学习CSS 笔记
1.动态修改div的大小
Html:
<div>
Hello
</div>
css:
div { resize:both; overflow:auto; }
2. box-sizing 决定width、height 与padding、border的关系
(1). 默认情况下,box-sizing 的值是content-box, 这个时候width和height不包含padding和border
<div class="box">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
.box {
width: 800px;
height: 100px;
border: solid 5px red;
padding: 10px;
}
.left, .right {
border: solid 10px green;
padding: 10px;
margin: 10px;
box-sizing: content-box;
width: 340px;
float: left;
}
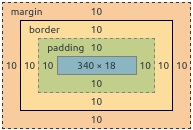
结果图:

如图所示,div 的width为340px,与css中所设一样
(2). 如果我们把box-sizing的值设为border-box, 这个时候width和height就包含padding和border
<div class="box">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
.box {
width: 800px;
height: 100px;
border: solid 5px red;
padding: 10px;
}
.left, .right {
border: solid 10px green;
padding: 10px;
margin: 10px;
box-sizing: border-box;
width: 340px;
float: left;
}
结果如图:

如图所示,div 的width为300px,与css中所设不一样,差的40刚好是padding和border的
3. content属性与:after和:before的关系
(1)、伪元素:before和:after用法
(2)、:before和:after特点
4.去掉点击input框时出现的默认边框
outline: none;
5.设置字符串里字符之间的距离
letter-spacing: 10px;
学习CSS 笔记的更多相关文章
- HTML+CSS学习笔记 (6) - 开始学习CSS
HTML+CSS学习笔记 (6) - 开始学习CSS 认识CSS样式 CSS全称为"层叠样式表 (Cascading Style Sheets)",它主要是用于定义HTML内容在浏 ...
- 《学习CSS布局》学习笔记
近几天做了一个小的企业展示网站.虽然页面是在模板的基础上改的,但改的多了不熟悉CSS也很麻烦.正好我看到了学习CSS布局这个网站,于是补习了一下CSS知识. CSS的显示 CSS的元素分为两类:块级元 ...
- 每天成长一点---WEB前端学习入门笔记
WEB前端学习入门笔记 从今天开始,本人就要学习WEB前端了. 经过老师的建议,说到他每天都会记录下来新的知识点,每天都是在围绕着这些问题来度过,很有必要每天抽出半个小时来写一个知识总结,及时对一天工 ...
- 如何深入学习CSS
学习CSS有了一定基础后,有的人会觉得好象没有什么学的.因为知道一些基本的理论性的东西.CSS说它容易是因为它的知识点有限.说它难学就在于各浏览器对CSS的支持程度不同.如何深入学习我给出以下几点见意 ...
- 学习ThinkPHP笔记
学习ThinkPHP笔记 TP的模块化设计 名称 描述 应用 基于同一个入口文件访问的项目我们称之为一个应用. 模块 一个应用下面可以包含多个模块,每个模块在应用目录下面都是一个独立的子目录. 控制器 ...
- 学习 CSS 样式
1.CSS浮动 : http://www.cnblogs.com/zhongxinWang/archive/2013/03/27/2984764.html (1)一个重要结论: ...
- css知多少(2)——学习css的思路
两周之前写过该系列的第一篇,其实当时只是一个想法,这段时间迟迟未更新,是在思考一个解决过程.现在初有成效,就开更吧. 1. 一个段子 开题不必太严肃,写博客也不像写书,像聊天似的写东西是最好的表达方式 ...
- DSP28377S - ADC学习编程笔记
DSP28377S - ADC学习编程笔记 彭会锋 2016-08-04 20:19:52 1 ADC类型导致的配置区别 F28377S的ADC类型是Type 4类型,我的理解是不同类型的ADC采 ...
- 开始学习css
今天开始学习css:应用一本<HTML5与CSS3网页设计基础> 先学习css样式规则声明. Body{ color:blue} 对应:选择符:{声明属性:声明值}: Background ...
随机推荐
- maven-过滤不打入包的文件
在使用maven打包时,有时有些测试文件,或者配置都希望打入到架包中 此时就需要使用将不用的文件过滤,maven有很方便的过滤插件.因工作时间,暂不讨论.本次讨论一个非常简单除暴的方法,通过配置ecl ...
- podfile The dependency `` is not used in any concrete target
内容提要: podfile升级之后到最新版本,pod里的内容必须明确指出所用第三方库的target,否则会出现The dependency `` is not used in any concrete ...
- winform总结3> 有趣的bat/winform程序完成自己的任务,然后把自己删除
在winform的开发过程中往往会有这样的应用场景,执行完成某任务之后,程序需要把本身删除掉.比如卸载.分享一个比较简单实现. 思路就是利用批处理,关闭文件后执行bat,bat执行删除主文件,然后删除 ...
- c# .Net :Excel NPOI导入导出操作教程之数据库表信息数据导出到一个Excel文件并写到磁盘示例分享
string sql = @"select * from T_Excel"; ----------------DataTable Star---------------- ...
- mysql 关系表 分组读取的方法
关系表 是一个一对多的表 我们用的时候往往希望得到 array( a=>array(1,2,3,4....), b=>array(3,4,5,6,7...) ) 这样的数组 所以我们可以使 ...
- HMM基本原理及其实现(隐马尔科夫模型)
HMM(隐马尔科夫模型)基本原理及其实现 HMM基本原理 Markov链:如果一个过程的“将来”仅依赖“现在”而不依赖“过去”,则此过程具有马尔可夫性,或称此过程为马尔可夫过程.马尔可夫链是时间和状态 ...
- JS 循环给li绑定参数不同的点击事
以下内容纯属个人理解,不正确的地方还请大神留言,不胜感激! 源代码:(按个人方式选用一种即可) <ul> <li>1</li> <li>2</li ...
- Oracle数据库找回密码
Oracle数据库忘记用户的密码.经验证,可行的解决方案如下: 1.Ctrl + R 打开cmd窗口,输入 sqlplus / as sysdba (注意/左右两侧有空格) 2.运行cmd ,输入 ...
- Placeholder在IE8的兼容问题
<script type="text/javascript"> if( !('placeholder' in document.createElement('input ...
- metaWeblog Test
#include "stdio.h" int main(int argc ,char **argv) { printf("argc = %d \n",arg ...
