javascript:控制台详解
大神这篇博客是写在2011年,主要介绍 “Firefox” 浏览器插件 “Firebug” 的操作,如今主流浏览器对控制台都已经提供了很好的支持。我自己用的最多是谷歌的 “chrome” 浏览器,下面也用 “chrome” 浏览器来调试。
一、显示信息的命令
console.log(); //控制台输入 网页中不会输出
console.info(); //一般信息
console.debug(); //除错信息
console.warn(); //警告提示
console.error(); //错误提示
“console.log();” 可以用来取代 “alert();” 或 “document.write();” 比如,在网页中写入 “console.log("Hello World");” 然后会在控制台输入,但是网页中并不会输入。


我们在代码中插入如下代码:
console.info( "这是info" );
console.debug( "这是debug" );
console.warn( "这是warn" );
console.error( "这是error" );
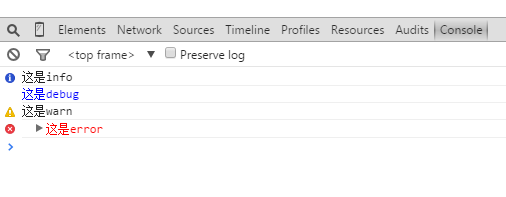
加载后打开控制台会看到像下面这样:

二、占位符
console对象的上面5种方法,都可以使用printf风格的占位符。不过,占位符的种类比较少,只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种。比如:
console.log( "%d年%d月%d日" , 2011,3,26 );
console.log( "圆周率是%f" , 3.1415926 );

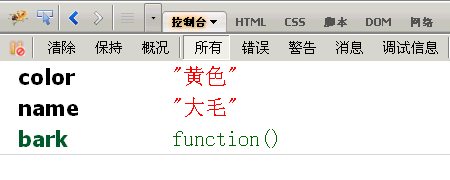
%o占位符,可以用来查看一个对象内部情况。比如,有这样一个对象:
var dog = {} ;
dog.name = "大毛";
dog.color = "黄色";
然后,对它使用o%占位符:
console.log( "%o" , dog );

三、分组显示
console.group(); console.groupEnd(); (这两个方法是成对使用的)
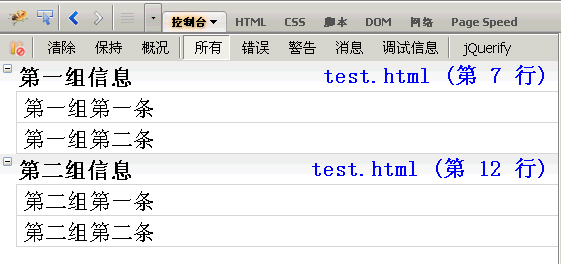
console.group("第一组信息");
console.log("第一组第一条");
console.log("第一组第二条");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条");
console.log("第二组第二条");
console.groupEnd();

四、console.dir();(显示某一个对象的所有属性和方法)
比如,现在为第二节的dog对象,添加一个bark()方法,然后用 “dir();” 显示出来:
dog.bark = function(){ alert( "汪汪汪" ); };
console.dir( dog );

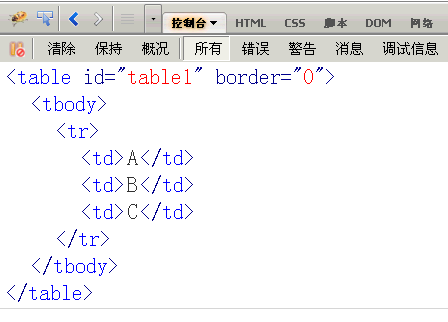
五、console.dirxml();(获取某个节点所包含的所有html/xml代码)
var table = document.getElementById("table1"); //获取节点
console.dirxml( table ); //显示节点的所有代码

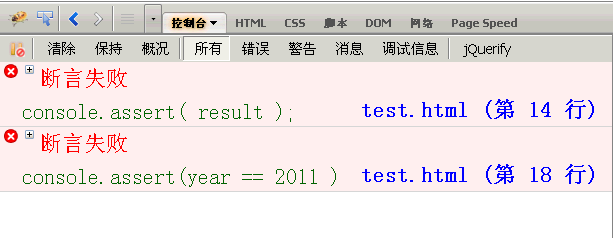
六、console.assert();(用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应信息,并且抛出一个异常)
var result = 0;
console.assert( result ); //false
var year = 2000;
console.assert( year == 2011 ); //false

七、console.trace();(用来追踪函数的调用轨迹)
/*一个加法函数*/
function add( a,b ){
return a+b;
}
我想知道这个函数是如何被调用的,在其中加入console.trace()方法就可以了:
function add( a,b ){
console.trace();
return a+b;
}
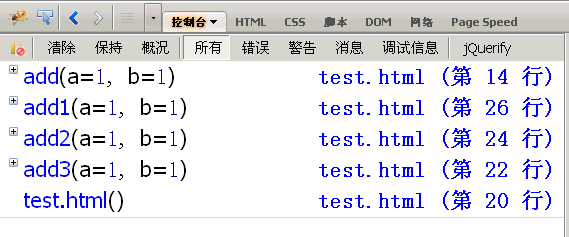
假定这个函数的调用代码如下:
var x = add3( 1,1 );
function add3( a,b ){ return add2(a,b); }
function add2( a,b ){ return add1( a,b ); }
function add1( a,b ){ return add( a,b ); }
运行后,会显示add()的调用轨迹,从上到下依次为add()、add1()、add2()、add3()

八、console.time();和console.timeEnd();(用来显示代码的运行时间)
console.time( "计时器一" );
for( var i=0;i<1000;i++ ){
for(var j=0;j<1000;j++){}
}
console.timeEnd( "计时器一" );

九、性能分析
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用的方法是console.profile();
假定有一个函数Foo(),里面调用了另外两个函数funcA()和funcB(),其中funcA()调用10次,funcB()调用1次。
function Foo(){
for(var i=0;i<10;i++){funcA(1000);}
funcB(10000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}
然后分析 “Foo();” 的运行性能:
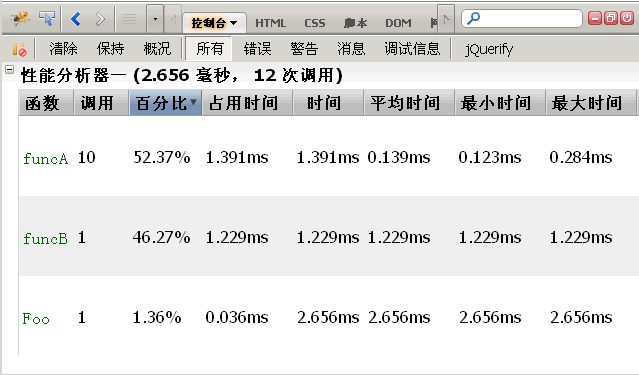
console.profile( '性能分析器一' );
Foo();
console.profileEnd();

标题栏提示,一共运行了12个函数,共耗时2.656毫秒。其中funcA()运行10次,耗时1.391毫秒,最短运行时间0.123毫秒,最长0.284毫秒,平均0.139毫秒;funcB()运行1次,耗时1.229ms毫秒。
除了使用 “console.profile();” 方法,firebug还提供了一个"概况"(Profiler)按钮。第一次点击该按钮,"性能分析"开始,你可以对网页进行某种操作(比如ajax操作),然后第二次点击该按钮,"性能分析"结束,该操作引发的所有运算就会进行性能分析。

十、属性菜单
控制台面板的名称后面,有一个倒三角,点击后会显示属性菜单。

默认情况下,控制台只显示Javascript错误。如果选中Javascript警告、CSS错误、XML错误都送上,则相关的提示信息都会显示。
这里比较有用的是显示 "XMLHttpRequests" 也就是显示ajax请求。选中以后,网页的所有ajax请求,都会在控制台面板显示出来。
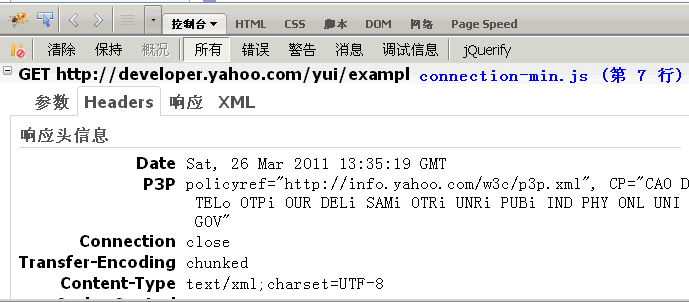
比如,点击一个YUI示例,控制台就会告诉我们,它用ajax方式发出了一个GET请求,http请求和响应的头信息和内容主体,也都可以看到。

javascript:控制台详解的更多相关文章
- Firebug控制台详解
转自:http://www.ruanyifeng.com/blog/2011/03/firebug_console_tutorial.html 作者: 阮一峰 日期: 2011年3月26日 Fireb ...
- Firebug控制台详解,让调试js代码变得更简单
http://www.open-open.com/lib/view/open1373120100347.html Firebug是网页开发的利器,能够极大地提升工作效率. Firebug控制台详解 控 ...
- Firebug控制台详解(转)
本文转自:http://www.ruanyifeng.com/blog/2011/03/firebug_console_tutorial.html 作者: 阮一峰 日期: 2011年3月26日 Fir ...
- JavaScript事件详解-jQuery的事件实现(三)
正文 本文所涉及到的jQuery版本是3.1.1,可以在压缩包中找到event模块.该篇算是阅读笔记,jQuery代码太长.... Dean Edward的addEvent.js 相对于zepto的e ...
- JavaScript事件详解-Zepto的事件实现(二)【新增fastclick阅读笔记】
正文 作者打字速度实在不咋地,源码部分就用图片代替了,都是截图,本文讲解的Zepto版本是1.2.0,在该版本中的event模块与1.1.6基本一致.此文的fastclick理解上在看过博客园各个大神 ...
- JavaScript正则表达式详解(一)正则表达式入门
JavaScript正则表达式是很多JavaScript开发人员比较头疼的事情,也很多人不愿意学习,只是必要的时候上网查一下就可以啦~本文中详细的把JavaScript正则表达式的用法进行了列表,希望 ...
- JavaScript正则表达式详解(二)JavaScript中正则表达式函数详解
二.JavaScript中正则表达式函数详解(exec, test, match, replace, search, split) 1.使用正则表达式的方法去匹配查找字符串 1.1. exec方法详解 ...
- JavaScript事件详解-zepto的事件实现
zepto的event 可以结合上一篇JavaScript事件详解-原生事件基础(一)综合考虑源码暂且不表,github里还有中文网站都能下到最新版的zepto.整个event模块不长,274行,我们 ...
- javascript 函数详解2 -- arguments
今天我们接着上篇文章来继续javascript函数这个主题.今天要讲的是函数对像中一个很重要的属性--arguments. 相关阅读: javascript 函数详解1 -- 概述 javascrip ...
随机推荐
- jQuery-1.样式篇---属性与样式
jQuery的属性与样式之.attr()与.removeAttr() 每个元素都有一个或者多个特性,这些特性的用途就是给出相应元素或者其内容的附加信息.如:在img元素中,src就是元素的特性,用来标 ...
- 直接借鉴的 ids拼接
function _getIds(selectedIds, targetType){ var ids = ""; var $box = targetType == "di ...
- WEBBASE篇: 第五篇, CSS知识3
CSS知识3 框模型: 一,外边距(上文) 二, 内边距 1,什么是内边距? 内边距就是内容与元素边缘之间的距离: 注: 内边距会扩大元素边框内所占的区域的 语法: padding: 四个方向的 ...
- 关于delete和delete[]的区别
在C++动态内存分配中我们常用到new和delete两种操作,new用来申请内存,delete用来释放内存.那么问题来了,我们应该用delete来释放内存还是用delete[]来释放内存呢? 为了得到 ...
- Redhat 6.5安装JDK和Tomcat小记
下面将今天在Linux 6.5环境安装JDK和Tomcat的过程记录下来,以备以后查用. Linux环境:Redhat 6.5 JDK版本:7u79 Tomcat版本:7.0.70 1.下载JDK文件 ...
- Linux设备驱动模型之platform(平台)总线详解
/********************************************************/ 内核版本:2.6.35.7 运行平台:三星s5pv210 /*********** ...
- SQL Server 幻读 的真实案例
数据库中有表[01_SubjectiveScoreInfo],要实现表中的数据只被查出一次,此表数据量较大,有三四百万数据.表结构也确实不是很合理,无法修改表结构,即使是新增一个字段也会有相当大的修改 ...
- 机顶盒安装apk系列
1.湖南移动九州PTV-8508机顶盒安装第三方apk包 1.先把安装包放入U盘根目录下,插入机顶盒usb口 2.查看8508机顶盒IP地址 3.使用adb工具连接机顶盒,这款盒子的adb默认端口是8 ...
- Spring Web常见面试问题
一.Web容器初始化过程 先初始化listener,然后是filter,然后是servlet. 二.Spring MVC项目中IOC容器关系 Web容器启动时通知ContextLoaderListen ...
- List进行排序
使用Java中提供的对集合进行操作的工具类Collections,其中的sort方法,重写比较方法 /** * 根据序号对列席人进行排序 * @param lxrUser * @return */ p ...
