式设置对应如下: 其中PA1 ,PA0对应S1和S0 上电或复位,使开发板从USB启动.开启NuWriter,选择正确的芯片型号,按下“Continu ...
- N76E003之IO控制
N76E003最多支持26个可位寻址的通用I/O引脚,分成4组 P0 到 P3 .每一个端口有它的端口控制寄存器(Px).端口控制寄存器的写和读有不同的意思.写端口控制寄存器设置输出锁存逻辑值,读端口 ...
