一个登陆浏览api接口; 其他相关: Form_with参数的不同写法; 简单使用curl。
eeting-up app: 完成一个需求:
完成:https://github.com/chentianwei411/meeting-up-app

第四步实现API接口
Add api base and user controller
1. 生成controller
- rails g controller Api::V1::BaseController
- rails g controller Api::V1::UsersController
- 让Api::V1::UsersController < Api::V1::BaseController

2. 生成routes.rb
namespace :api do
namespace :v1 do
resources :users
..
3. 新建app/views/api/v1/users/show.json.jbuilder
json.user do
json.(@user, :id, :email, ...符号变量属性)
end
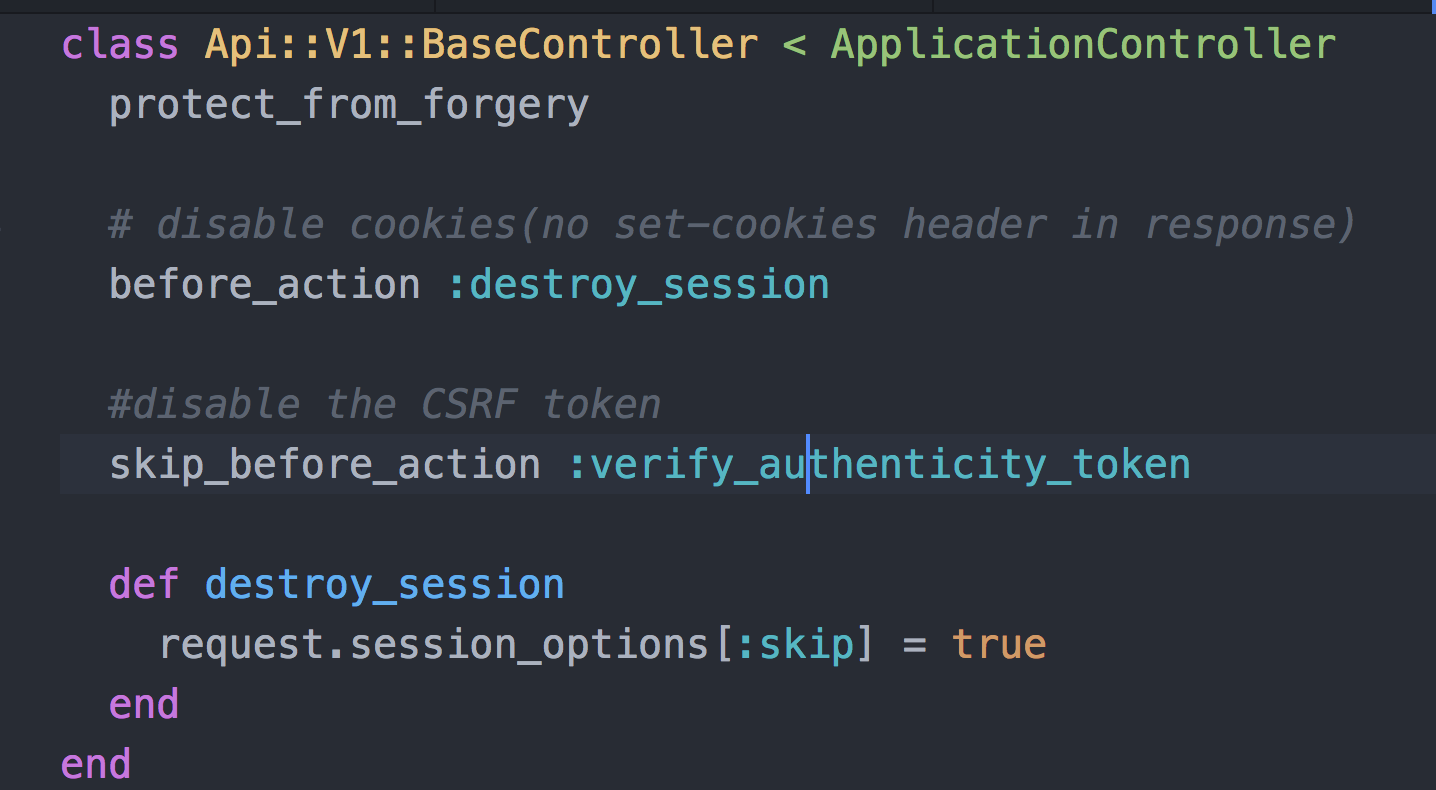
问题: api应该是: Session::Options.set request.session_options[:skip] , true,不是很理解这个方法。
def destroy_session
request.session_options[:skip] = true
end
Add name to user table
rails g migration AddNameToUser name:string
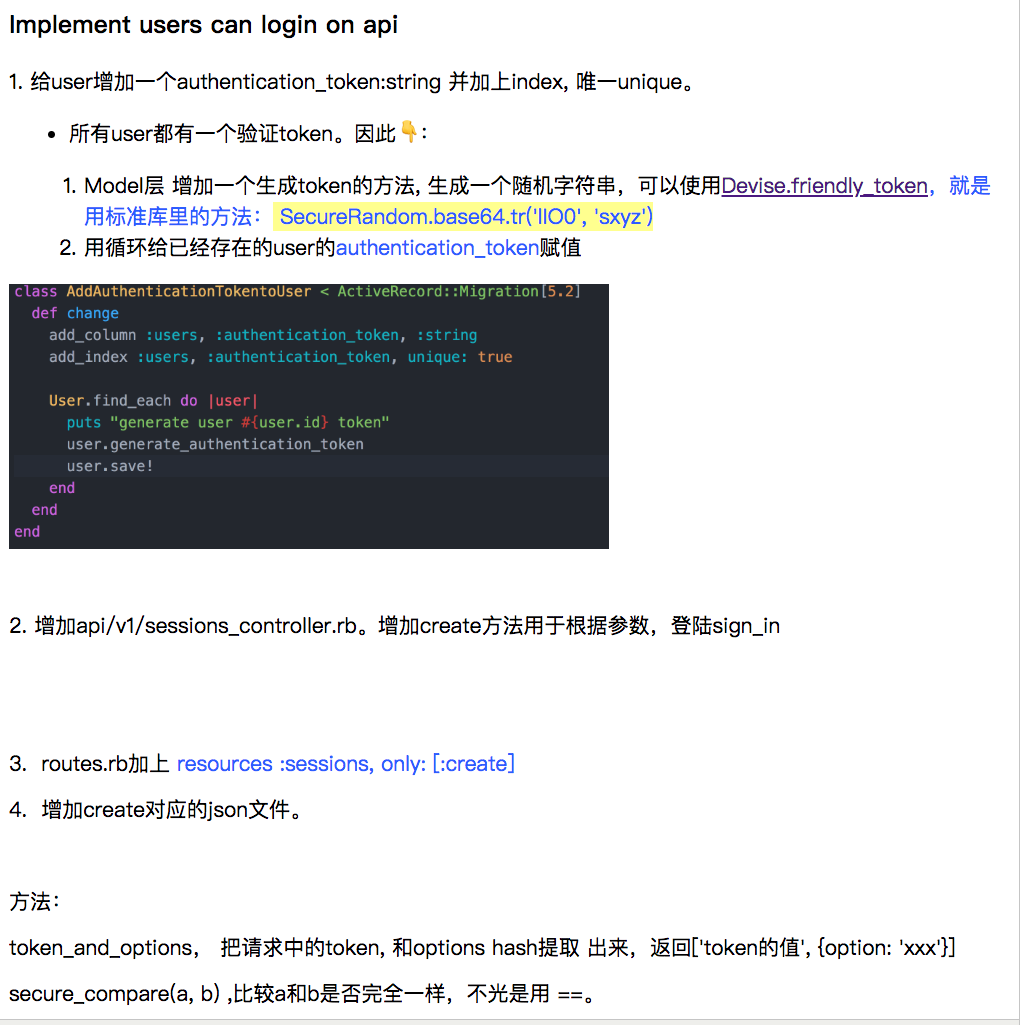
implement users can login on api(照片)

补充:2
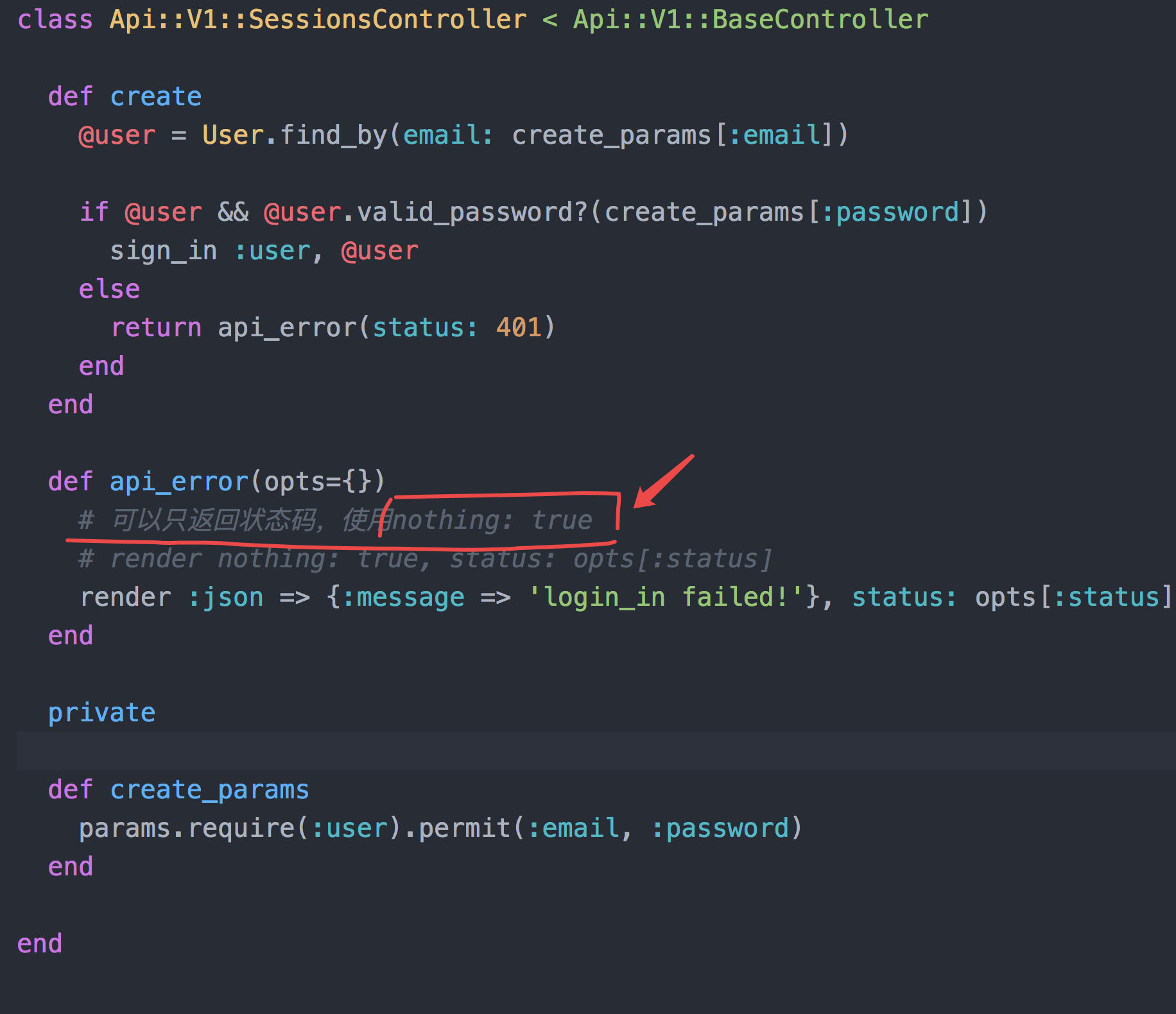
先上代码图:

分析:
rails g controller Api::V1::Sessions
valid_password?是Devise中的方法。用于compare传入的密码和数据库的密码是否一样。
sign_in :user, @user是Devise中的方法。用于已经经过验证的user登陆。详细:连接
render nothing:true, status: 401 #只返回状态吗
此时使用Postman:
http://localhost:3000/api/v1/sessions.json?user[email]=admin@example.org&user[password]=123123
成功显示:{"session":{"id":1,"name":"admin@example.org","token":"nxzQkzgsbDZASfsJgsTS"}}
status: 200 ok
或者在terminal上curl:
curl -i -X POST -d "user[email]=admin@example.org&user[password]=123123" http://localhost:3000/api/v1/sessions.json
显示:
HTTP/1.1 200 OK
X-Frame-Options: SAMEORIGIN
X-XSS-Protection: 1; mode=block
X-Content-Type-Options: nosniff
X-Download-Options: noopen
X-Permitted-Cross-Domain-Policies: none
Referrer-Policy: strict-origin-when-cross-origin
Content-Type: application/json; charset=utf-8
ETag: W/"788989157ec208ecdd233d11ddca605d"
Cache-Control: max-age=0, private, must-revalidate
X-Request-Id: 46292c8f-2d8e-4c2c-89ce-dff2aa83c61e
X-Runtime: 0.161594
Transfer-Encoding: chunked
结果:
{"session":{"id":1,"name":"admin@example.org","token":"nxzQkzgsbDZASfsJgsTS"}}%
Curl(点击见一篇博客)
curl [options/ URLs]
curl -i -X POST -d username="json" -d password="12345" http://localhost:3000/authentication
解释:
-i/--include 输出时包括protocol头部信息。
-X/--require <command> 指定什么命令
-d/--data <data> 是POST方式下传输数据。
User can update data from api
疑问?为什么需要自己写authenticate_user!方法?,current_user方法。
猜测:肯能是只要api,不会加载gem❌❌❌
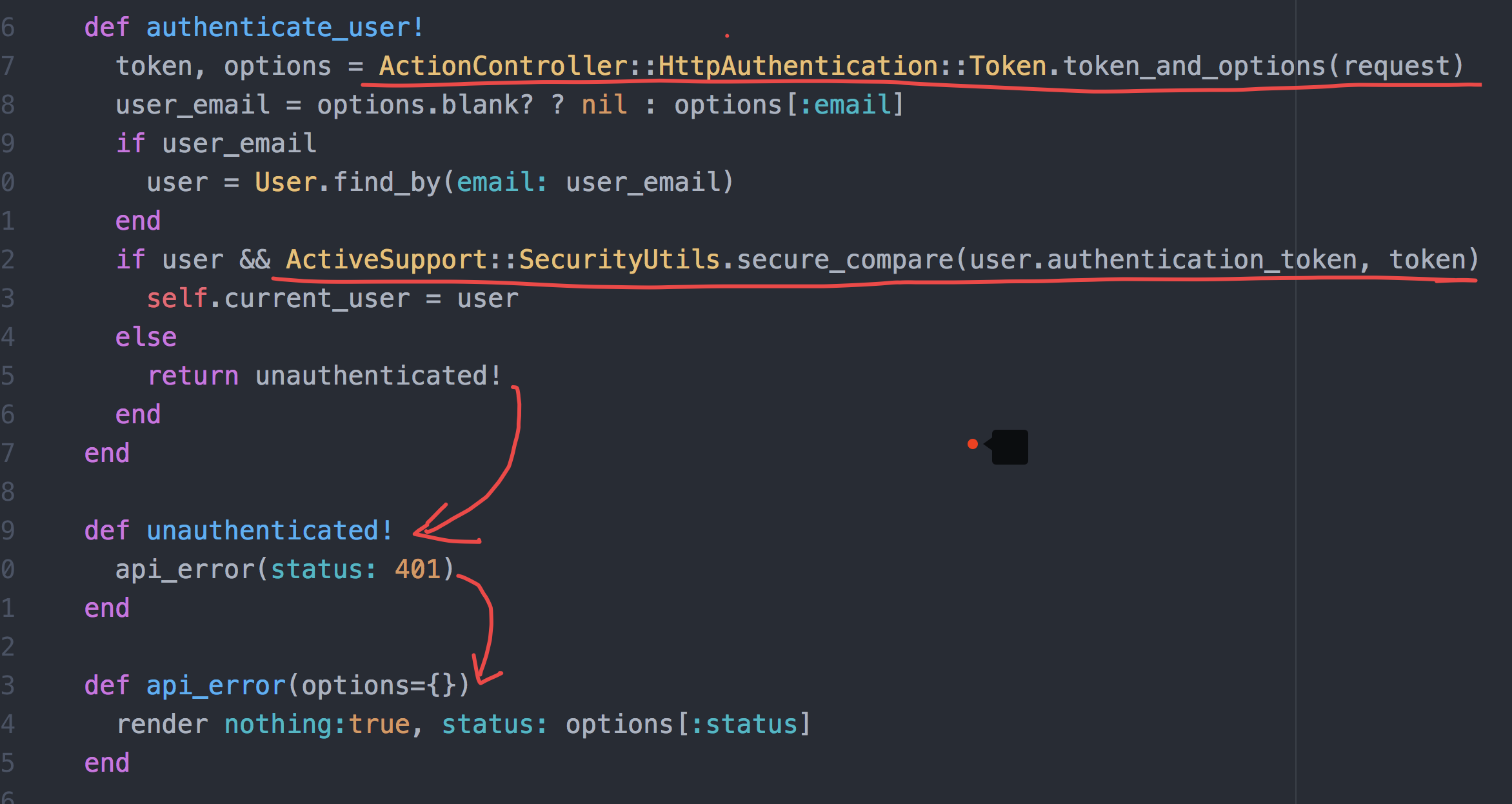
先上图,然后逐句分析:
先在BaseController中加上: attr_accessor :current_user

分析:
1. token_and_options(request), 用于从请求中解析Authorization header的token和options。
例子:Authorization: Token token="abc", nonce="def",
返回token是'abc', options是{nonce: 'def'}
如果token存在,返回数组[String, Hash],否则返回nil。.
2.secure_compare() 用于比较token这个随机乱数。
然后
在Api::V1::UsersController中:
before_action :authenticate_user!, only: [:update]
def update ...end
在对应view update.json.jbuilder加上生成的json数据。
和全栈课Web Api设计中,4实作认证 API,6更新用户资料有类似。
博客https://i.cnblogs.com/EditPosts.aspx?postid=9270295(不全,最好看原来的教程)
Implement API#meetup data only return for authenticate_user
1. rails g controller Api::V1::Meeting --no-assets
然后加上
before_action :authenticate_user!, only: [:update]
def index; @meetings = Meeting.all;end
2. 加上routes.
3. 在对应view加上: json.array! @meetings, :title, :description
或者:
json.array! @meetings do |meeting|
json.title meeting.title
json.description meeting.description
end
4. 拿token 请求meeting信息。例子:
curl -i -X GET \--header "Authorization: Token token=mSDPwft9NnGYzEFLRoaP4g9aq1s+YrclxWoQ45lkubfYbnaes4kvKATgjLFNEE3jeK5hsju4hP+3LDlIbahn2w==, \email=bboyceo@hotmail.com" \http://localhost:3000//api/v1/meetups
安装rspec,对login 接口进行测试
1. 添加gem 'rspec-rails'
2.安装rails g rspec:install, 然后bin/rails spec测试一下。
3.在.rspec中添加--format documentation, 方便查看测试结果。
4. rails g rspec:request api_v1/session后,直接创建了requests/api_v1/session_spec.rb文件
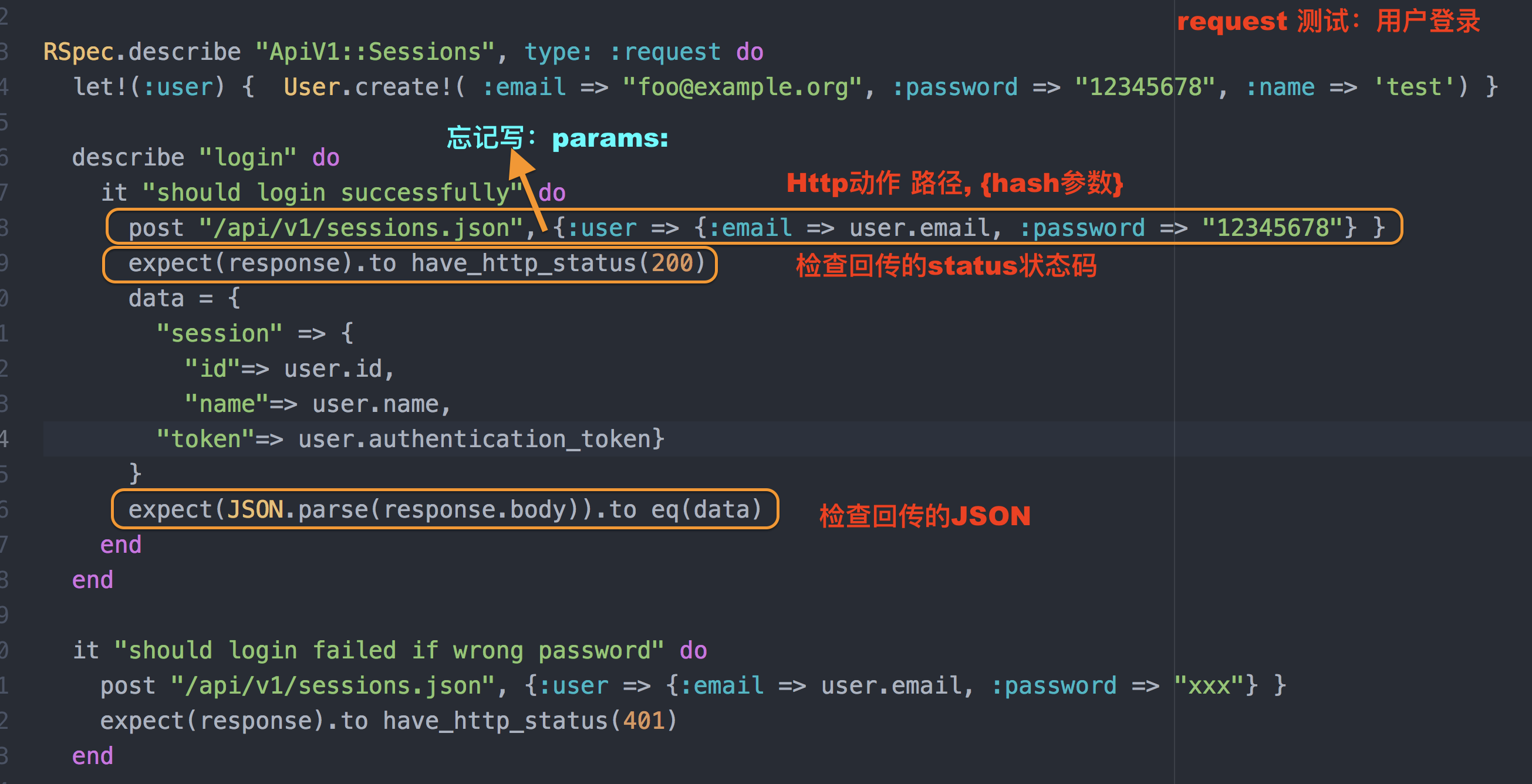
检查重点:
- 回传的状态码
- 回传的JSON
- 检查资料是否真的被创建/修改/删除
步骤:
- post(path, **args)
- ⚠️用到了process(:post, path, **args)方法
- expect(response).to have_http_status(200)
- 在controller动作或对应的view中的JSON数据, 赋值给data = {数据...}
- expect(response.data).to eq(data.to_json)

测试rails spec,成功。
扩展:ActionController::Base < Metal
2个基本主题:
- Get and Show
- do and redirect
Requests
每个请求,由router决定了controller和action keys。剩下的请求参数,the session, 和所有http headers会通过request accessor方法被制造出来给action,然后action被执行。
完全的请求对象可以通过请求accessor方法使用。主要用于查询HTTP headers。例如:
def server_iplocation = request.env["REMOTE_ADDR"]render plain: "This server hosted at #{location}"end
Parameters
所有请求参数,无论是来自URL中的查询字符串还是表格通过a POST request提交的data, 都可以用params方法返回一个hash。
例子:一个action被执行,通过/post?category=All&limit=5。 params中就会包括{"category" => "All", "limit" => 5}
例子:类似表格
<input type="text" name="post[name]" value="david"><input type="text" name="post[address]" value="hyacintvej">
提交后会params中包括{"post" => {"name" => "david", "address" => "hyacintvej"}}
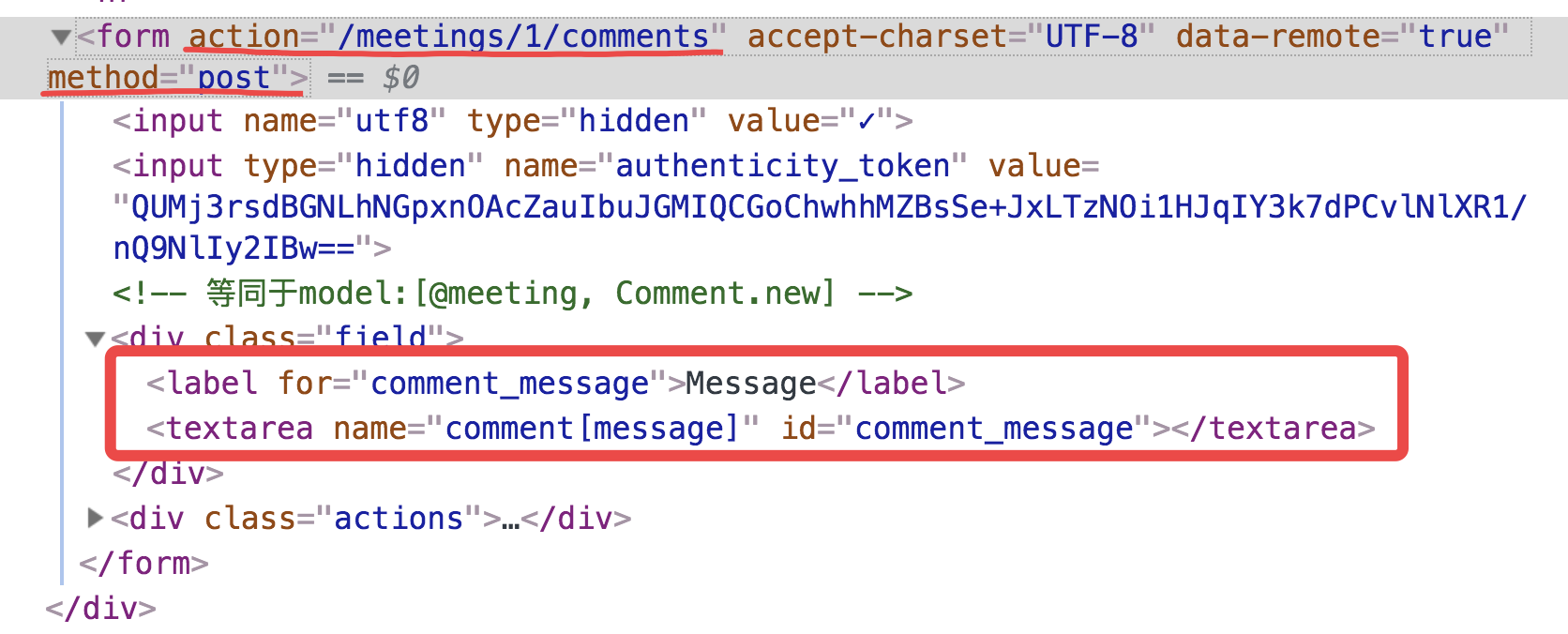
Form_with:用实例对象生成html属性的写法, 与自己写html属性的区别:
主要区别:
- 自己写先要用scope,这会解析成HTML动作(get, post等等),然后写清楚url
- 直接用实例对象,让Rails自动生成对应HTML动作和URL的话,要⚠️嵌套的结构。
- 嵌套结构是用Array,model: [@meeting, Comment.new]
- 也可以混着用:关键点是HTML动作,和url都需要正确。
次要区别:
- 如果自己写html属性,需要用到xxx_tag来生成,这需要理解使用的tag的结构
- 使用实例对象生成属性的话,方便用参数form.XXX来生成各个HTML标签,相对容易✅。
例子:
<%= form_with(scope: :post, url: meeting_comments_path(@meeting) ) do %>
<div>
<%= label_tag 'comment[message]', 'Message' %>
<%= text_area_tag('comment[message]') %>
</div>
等同于:
<%= form_with(model: [@meeting, Comment.new] ) do |form| %>
<div>
<%= form.label :message %>
<%= form.text_area :message %>
</div>
还可以混着用:(这样写✅推荐)
<%= form_with(Comment.new, url: meeting_comments_path(@meeting) ) do |form| %>
<div>
<%= form.label :message %>
<%= form.text_area :message %>
</div>
htmL:

一个登陆浏览api接口; 其他相关: Form_with参数的不同写法; 简单使用curl。的更多相关文章
- Spring框架学习笔记(9)——API接口设计相关知识及具体编码实现
最近需要设计一个API服务器,想要把API接口搞得规范一下,就通过网上搜集到了一些资料,以下便是自己的一些理解以及相关的具体实现 本文采用的是spring boot+maven的方案 restful规 ...
- 如何设计一个良好的API接口?
沟通创造价值,分享带来快乐.这里是程序员阅读时间,每天和你分享读书心得,欢迎您每天和我一起精进.今天和大家一起讨论的话题是如何设计一个良好的API接口? 作者:梁桂钊 解读:张飞洪 挑战 API是软件 ...
- API接口设计:防参数篡改+防二次请求
API接口由于需要供第三方服务调用,所以必须暴露到外网,并提供了具体请求地址和请求参数 为了防止被第别有用心之人获取到真实请求参数后再次发起请求获取信息,需要采取很多安全机制 1.首先: 需要采用ht ...
- 支付宝API接口开发相关文档以及实例
支付宝实物即时到账接口,在下载该接口之前,请确定你已经签约了即时到账的服务协议,并且账号已经开通了即时到账的权限. 口常见错误问题搜集:http://union.alipay.com/alipay/z ...
- api接口签名相关文章
http://www.cnblogs.com/hnsongbiao/p/5478645.htmlhttp://www.cnblogs.com/codeon/p/5900914.html?from=ti ...
- 如何设计一个牛逼的API接口
在日常开发中,总会接触到各种接口.前后端数据传输接口,第三方业务平台接口.一个平台的前后端数据传输接口一般都会在内网环境下通信,而且会使用安全框架,所以安全性可以得到很好的保护.这篇文章重点讨论一下提 ...
- Web API接口 安全验证
在上篇随笔<Web API应用架构设计分析(1)>,我对Web API的各种应用架构进行了概括性的分析和设计,Web API 是一种应用接口框架,它能够构建HTTP服务以支撑更广泛的客户端 ...
- 如何调用EcStore中的API接口
EcStore系统已内置了丰富的API接口供外部系统调用(接口列表见文章最下面),外部系统具体如何调用这些API呢? 例如有一个PHP的论坛需要调用ecstore系统内一个商品的详情,则可以使用b2c ...
- 整合微信小程序的Web API接口层的架构设计
在我前面有很多篇随笔介绍了Web API 接口层的架构设计,以及对微信公众号.企业号.小程序等模块的分类划分.例如在<C#开发微信门户及应用(43)--微信各个项目模块的定义和相互关系>介 ...
随机推荐
- SQL语句--查询任务
SELECT 目标字段1, 目标字段2 FROM 目标表WHERE ID IN(SELECT 外键 FROM 外键所在表WHERE 提供数据字段 IN(提供数据第一条, 提供数据第二条, ))
- Let it Go
<冰雪奇缘> 主题歌曲 The snow glows white on the mountain tonight Not a footprint to be seen. A ...
- 360在线网站安全检测,web安全测试AppScan扫描工具,XSS常用的攻击手法
360在线网站安全检测,web安全测试AppScan扫描工具,XSS常用的攻击手法 如何做好网站的安全性测试 360网站安全检测 - 在线安全检测,网站漏洞修复,网站后门检测http://websca ...
- [转载]DropDownList三级菜单联动源码
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.We ...
- python之路----面向对象的多态特性
多态 多态指的是一类事物有多种形态 动物有多种形态:人,狗,猪 import abc class Animal(metaclass=abc.ABCMeta): #同一类事物:动物 @abc.abstr ...
- Linux启动vi编辑器时提示E325: ATTENTION解决方案
Linux启动vi编辑器时提示E325: ATTENTION解决方案 Vi编辑器是Linux的文本编辑器,在Linux系统的运用非常广泛,不少朋友在打开Vi编辑器的时候提示E325: ATTENTIO ...
- 20165310_获奖感想与Java阶段性学习总结
获奖感想与Java阶段性学习总结 一.Learning By Doing 在此之前,其实我并没有想到能够成为小黄杉的第一批成员之一,喜悦之余,也感受到了许多的压力.小黄杉一方面代表了老师对于我这一 ...
- tf.equal的使用
tf.equal(A, B)是对比这两个矩阵或者向量的相等的元素,如果是相等的那就返回True,反正返回False,返回的值的矩阵维度和A是一样的 import tensorflow as tf im ...
- OI无关--关于侧边栏
自己在比较闲的时候学了一点html和js,大概能写一些比较简单的东西了,于是就动起了侧边栏的念头. 如果能在博客里加一个题目快速跳转也很兹磁啊. 首先要选择题目,oj的名字肯定是不能直接输入,因为还有 ...
- 非[无]root权限 服务器 下安装perl以及perl模块--转载
转载自http://www.zilhua.com 在本博客中,所有的软件安装都在服务器上,且无root权限.理论上适合所有的用户. 我的安装目录 cd /home/zilhua/software 1. ...
