[vue]webpack&vue组件工程化实践
[vue]全局组件和局部组件(嵌套+props引用父组件数据)
[vue]组件篇
[vue]组件的创建(componet)和销毁(keep-alive缓存)和父子dom同步nextTick
[vue]实现父子组件数据双向绑定
[vue]render函数渲染组件
[vue]webpack&vue组件工程化实践
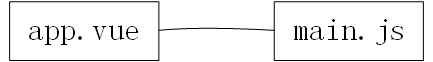
webpack将app.vue(根节点)挂到html

- 安装npm i --save-dev vue-loader@13 vue-template-complier@2// vue-loader: 1.解析.vue文件 2.会自动调用 vue-template-complier- webpack.config.js{test: /\.vue$/, use: 'vue-loader'},- app.vue1.render函数app.vue的本质:1.一个对象(组件,vNode)2,render接收一个组件3,render将其渲染成真实dom<template><div>{{msg}}</div></template><script>export default {data() {return {msg: 'maotai22'}},}</script>- main.jsimport Vue from 'vue'; // 1,导入的仅是runtime 2, vue = compliler(此处render解决)+runtimeimport App from "./App.vue";new Vue({el: "#app",render: (h) => h(App)});
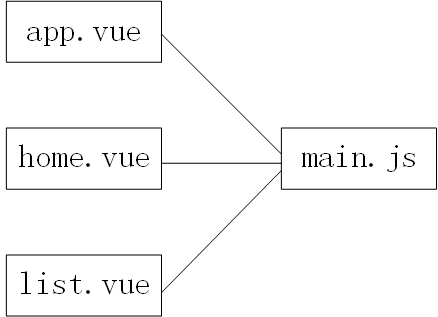
挂载其他组件(vue-router)
home.vue -->list.vue -->app.vue --> main.js

思路: 先写2个子组件--注册到app.vue根节点.- ./components/home.vue<template><div>主页</div></template>- ./components/list.vue<template><div>列表页</div></template>- app.vue<template><div>{{msg}}<router-view></router-view></div></template><script>export default {data() {return {msg: 'maotai22'}},}</script>- main.jsimport Vue from 'vue';import App from "./App.vue";// 0,导入路由import VueRouter from "vue-router";Vue.use(VueRouter); //将router-view注册为全局组件//1.导入组件import home from './components/home.vue';import list from './components/list.vue';// 2.写路由let router = new VueRouter({routes: [{path: '/home', component: home},{path: '/list', component: list},]});// 3,注册路由new Vue({el: "#app",router,render: (h) => h(App) //渲染app.vue组件});
[vue]webpack&vue组件工程化实践的更多相关文章
- vue 单文件组件最佳实践
vue 单文件组件最佳实践 生命周期 template <template> <section> <h1>vue single file components te ...
- webpack + react 前端工程化实践和暂不极致优化
技术结构 webpack + react + react-router 功能实现 关于打包 1.基于react-router的自定义打包code split.2.分包异步按需加载.3.CommonsC ...
- 基于 Vue.js 之 iView UI 框架非工程化实践记要 使用 Newtonsoft.Json 操作 JSON 字符串 基于.net core实现项目自动编译、并生成nuget包 webpack + vue 在dev和production模式下的小小区别 这样入门asp.net core 之 静态文件 这样入门asp.net core,如何
基于 Vue.js 之 iView UI 框架非工程化实践记要 像我们平日里做惯了 Java 或者 .NET 这种后端程序员,对于前端的认识还常常停留在 jQuery 时代,包括其插件在需要时就引 ...
- Vue 项目架构设计与工程化实践
来源 文中会讲述我从0~1搭建一个前后端分离的vue项目详细过程 Feature: 一套很实用的架构设计 通过 cli 工具生成新项目 通过 cli 工具初始化配置文件 编译源码与自动上传CDN Mo ...
- Vue项目架构设计与工程化实践
摘自Berwin<Vue项目架构设计与工程化实践>github.com/berwin/Blog/issues/14 1.Vue依赖套件 vuex:项目复杂后,用vuex来管理状态 elem ...
- Vue + webpack 项目实践
Vue.js 是一款极简的 mvvm 框架,如果让我用一个词来形容它,就是 “轻·巧” .如果用一句话来描述它,它能够集众多优秀逐流的前端框架之大成,但同时保持简单易用.废话不多说,来看几个例子: & ...
- nodejs, vue, webpack 项目实践
vue 及 webpack,均不需要与nodejs一期使用,他们都可以单独使用到任何语言的框架中. http://jiongks.name/blog/just-vue/ https://cn.vuej ...
- 使用webpack+vue.js构建前端工程化
参考文章:https://blog.csdn.net/qq_40208605/article/details/80661572 使用webpack+vue.js构建前端工程化本篇主要介绍三块知识点: ...
- Vue 小实例 - 组件化 、cli 工程化
1. 组件化 (父子组件通信: 父 - 子 :props 数组 子 - 父 : 子层触发事件,调用 $emit 触发父层对应自定义事件,可函数处理传参 / $event 获 ...
随机推荐
- 微信redirect_uri 回调错误,scope权限错误
scope权限错误以及微信redirect_uri回调错误 昨天修改项目的时候,初始时,因为项目最开始使用的是第三方授权处理,拿到的用户openid是第三方账号的,所以需要将获取对方信息的代码修改.只 ...
- 【面试题】Python高级开发工程师面试题
线上面试题,有空整理答案,欢迎大家回复答案
- Artech的MVC4框架学习——第六章Model的验证
第一Model验证旨在为通过Model绑定生成参数进行检验以确保用户输入数据的有效性(p318) 第二Model验证分两种:服务器端(三种解决方案 p256)和客户端(ajax\jQuery) 第三服 ...
- 初学lua --lua嵌入c++的一个问题(初始化lua出错,版本问题)
初学lua.从http://lua-users.org/wiki/CallingLuaFromCpp上下载了一个lua嵌入C++的代码.编译并运行.发现有错误: PANIC: unprotected ...
- 【BZOJ3413】匹配 离线+后缀树+树状数组
[BZOJ3413]匹配 Description Input 第一行包含一个整数n(≤100000). 第二行是长度为n的由0到9组成的字符串. 第三行是一个整数m. 接下来m≤5·10行,第i行是一 ...
- “找女神要QQ号码”——java篇
题目就是这样的: 给了一串数字(不是QQ号码),根据下面规则可以找出QQ号码: 首先删除第一个数,紧接着将第二个数放到这串数字的末尾,再将第三个数删除,并将第四个数放到这串数字的末尾...... 如此 ...
- Unity性能优化之Draw Call(转)
Unity(或者说基本所有图形引擎)生成一帧画面的处理过程大致可以这样简化描述:引擎首先经过简单的可见性测试,确定摄像机可以看到的物体,然后把这些物体的顶点(包括本地位置.法线.UV等),索引(顶点如 ...
- like to do vs like doing
I like to eat apple 表示我喜欢吃苹果这种食物. I like eating apple 表示我喜欢吃苹果这种食物 或者 表示我喜欢吃苹果这个过程. like to do,表达的是倾 ...
- Yii---使用事物
YII使用事物的时候,遇到的一些小问题总结:开始事物,后要进行事物提交,才能操作数据库(折腾了一天)具体使用: yii事物的定义:是指作为单个逻辑工作单元执行的一系列操作,要么完全地执行,要么完全地不 ...
- Scala实现乘法口诀
object Test4 { def main(args: Array[String]) { for (i <- 1 to 9; j <- 1 to 9 if (j <= i ...
