django admin 设置(转载https://www.cnblogs.com/wumingxiaoyao/p/6928297.html)
Django admin 一些有用的设置
一、基本设置
1、应用注册
若要把app应用显示在后台管理中,需要在admin.py中注册。这个注册有两种方式,我比较喜欢用装饰器的方式。
先看看普通注册方法。打开admin.py文件,如下代码:
|
1
2
3
4
5
6
7
8
9
|
from django.contrib import adminfrom blog.models import Blog #Blog模型的管理器class BlogAdmin(admin.ModelAdmin): list_display=('id', 'caption', 'author', 'publish_time') #在admin中注册绑定admin.site.register(Blog, BlogAdmin) |
上面方法是将管理器和注册语句分开。有时容易忘记写注册语句,或者模型很多,不容易对应。
还有一种方式是用装饰器,该方法是Django1.7的版本新增的功能:
|
1
2
3
4
5
6
7
|
from django.contrib import adminfrom blog.models import Blog #Blog模型的管理器@admin.register(Blog)class BlogAdmin(admin.ModelAdmin): list_display=('id', 'caption', 'author', 'publish_time') |
该方式比较方便明显,推荐用这种方式。
2、admin界面汉化
默认admin后台管理界面是英文的,对英语盲来说用起来不方便。可以在settings.py中设置:
- LANGUAGE_CODE = 'zh-CN'
- TIME_ZONE = 'Asia/Shanghai'
1.8版本之后的language code设置不同:
- LANGUAGE_CODE = 'zh-hans'
- TIME_ZONE = 'Asia/Shanghai'
二、记录列表界面设置
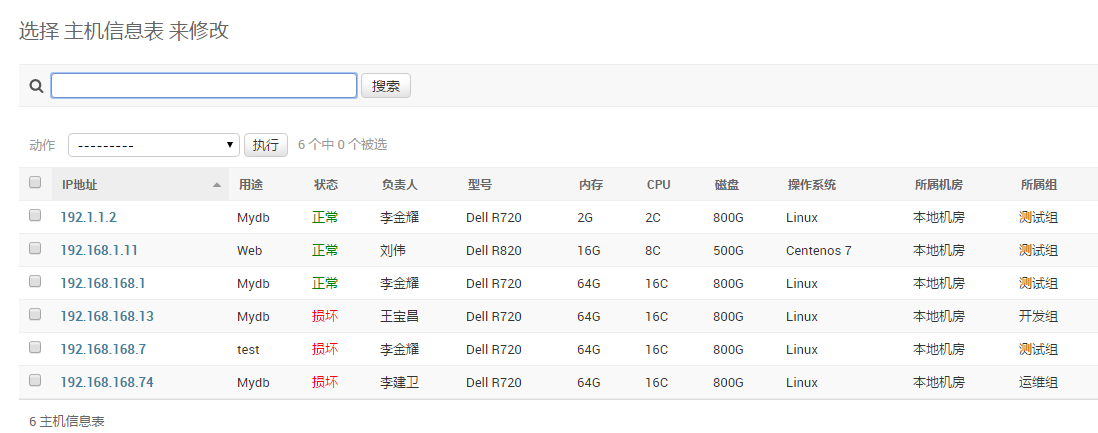
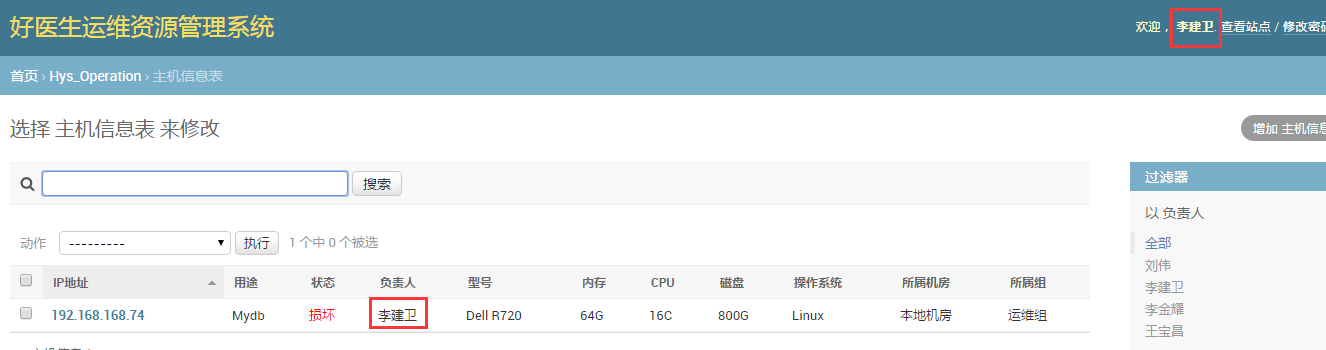
记录列表是我们打开后台管理进入到某个应用看到的界面,如下所示:

我们可以对该界面进行设置,主要包括列表和筛选器。
1、记录列表基本设置
比较实用的记录列表设置有显示字段、每页记录数和排序等。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
from django.contrib import adminfrom blog.models import Blog #Blog模型的管理器@admin.register(Blog)class BlogAdmin(admin.ModelAdmin): #listdisplay设置要显示在列表中的字段(id字段是Django模型的默认主键) list_display = ('id', 'caption', 'author', 'publish_time') #list_per_page设置每页显示多少条记录,默认是100条 list_per_page = 50 #ordering设置默认排序字段,负号表示降序排序 ordering = ('-publish_time',) #list_editable 设置默认可编辑字段 list_editable = ['machine_room_id', 'temperature'] #fk_fields 设置显示外键字段 fk_fields = ('machine_room_id',) |
此处比较简单,自己尝试一下即可。
另外,默认可以点击每条记录第一个字段的值可以进入编辑界面。

我们可以设置其他字段也可以点击链接进入编辑界面。
|
1
2
3
4
5
6
7
8
|
from django.contrib import adminfrom blog.models import Blog #Blog模型的管理器@admin.register(Blog)class BlogAdmin(admin.ModelAdmin): #设置哪些字段可以点击进入编辑界面 list_display_links = ('id', 'caption') |
2、筛选器
筛选器是Django后台管理重要的功能之一,而且Django为我们提供了一些实用的筛选器。
主要常用筛选器有下面3个:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
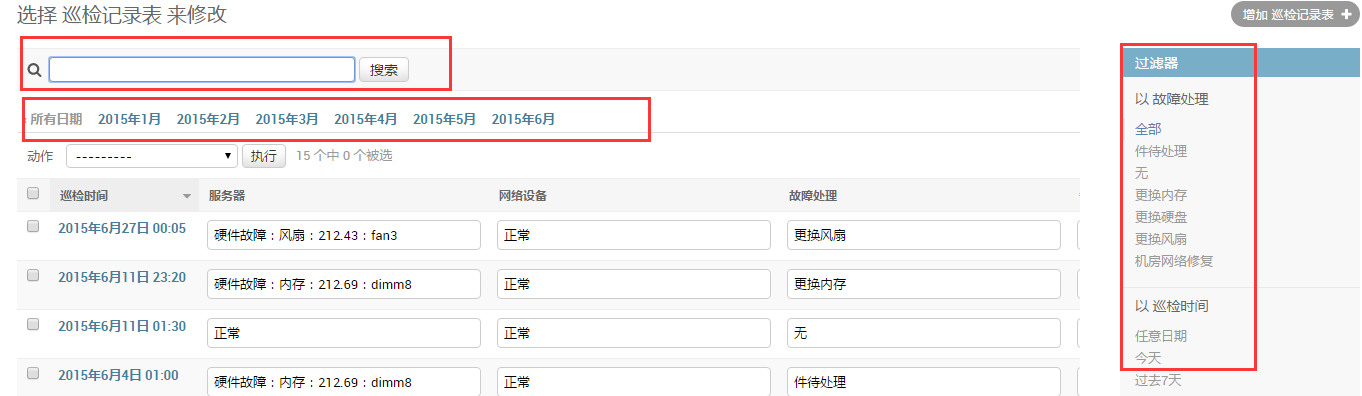
from django.contrib import adminfrom blog.models import Blog #Blog模型的管理器@admin.register(Blog)class BlogAdmin(admin.ModelAdmin): list_display = ('id', 'caption', 'author', 'publish_time') #筛选器 list_filter =('trouble', 'go_time', 'act_man__user_name', 'machine_room_id__machine_room_name') #过滤器 search_fields =('server', 'net', 'mark') #搜索字段 date_hierarchy = 'go_time' # 详细时间分层筛选 |
对应效果如下:

此处注意:
使用 date_hierarchy 进行详细时间筛选的时候 可能出现报错:Database returned an invalid datetime value. Are time zone definitions for your database and pytz installed?
处理方法:
一般ManyToManyField多对多字段用过滤器;标题等文本字段用搜索框;日期时间用分层筛选。
过滤器如果是外键需要遵循这样的语法:本表字段__外键表要显示的字段。如:“user__user_name”
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
from django.db import modelsfrom django.contrib import adminfrom django.utils.html import format_htmlclass Person(models.Model): first_name = models.CharField(max_length=50) last_name = models.CharField(max_length=50) color_code = models.CharField(max_length=6) def colored_name(self): return format_html( '<span style="color: #{};">{} {}</span>', self.color_code, self.first_name, self.last_name, )class PersonAdmin(admin.ModelAdmin): list_display = ('first_name', 'last_name', 'colored_name') |




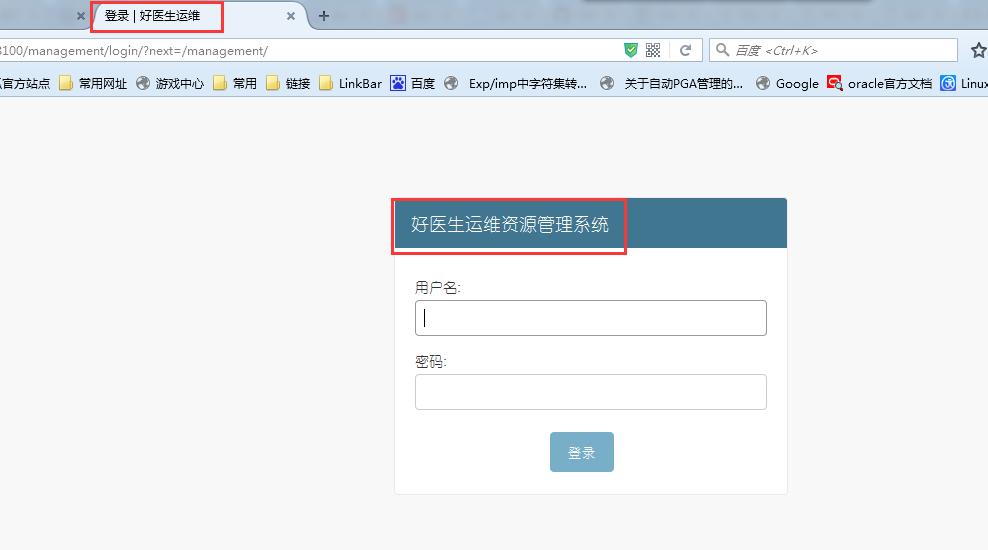
4.调整页面头部显示内容和页面标题
代码:
|
1
2
3
4
5
|
class MyAdminSite(admin.AdminSite): site_header = '好医生运维资源管理系统' # 此处设置页面显示标题 site_title = '好医生运维' # 此处设置页面头部标题admin_site = MyAdminSite(name='management') |
需要注意的是: admin_site = MyAdminSite(name='management') 此处括号内name值必须设置,否则将无法使用admin设置权限,至于设置什么值,经本人测试,没有影响。

效果如下:

后经网友提示发现也可以这样:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
from django.contrib import adminfrom hys_operation.models import *# class MyAdminSite(admin.AdminSite):# site_header = '好医生运维资源管理系统' # 此处设置页面显示标题# site_title = '好医生运维'## # admin_site = MyAdminSite(name='management')# admin_site = MyAdminSite(name='adsff')admin.site.site_header = '修改后'admin.site.site_title = '哈哈' |
不继承 admin.AdminSite 了,直接用admin.site 下的 site_header 和 site_title 。

更加简单方便,容易理解。 唯一的区别就是 这种方法 是登录http://ip/admin/
站点和用户组在一起

而第一种方法是分开的。


三、编辑界面设置
编辑界面是我们编辑数据所看到的页面。我们可以对这些字段进行排列设置等。
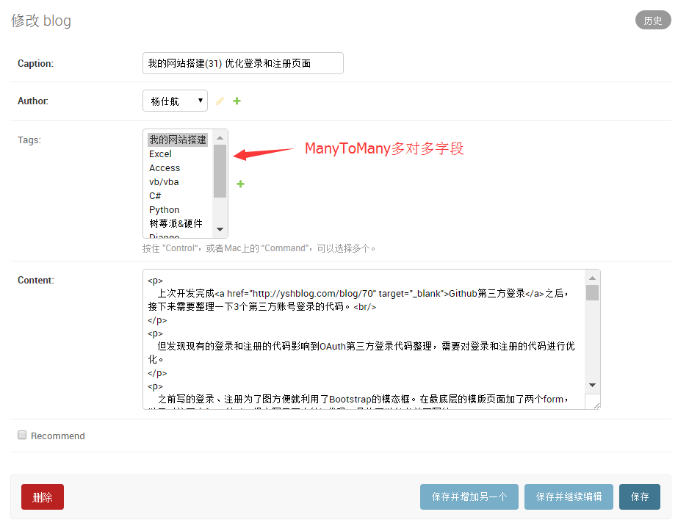
若不任何设置,如下图所示:

这个界面比较简陋,需要稍加设置即可。
1、编辑界面设置
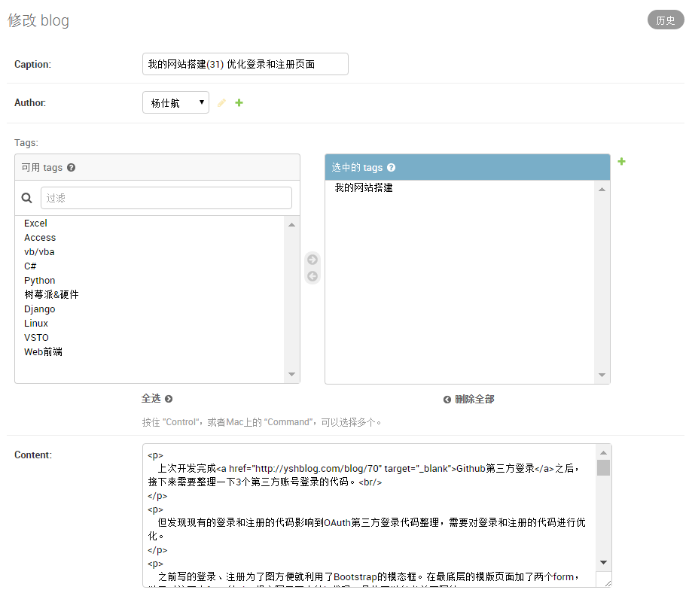
首先多ManyToMany多对多字段设置。可以用filter_horizontal或filter_vertical:
- #Many to many 字段
- filter_horizontal=('tags',)
效果如下图:

这样对多对多字段操作更方便。
另外,可以用fields或exclude控制显示或者排除的字段,二选一即可。
例如,我想只显示标题、作者、分类标签、内容。不想显示是否推荐字段,可以如下两种设置方式:
- fields = ('caption', 'author', 'tags', 'content')
或者
- exclude = ('recommend',) #排除该字段
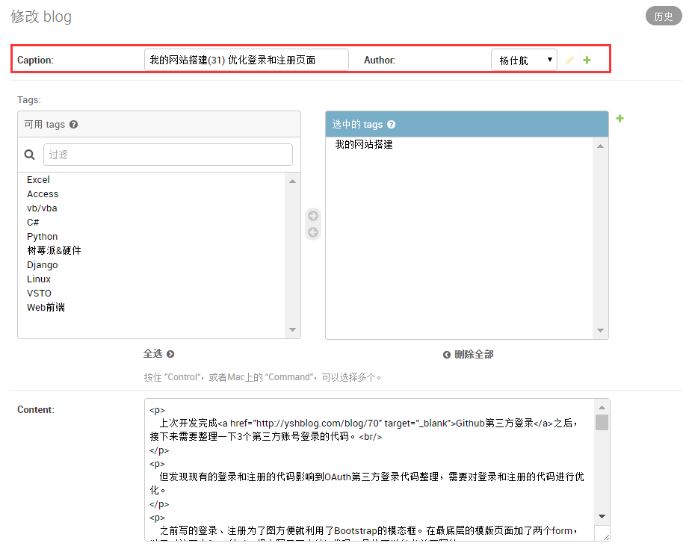
设置之后,你会发现这些字段都是一个字段占一行。若想两个字段放在同一行可以如下设置:
- fields = (('caption', 'author'), 'tags', 'content')
效果如下:

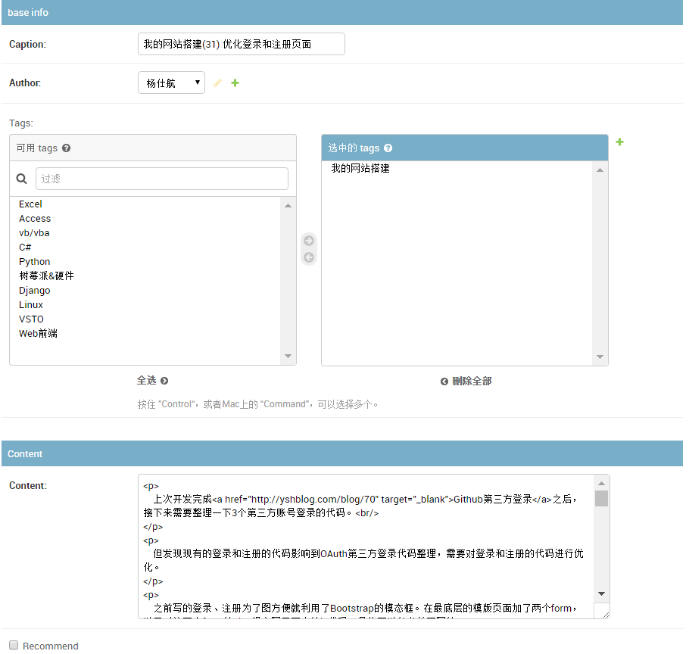
2、编辑字段集合
不过,我不怎么用fields和exclude。用得比较多的是fieldsets。该设置可以对字段分块,看起来比较整洁。如下设置:
- fieldsets = (
- ("base info", {'fields': ['caption', 'author', 'tags']}),
- ("Content", {'fields':['content', 'recommend']})
- )
效果如下:

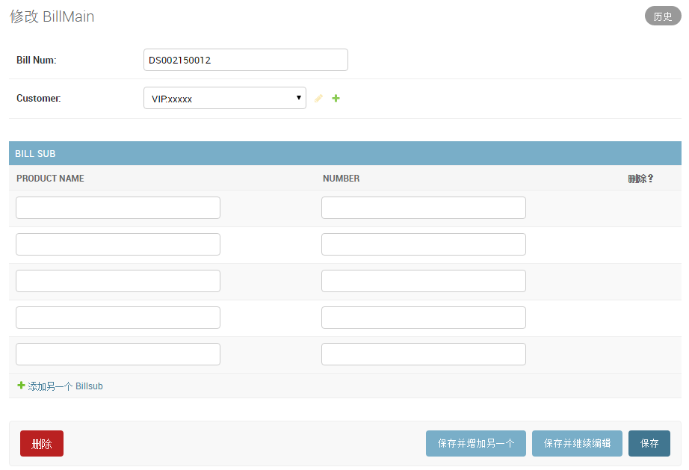
3、一对多关联
还有一种比较特殊的情况,父子表的情况。编辑父表之后,再打开子表编辑,而且子表只能一条一条编辑,比较麻烦。
这种情况,我们也是可以处理的,将其放在同一个编辑界面中。
例如,有两个模型,一个是订单主表(BillMain),记录主要信息;一个是订单明细(BillSub),记录购买商品的品种和数量等。
admin.py如下:
- #coding:utf-8
- from django.contrib import admin
- from bill.models import BillMain, BillSub
- @admin.register(BillMain)
- class BillMainAdmin(admin.ModelAdmin):
- inlines = [BillSubInline,] #Inline把BillSubInline关联进来
- list_display = ('bill_num', 'customer',)
- class BillSubInline(admin.TabularInline):
- model = BillSub
- extra = 5 #默认显示条目的数量

这样就可以快速方便处理数据。
相关的admin比较有用的设置大致这些,若你觉得还有一些比较有用的,可以留意参与讨论。
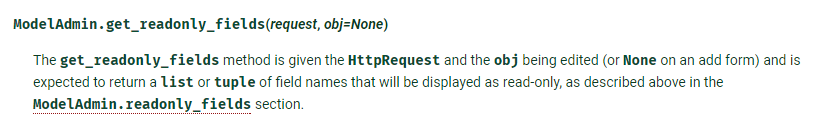
4.设置只读字段
在使用admin的时候,ModelAdmin默认对于model的操作只有增加,修改和删除,但是总是有些字段是不希望用户来编辑的。而 readonly_fields
设置之后不管是admin还是其他用户都会变成只读,而我们通常只是想限制普通用户。 这时我们就可以通过重写 get_readonly_fields
方法来实现对特定用户的只读显示。

代码:
|
1
2
3
4
5
6
7
8
9
10
|
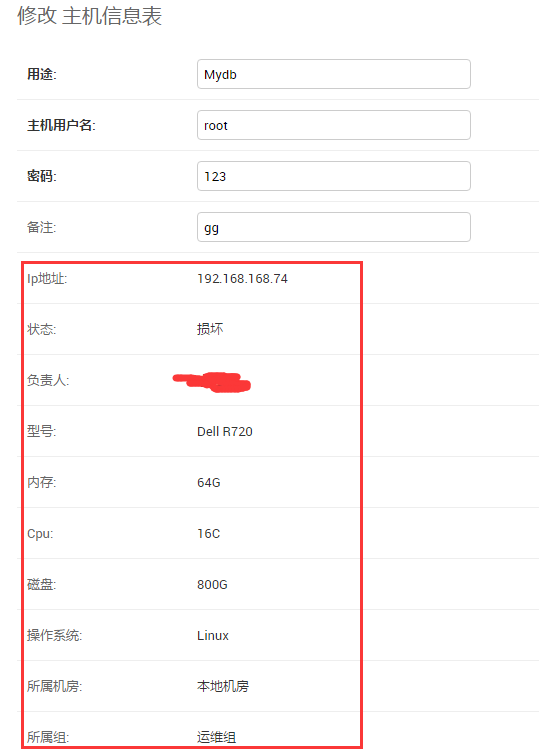
class MachineInfoAdmin(admin.ModelAdmin): def get_readonly_fields(self, request, obj=None): """ 重新定义此函数,限制普通用户所能修改的字段 """ if request.user.is_superuser: self.readonly_fields = [] return self.readonly_fields readonly_fields = ('machine_ip', 'status', 'user', 'machine_model', 'cache', 'cpu', 'hard_disk', 'machine_os', 'idc', 'machine_group') |
效果:

5、数据保存时进行一些额外的操作(通过重写ModelAdmin的save_model实现)

代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
def save_model(self, request, obj, form, change): """ 重新定义此函数,提交时自动添加申请人和备案号 """ def make_paper_num(): """ 生成随机备案号 """ import datetime import random CurrentTime = datetime.datetime.now().strftime("%Y%m%d%H%M%S") # 生成当前时间 RandomNum = random.randint(0, 100) # 生成的随机整数n,其中0<=n<=100 UniqueNum = str(CurrentTime) + str(RandomNum) return UniqueNum obj.proposer = request.user obj.paper_num = make_paper_num() super(DataPaperStoreAdmin, self).save_model(request, obj, form, change) |
这样,在添加数据时,会自动保存申请人和备案号。
我们也可以在修改数据时获取保存前的数据:

通过change参数,可以判断是修改还是新增,同时做相应的操作。上述代码就是在替换磁盘的时候修改状态,并写入日志。
代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
def save_model(self, request, obj, form, change): if change: # 更改的时候 machine_code = self.model.objects.get(pk=obj.pk).machine disk_id = self.model.objects.get(pk=obj.pk).disk_id disk_code = self.model.objects.get(pk=obj.pk).disk machine.Device.objects.filter(pk=disk_id).update(device_status='待报废') data = {'server_code': machine_code, 'device_type': '硬盘', 'original_code': disk_code, 'way': '变更', 'current_code': obj.disk} common.DeLog.objects.create(**data) # 创建日志 else: # 新增的时候 data = {'server_code': obj.machine, 'device_type': '硬盘', 'original_code': '', 'way': '新增', 'current_code': obj.disk} common.DeLog.objects.create(**data) # 创建日志 super(MachineExDiskAdmin, self).save_model(request, obj, form, change) |
同样的,还有delete_model:
|
1
2
3
4
5
6
7
8
9
10
|
def delete_model(self, request, obj): machine.Device.objects.filter(pk=obj.pk).update(device_status='待报废') data = {'server_code': obj.machine, 'device_type': '硬盘', 'original_code': obj.disk, 'way': '删除', 'current_code': '', 'user_name': request.user} common.DeLog.objects.create(**data) # 创建日志 super(MachineExDiskAdmin, self).delete_model(request, obj) |
6. 修改模版 chang_form.html 让普通用户 无法看到 “历史” 按钮。
默认 普通用户下 是存在 “历史” 按钮的:

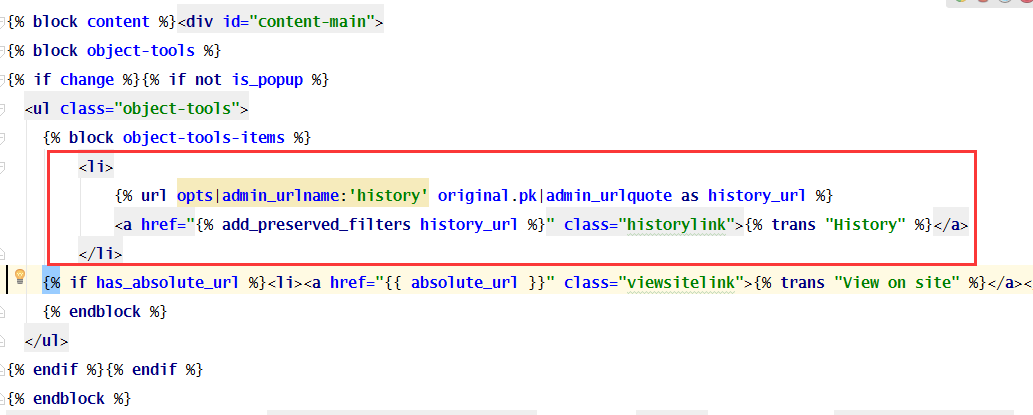
此时 chang_form.html 的代码为:

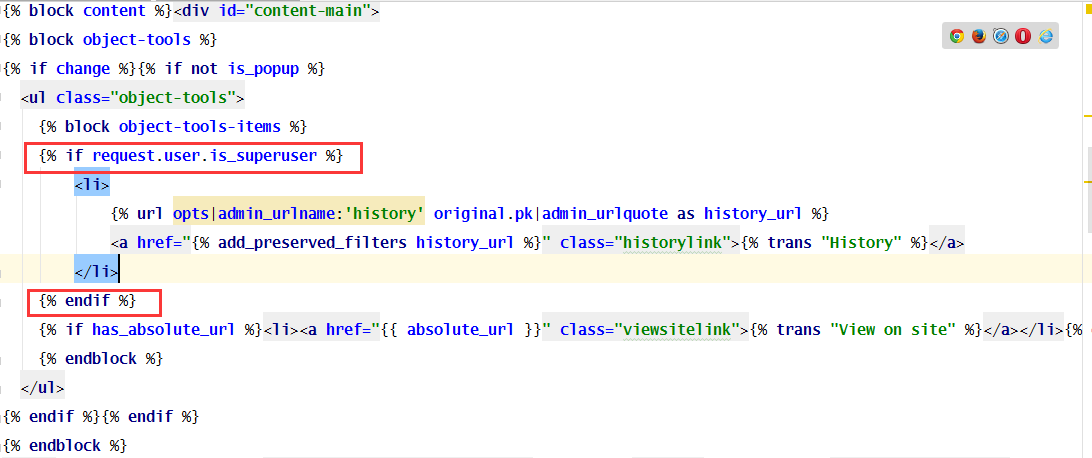
我们将代码修改为:

这样,就可以限制 只让管理员看到历史 按钮了。普通用户看不到了:

7.对单条数据 显示样式的修改
需求如下:

每条数据都有 个确认标识(上图红框中),如果已经确认,用户再点击进入查看信息的时候全部只读显示,即不能在做修改,如果没确认在可以修改。如下:
已确认:

未确认:

实现方法:
- change_view 方法 和 get_readonly_fields 方法 配合,代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
def get_readonly_fields(self, request, obj=None): """ 重新定义此函数,限制普通用户所能修改的字段 """ if request.user.is_superuser: self.readonly_fields = ['commit_date', 'paper_num'] elif hasattr(obj, 'is_sure'): if obj.is_sure: self.readonly_fields = ('project_name', 'to_mail', 'data_selected', 'frequency', 'start_date', 'end_date') else: self.readonly_fields = ('paper_num', 'is_sure', 'proposer', 'sql', 'commit_date') return self.readonly_fieldsdef change_view(self, request, object_id, form_url='', extra_context=None): change_obj = DataPaperStore.objects.filter(pk=object_id) self.get_readonly_fields(request, obj=change_obj) return super(DataPaperStoreAdmin, self).change_view(request, object_id, form_url, extra_context=extra_context) |
注:
change_view方法,允许您在渲染之前轻松自定义响应数据。(凡是对单条数据操作的定制,都可以通过这个方法配合实现)
详细信息可见:https://docs.djangoproject.com/en/1.10/ref/contrib/admin/#django.contrib.admin.ModelAdmin.change_view
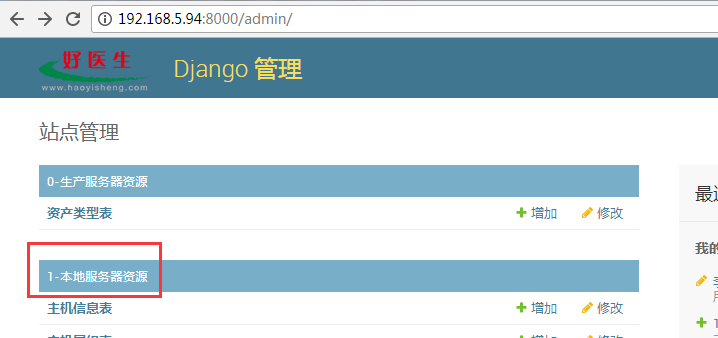
8.修改app的显示名称
Dajngo在Admin后台默认显示的应用的名称为创建app时的名称。
我们如何修改这个app的名称达到定制的要求呢,其实Django已经在文档里进行了说明。
从Django1.7以后不再使用app_label,修改app相关需要使用AppConfig。我们只需要在应用的__init__.py里面进行修改即可:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
from django.apps import AppConfigimport osdefault_app_config = 'hys_operation.PrimaryBlogConfig'VERBOSE_APP_NAME = u"1-本地服务器资源"def get_current_app_name(_file): return os.path.split(os.path.dirname(_file))[-1]class PrimaryBlogConfig(AppConfig): name = get_current_app_name(__file__) verbose_name = VERBOSE_APP_NAME |

9.自定义列表字段
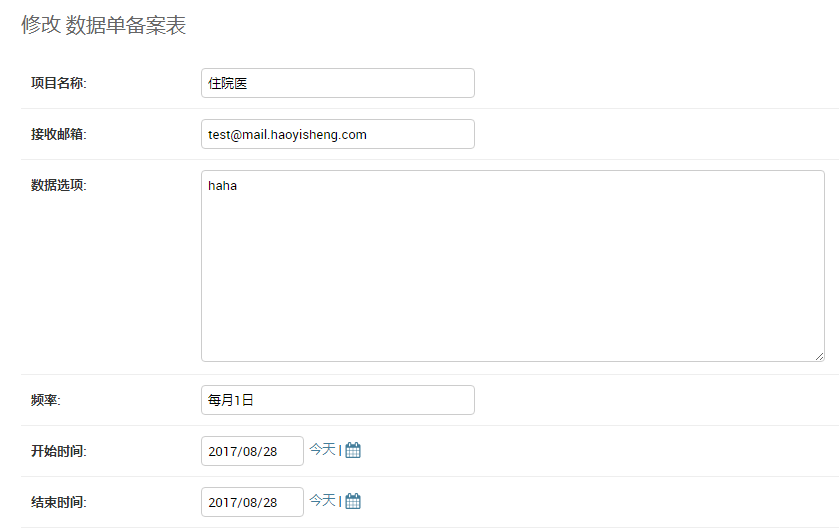
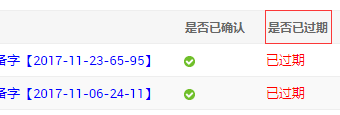
在DataPaperStore模型中有 end_date 字段,如果当前时间大于end_date 是我们想显示一个“已过期”,但admin列表显示不能直接用该字段,也显示不出来。此时可以通过自定义列表字段显示。如下设置admin:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
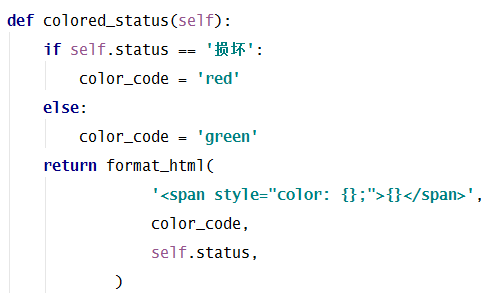
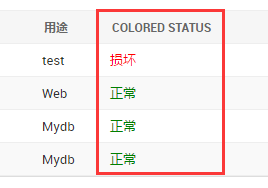
def expired(self, ps): """自定义列表字段, 根据数据单截止日期和当前日期判断是否过期,并对数据库进行更新""" import datetime from django.utils.html import format_html end_date = ps.end_date if end_date >= datetime.date.today(): ret = '未过期' color_code = 'green' else: ret = '已过期' color_code = 'red' DataPaperStore.objects.filter(pk=ps.pk).update(is_expired=ret) return format_html( '<span style="color: {};">{}</span>', color_code, ret, )expired.short_description = '是否已过期' |
通过自定义列表字段,获取相关数据再列表中显示,效果如下:

|
1
|
expired.admin_order_field = 'end_date' # 使自定义字段 可以通过单击进行排序 |

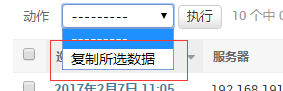
10.actions
参考:https://docs.djangoproject.com/en/1.11/ref/contrib/admin/actions/
- def copy_one(self, request, queryset):
# 定义actions函数
# 判断用户选择了几条数据,如果是一条以上,则报错
if queryset.count() == 1:
old_data = queryset.values()[0]
old_data.pop('id')
# 将原数据复制并去掉id字段后,插入数据库,以实现复制数据功能,返回值即新数据的id(这是在model里__str__中定义的)
r_pk = Record.objects.create(**old_data)
# 修改数据后重定向url到新加数据页面
return HttpResponseRedirect('{}{}/change'.format(request.path, r_pk))
else:
self.message_user(request, "只能选取一条数据!")
copy_one.short_description = "复制所选数据"
效果如下:

为每个对象自定义 action
有时候你需要在单个对象上执行特定的 action。‘actions’工具当然可以完成这个任务,不过过程会显得很麻烦:点击对象、选择 action、再点击一个按钮……肯定有更便捷的方式,对吧?
让我们想办法只点击一次就全部搞定。
我们可以先自定义一个字段(上面提到过),让这个字段可以每次点击的时候帮我们做一些事情,比如:复制本条数据
自定义字段这个功能我们没问题,但是如何让它帮我们复制数据呢?
我们知道,django里所有的业务逻辑都是通过访问url从而指向对应的views来实现的,就是说我们想要实现复制数据,就必须有对应的url和views。
而admin为我们提供了对应的方法:get_urls
这个方法可以让我们临时添加一个url,并且可以防止手动输入此url实现操作。
代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
class DailyReportDbaAdmin(admin.ModelAdmin): def copy_current_data(self, obj): """自定义一个a标签,跳转到实现复制数据功能的url""" dest = '{}copy/'.format(obj.pk) title = '复制' return '<a href="{}">{}</a>'.format(dest, title) copy_current_data.short_description = '复制' copy_current_data.allow_tags = True def get_urls(self): """添加一个url,指向实现复制功能的函数copy_one""" from django.conf.urls import url urls = [ url('^(?P<pk>\d+)copy/?$', self.admin_site.admin_view(self.copy_one), name='copy_data'), ] return urls + super(DailyReportDbaAdmin, self).get_urls() def copy_one(self, request, *args, **kwargs): """函数实现复制本条数据,并跳转到新复制的数据的修改页面""" obj = get_object_or_404(DailyReportDba, pk=kwargs['pk']) old_data = {'create_date': obj.create_date, 'db_server': obj.db_server, 'db_user': obj.db_user, 'request_type': obj.request_type, 'request': obj.request, 'scripts': obj.scripts, 'de_proposer': obj.de_proposer, 'fde_proposer': obj.fde_proposer, 'operator': obj.operator, 'is_complete': obj.is_complete, 'remark': obj.remark, } r_pk = DailyReportDba.objects.create(**old_data) co_path = request.path.split('/') co_path[-2] = "{}/change".format(r_pk) new_path = '/'.join(co_path) return redirect(new_path) # actions = ['copy_one'] fieldsets = [ ('时间和服务器*', {'fields': [('create_date', 'db_server', 'db_user')]}), ('需求和脚本*', {'fields': ['request_type', 'request', 'scripts']}), ('申请人和操作人*', {'fields': [('de_proposer', 'fde_proposer', 'operator', 'is_complete'), 'remark']}) ] list_display = ('create_date', 'db_server', 'db_user', 'request', 'request_type', 'de_proposer', 'fde_proposer', 'operator', 'is_complete', 'copy_current_data', ) |
效果:

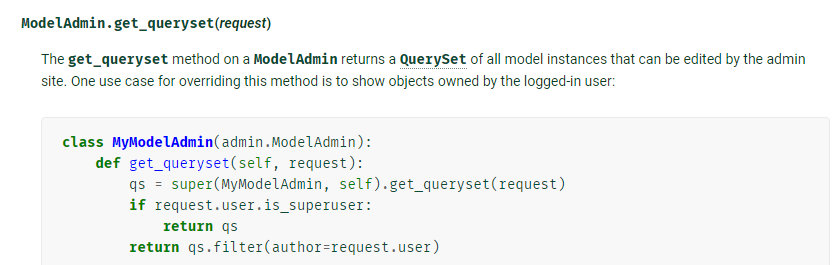
11.formfield_for_foreignkey
ModelAdmin.formfield_for_foreignkey(db_field, request, **kwargs)¶
这个方法可以过滤下拉列表的数据,使之显示过滤后的数据
下面的代码表示,car字段会根据当前登录的用户显示此用户所拥有的车
|
1
2
3
4
5
|
class MyModelAdmin(admin.ModelAdmin): def formfield_for_foreignkey(self, db_field, request, **kwargs): if db_field.name == "car": kwargs["queryset"] = Car.objects.filter(owner=request.user) return super(MyModelAdmin, self).formfield_for_foreignkey(db_field, request, **kwargs) |
12.Admin中使用二级联动
参考:
https://docs.djangoproject.com/en/1.11/ref/contrib/admin/#django.contrib.admin.ModelAdmin.change_view
http://www.smallerpig.com/1125.html
https://www.ibm.com/developerworks/cn/opensource/os-django-admin/
默认的django会自动根据我们定义的模型生成form给admin使用,使用到这个form的地方分别是change和add的时候。
最终生成的结果就是可以选择所有的省,也可以选择所有的市,这并不合理,正确的应该是在选择某个省的时候在市的下拉列表里只有该省的城市。
而,django原生并不能做到这么智能。下面介绍一下实现方法:
(1)admin.py
|
1
2
3
|
class RecordAdmin(admin.ModelAdmin): change_form_template = 'admin/extras/record_change_form.html' ... |
使用change_form_template 重置 change_form所使用得模版
(2)在上一步配置的路径下新建html文件 record_change_form.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
{% extends "admin/change_form.html" %}{% load i18n admin_urls static admin_modify %}{% block extrahead %}{{ block.super }}<script type="text/javascript" src="{% url 'admin:jsi18n' %}"></script> <script> django.jQuery(function() { var select = django.jQuery("#id_machine_room_id"); console.log(select); select.change(function(){{# console.log("value change"+django.jQuery(this).val());#} var url = "/report/sub_servers/"+django.jQuery(this).val();//能够正确的访问到view的url{# console.log(url);#} django.jQuery.get( url, function(data){ var target = django.jQuery("#id_server_ip_id"); target.empty();//先要清空一下 data.forEach(function(e){ // 将从view得到的id和db_user名称赋值给db_server的select console.log(e,e.id,e.name); target.append("<option value='"+e.id+"'>"+e.name+"<option>"); target.eq(0).attr('selected', 'true'); }); }) }); }); </script>{#{{ media }}#}{% endblock %} |
注意:1.继承change_form.html 2.设计好url
(3)在urls.py中添加一条对应的url
urls.py
|
1
2
3
4
5
6
7
|
from django.conf.urls import urlfrom hys_operation import viewsurlpatterns = [ # url(r'^sub_users/(?P<obj_id>\d+)', views.get_sub_users), url(r'^sub_servers/(?P<obj_id>\d+)', views.get_sub_servers),] |
(4)创建views函数
|
1
2
3
4
5
6
7
8
9
|
def get_sub_servers(request, obj_id): # 查找此机房id下的ip servers = MachineInfo.objects.filter(idc=obj_id) result = [] for i in servers: # 对应的id和ip组成一个字典 result.append({'id': i.id, 'name': i.machine_ip}) # 返回json数据 return HttpResponse(json.dumps(result), content_type="application/json") |
返回值就是过滤后的值。
参考了博客:http://yshblog.com/blog/
参考网站: http://code.ziqiangxuetang.com/django/django-admin.html
http://django-intro-zh.readthedocs.io/zh_CN/latest/part2/
http://python.usyiyi.cn/translate/django_182/ref/contrib/admin/index.html
https://www.ibm.com/developerworks/cn/opensource/os-django-admin/
http://www.cnblogs.com/linxiyue/p/4074141.html
django admin 设置(转载https://www.cnblogs.com/wumingxiaoyao/p/6928297.html)的更多相关文章
- Bootstrap-table 使用总结 转载https://www.cnblogs.com/laowangc/p/8875526.html
一.什么是Bootstrap-table? 在业务系统开发中,对表格记录的查询.分页.排序等处理是非常常见的,在Web开发中,可以采用很多功能强大的插件来满足要求,且能极大的提高开发效率,本随笔介绍这 ...
- 转载 https://www.cnblogs.com/bobo-pcb/p/11708459.html
https://www.cnblogs.com/bobo-pcb/p/11708459.html #### 1 用VMware 15.0+win10企业版 1次安装成功 20200124 2 不要用v ...
- Autofac框架详解 转载https://www.cnblogs.com/lenmom/p/9081658.html
一.组件 创建出来的对象需要从组件中来获取,组件的创建有如下4种(延续第一篇的Demo,仅仅变动所贴出的代码)方式: 1.类型创建RegisterType AutoFac能够通过反射检查一个类型,选择 ...
- Django admin 设置和定制
models 在 models.py 中定义,每个 model 是一个 class: from django.db import models class PerformanceData(models ...
- ASP.NET MVC学习系列(二)-WebAPI请求 转载https://www.cnblogs.com/babycool/p/3922738.html
继续接着上文 ASP.NET MVC学习系列(一)-WebAPI初探 来看看对于一般前台页面发起的get和post请求,我们在Web API中要如何来处理. 这里我使用Jquery 来发起异步请求实现 ...
- .NET Core开源组件:后台任务利器之Hangfire 转载 https://www.cnblogs.com/chenug/p/6655636.html
.NET Core开源组件:后台任务利器之Hangfire 一.简述 Hangfire作为一款高人气且容易上手的分布式后台执行服务,支持多种数据库.在.net core的环境中,由Core自带的D ...
- 使用cookie来做身份认证 转载https://www.cnblogs.com/sheldon-lou/p/9545726.html
文章是msdn的官方文档,链接在这里.其实也有中文的文档,这里还是想做一个记录. 文章有asp.net core 2.x 和1.x 版本,我这里就忽略1.x了. 下面先说几点额外的东西有助于理解. A ...
- 一)surging 微服务框架使用系列之surging 的准备工作rabbitmq安装(转载 https://www.cnblogs.com/alangur/p/8339905.html)
(一)surging 微服务框架使用系列之surging 的准备工作rabbitmq安装 (1)下载erlang: http://www.erlang.org/download/otp_win64 ...
- C#进阶系列——WebApi 路由机制剖析:你准备好了吗? 转载https://www.cnblogs.com/landeanfen/p/5501490.html
阅读目录 一.MVC和WebApi路由机制比较 1.MVC里面的路由 2.WebApi里面的路由 二.WebApi路由基础 1.默认路由 2.自定义路由 3.路由原理 三.WebApi路由过程 1.根 ...
随机推荐
- Alpha冲刺10
前言 队名:拖鞋旅游队 组长博客:https://www.cnblogs.com/Sulumer/p/10045588.html 作业博客:https://edu.cnblogs.com/campus ...
- 开发方式-----C语言
上期我们已经把C语言的开发平台搭建好了,还有不清楚地可以查看我上一篇的笔记,这次我们就要进行编辑C语言,那么它到底是怎么实现开发的呢?这一期我就来演示一次开发方式,至于说明为什么会这样或者这个是什么意 ...
- vue bus的使用
vue中的bus事件,一般作为中央事件总线来使用 简单例子:比如在A,B组件为兄弟组件,现在A要调用B的中C事件 1.创建一个bus.js 内容: import Vue from 'vue' cons ...
- AlwaysOn环境下的压缩Log文件方法
Step1.将DB脱离可用性组 Step2.修改为简单恢复模式>收缩文件>修改回完整恢复模式 -- Truncate the log by changing the database re ...
- python实现简单的定时任务
1.首先安装 schedule 模块 命令行安装 pip install schedule pyCharm编辑器安装 File->setting->project:youProject-& ...
- vim中将小写替换为大写--快速解决变量名风格
将C语言的下划线分割快速替换为Java的驼峰方式. 命令如下 :%s/_\([a-zA-Z]\)/\U\1/g 参考文档
- HBase和Phoneix使用示例
HBase操作 基本操作 创建表 Examples: hbase> create 't1', {NAME => 'f1', VERSIONS => 5} hbase> crea ...
- 购物车存到cookie
为什么不存session? 首先,session存在时间限制,会定期清空的,而cookie如果不主动清或者设置定期则不会清楚: session存放在服务器端,cookie存放在客户端浏览器. 购物车存 ...
- 熟悉基本的Linux文件系统命令
修改配置是以后工作中必然经历的,要做好基础工作,两天的学习也说明了在Linux系统中修改配置的重要性,多看多学习. 每周总结学习和经验到网站上,坚持1w个小时,加油! Linux的安装环境 cen ...
- How to Install Tomcat 8.0.27 on CentOS/RHEL and Ubuntu【转】
https://tecadmin.net/install-tomcat-8-on-centos-rhel-and-ubuntu/ Apache Tomcat is an opensource web ...
