webpack 基本使用
1. 创建webpack-test文件夹

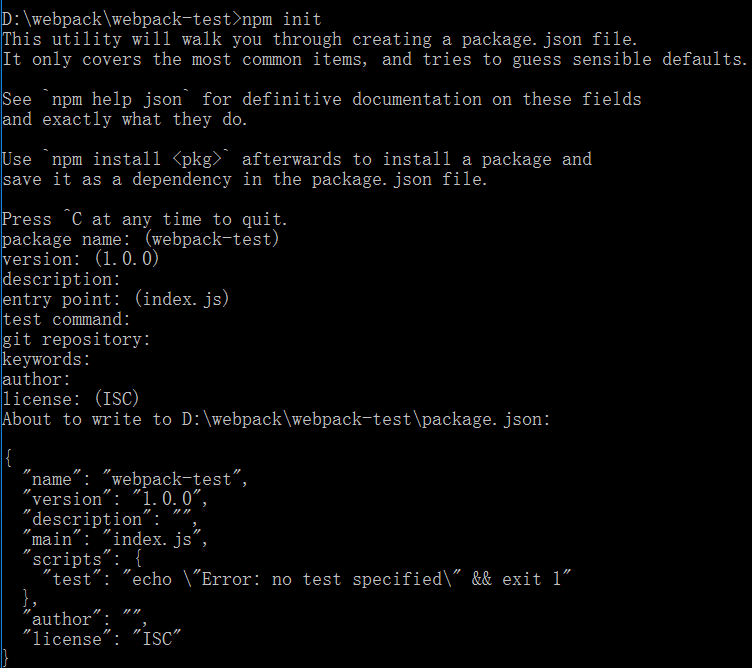
2. npm初始化

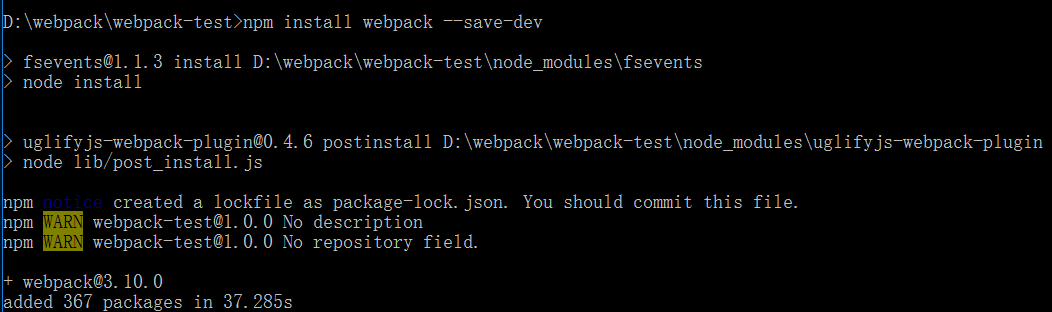
3. 安装webpack

4. 使用webpack打包

hello.js 是需要打包的文件 hello.bundle.js 是打包完以后文件的名称
hello.js文件

hello.bundle.js文件
- /******/ (function(modules) { // webpackBootstrap
- /******/ // The module cache
- /******/ var installedModules = {};
- /******/
- /******/ // The require function
- /******/ function __webpack_require__(moduleId) {
- /******/
- /******/ // Check if module is in cache
- /******/ if(installedModules[moduleId]) {
- /******/ return installedModules[moduleId].exports;
- /******/ }
- /******/ // Create a new module (and put it into the cache)
- /******/ var module = installedModules[moduleId] = {
- /******/ i: moduleId,
- /******/ l: false,
- /******/ exports: {}
- /******/ };
- /******/
- /******/ // Execute the module function
- /******/ modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
- /******/
- /******/ // Flag the module as loaded
- /******/ module.l = true;
- /******/
- /******/ // Return the exports of the module
- /******/ return module.exports;
- /******/ }
- /******/
- /******/
- /******/ // expose the modules object (__webpack_modules__)
- /******/ __webpack_require__.m = modules;
- /******/
- /******/ // expose the module cache
- /******/ __webpack_require__.c = installedModules;
- /******/
- /******/ // define getter function for harmony exports
- /******/ __webpack_require__.d = function(exports, name, getter) {
- /******/ if(!__webpack_require__.o(exports, name)) {
- /******/ Object.defineProperty(exports, name, {
- /******/ configurable: false,
- /******/ enumerable: true,
- /******/ get: getter
- /******/ });
- /******/ }
- /******/ };
- /******/
- /******/ // getDefaultExport function for compatibility with non-harmony modules
- /******/ __webpack_require__.n = function(module) {
- /******/ var getter = module && module.__esModule ?
- /******/ function getDefault() { return module['default']; } :
- /******/ function getModuleExports() { return module; };
- /******/ __webpack_require__.d(getter, 'a', getter);
- /******/ return getter;
- /******/ };
- /******/
- /******/ // Object.prototype.hasOwnProperty.call
- /******/ __webpack_require__.o = function(object, property) { return Object.prototype.hasOwnProperty.call(object, property); };
- /******/
- /******/ // __webpack_public_path__
- /******/ __webpack_require__.p = "";
- /******/
- /******/ // Load entry module and return exports
- /******/ return __webpack_require__(__webpack_require__.s = 0);
- /******/ })
- /************************************************************************/
- /******/ ([
- /* 0 */
- /***/ (function(module, exports) {
- function hello(str) {
- alert(str);
- }
- /***/ })
- /******/ ]);
5. 完整的例子
5.1 创建tom.js

5.2 创建main.css

5.3 在hello.js是引用css和js

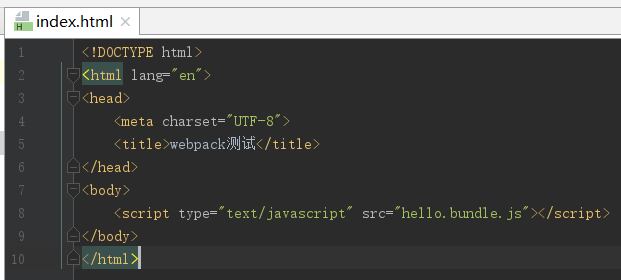
5.4 创建index.html 并引用 hello.bundle.js

webpack 基本使用的更多相关文章
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- webpack之傻瓜式教程
接触webpack也有挺长一段时间了,公司的项目也是一直用着webpack在打包处理,但前几天在教新人的情况下,遇到了一个问题,那就是:尽管网上的webpack教程满天飞,但是却很难找到一个能让新人快 ...
- 细说前端自动化打包工具--webpack
背景 记得2004年的时候,互联网开发就是做网页,那时也没有前端和后端的区分,有时一个网站就是一些纯静态的html,通过链接组织在一起.用过Dreamweaver的都知道,做网页就像用word编辑文档 ...
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
Webstorm+Webpack+echarts ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
- 使用webstorm+webpack构建简单入门级“HelloWorld”的应用&&引用jquery来实现alert
使用webstorm+webpack构建简单入门级"HelloWorld"的应用&&构建使用jquery来实现 1.首先你自己把webstorm安装完成. 请参考这 ...
- webpack入门教程之Hello webpack(一)
webpack入门教程系列为官网Tutorials的个人译文,旨在给予想要学习webpack的小伙伴一个另外的途径.如有不当之处,请大家指出. 看完入门教程系列后,你将会学习到如下内容: 1.如何安装 ...
- webpack的使用
1.webpack是什么? 打包前端项目的工具(为项目提高逼格的东西). 2.webpack的基本命令 webpack#最基本的启动webpack命令 webpack-w #提供watch方法,实时进 ...
- Webpack 配置摘要
open-browser-webpack-plugin 自动打开浏览器 html-webpack-plugin 通过 JS 生成 HTML webpack.optimize.UglifyJsPlugi ...
- Vue + Webpack + Vue-loader 系列教程(2)相关配置篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ 使用预处理器 在 Webpack 中,所有的预处理器需要和一个相应的加载器一同使用.vue- ...
- Vue + Webpack + Vue-loader 系列教程(1)功能介绍篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ Vue-loader 是什么? vue-loader 是一个加载器,能把如下格式的 Vue ...
随机推荐
- 在Eclipse中Attach Source
在Eclipse中,有时需要查看类.方法和变量的声明和定义的源代码. 但是在F3查看一些在JDK库中声明/定义的类.方法和 变量的源代码时,Eclipse给你打开的却是相应的.class文件(byte ...
- vEthernet(默认交换机) 无法访问网络
VMware 开启虚拟机 最近公司由无线网转为有线时,我用VMware Workstation Pro装的几个系统,其中一个 ubuntu无法访问网页,在ubuntu运行ifconfig -a ,直接 ...
- Win32.com安装
Win32.com安装 http://sourceforge.net/projects/pywin32/files/pywin32
- git HEAD游离状态问题解决
最近在迭代一个版本的时候,出现 HEAD detached at xxx 提示,应该是我切换分支的时候,哪里没弄对. 那么可以通过如下办法解决 git checkout 05 # 先checkou ...
- EhLib的行Checkbox
方法1 http://www.cnblogs.com/jupt/p/4291902.html 在Indicator中添加动态Checkbox,无需绑定数据源,支持全选 - Ehlib学习(二) 先 ...
- 使用word2013写博客
额额 要使用的话首先要配置一下: 选择word2013的创建,然后点击模版,搜索博客. 然后就是创建账户了,账户主要填写的下面这些信息: 注意,cnblogs后面的子域名应该使用你自己的子域名 下面 ...
- hdu 1013 过山车 匈牙利算法(代码+详细注释)
过山车 Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total Submis ...
- C++11标准的类型别名
1.typedef 类型名 类型别名(类型别名列表):这是传统的C++类型别名声明. 2.C++11标准下,使用using,即using 类型别名=类型名.
- 目录遍历漏洞简介 转载于h3c
参考文章: 攻防:目录遍历漏洞简介
- 可远程定位、解锁并启动汽车的黑客设备OwnStar
GM告诉WIRED,OnStar用户不必担心之前存在的问题,现在已经修复了之前可被利用的漏洞,. 然而,Kamkar表示问题还是没有被解决,并且已经由GM汇报了该问题. 在任何已经连接的汽车上,GM的 ...
