Vue文件跳转$router传参数
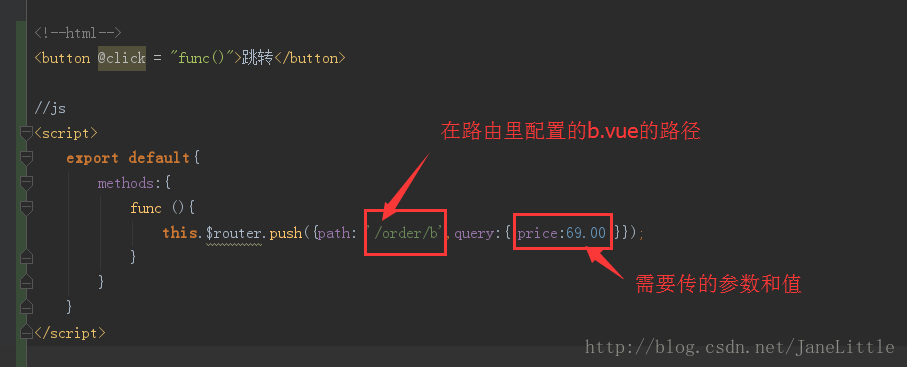
<button @click = "func()">跳转</button> //js
<script>
export default{
methods:{
func (){
this.$router.push({path: '/order/b',query:{ price:69.00 }});
}
}
}
</script>

Vue文件跳转$router传参数的更多相关文章
- Vue页面跳转$router.push 的用法
vue2.0在使用的过程中, .vue文件之间的跳转,在template中的常见写法是: <router-link to="/miniCard/statement/horizon&qu ...
- vue 页面间使用路由传参数,刷新页面后获取不到参数的问题
情况 情况再简单说明一下: 有三个页面(a-列表页面,b-内页1,c-内页2),页面a->页面b->页面c有参数传递.从a进入b后,刷新b页面拿不到a页面传进来的参数.或者b页面再进入c页 ...
- vue 项目重定向时需要传参数
1.在项目首页路由因需要进行传参数,例如需要重定向到:path: "/index?from=0" 2.重定向时写法如下: redirect: {path: '/index',que ...
- vue 跳转路由传参数用法
// 组件 a <template> <button @click="sendParams">传递</button> </template ...
- vue页面跳转以及传参和取参
vue中this.$router.push()路由传值和获取的两种常见方法 1.路由传值 this.$router.push() (1) 想要导航到不同的URL,使用router.push()方法 ...
- vue 路由跳转,传参
一.直接跳转 //js1.this.$router.push('/ad_new') //html 2.<router-link to="/ad_check"> < ...
- vue:页面跳转和传参(页面之间,父传子,子传父)
1.返回上一个页面: A.<a @click="$router.back(-1)" class="btn">重新加载</a> B.thi ...
- IOS 跳转时传参数的常用方法
在iOS开发中常用的参数传递有以下几种方法: 采用代理模式 采用iOS消息机制 通过NSDefault存储(或者文件.数据库存储等) 通过AppDelegate定义全局变量(或者使用UIApplica ...
- vue 添加axios解决post传参数为null问题
本文主要参考: https://www.npmjs.com/package/axios http://jingyan.baidu.com/article/29697b916d6a7bab20de3cf ...
随机推荐
- spring 过滤器
Spring的web包中中有很多过滤器,这些过滤器位于org.springframework.web.filter并且理所当然地实现了javax.servlet.Filter,不过实现的方式有以下几类 ...
- java 多线程 22 :生产者/消费者模式 进阶 利用await()/signal()实现
java多线程15 :wait()和notify() 的生产者/消费者模式 在这一章已经实现了 wait/notify 生产消费模型 利用await()/signal()实现生产者和消费者模型 一样 ...
- android之滑屏的实现
★理论知识 ●View在屏幕上显示出来要先经过measure(计算)和layout(布局). ◆当控件的父元素正要放置该控件时调用,父元素会问子控件“你想要用多大的地方?”,然后传入两个参数widt ...
- Faiss教程:入门
Faiss处理固定维度d的数据,矩阵每一行表示一个向量,每列表示向量的一项.Faiss采用32-bit浮点型存储. 假设xb为数据集,维度为\(nb\times{d}\):xq是查询数据,维度为\(n ...
- java基础篇---文件上传(commons-FileUpload组件)
上一篇讲解了smartupload组件上传,那么这一篇我们讲解commons-FileUpload组件上传 FileUpload是Apache组织(www.apache.org)提供的免费的上传组件, ...
- Android ListView的使用(一)
初次接触listview,以为直接在Android Studio 中将控件给拖过去,就能够使用了,结果半天显示不了. 后来总算知道原因了. 先上代码: activity_main.xml 显示页面 里 ...
- [转]BigDecimal不整除异常
通过BigDecimal的divide方法进行除法时当不整除,出现无限循环小数时,就会抛异常的 异 常 :java.lang.ArithmeticException: Non-terminatin ...
- Go Revel - Templates(模板)
revel使用Go官方的模板库.它会在两个目录查找模板文件: 1.应用的`views`目录以及它的所有子目录 2.revel库自己的`templates`目录 revel为错误页面提供了模板(在`de ...
- while do while和for语句用法
while //循环 int i = 10; while(i > 0){ if(i==8) {i--; continue;//跳过 } System.out.println(--i); if(i ...
- Linux sed命令替换文件文件内容
sed在Linux下是个强大的工具,这里主要说替换: 1.替换并输出(不修改源文件): sed 's/dog/cat/g' file ##dog被替换的内容,cat替换的内容 2.备份后直接替换至源文 ...
