hidden="hidden",display:none, visibility:hidden 三者的区别
三者都可以实现隐藏元素的效果
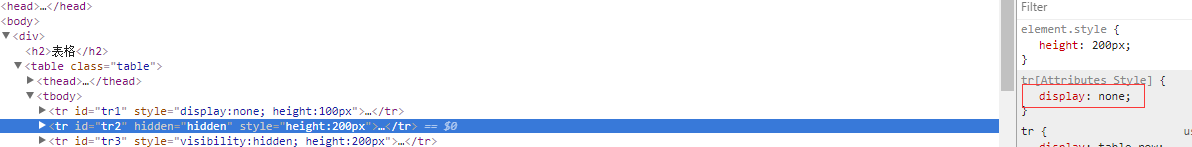
1:display:none 就是把元素隐藏,即在页面上看不到这个元素,并且不占据任何位置
2:hidden="hidden"在页面展示出来效果跟display:none是一样的,并且我们可以在浏览器控制台看到,浏览器就是把它解析为display:none

但是hidden="hidden" 是html,html 是有语义的,跟我们的input等等一样,他的语义就是跟浏览者不相关的,不需要的,这样的话,浏览器解析的时候就会把它隐藏掉,
因为元素不需要被浏览者看到,但是在别的地方,比如屏幕阅读器或者其它依赖语义的地方,可能就会用到它。我们常常用来提交隐藏的hidden到后端
而display:none 则是css样式相关的,从样式层面隐藏隐藏元素,并且可以程序切换它的隐藏和显示,所以,它并不是跟浏览者不相关的,而是暂时不需要显示而已
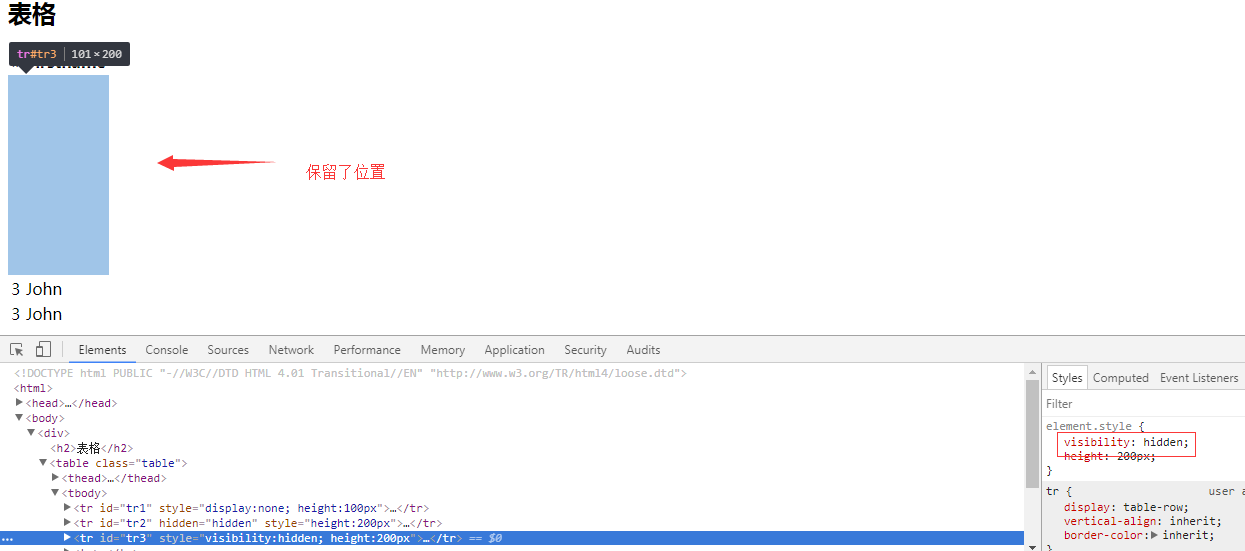
3:visibility:hidden 也是css层面的,它会隐藏元素,但是 保留元素所在页面的位置,例如

以上就是三者的异同,原答案请看知乎大神的回答
https://www.zhihu.com/question/35952297?sort=created
hidden="hidden",display:none, visibility:hidden 三者的区别的更多相关文章
- display:none;visibility:hidden;opacity:0;之间的区别
什么是回流 当render tree中的一部分(或全部)因为元素的规模尺寸,布局,隐藏等改变而需要重新构建.这就称为回流(reflow).每个页面至少需要一次回流,就是在页面第一次加载的时候,这时候是 ...
- 基础总结(04)-- display:none;&&visibility:hidden;区别
display:none 1.使元素隐藏,不再占据空间. 2.动态操作时会引起页面回流和重绘,影响性能. 3.子元素也会被隐藏并且添加display:block/visibility:visible无 ...
- 元素隐藏的方式之--hidden,display,visibility
<html lang="en"> <head> <meta charset="UTF-8"> <title>标签 ...
- JQuery可见性过滤选择器:hidden无法获取通过visibility:hidden样式隐藏的元素-遁地龙卷风
1.版本问题 如果你可以获取下列元素 <input type="hidden"/> <div style="display:none"> ...
- CSS display和visibility的用法和区别
详见:http://blog.yemou.net/article/query/info/tytfjhfascvhzxcyt408 大多数人很容易将CSS属性display和visibility混淆,它 ...
- CSS隐藏元素 display、visibility、opacity的区别
关于使指定元素无法在视野内看到,有3个方法 display: none; opacity: 0; visibility: hidden; 1.display: none; 该方法会改变页面布局. 元素 ...
- style="visibility: hidden" 和 style=“display:none”区别
大多数人很容易将CSS属性display和visibility混淆,它们看似没有什么不同,其实它们的差别却是很大的. visibility属性用来确定元素是显示还是隐藏的,这用visibility=& ...
- css中display:none与visibility: hidden的区别
display: none; 隐藏元素,不占用其本来空间------对应元素显示用的是display:block; visibility: hidden:元素隐藏,占用其本来的页面空间-------- ...
- style="visibility: hidden"和 style=“display:none”之间的区别
style=“display:none” 隐藏页面元素: <html> <head> <script type="text/javascript"&g ...
随机推荐
- 20145101《Java程序设计》第三周学习总结
20145101 <Java程序设计>第3周学习总结 教材学习内容总结 本周进行的是第四章和第五章的学习.本阶段的学习难度有所提升,无论是在知识的量还是深度都开始增加,内容很丰富,也很有趣 ...
- 20145329 《网络对抗技术》Web基础
实践目标 Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML. Web前端javascipt 理解JavaScript的基本 ...
- Android实践项目汇报(一)
# 我要做的是Google天气客户端 一.Need(需求): 1. 功能性需求分析 天气预报客户端,顾名思义就是为用户提供实时准确的天气信息,方便用户出行生活.根据用户日常需求,软件实现后所达到的功能 ...
- 20165310 学习基础和C语言基础调查
学习基础和C语言基础调查 做中学体会 阅读做中学之后,了解老师关于五笔练习.减肥.乒乓和背单词的经历,不禁联想到自己学古筝的经历. 成功的经验 兴趣 我其实小时候学过一段时间古筝,但是那时候是因为父母 ...
- noip 邮票面值设计 - 搜索 - 动态规划
描述 给定一个信封,最多只允许粘贴N张邮票,计算在给定M(N+M<=10)种邮票的情况下(假定所有的邮票数量都足够),如何设计邮票的面值,能得到最大max ,使得1-max之间的每一个邮资值都能 ...
- windows的gvim总是报错: +iconv fencview.vim
iconv是用来转换gvim文件的编码的, 需要插件: iconv.dll gvim7.3的文件目录结构: vim/vim73是它的核心文件, 而vimfiles是扩展文件, 里面的plugin是专门 ...
- IntelliJ IDEA 在运行web项目时部署的位置
在idea中运行tomcat,把项目部署到其中,运行起来,去tomcat目录下去看,根本找不到部署的项目,那么项目是怎么运行的? 在idea中配置的tomcat,在运行时idea不会把项目放到该路径下 ...
- 关于Spring的配置文件的注解使用
从Spring3.0,@Configuration用于定义配置类,可替换xml配置文件,被注解的类内部包含有一个或多个被@Bean注解的方法, 这些方法将会AnnotationConfigApplic ...
- 如何在windows中部署Gitblit
1.安装Java环境 2.下载Gitblit压缩包 http://gitblit.com/ 3.解压后进行配置 编辑gitblit-1.8.0\data\gitblit.properties文件 gi ...
- 基于大规模语料的新词发现算法【转自matix67】
最近需要对商品中的特有的词识别,因此需新词发现算法,matrix的这篇算法很好. 对中文资料进行自然语言处理时,我们会遇到很多其他语言不会有的困难,例如分词——汉语的词与词之间没有空格,那计算机怎么才 ...
