webpack初步了解
webpack是一个打包工具,基于nodeJS
Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。
安装 Webpack
由于 npm 安装速度慢,本教程使用了淘宝的镜像及其命令 cnpm,安装使用介绍参照:使用淘宝 NPM 镜像。
使用 cnpm 安装 webpack:
cnpm install webpack -g
创建项目
mkdir app
在 app 目录下添加 runoob1.js 文件,代码如下:
app/runoob1.js 文件
在 app 目录下添加 index.html 文件,代码如下:
app/index.html 文件
接下来我们使用 webpack 命令来打包:
执行以上命令会编译 runoob1.js 文件并生成bundle.js 文件,成功后输出信息如下所示:
Hash: a41c6217554e666594cb
Version: webpack 1.12.13
Time: 50ms
Asset Size Chunks Chunk Names
bundle.js 1.42 kB 0 [emitted] main
[0] ./runoob1.js 29 bytes {0} [built]
在浏览器中打开 index.html,输出结果如下:

创建第二个 JS 文件
接下来我们创建另外一个 js 文件 runoob2.js,代码如下所示:
app/runoob2.js 文件
更新 runoob1.js 文件,代码如下:
app/runoob1.js 文件
接下来我们使用 webpack 命令来打包:
在浏览器访问,输出结果如下所示:

webpack 根据模块的依赖关系进行静态分析,这些文件(模块)会被包含到 bundle.js 文件中。Webpack 会给每个模块分配一个唯一的 id 并通过这个 id 索引和访问模块。 在页面启动时,会先执行 runoob1.js 中的代码,其它模块会在运行 require 的时候再执行。
----------------------------------------------------------------------下面是过了一段时间,有想收藏一篇文章,以便对webpack的理解-----------------------------------------------------------
什么是WebPack,为什么要使用它?
注:一、摘要说明(会不定期更新):
A:这里是webpack1.0+,2.0+请移步这里(已经配置好的简单脚手架) https://github.com/wjf444128852/dev-webpack
B:webpack2.0+案例:1 豆瓣热映电影
C:react+webpack3.0+(开发和生产环境分离的脚手架,建议了解其他之后再参考,欢迎clone,issuse,扩展使用,原本配置参考dev分支) https://github.com/wjf444128852/react-webpack
其他:React DEMO
2:简易后台管理系统:在线体验(密码随意) 源码地址:戳我
二、官方参考
D:webpack中文网站 https://doc.webpack-china.org/
E:webpack英文网站 https://webpack.js.org/concepts/
正文从下面开始.................
1、什么是Webpack
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。
2、为什要使用WebPack
今的很多网页其实可以看做是功能丰富的应用,它们拥有着复杂的JavaScript代码和一大堆依赖包。为了简化开发的复杂度,前端社区涌现出了很多好的实践方法
a:模块化,让我们可以把复杂的程序细化为小的文件;
b:类似于TypeScript这种在JavaScript基础上拓展的开发语言:使我们能够实现目前版本的JavaScript不能直接使用的特性,并且之后还能能装换为JavaScript文件使浏览器可以识别;
c:scss,less等CSS预处理器
.........
这些改进确实大大的提高了我们的开发效率,但是利用它们开发的文件往往需要进行额外的处理才能让浏览器识别,而手动处理又是非常反锁的,这就为WebPack类的工具的出现提供了需求。
3、WebPack和Grunt以及Gulp相比有什么特性
其实Webpack和另外两个并没有太多的可比性,Gulp/Grunt是一种能够优化前端的开发流程的工具,而WebPack是一种模块化的解决方案,不过Webpack的优点使得Webpack可以替代Gulp/Grunt类的工具。
Grunt和Gulp的工作方式是:在一个配置文件中,指明对某些文件进行类似编译,组合,压缩等任务的具体步骤,这个工具之后可以自动替你完成这些任务。
Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个浏览器可识别的JavaScript文件。
优点:模块化
在webpack看来一切都是模块!这就是它不可不说的优点,包括你的JavaScript代码,也包括CSS和fonts以及图片等等等,只有通过合适的loaders,它们都可以被当做模块被处理。
1、CSS
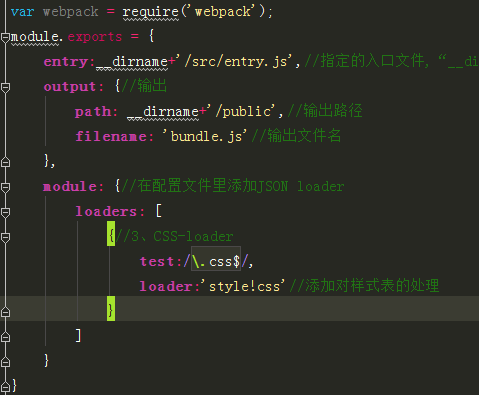
webpack提供两个工具处理样式表,css-loader 和 style-loader,二者处理的任务不同,css-loader使你能够使用类似@import 和 url(...)的方法实现 require()的功能,style-loader将所有的计算后的样式加入页面中,二者组合在一起使你能够把样式表嵌入webpack打包后的JS文件中。
需要分别安装:npm install --save-dev style-loader css-loader

2、CSS modules
在过去的一些年里,JavaScript通过一些新的语言特性,更好的工具以及更好的实践方法(比如说模块化)发展得非常迅速。模块使得开发者把复杂的代码转化为小的,干净的,依赖声明明确的单元,且基于优化工具,依赖管理和加载管理可以自动完成。
不过前端的另外一部分,CSS发展就相对慢一些,大多的样式表却依旧是巨大且充满了全局类名,这使得维护和修改都非常困难和复杂。
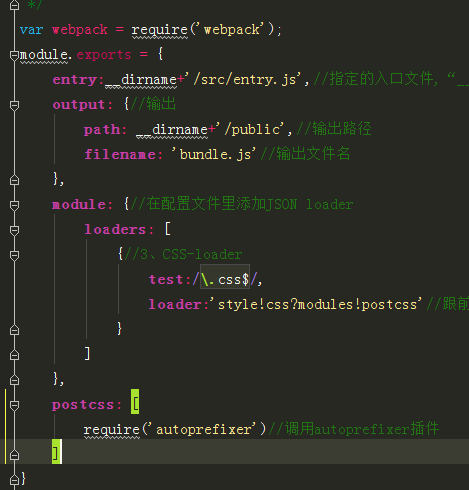
最近有一个叫做 CSS modules 的技术就意在把JS的模块化思想带入CSS中来,通过CSS模块,所有的类名,动画名默认都只作用于当前模块。Webpack从一开始就对CSS模块化提供了支持,在CSS loader中进行配置后,你所需要做的一切就是把”modules“传递都所需要的地方,然后就可以直接把CSS的类名传递到组件的代码中,且这样做只对当前组件有效,不必担心在不同的模块中具有相同的类名可能会造成的问题。具体的代码如下

这样相同的类名也不会互相污染
3、CSS预编译
Sass 和 Less之类的预处理器是对原生CSS的拓展,它们允许你使用类似于variables, nesting, mixins, inheritance等不存在于CSS中的特性来写CSS,CSS预处理器可以这些特殊类型的语句转化为浏览器可识别的CSS语句,
你现在可能都已经熟悉了,在webpack里使用相关loaders进行配置就可以使用了,以下是常用的CSS 处理loaders
a:less-loader
b:sass-loader
c:stylus-loader
还有一个CSS处理平台-PostCSS,可以让你用CSS事先更多功能,比如如何使用PostCSS,我们使用PostCSS来为CSS代码自动添加适应不同浏览器的CSS前缀。
首先安装postcss-loader 和 autoprefixer(自动添加前缀的插件)
npm install --save-dev postcss-loader autoprefixer
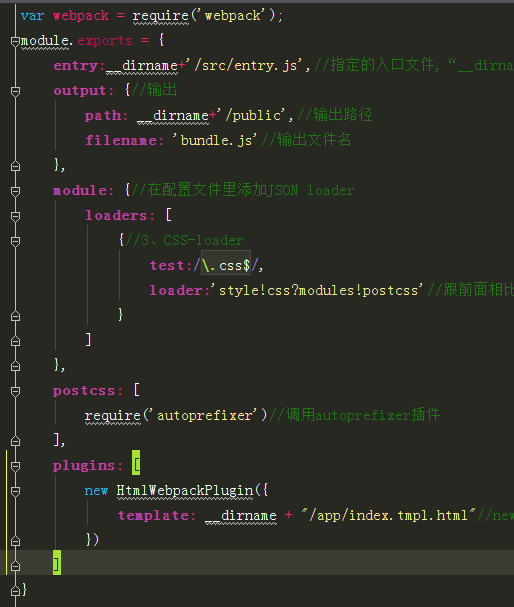
并在webpack配置文件中进行设置,只需要新建一个postcss关键字,并在里面申明依赖的插件,如下,现在你写的css会自动根据Can i use里的数据添加不同前缀了。

二、webpack-pulgins
插件(Plugins)是用来拓展Webpack功能的,它们会在整个构建过程中生效,执行相关的任务。
Loaders和Plugins常常被弄混,但是他们其实是完全不同的东西,可以这么来说,loaders是在打包构建过程中用来处理源文件的(JSX,Scss,Less..),一次处理一个,插件并不直接操作单个文件,它直接对整个构建过程其作用。
Webpack有很多内置插件,同时也有很多第三方插件,可以让我们完成更加丰富的功能。
1、如何使用插件?
要使用某个插件,我们需要通过npm安装它,然后要做的就是在webpack配置中的plugins关键字部分添加该插件的一个实例(plugins是一个数组),我们添加了一个实现版权声明的插件。如HtmlWebpackPugin插件,
该插件的作用是依据一个简单的模板,帮你生成最终的Html5文件,这个文件中自动引用了你打包后的JS文件。每次编译都在文件名中插入一个不同的哈希值。
//安装
npm install --save-dev html-webpack-pugin

webpack初步了解的更多相关文章
- webpack初步学习
https://segmentfault.com/a/1190000006178770 该篇文章足够webpack入门的学习了,对webpack有个初步的了解和认识.
- webpack初步介绍
我们通过npm -g可以安装一个webpack的东西. npm -g叫做全局安装,通常是安装CLI程序(commond line interface). 我们只用过一次,装了cnpm.此时就能在CMD ...
- webpack初步搭建Vue项目
对文件进行打包 1. cnpm i -D webpack webpack-cli 本地热更新 1. cnpm i -D webpack-dev-server 处理图片资源 url-loader依赖fi ...
- nodejs,webpack安装以及初步运用
nodejs安装: 1.下载:https://nodejs.org/en/download/ 2.安装node-v6.11.3-x64.msi文件,直接默认安装(next……): 3.验证是否完成安装 ...
- 转:入门Webpack,看这篇就够了
写在前面的话 阅读本文之前,先看下面这个webpack的配置文件,如果每一项你都懂,那本文能带给你的收获也许就比较有限,你可以快速浏览或直接跳过:如果你和十天前的我一样,对很多选项存在着疑惑,那花一段 ...
- 入门Webpack,看这篇就够了
来源于:http://www.jianshu.com/p/42e11515c10f 写在前面的话 阅读本文之前,先看下面这个webpack的配置文件,如果每一项你都懂,那本文能带给你的收获也许就比较有 ...
- webpack初学
写在前面的话 阅读本文之前,先看下面这个webpack的配置文件,如果每一项你都懂,那本文能带给你的收获也许就比较有限,你可以快速浏览或直接跳过:如果你和十天前的我一样,对很多选项存在着疑惑,那花一段 ...
- webpack入门(转载)
阅读本文之前,先看下面这个webpack的配置文件,如果每一项你都懂,那本文能带给你的收获也许就比较有限,你可以快速浏览或直接跳过:如果你和十天前的我一样,对很多选项存在着疑惑,那花一段时间慢慢阅读本 ...
- 想入门webpack,这篇就够了
申明:本文转载自简书 文/zhangwang(简书作者)原文链接:http://www.jianshu.com/p/42e11515c10f#著作权归作者所有,转载请联系作者获得授权,并标注" ...
随机推荐
- Linux应急响应(一):SSH暴力破解
0x00 前言 SSH 是目前较可靠,专为远程登录会话和其他网络服务提供安全性的协议,主要用于给远程登录会话数据进行加密,保证数据传输的安全.SSH口令长度太短或者复杂度不够,如仅包含数字,或仅包 ...
- 手机CPU天梯图2018年5月最新版
话不多说,以下是2018年5月最新的手机CPU天梯图精简版,由于最近一两个月,芯片厂商发布的新Soc并不不多,因此这次天梯图更新,主要是来看看今年主流手机厂商都流行使用哪些处理器. 手机CPU天梯图2 ...
- 解决node里面的中文乱码
今天咋学习node的时候,跟着视频里在撸代码,但是却出现了中文乱码的情况,视频中的谷歌浏览器可能和我的版本不一致,先看代码吧: 'use strict'; const http = require(& ...
- 老树开新花:DLL劫持漏洞新玩法
本文原创作者:丝绸之路 <img src="http://image.3001.net/images/20150921/14428044502635.jpg!small" t ...
- 使用IBM SVC构建vSphere存储间集群
使用IBM SVC构建vSphere存储间集群 本文目的 本文描述利用IBM SVC来构建Vsphere 存储间集群 解决方案 什么是vMSC? vShpere存储间集群是一个针对VmwarevSpe ...
- Entity Framework6测试使用
Entity Framework6安装完成后测试下 上一篇中完成了对Entity Framework6的下载安装,一下做一个简单的数据添加测试 1.创建一个简单的控制台测试项目 2.创建实体数据模型 ...
- Python读写txt文本文件
一.文件的打开和创建 ? 1 2 3 4 5 >>> f = open('/tmp/test.txt') >>> f.read() 'hello python!\n ...
- C语言工具:LCC-Win32+v3.0
LCC-Win32+v3.0(带汉化).rar 小巧精悍的工具 安装步骤: 1.先安装 LCC-Win32V3.0.exe 假如安装目录为:C:\lcc 2.再安装 LCC-Win32V3.0汉化补 ...
- POJ-1959 Darts
Darts Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 1286 Accepted: 741 Description Back ...
- hdu5266 pog loves szh III 【LCA】【倍增】
Pog and Szh are playing games. Firstly Pog draw a tree on the paper. Here we define 1 as the root of ...
