HTML提交方式post和get区别(实验)
HTML提交方式post和get区别(实验)
一、post和get区别
get提交,提交的信息都显示在地址栏中。
post提交,提交的信息不显示地址栏中,显示在消息体中。
二、客户端代码
<!DOCTYPE html>
<html>
<head>
<title>Form.html</title> <meta name="keywords" content="keyword1,keyword2,keyword3">
<meta name="description" content="this is my page">
<meta name="content-type" content="text/html; charset=GB2312"> <!--<link rel="stylesheet" type="text/css" href="./styles.css">--> </head> <body>
<!--
提交方式:get提交。
地址栏:http://localhost:9891/?user=abc&psw=123&repsw=123&sex=nan&tech=java&tech=html&country=cn GET /?user=abc&psw=123&repsw=123&sex=nan&tech=java&tech=html&country=cn HTTP/1.1
Accept: image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, application/x-shockwave-flash, application/vnd.ms-excel, application/vnd.ms-powerpoint, application/msword, */*
Accept-Language: zh-cn,zu;q=0.5
Accept-Encoding: gzip, deflate
User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; InfoPath.2)
Host: localhost:9891
Connection: Keep-Alive 提交方式:POST
地址栏:http://localhost:9891/ POST / HTTP/1.1
Accept: image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, application/x-shockwave-flash, application/vnd.ms-excel, application/vnd.ms-powerpoint, application/msword, */*
Accept-Language: zh-cn,zu;q=0.5
Content-Type: application/x-www-form-urlencoded
Accept-Encoding: gzip, deflate
User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; InfoPath.2)
Host: localhost:9891
Content-Length: 68
Connection: Keep-Alive
Cache-Control: no-cache user=hahah&psw=8989&repsw=8989&sex=nv&tech=html&tech=css&country=usa GET提交和POST提交的区别?
1,
get提交,提交的信息都显示在地址栏中。
post提交,提交的信息不显示地址栏中。 2,
get提交,对于敏感的数据信息不安全。
post提交,对于敏感信息安全。 3,
get提交,对于大数据不行,因为地址栏存储体积有限。
post提交,可以提交大体积数据。 4,
get提交,将信息封装到了请求消息的请求行中。
post提交,将信息封装到了请求体中。 在服务端的一个区别。
如果出现将中文提交到tomcat服务器,服务器默认会用iso8859-1进行解码会出现乱码,
通过iso8859-1进行编码,在用指定的中文码表解码。即可。
这种方式对get提交和post提交都有效。 但是对于post提交方式提交的中文,还有另一种解决办法,就是直接使用服务端一个对象
request对象的setCharacterEncoding方法直接设置指定的中文码表就可以将中文数据解析出来。
这个方法只对请求体中的数据进行解码。 综上所述:表单提交,建议使用post。 和服务端交互的三种方式:
1,地址栏输入url地址。get
2,超链接。 get
3,表单。 get 和 post 如果在客户端进行增强型的校验(只要有一个组件内容是错误,是无法继续提交的。只有全对才可以提交)
问,服务端收到数据后,还需要校验吗?
需要,为了安全性。
为了信息安全,也为了客户端那边不要乱提交数据,客户端和服务端都需要做校验。 如果服务端做了增强型的校验,客户端还需要校验吗?
需要,因为要提高用户的上网体验效果,减轻服务器端的压力。 -->
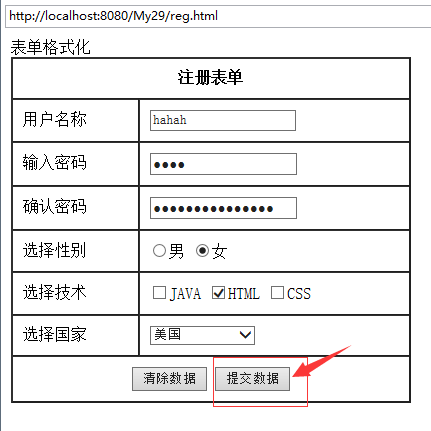
表单格式化
<br>
<!-- action里面的http协议不能忘记 -->
<form action="http://localhost:9891" method="post">
<!--
cellpadding 属性规定单元边沿与其内容之间的空白。
注释:请勿将该属性与 cellspacing 属性相混淆,cellspacing 属性规定的是单元之间的空间。
从实用角度出发,最好不要规定 cellpadding,而是使用 CSS 来添加内边距。
-->
<table border="1" bordercolor="#00ffff" cellpadding=10 cellspacing=0
width=400>
<!-- 由此可见,<th>和<td>标签都是用于表格单元格显示的。不同的是<th>在单元格中加粗显示。 -->
<tr>
<!-- 占两列 -->
<th colspan="2">注册表单</th>
</tr>
<tr>
<td>用户名称</td>
<td><input type="text" name="user" value=""><br /></td>
</tr>
<tr>
<td>输入密码</td>
<td><input type="password" name="pwd" /><br /></td>
</tr>
<tr>
<td>确认密码</td>
<td><input type="password" name="repwd" /><br /></td>
</tr>
<tr>
<td>选择性别</td>
<td><input type="radio" name="sex" value="nan" />男 <input
type="radio" name="sex" value="nv" checked="checked" />女<br /></td>
</tr>
<tr>
<td>选择技术</td>
<td><input type="checkbox" name="tech" value="java" />JAVA <input
type="checkbox" name="tech" value="html" />HTML <input
type="checkbox" name="tech" value="css" />CSS <br /></td>
</tr>
<tr>
<td>选择国家</td>
<td><select name="country">
<option value="none">--选择国家--</option>
<option value="usa">美国</option>
<option value="en">英国</option>
<!-- 默认选择中国 -->
<option value="cn" selected="selected">中国</option>
</select></td>
</tr>
<tr>
<th colspan="2"><input type="reset" value="清除数据" /> <input
type="submit" value="提交数据" /></th>
</tr>
</table>
</form>
</body>
</html>
三、服务器端代码
RegServer.java
/**
*
*/
package cn.itcast.server; import java.io.IOException;
import java.io.InputStream;
import java.io.PrintWriter;
import java.net.ServerSocket;
import java.net.Socket; /**
* @author Fry
*
*/
public class RegServer { /**
* @param args
* @throws Exception
*/
public static void main(String[] args) throws Exception { ServerSocket ss = new ServerSocket(9891);//新建服务端端口 Socket s = ss.accept();//端口监听
//输出服务器主机地址 ans:0:0:0:0:0:0:0:1
System.out.println(s.getInetAddress().getHostAddress());
InputStream in = s.getInputStream();//字节输入流,用来接收客户端消息
byte[] buf = new byte[1024];//1024字节的缓存
int len = in.read(buf);//将收到的消息读到buf中
//输出接收到的页面消息 包括消息行 消息头 消息体
System.out.println(new String(buf,0,len));
//字符输出,用来存储发送给客户端的消息
PrintWriter out = new PrintWriter(s.getOutputStream(),true);
//客户端接收到的消息
out.println("<font color='green' size='7'>注册成功</font>");
//关闭端口
s.close();
ss.close();
} }
四、结果


HTML提交方式post和get区别(实验)的更多相关文章
- 表单_post提交方式和get的区别,元素集
提交方式及表单域的name属性 使用form表单一种是post提交方式,一种是get提交方式,它们以method属性来定义,如果没有指定method属性,默认get方式提交. 表单域必须配合name属 ...
- [置顶] 网页提交方式post和get的区别和联系
都知道GET一般用于获取/查询资源信息,而POST一般用于更新资源信息.但具体区别呢?可以互换吗? 主要区别有:1传输数据的方式不同,2传输的数据多少不同,3传输数据的安全性不同4,后台获取数据的方式 ...
- form表单中get和post两种提交方式的区别
一.form表单中get和post两种提交方式的区别? 1.get提交表单中的内容在链接处是可见的.post不可见 2.post相比于get是安全的 3.post不收限制大小,get有限制大小(黑马视 ...
- 表单<form></form>提交方式的区别
<form action="" method="get/post"> 表单<form></form>的提交方式有两种:pos ...
- php开发面试题---2、php常用面试题二(表单提交方式中的get和post有什么区别)
php开发面试题---2.php常用面试题二(表单提交方式中的get和post有什么区别) 一.总结 一句话总结: 数据位置:get参数在url里面,post在主体里面 数据大小:get几kb,pos ...
- 提交方式get和post有什么区别
提交方式post和get有什么区别? (1)post是向服务器传送数据:get是从服务器上获取数据. (2)在客户端,get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个 ...
- HTML -- get与post提交方式的区别 -- (转)
在写代码过程中,get与post是两种不同的提交方式.下面,列举出两种方式的不同. 方法/步骤 get是从服务器上获取数据,post是向服务器传送数据. get是把参数数据队列加到提交表单的A ...
- 三种POST和GET的提交方式
向服务器提交数据有两种方式,post和get.两者的区别主要有三点,安全性.长度限制.数据结构.其中get请求安全性相比较而言较差,数据长度受浏览器地址栏限制,没有方法体.两种都是较为重要的数据提交方 ...
- AJAX中的请求方式以及同步异步的区别
AJAX中的请求方式以及同步异步的区别请求方式,分为GET与POST: GET 最为常见的HTTP请求,普通上网浏览页面就是GET.GET方式的参数请求直接跟在URL后,以问号开始.(JS中用wind ...
随机推荐
- acrobat pro 无法编辑个别文本
在修改pdf文档时出现个别文字选取不上,无法修改,如图中4-2626没有选中 解决方法如图 此后可以直接修改文本了
- shell篇(一)
login shell与non-login shell: login shell:取得shell时,需要完整的登入流程.如:tty1~tty6登入时,需要输入用户名和密码.此时取得的shell就称为l ...
- jquery ui draggable,droppable 学习总结
刚接触的时候,分不清draggable和droppable的区别,瞎弄了一会,其实很简单,draggable就是“拖”的功能,droppable就是“放”的功能. draggable()是被拖动的元素 ...
- pandas练习(一)------ 了解数据
探索Chipotle快餐数据 (相关数据见github) 步骤1 导入pandas库 import pandas as pd 步骤2 导入数据集 path1 = "./data/chipot ...
- 容易遗忘的JS知识点整理
1.hasOwnProperty相关 为了判断一个对象是否包含自定义属性而不是原型链上的属性,我们需要使用继承自 Object.prototype 的 hasOwnProperty方法.hasOwnP ...
- 前端路由以及浏览器回退,hash & history & location
一.前言 其实不止一次想监听浏览器的回退方法,比如 在 list.html 页滚动加载了几页列表,点到 detail.html 看详情,反回来时又得重新加载几页 H5 有背景音乐的,跳页就得重新放,体 ...
- 深入理解kafka
摘自: <kafka权威指南> 集群间成员关系 Kafka 使用Zoo keeper 来维护集群成员的信息.每个broker 都有一个唯一标识符,这个标识符可以在配置文件里指定,也可以自动 ...
- 05: MySQL高级查询
MySQL其他篇 目录: 参考网站 1.1 GROUP BY分组使用 1.2 mysql中NOW(),CURDATE(),CURTIME()的使用 1.3 DATEDIFF() 函数 1.4 DATE ...
- WIFI模块对比介绍
一.ESP8266(官网 https://espressif.com/)1 简介 乐鑫智能互联平台——ESCP 拥有高性能无线SOC,给移动平台设计师带来福音,它 以最低成本提供最大实用性,为WiFi ...
- Unity3D学习笔记(二十四):MVC框架
MVC:全名是Model-View-Controller View(视图层 - 顶层) Controller(控制层 - 中层) Model(数据层 - 底层) View(视图层) 说明:展现给玩家的 ...
