Angular 4 路由介绍
Angular 4 路由
1. 创建工程
ng new router --routing
2. 创建home和product组件
ng g component home
ng g component product
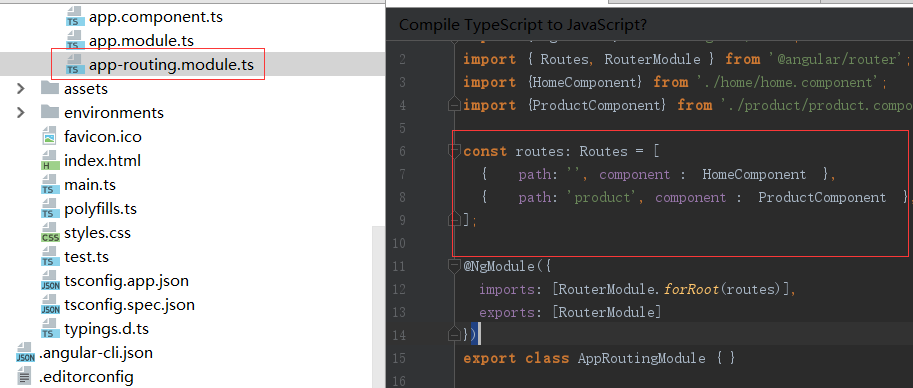
3. 配置路由

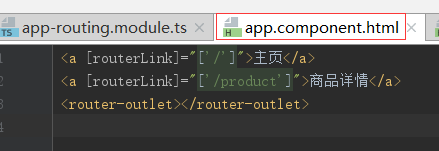
4. 主页面导航

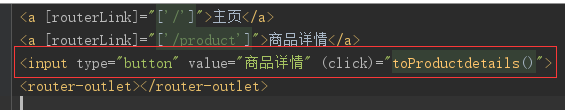
二、按钮事件中实现导航

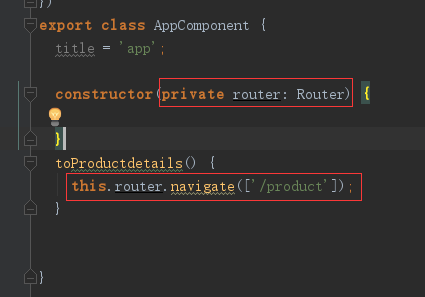
toProductdetails方法如下

三、不存在的页面
如果页面不存在,则需要创建一个404的页面
1. 创建组件
ng g component code404
2.添加路由

3.页面中提示页面不存在

4. 效果图

Angular 4 路由介绍的更多相关文章
- node之路由介绍
路由介绍 ----路由是指向客户端提供它所发出的请求内容的机制:----对基于 Web 的客户端 / 服务器端程序而言,客户端在 URL 中指明它想要的内容,具体来说就是路径和查询字符串 下面我看看一 ...
- angular -- ng-ui-route路由及其传递参数?script标签版
考虑到 多视图等因素,所以 angular 的路由考虑使用 ng-ui-route来做,而不使用 ng-route来做! <!DOCTYPE html> <html lang=&qu ...
- angular 之路由
1.用angular-cli建一个工程自带路由怎么做? 命令:ng new 项目名 --routing 2.怎么使用路由器和路由器的一些基本使用. //html页面 <a routerLink ...
- angular 前端路由不生效解决方案
angular 前端路由不生效解决方案 Intro 最近使用 Angular 为我的活动室预约项目开发一个前后端分离的客户端,在部署上遇到了一个问题,前端路由不生效,这里记录一下.本地开发正常,但是部 ...
- Angular配置路由以及动态路由取值传值跳转
Angular配置路由 1.找到 app-routing.module.ts 配置路由 引入组件 import { HomeComponent } from './home/home.componen ...
- angular路由介绍
AngularJS路由功能是一个纯前端的解决方案,与我们熟悉的后台路由不太一样.后台路由,通过不同的URL会路由到不同的控制器上(controller),再渲染(render)到页面(HTML).An ...
- angularjs中的路由介绍详解 ui-route(转)
http://www.cnblogs.com/littlemonk/p/5500801.html 这篇文章主要介绍了Angularjs中UI Router全攻略,涉及到angularjs ui rou ...
- [转]angular的路由机制
在谈路由机制前有必要先提一下现在比较流行的单页面应用,就是所谓的single page APP.为了实现无刷新的视图切换,我们通常会用ajax请求从后台取数据,然后套上HTML模板渲染在页面上,然而a ...
- angularjs中的路由介绍详解 ui-route
这篇文章主要介绍了Angularjs中UI Router全攻略,涉及到angularjs ui router的基本用法,需要的朋友参考下吧 首先给大家介绍angular-ui-router的基本用 ...
随机推荐
- Deep Belief Network简介——本质上是在做逐层无监督学习,每次学习一层网络结构再逐步加深网络
from:http://www.cnblogs.com/kemaswill/p/3266026.html 1. 多层神经网络存在的问题 常用的神经网络模型, 一般只包含输入层, 输出层和一个隐藏层: ...
- win7下安装node及出现的npm问题
按照官网下载安装,选择 Windows Installer (.msi):,一直next安装,默认安装在C:\Program Files\nodejs下,环境变量会自动添加 如果安装后,打开cmd输入 ...
- 管道与popen函数与重定向
转自:http://www.tldp.org/LDP/lpg/node12.html Pipes the Easy Way! LIBRARY FUNCTION: popen(); PROTOTYPE: ...
- hadoop kafka import/export data (8)
reference: http://kafka.apache.org/quickstart need to solve issue ISSUE 1: [2019-01-29 15:59:39,272] ...
- 【转载】oracle索引详解
原文URL;http://www.oschina.net/question/30362_4057?fromerr=FiY27yLL 作者:crazyinsomnia 一. ROWID的概念 存储了ro ...
- Nexcel的行列,和单元格坐标
book.Sheets[1].UsedRange.Rows.Count 行数从1开始 book.Sheets[1].UsedRange.LastCol 从0开始 book.Sheets[1].Cell ...
- 树状数组Lowbit用法
刚学树状数组,看到这里的时候懵了.经过询问,发现,原来在程序运行时,数据用的都是补码,于是解决了 int Lowbit(x) { return x&(-x); } 如: x =1: 1 &am ...
- rocketmq集群安装,配置,测试
完整的安装包及demo请到百度云盘下载: 1.上传安装包 2.解压安装包 创建目录rocketmq mkdir -p /apps/install/rocketmq 解压到目录rocketmq tar ...
- java.lang.NoClassDefFoundError: Could not initialize class org.jfree.chart.JFreeChart
最近在进行利用jfreechart生成图表时发现,项目在本地运行的好好的,一部署到服务器(linux系统)上就不行,报这样的错误: java.lang.NoClassDefFoundError: Co ...
- Linux Mint KDE上安装fcitx+sougou输入法
今天在韩总废弃的笔记本上安装了Linux Mint系统,装好之后第一件想到的事情就是安装个输入法,由于之前系统自带的输入法框架是ibus,我试用了一下发现很不人性化,所以决定换上fcitx+sougo ...
