Django实现自定义template页面并在admin site的app模块中加入自定义跳转链接
在文章 Django实现自定义template页面并在admin site的app模块中加入自定义跳转链接(一) 中我们成功的为/feedback/feedback_stats/路径自定义了使用template语法的html文件,完成了通过相应链接跳转到自定义统计页面的功能,但是没能够在admin site中FEEDBACK app模块下成功的添加显示的跳转链接,使用户想要访问自定义链接时无法从admin site页面方便、快速的跳转过去。
Django作为一个广泛使用、已经相当成熟的web 框架,当然应该支持admin site页面添加自定义链接的功能,只不过Django新手没有看过相关资料的话,很难想到应该如何实现这一功能,我自己之前在网上也是找了很久的资料,不知道是问题描述不对,还是这方面资料确实很少,并没能从网上找到正确的实现方法,最近经过同事的指教,才恍然大悟。
思路:要在admin site中添加一个自定义的跳转链接,首先考虑要如何才能在对应的app下添加一个新的跳转链接,这里以FEEDBACK模块为例,什么情况会导致其下会生成新的跳转连接呢?最常见的情况显然就是在其下增加一个对数据库进行映射的model,以及对应的modeladmin,那么是不是可以把这个对应数据表model的跳转链接重定向到我们自定义的链接呢?这样问题就转化成了admin site中modeladmin的跳转链接是否可以重载的问题,这也正是在admin site某个app模块下添加自定义跳转链接的解决方案,即对modeladmin的默认跳转行为进行重写,使其指向自定义的跳转页面,从而实现app模块下增加自定义跳转链接的功能。
由于对应的数据表model其实只是提供了一个生成admin site下跳转链接的功能,其实际并没有被访问过,所以并不需要为其定义任何实际字段,构造一个空的fake model即可,如下为models.py中对应fake model的代码:
class Feedback_Stat(models.Model):
pass
这个是admin.py中对应FeedbackStatsAdmin的代码,其重写了modeladmin负责默认页面渲染行为的changelist_view函数实现了对自定义页面的渲染:
from django.contrib import admin
from django.shortcuts import render
from models import Feedback, Feedback_Stat
from views import feedback_stats @admin.register(Feedback_Stat)
class FeedbackStatsAdmin(admin.ModelAdmin):
def changelist_view(self, request, extra_content=None):
return feedback_stats(request)
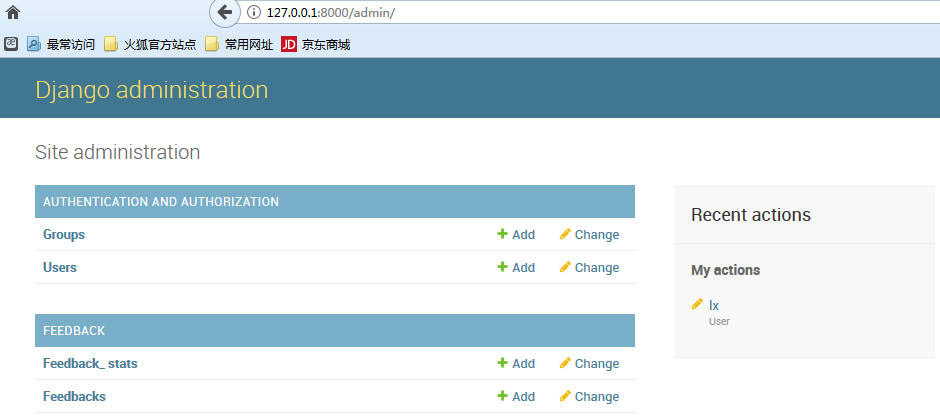
添加如上代码后,admin site页面如下:
添加如上代码后,admin site页面如下:

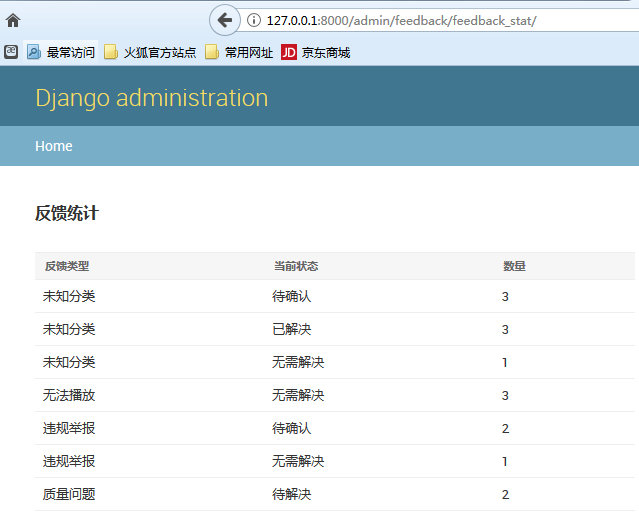
其中Feedback_stats即是代表对应FeedbackStatsAdmin的链接,点击后由于重写了其changelist_view方法,其将会跳转到用户自定义的feedback_stats页面:

Django的admin site结合ORM提供了非常强大的数据库操作功能,少量代码即可快速实现对数据库table数据进行展示、修改、保存的可视化页面和功能。
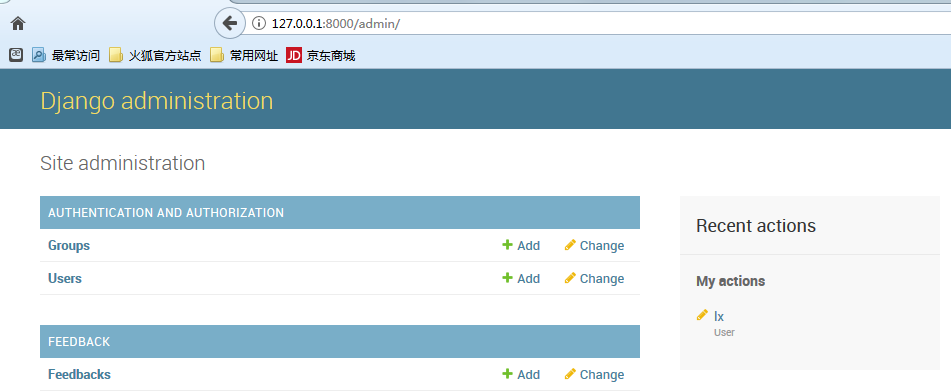
Django admin页面默认的展示是分多个app模块,每个app模块下面定义的数据库model会以表名作为超链接的形式展现出来,比如一个只有Django服务初始化时默认只有一个Auth模块,其下有Users与Groups两张表,添加用户自定义的Feedback模块及Feedback表的model之后,admin site页面会如下所示:

有时候,我们需要为FEEDBACK app定义一些自定义的页面,提供一些admin site+ORM无法直接提供的功能,比如根据Feedbacks表中记录,汇总展示每天不同类型反馈的整体处理情况,然后需要在admin site页面中对应的app 模块下加入跳转链接。下面分两步记录一下实现步骤。
1,自定义Django template 页面
编写一个简单的使用Django template语言的feedback_stats.html文件,文件必须位于Django加载html文件的默认路径之下,这里选择放在feedback/templates/下,下面这个html文件会根据传入的theads和trows参数生成一个数据展示表格:
{% extends "admin/base_site.html" %}
{% load static %}
{% block content %}
<div>
<label><h2>反馈统计</h2> </label>
</br>
<table class="table" table-layout="fixed" width="600px">
<thead>
<tr>
{% for thead in theads %}
<th> {{ thead }} </th>
{% endfor %}
</tr>
</thead>
<tbody>
{% for tr in trows %}
<tr>
{% for td in tr %}
<td> {{ td | safe }} </td>
{% endfor %}
</tr>
{% endfor %}
</tbody>
</table>
</div>
{% endblock %}
在views.py文件中,通过 django.shortcuts.render函数将该包含template语法的html文件渲染成纯html web页面,并将计算好的数据记录以键值参数的形式传给render函数,feedback/views.py文件内容如下:
#!/usr/bin/env python
# coding=utf-8
from django.shortcuts import render
import MySQLdb conn = MySQLdb.connect(
host='localhost',
port=3306,
user='root',
db='test'
) dtype = {
0: u'未知分类',
1: u'无法播放',
2: u'违规举报',
3: u'质量问题',
} dstatus = {
0: u'待确认',
1: u'待解决',
2: u'已解决',
3: u'无需解决',
} def feedback_stats(request):
cursor = conn.cursor()
cursor.execute('select defect_type, status, count(1) as cnt, left(ctime, 10) from feedback group by defect_type, status, left(ctime, 10) order by ctime desc;')
records = [(dtype[x[0]], dstatus[x[1]], x[2], x[3]) for x in cursor.fetchall()]
theads = ['反馈类型', '当前状态', '数量', '时间']
return render(request, 'feedback_stats.html', {"theads": theads, "trows": records}) feedback/views.py
feedback/urls.py文件内容如下:
#!/usr/bin/env python
# coding=utf-8
from django.conf.urls import url
import views urlpatterns = [
url(r'^feedback_stats/$', views.feedback_stats),
url(r'^admin/feedback_stats/$', views.feedback_stats),
]
数据库feedback表中存在以下数据:
| id | video_id | udid | defect_type | message | ctime | total | status |
+----+----------+----------+-------------+----------+---------------------+-------+--------+
| 1 | 1 | udid1234 | 3 | testtext | 2017-11-21 02:38:11 | 55 | 1 |
| 2 | 1 | udid1234 | 3 | testtext | 2017-11-21 02:53:13 | 55 | 1 |
| 3 | 1 | udid1234 | 0 | testtext | 2017-11-21 02:53:18 | 55 | 2 |
| 4 | 1 | udid1234 | 0 | testtext | 2017-11-21 02:53:23 | 55 | 2 |
| 5 | 11 | udid1234 | 0 | testtext | 2017-11-21 02:55:30 | 55 | 2 |
| 6 | 19 | udid1234 | 0 | testtext | 2017-11-21 02:55:35 | 55 | 0 |
| 7 | 19 | udid1234 | 0 | testtext | 2017-11-21 03:06:43 | 55 | 0 |
| 8 | 19 | udid1234 | 0 | testtext | 2017-11-28 00:09:45 | 55 | 0 |
| 9 | 11 | udid1234 | 0 | testtext | 2017-11-28 00:09:58 | 55 | 3 |
| 10 | 101 | udid1234 | 1 | testtext | 2017-11-28 00:10:04 | 5 | 3 |
| 11 | 121 | udid1234 | 1 | testtext | 2017-11-28 00:10:14 | 75 | 3 |
| 12 | 77 | udid1234 | 1 | testtext | 2017-11-28 00:10:24 | 7 | 3 |
| 13 | 27 | udid1234 | 2 | testtext | 2017-11-28 00:10:33 | 91 | 3 |
| 14 | 27 | udid1234 | 2 | testtext | 2017-11-28 00:13:11 | 91 | 0 |
| 15 | 32 | udid1234 | 2 | testtext | 2017-11-28 00:13:18 | 91 | 0 |
+----+----------+----------+-------------+----------+---------------------+-------+--------+
feedback表记录
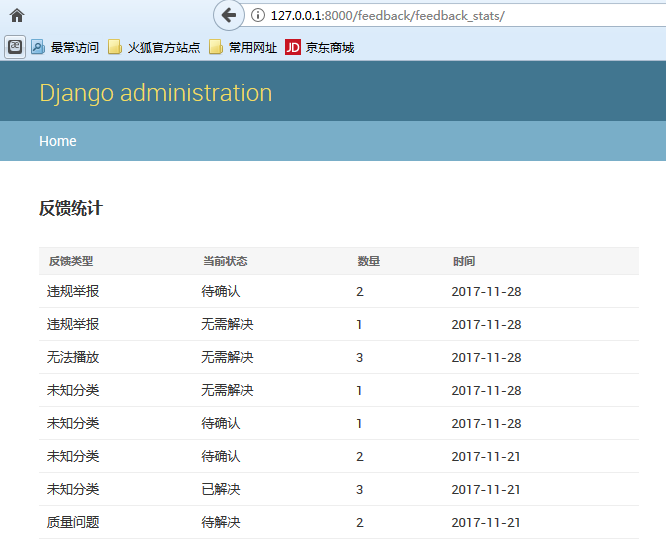
访问http://127.0.0.1:8000/feedback/feedback_stats/ 可以查看到区分反馈类型的问题状态统计信息:

到这里,我们已经实现了自定义template统计页面的功能,并且可以通过/feedback/feedback_stats/或者/admin/feedback/feedback_stats/的路径进行访问,然而这个链接并不能在admin site的页面上显示出来,admin页面下的FEEDBACK app模块下,还是只有一个跳转到feedback表admin页面的超链接,丝毫找不到跳转到feedback_stats页面的超链接,看起来直接在admin/feedback/路径后手动添加一个子路径,Django并不会智能的在admin页面自动添加相应的跳转超链接。如果这样每个自定义的页面连接都无法在admin页面展示一个相应的超链接,每次使用需要手动输入整个路径的话,无疑是非常繁琐的,那Django能不能做到在admin页面下添加用户自定义页面的超链接呢?答案当然是可以的,参见Django实现自定义template页面并在admin site的app模块中加入自定义跳转链接(二)。
Django实现自定义template页面并在admin site的app模块中加入自定义跳转链接的更多相关文章
- phpcms在自定义模块中的自定义标签分页
如果你是一个经验丰富的phpcms二次开发人员,本篇文章可以忽略不计,因为这里的写法自己都觉得很恶心 今天在开发一个网站自建了一个模块叫做论坛模块,目录名称:luntan ...
- Django:模板template(一)
把模板的过程.语法.标签.反向地址解析.过滤器.模板继承与HTML转义记下笔记 1.概述及demo 动态生成HTML 模板的设计实现业务逻辑(View)和显示内容(template)的分离 一个模板可 ...
- ThinkPHP自定义错误页面、成功页面及异常页面
为什么会选择 ThinkPHP 呢?首先,作为一款国产PHP框架,文档肯定比国外那些框架要丰富的多,而且容易看懂:其次,ThinkPHP已经发展了七八年的时间了,相对来说已经比较成熟了:当然,最重要的 ...
- Asp.net MVC 自定义错误页面以及return HttpNotFound遇到的问题
今天在处理mvc 项目404和500页面时,发现我以前比较喜欢用的Return HttpNotFound()没有跳转到我在webconfig中配置的自定义404页面,而且也不会去执行Global中的A ...
- 在Oracle电子商务套件版本12.2中创建自定义应用程序(文档ID 1577707.1)
在本文档中 本笔记介绍了在Oracle电子商务套件版本12.2中创建自定义应用程序所需的基本步骤.如果您要创建新表单,报告等,则需要自定义应用程序.它们允许您将自定义编写的文件与Oracle电子商务套 ...
- 在配置文件(.settings、.config)中存储自定义对象
原文:在配置文件(.settings..config)中存储自定义对象 引言 我前面曾写过一篇<使用配置文件(.settings..config)存储应用程序配置>,我在其中指出“sett ...
- 潭州课堂25班:Ph201805201 django框架 第十三课 自定义404页面,auth系统中的User模型,auth系统权限管理 (课堂笔记)
当 DEBUG=True 时,django 内部的404报错信息, 自带的报错信息, 要自定义404信息,要先把 DEBUG=False , 之后要自定义4040页面,有两种方法, 方法1,在创建40 ...
- Django(十八)后台管理:列表页选项、编辑页选项、自定义后台页面
[参考]https://blog.csdn.net/u010132177/article/details/103814357 [参考]https://docs.djangoproject.com/zh ...
- Django(四) 后台管理:创建管理员、注册模型类、自定义管理页面显示内容
后台管理 第1步.本地化:设置语言.时区 修改project1/settings.py #LANGUAGE_CODE = 'en-us' LANGUAGE_CODE = 'zh-hans' #设置语言 ...
随机推荐
- 构建高性能数据库缓存之redis(二)
一.概述 在构建高性能数据库缓存之redis(一)这篇文档中,阐述了Redis数据库(key/value)的特点.功能以及简单的配置过程,相信阅读过这篇文档的朋友,对Redis数据库会有一点的了解,此 ...
- 利用Apache配置http expires值提高网站性能
HTTP头中有个expires参数,设置一个未来的时间,在这时间以前,浏览器会先从cache读取,如果没有再从服务器中读取.对于像图片,css,script等静态内容,只需发一次http reques ...
- dll版本兼容
<runtime> <assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1"> <depen ...
- WebService出错 Maximum message size quota for incoming messages (65536) has been exceeded.已超过传入消息(65536)的最大消息大小配额
WebService应用中如果收到的信息非常大时出错. 1:Maximum message size quota for incoming messages (65536) has been exce ...
- MVC 3.0学习笔记(自定义控件)
现有控件: 例如ASP.NET MVC框架包括以下设置标准的HTML控件(部分控件): Html.ActionLink() Html.BeginForm() Html.CheckBox() Html. ...
- Linux共享内存使用常见陷阱与分析
所谓共享内存就是使得多个进程可以访问同一块内存空间,是最快的可用IPC形式.是针对其他通信机制运行效率较低而设计的.往往与其它通信机制,如 信号量结合使用,来达到进程间的同步及互斥.其他进程能把同一段 ...
- 供CImage类显示的半透明PNG文件处理方法
原文链接: http://blog.sina.com.cn/s/blog_4070692f010003gy.html 前补:没想到这个帖子好像挺多人看哪……看来大家都被这个png郁闷的够呛.显示p ...
- 手把手教你ranorex_android源码instrument
话说ranorex能把android程序看的透彻,关键是在潜伏,他使用instrumentation,在每个界面(activity)里面,准确的说是onresume,也就是页面显示的时候,都给安装了个 ...
- Invalid configuation file. File "**********" was created by a VMware product with more feature than this version of VMware Workstation and cannot be
大概就是说你的之前用来创建虚拟机的VM版本太高,被移植的VM版本太低.所以你需要改一点东西. 打开你的虚拟机的目录(不是VM的),然后看到你很多文件. 然后你看到*.vmx的文件(实在找不到就按文件类 ...
- android Binder的优点
Linux进程间通信的方式: 管道(Pipe) 信号(Signal) 消息队列(Message) 共享内存(Share Memory) 套接字(Socket)中断 Binder Binder 介绍: ...
