【vue】Vue调试神器vue-devtools安装
转载:https://segmentfault.com/a/1190000009682735
前言
vue-devtools是一款基于chrome游览器的插件,用于调试vue应用,这可以极大地提高我们的调试效率。接下来我们就介绍一下vue-devtools的安装。
chrome商店直接安装
vue-devtools可以从chrome商店直接下载安装,非常简单,这里就不过多介绍了。不过要注意的一点就是,需要翻墙才能下载。
手动安装
第一步:找到vue-devtools的github项目,并将其clone到本地. vue-devtools
git clone https://github.com/vuejs/vue-devtools.git第二步:安装项目所需要的npm包
npm install //如果太慢的话,可以安装一个cnpm, 然后命令换成 cnpm install第三步:编译项目文件
npm run build第四步:添加至chrome游览器
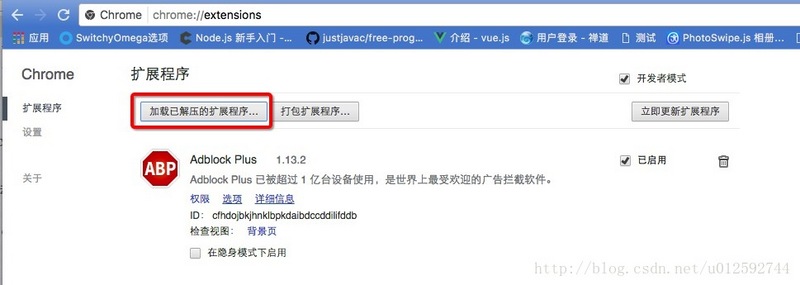
游览器输入地址“chrome://extensions/”进入扩展程序页面,点击“加载已解压的扩展程序...”按钮,选择vue-devtools>shells下的chrome文件夹。
/**
*如果看不见“加载已解压的扩展程序...”按钮,则需要勾选“开发者模式”。
*/ 

到此添加完成,效果图如下:

结语:vue-devtools如何使用
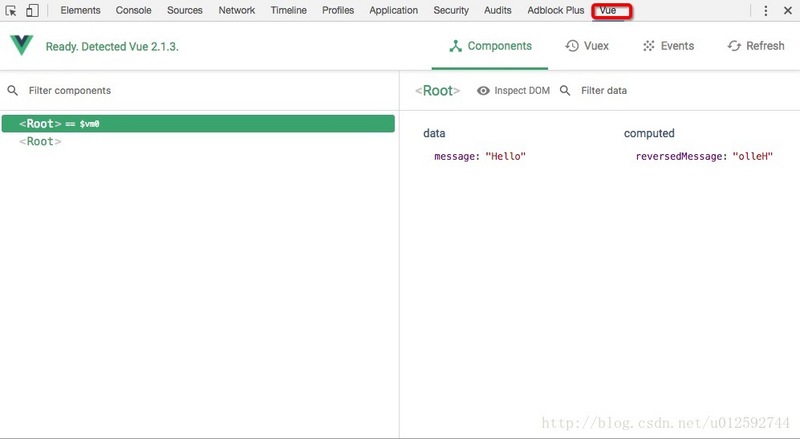
当我们添加完vue-devtools扩展程序之后,我们在调试vue应用的时候,chrome开发者工具中会看一个vue的一栏,点击之后就可以看见当前页面vue对象的一些信息。vue-devtools使用起来还是比较简单的,上手非常的容易,这里就细讲其使用说明了。

附录
鉴于评论中很多小伙伴们有很多同学编译不成功,我这里把编译过的文件上传了百度云,后续步骤依旧,并且还附上了一个.crx文件,在chrome拓展程序页面上把文件拖进去即可安装。若百度云失效可文章下留言,我看到后会重新生成链接。
链接:https://pan.baidu.com/s/139hspAnspD7bJbo81xigmg 密码:1hsv【vue】Vue调试神器vue-devtools安装的更多相关文章
- Vue开发调试神器 vue-devtools
Vue开发调试神器: vue-devtools 1. 下载Chrome扩展插件GitHub下载地址: https://github.com/vuejs/vue-devtools 建议使用npm淘宝镜像 ...
- vue 代码调试神器
一.序 工欲善其事,必先利其器.作为一名资深程序员,相信必有一款调试神器相伴左右,帮助你快速发现问题,解决问题.作为前端开发,我还很年轻,也喜欢去捣鼓一些东西,借着文章的标题,先提一个问题:大家目前是 ...
- 简简单单的Vue4(vue-cie@3.x,vue’Debug[调试],vue‘sHttp)
既然选择了远方,便只顾风雨兼程! __HANS许 系列:零基础搭建前后端分离项目 系列:零基础搭建前后端分离项目 vue-cli@3.x 创建项目 Vue的Debug(调试) Vue的Http请求 提 ...
- vue学习记录(一)—— vue开发调试神器vue-devtools安装
网上有些贴子少了至关重要的一步导致我一直没装上, 切记!!install后还需build,且install和build都在vue-devtools文件夹内执行 github下载地址 点击跳转 具体步骤 ...
- vue-devtools vue开发调试神器
前言: 由于vue是数据驱动的,所以这就存在在开发调试中查看DOM结构并不能解析出什么. 但是借助vue-devtools插件,我们就可以很容易的对数据结构进行解析和调试. 一.下载chrome扩展插 ...
- google vue开发调试插件,简便安装,亲测可用
前言:开发vue项目,使用谷歌浏览器,不得不使用调试插件便于调试 插件地址如下: 链接:https://pan.baidu.com/s/159HqJMeFSF-w5z-tMi7drw 密码:ueez ...
- chrome浏览器的VUE调试插件Vue.js devtools
chrome浏览器的VUE调试插件Vue.js devtools 应用商店直接安装 安装成功后在VUE文件打开可以直接调试: 提示效果如下: F12进入调试状态即可: 安装中出现的问题: 插件安装 ...
- Vue中devtools安装使用
vue.js的devtools安装 安装 1.github下载地址:https://github.com/vuejs/vue-devtools 2.下载好后进入vue-devtools-master工 ...
- Vue安装以及Vue项目创建以及Vue Devtools安装
这几天一直在学习Vue.js框架. 因为以前没有前端项目的经验,也没学过什么前端框架,所以,对于vue.js的学习有些不知所措. 在vue.js官网看教程,按照教程指点,可以不用脚手架开发,也可以搭建 ...
- Vue DevTools 安装应用
1.https: //github.com/vuejs/vue-devtools 从这上面下载Vue DevTools: 2.npm install(cnpm install) && ...
随机推荐
- LeetCode--100--相同的树
问题描述: 给定两个二叉树,编写一个函数来检验它们是否相同. 如果两个树在结构上相同,并且节点具有相同的值,则认为它们是相同的. 示例 1: 输入: 1 1 / \ / \ 2 3 2 3 [1,2, ...
- 20170706xlVBA城中村改造汇总
Public Sub GatherDataPicker() Application.ScreenUpdating = False Application.DisplayAlerts = False A ...
- bootstrap modal关闭滚动条自动会跳回最顶端问题记录
原因:使用了a标签当按钮触发modal关闭的时候就会自动跳回浏览器最顶端 解决方案: 不要使用a标签就行了
- Idea破解办法+idea免费生成注册码+jsp属性选择器+注解什么的都报错
Idea破解办法: http://blog.csdn.net/bitcarmanlee/article/details/54951589 idea免费生成注册码: http://idea.iteblo ...
- python dict sorted 排序
https://www.cnblogs.com/linyawen/archive/2012/03/15/2398292.html 我们知道Python的内置dictionary数据类型是无序的,通过k ...
- Rotate Array 旋转数组 JS 版本解法
Given an array, rotate the array to the right by k steps, where k is non-negative. 给定一个数组,并且给定一个非负数的 ...
- PHP:第四章——PHP数组查找,替换,过滤,判断相关函数
<pre> <?php //查找,替换,过滤,判断相关函数 header("Content-Type:text/html;charset=utf-8"); /*知 ...
- POJ 1860 Bellman-Ford算法
转载链接:http://blog.csdn.net/lyy289065406/article/details/6645778 提示:关键在于反向利用Bellman-Ford算法 题目大意 有多种汇币, ...
- learning uboot switch to standby system using button
pseudocode: If(reset_button was pressed ) { Change uboot env bootslot^1 }
- 组数排序非sort
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name ...
