20145335郝昊《网络对抗》Exp 8 Web基础
20145335郝昊《网络对抗》Exp 8 Web基础
实验内容
本实践的具体要求有:
Web前端HTML;能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
Web前端javascipt:理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
Web后端:编写PHP网页,连接数据库,进行用户认证
最简单的SQL注入,XSS攻击测试
登陆后发帖及其会话管理(选做)
注意:功能描述用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
实验步骤
Web前端:htlm基础
因为web卡发是基于apache服务器进行的,对于apache的基本操作是要掌握的,在上次的dns欺骗的实验中已经用过。对于apache曾经使用的过的端口可以在目录
/etc/apapche2/下的ports.conf下进行修改。使用命令
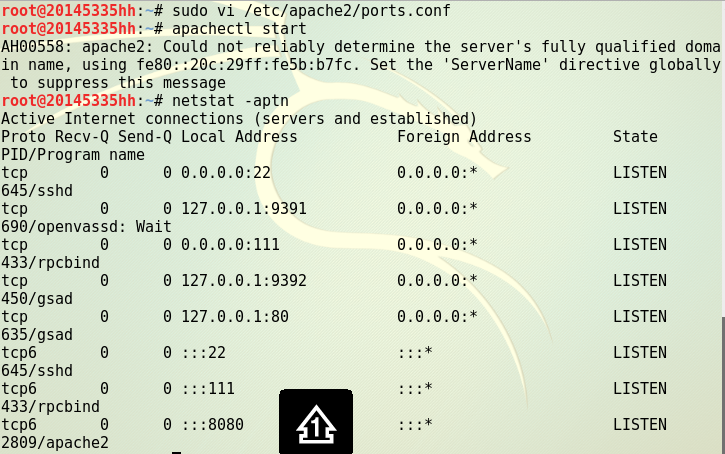
apachel start打卡apache,并使用命令netstat -atpn查看使用端口

- 如果打不开apache,提示端口被占用,可以先使用
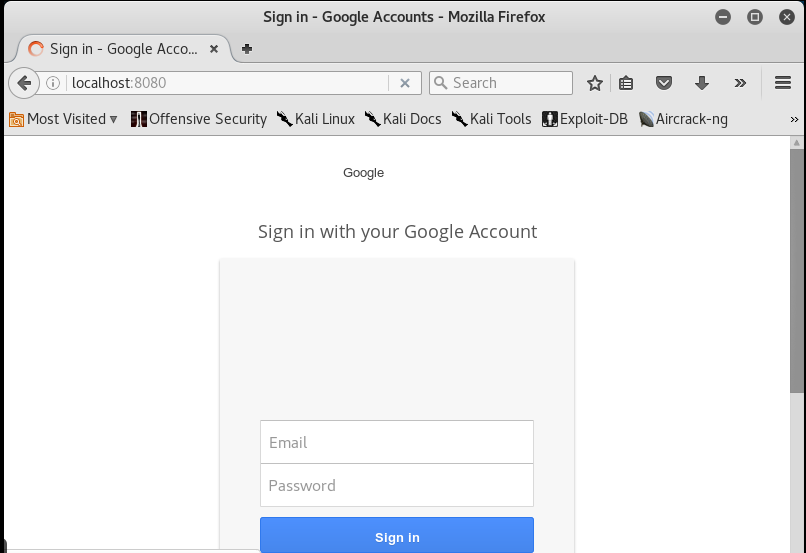
netstat -tupln |grep80,在使用kill+进程ID来杀死进程,Apache服务开启后,我们在浏览器中输入localhost:8080因为受上次实验的影响打开的是上次的伪装页面,上次最后做的是伪装google邮箱。

之后 进入目录
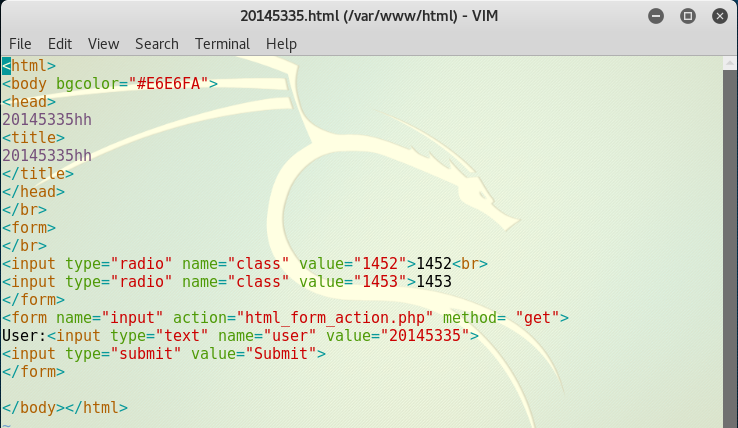
var/www/html,进入到apache的工作目录下,在这个目录下要经常使用到。此时我们先简单的含有表单的html文件,文件名为20145335.html(因为这个是用来测试,所以就使用了ltc同学的代码)


代码如上,在火狐浏览器下访问`localhost:8080/20145335.html`打开,因为没有编写之后的提交代码,点击提交会显示404网页错误。
注意:选用method是
Post,method的属性有两种分为Get和PostGet是用来从服务器上获得数据,而Post是用来向服务器上传递数据;
Get传输的数据量小,这主要是因为受URL长度限制,而Post可以传输大量的数据,所以在上传文件只能使用Post;
Get将表单中数据的按照variable=value的形式,添加到action所指向的URL后面,并且两者使用“?”连接,而各个变量之间使用“&”连接;Post是将表单中的数据放在form的数据体中,按照变量和值相对应的方式,传递到action所指向URL;
Web前端:javascipt基础
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,现代所有的web都是使用javascipt来编写完成的。
通常Javascipt脚本是通过嵌入在HTML中来实现自身功能的。
代码如下
<html>
<head>
<meta charset="utf-8">
<title>login</title>
</head>
<body>
<div id="container" style="width:500px">
<div id="header" style="background-color:#FFA500;">
<h1 style="margin-bottom:0;">Weclome</h1> <div id="login"style="backgroung-color:#EEEEEE:height:200px;width400px;float:left;" >
<form name='form' class="form" method='get' action='login.php'>
<input type="text" required="required" placeholder="username" name='username'> <br>
<input type="password" required="required" placeholder="password" name='password'>
<br>
<button class="but" type='submit'>login</button> </form> </div> <div id="footer" style="background-color:#FFA500;clear:both;text-align:center;">from 20145335.com</div> </div> </body>
</html>
通过老师介绍的菜鸟网站菜鸟网站:javascipt教程可以很好的理解javascipt知识。
Web后端:Mysql基础
关于Mysql在以前遇到的计算机实习中,为了完成实验结果,恶补过该方面的知识=_=,对于windows下的命令行模式的mysq数据库的使用较为熟练,估计kali下也大同小异。
首先开启sql服务,使用命令
/etc/init.d/mysql start打开

- 使用命令
mysql -u root -p,并根据提示输入密码,默认密码为p@ssw0rd(第二个是符号@,第六个是数字0)

- 进入mysql后可以使用命令:
show database;查看信息 ,注意:mysql的语句默认是以;分号结尾,输入回车并不代表命令结束,一个分号算一个命令。

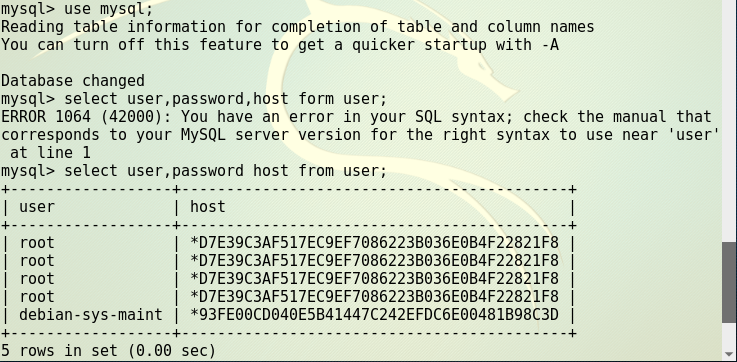
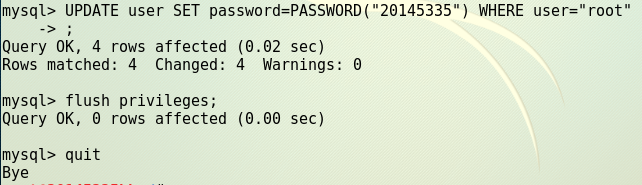
- 可以对mysql进行修改密码,使用以下命令:(1)输入
use mysql;,选择mysql数据库。(2)输入select user, password, host from user;,mysql库中的user表中存储着用户名、密码与权限。(3)输入UPDATE user SET password=PASSWORD("新密码") WHERE user='root';。(4)输入flush privileges;,更新权限(5)输入quit退出。


- 之后退出mysql再次使命令
mysql -u root -p进入mysql,使用新修改的密码。

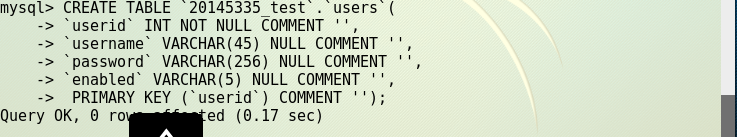
在mysql中新建表,建立表之后在web中可以使用相关信息。输入命令如下:
CREATE SCHEMA `库表的名称`;
CREATE TABLE `库表的名称`.`users` (
`userid` INT NOT NULL COMMENT '',
`username` VARCHAR(45) NULL COMMENT '',
`password` VARCHAR(256) NULL COMMENT '',
`enabled` VARCHAR(5) NULL COMMENT '',
PRIMARY KEY (`userid`) COMMENT '');

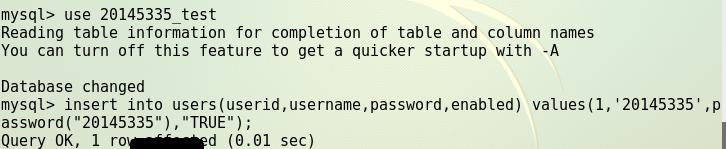
- 向新建的表中添加用户,使用命令为:
use 新建立的库表的表名、insert into users(userid,username,password,enabled) values(1,'用户id',password("用户密码"),"TRUE");

Web后端:php测试
在目录
/var/www/html下新建一个20145335.php测试文件,看是否可以打开。

用浏览器再地址栏输入
localhost:8080/20145335.php打开本地文件。成功打开,可以进行之后的步骤。

php+mysql+html网页的功能
注意:所涉及到的文件名称需要放在同一个目录下即
/var/www/html首先编写登陆界面
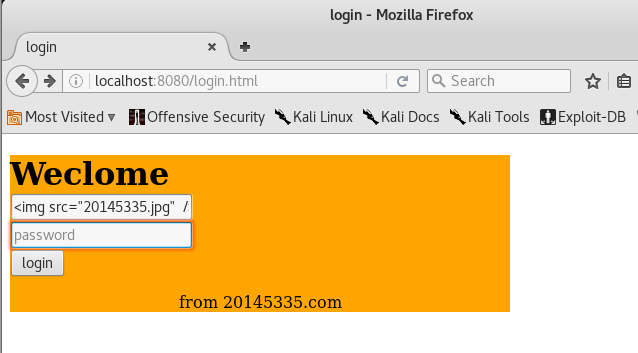
login.html,写登陆界面的代码的时候加了一个框架<div>...</div>使整个界面显的干净一些,但颜色并没有分开,偷懒使用了一个颜色=_=。

- 之后编写
login.php代码实现与数据库的链接,按照老师的代码进行参考。有几点需要注意:命令$mysqli = new mysqli ("ip地址","mysql用户","mysql用户的密码","使用的表名")ip地址填本机ip地址,就是127.0.0.1,填写网络地址会影响到实验结果。

- 之后在浏览器中输入
localhost:8080/login.html打开本地文件,就可以访问之前写好的网址,可以尝试很结果能成功登陆的,也有登陆失败的,无法连接的。



SQL注入
SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。即sql注入是将用户输入的恶意字符串当成“sql”语句执行
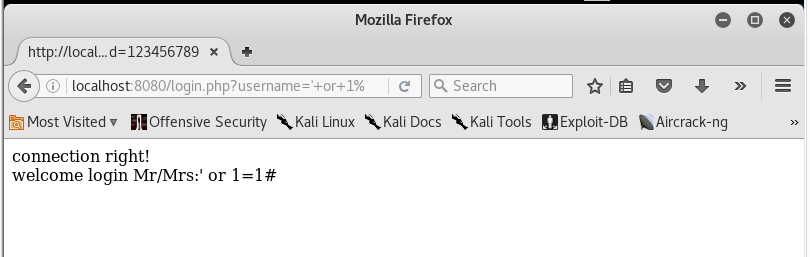
在用户名输入框中输入
' or 1=1#密码随便输入,这时候的合成后的SQL查询语句为select * from users where username='' or 1=1#' and password=md5('')因为1=1是为真,那么一定可以登上。


我们还可以通过sql注入将用户名和密码保存在数据库中,但是需要修改之前的代码,因为我们之前编的代码中
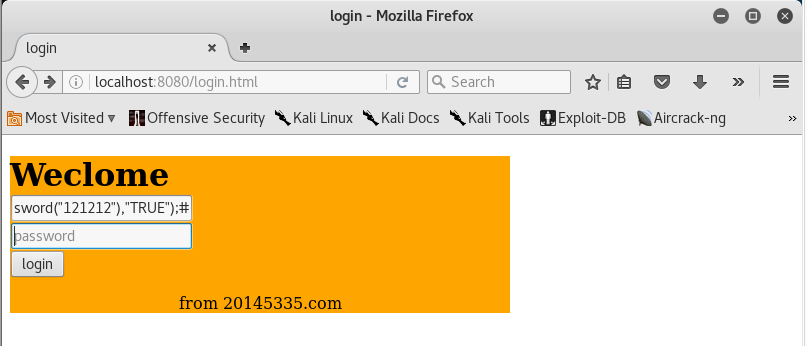
if ($result = $mysqli->query($query_str))这条判断语句不允许多条sql语句执行,所以将它改成if ($result = $mysqli->multi_query($query_str))便能实现执行多个sql语句。在欢迎界面用户用一栏内输入
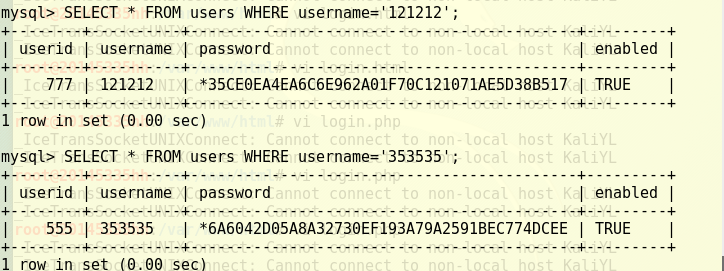
';insert into users(userid,username,password,enabled) values(777,'121212',password("121212"),"TRUE");#进行尝试,在数据库中查询到。


之后使用命令`';insert into users(userid,username,password,enabled) values(555,'353535',password("353535"),"TRUE");#`也可以查询到。成功的用sql注入将信息保存在数据库中。
XSS攻击
XSS表示Cross Site Scripting(跨站脚本攻击),通过插入恶意脚本,实现对用户游览器的控制。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”。
但是这个实验不论怎么做图片就是出不来,很心累=_=
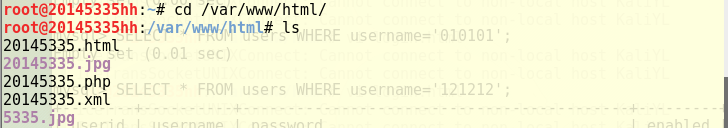
将图片保存到之前的目录下/var/www/html,之后在用户名一栏输入命名
<img src="20145335.jpg"/>5335</a>尝试了很多次就是没有做出来。



附加:发帖和会话管理实现
- 可以利用PHP实现会话管理,详细代码可以参考ltc同学的代码,所有代码依旧放在
/var/www/html下,在浏览器中输入http://localhost:80/logIn.php,进行登录:

- 登陆成功后如下图

- 点击
start a new post!发帖,进入如下界面:

- 提交之后跳转到如下界面,可以选择查看发过的帖子、继续发帖、返回或者退出登录等功能:

- 这个时候点击
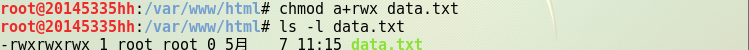
CHECK查看发过的帖子,但是却什么内容都没有,由于这个操作是通过从data.txt文件中读取之前发帖时保存的记录来查看发帖内容,但是在/var/www/html目录下根本没有找到这个文件,这就说明之前创建也没有成功,后面发现/var/www/html底下文件默认的都是属于root的,其他用户没有权限进行操作,所以我们可以先使用touch data.txt建一个data.txt文件,再对该文件进行加权:


实验问答:
什么是表单?
答:表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素,表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签、表单域、表单按钮;
浏览器可以用什么语言?
答:常见的可以使用html语言、xml语言、以及php语言、javascript语言,本次实验都有所涉及,还有python语言。
WebServer支持哪些动态语言?
答:javascript、ASP、PHP、Ruby等语言。
心得体会
本次实验难度个人感觉应该在网页的联通和测试上,代码是一项很大的问题,之前虽然有学过这个web前端的知识,但是也忘得差不多了,这次很多的问题都存在于代码的编写上,感觉了攻克了代码问题实验也就好解决许多了,借助了老师给的代码的注释和代码很多问题仔细研究就会解决出来。
20145335郝昊《网络对抗》Exp 8 Web基础的更多相关文章
- 20155324王鸣宇 《网络对抗技术》Web基础
20155324王鸣宇 <网络对抗技术>Web基础 实践要求 ①Web前端HTML: 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HT ...
- 20155208徐子涵 《网络对抗技术》Web基础
20155208徐子涵 <网络对抗技术>Web基础 实验要求 Web前端HTML Web前端javascipt Web后端:MySQL基础:正常安装.启动MySQL,建库.创建用户.修改密 ...
- 20145215《网络对抗》Exp8 Web基础
20145215<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等)输入信息 ...
- 20145208 蔡野 《网络对抗》Exp8 Web基础
20145208 蔡野 <网络对抗>Exp8 Web基础 本实践的具体要求有: (1).Web前端HTML(1分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POS ...
- 20145311 王亦徐 《网络对抗技术》 Web基础
20145311 王亦徐 <网络对抗技术> Web基础 实验内容 简单的web前端页面(HTML.CSS等) 简单的web后台数据处理(PHP) Mysql数据库 一个简单的web登陆页面 ...
- 20145325张梓靖 《网络对抗技术》 Web基础
20145325张梓靖 <网络对抗技术> Web基础 实验内容 开启apahce,设计web前端HTML 设计web前端javascipt 设计web后端mysql 设计web后端php ...
- 20155202《网络对抗》Exp8 Web基础
20155202<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等)输入信息 ...
- 20155204《网络对抗》Exp8 Web基础
20155204<网络对抗>Exp8 Web基础 一.基础问题回答 1.什么是表单 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用C ...
- 20155217《网络对抗》Exp08 Web基础
20155217<网络对抗>Exp08 Web基础 实践内容 Web前端:HTML基础 Web前端:javascipt基础 Web后端:MySQL基础 Web后端:PHP基础 SQL注入 ...
- 20155218《网络对抗》Exp8 Web基础
20155218<网络对抗>Exp8 Web基础 1.基础问题回答 1.什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等) ...
随机推荐
- Docker基本命令与使用 —— Docker镜像与仓库(二)
一.查看和删除镜像 1.Docker Image 镜像 容器的基石 层叠的只读文件系统 联合加载(union mount) (存储位置 /var/lib/docker) docker info 2.列 ...
- 应该掌握的JQuery的7个效果
一: 语法: $(selector).hide(speed,callback); $(selector).show(speed,callback); 实例 //点击隐藏 $("#hide&q ...
- 【pyqt5】QdateTimeEdit(日期时间)
返回当前日期和时间设置 from PyQt5 import QtCore, QtWidgets class Ui_Dialog(object): def setupUi(self, Dialog): ...
- vscode主题配色
https://www.cnblogs.com/garvenc/p/vscode_customize_color_theme.html
- sql server中的工作线程
/*在SQL SERVER 2005 及以后版本中, 使用'MAXworker thread' 来配置可用的线程数,默认设置为0 ,即自动控制线程数 计算最大工作线程数: 对于32 位系统:逻辑CPU ...
- hibernate中cascade和inverse
原文:http://blog.sina.com.cn/s/blog_7b9edd020100racc.html 这两个属性都用于一多对或者多对多的关系中. 而inverse特别是用于双向关系,在单向关 ...
- MyEclipse10.0 注册破解步骤
MyEclipse 10.0破解 激活(java编写,适用于装有java环境的各种操作系统,Windows,Linux,MacOS) =====[方法一]=====[第一步]:输入任意用户名[第二步] ...
- 分享一个自定义的 console 类,让你不再纠结JS中的调试代码的兼容
问题的产生 在写JS的过程中,为了调试我们常常会写很多 console.log.console.info.console.group.console.warn.console.error代码来查看JS ...
- (转)Linux Oracle服务启动&停止脚本与开机自启动
在CentOS 6.3下安装完Oracle 10g R2,重开机之后,你会发现Oracle没有自行启动,这是正常的,因为在Linux下安装Oracle的确不会自行启动,必须要自行设定相关参数,首先先介 ...
- Jquery map()
<!DOCTYPE html> <html> <head> <style>p { color:red; }</style> <scri ...
