2018.4.27 java容器
一、容器的概念
在Java当中,如果有一个类专门用来存放其它类的对象,这个类就叫做容器,或者就叫做集合,集合就是将若干性质相同或相近的类对象组合在一起而形成的一个整体
二、容器与数组的关系
之所以需要容器:
1、数组的长度难以扩充
2、数组中数据的类型必须相同
容器与数组的区别与联系:
1、容器不是数组,不能通过下标的方式访问容器中的元素
2、数组的所有功能通过Arraylist容器都可以实现,只是实现的方式不同
3、如果非要将容器当做一个数组来使用,通过toArraylist方法返回的就是一个数组
三、容器常用方法
boolean add(Object obj):向容器中添加指定的元素
Iterator iterator():返回能够遍历当前集合中所有元素的迭代器
Object[] toArray():返回包含此容器中所有元素的数组。
Object get(int index):获取下标为index的那个元素
Object remove(int index):删除下标为index的那个元素
Object set(int index,Object element):将下标为index的那个元素置为element
Object add(int index,Object element):在下标为index的位置添加一个对象element
Object put(Object key,Object value):向容器中添加指定的元素
Object get(Object key):获取关键字为key的那个对象
int size():返回容器中的元素数
iterator接口的作用
boolean hasNext():是用来判断当前游标(迭代器)的后面是否存在元素,如果存在返回真,否则返回假
Object next():先返回当前游标右边的元素,然后游标后移一个位置
void remove():不推荐使用iterator的remove()方法,而是推荐使用容器自带的remove方法。
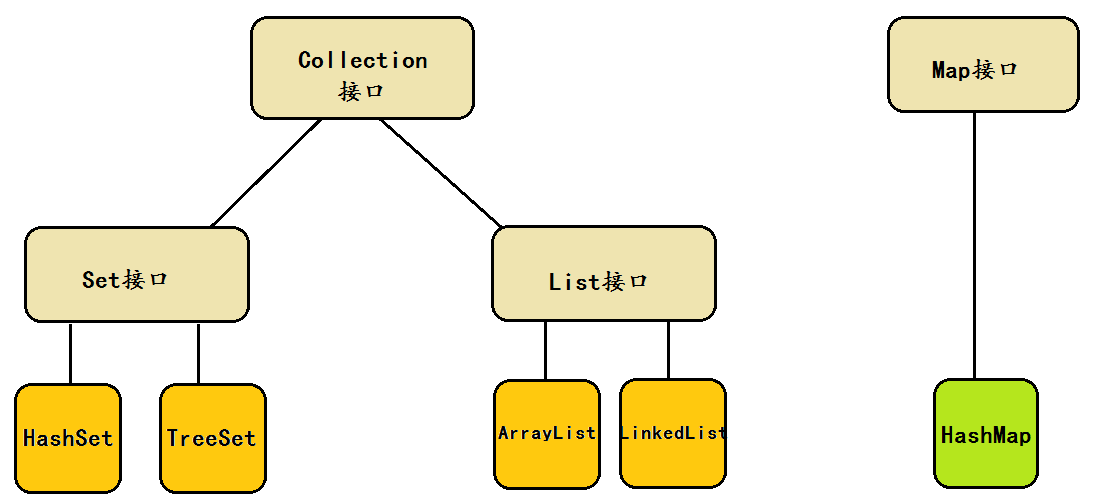
四、容器分类
容器分为Set集、List列表、Map映射
- Set集合:由于内部存储结构的特点,Set集合中不区分元素的顺序,不允许出现重复的元素,TreeSet容器特殊,元素放进去的时候自然而然就有顺序了,Set容器可以与数学中的集合相对应:相同的元素不会被加入
- List列表:由于内部存储结构的特点,List集合中区分元素的顺序,且允许包含重复的元素。List集合中的元素都对应一个整数型的序号记载其在容器中的位置,可以根据序号存取容器中的元素—有序,可以重复
- Map映射:由于内部存储结构的特点,映射中不能包含重复的键值,每个键最多只能映射一个值,否则会出现覆盖的情况(后面的value值会将前面的value值覆盖掉),Map是一种把键对象和值对象进行映射的集合,即Map容器中既要存放数据本身,也要存放关键字:相同的元素会被覆盖
注意:对于Set和Map来说,元素放进去之后是没有顺序的,如果希望元素放进去之后是有顺序的,可以用treeSet和treeMap存储数据。

五、容器注意
1、凡是把类对象放到容器中,相应的类都应该实现Object类中的toString()方法。
2、凡是需要进行比较排序的类都应该实现Comparable接口中的compareTo()方法;凡是把类对象放到以树为内部结构的容器中都应该实现Comparable接口中的compareTo()方法。
3、凡是把类对象放到以哈希表为内部存储结构的容器中,相应的类必须要实现equals方法和hashCode方法,这样才符合哈希表真实的逻辑功能。
4、逻辑上来讲,只要两个对象的内容相同,其地址(hashCode()返回值)以及这两个对象就应该相同(equals())。
2018.4.27 java容器的更多相关文章
- 2018.4.27 Java的Swing常用事件
Swing常用事件 1.Java Swing中处理事件的一般步骤是: (1)新建一个组件(JButton) (2)将该组件添加到面板中(JPanel) (3)注册监听器以监听事件源产生的事件(如Act ...
- Java 容器:Collection 初探之 List
1 ///: JavaBasic//com.cnblogs.pattywgm.day1//CollectionTest.java 2 3 package com.cnblogs.pattywgm.da ...
- java容器---集合总结
思考为什么要引入容器这个概念? Java有多种方式保存对象(应该是对象的引用),例如使用数组时保存一组对象中的最有效的方式,如果你想保存一组基本类型的数据,也推荐使用这种方式,但大家知道数组是具有固定 ...
- Java 容器 & 泛型:五、HashMap 和 TreeMap的自白
Writer:BYSocket(泥沙砖瓦浆木匠) 微博:BYSocket 豆瓣:BYSocket Java 容器的文章这次应该是最后一篇了:Java 容器 系列. 今天泥瓦匠聊下 Maps. 一.Ma ...
- 备战-Java 容器
备战-Java 容器 玉阶生白露,夜久侵罗袜. 简介:备战-Java 容器 一.概述 容器主要包括 Collection 和 Map 两种,Collection 存储着对象的集合,而 Map 存储着k ...
- 【Java心得总结七】Java容器下——Map
我将容器类库自己平时编程及看书的感受总结成了三篇博文,前两篇分别是:[Java心得总结五]Java容器上——容器初探和[Java心得总结六]Java容器中——Collection,第一篇从宏观整体的角 ...
- 【Java心得总结六】Java容器中——Collection
在[Java心得总结五]Java容器上——容器初探这篇博文中,我对Java容器类库从一个整体的偏向于宏观的角度初步认识了Java容器类库.而在这篇博文中,我想着重对容器类库中的Collection容器 ...
- 【Java心得总结五】Java容器上——容器初探
在数学中我们有集合的概念,所谓的一个集合,就是将数个对象归类而分成为一个或数个形态各异的大小整体. 一般来讲,集合是具有某种特性的事物的整体,或是一些确认对象的汇集.构成集合的事物或对象称作元素或是成 ...
- Java 容器(list, set, map)
java容器类库的简化图: (虚线框表示接口, 实线框表示普通的类, 空心箭头表示特定的类实现了接口, 实心箭头表示某个类可以生成箭头所指的类对象) 继承Collection的主要有Set 和 Lis ...
随机推荐
- ASP.NET图片上传(配合jquery.from.js 插件)
前端: js: function AjaxKouBeiShopEdit() { var options = { dataType: "json&q ...
- vue--vConsole
平时在web应用开发过程中,我们可以console.log去输出一些信息,但是在移动端,也就是在手机上,console.log的信息我们是看不到的. 这种情况下,可以选择使用alert弹出一些信息,但 ...
- VIP系统
不同等级的VIP可以被_req调用,以实现分级控制 不同的VIP等级可以增加装备升级.强化成功的几率,掉率增加,VIP泡点等 VIP系统可以通过制作多功能Item.Creature及Gameobjec ...
- EPEL源-是什么全称
EPEL源 EPEL (Extra Packages for Enterprise Linux)是基于Fedora的一个项目,为“红帽系”的操作系统提供额外的软件包,适用于RHEL.CentOS和 ...
- gevent-协程用法
文章介绍了一种采用循环的方式生产协程列表,并可以向协程函数传递参数... # 协程引用import gevent from gevent import monkey, pool monkey.patc ...
- 第 8 章 容器网络 - 066 - Weave 如何与外网通信?
Weave 与外网通信 weave 是一个私有的 VxLAN 网络,默认与外部网络隔离. 外部网络如果要访问到 weave 中的容器:1.首先将主机加入到 weave 网络.2.然后把主机当作访问 w ...
- Docker(一) 安装Docker
1.在 Ubuntu上 安装 docker $ sudo apt-get install curl $ curl -fsSL get.docker.com -o get-docker.sh $ sud ...
- unity中Event Trigger组件应用代码
using UnityEngine; using System.Collections; using UnityEngine.Events; using UnityEngine.EventSystem ...
- Mac系统在Pycharm中切换解释器
1. 2. 3. 4. 5.
- Wampserver 403问题
使用Wampserver 2.4.23做反向代理时报403没有权限:是因为在升级到2.4之后的版本只修改httpd.conf文件不管用 正确步骤如下:1.修改httpd.conf 文件中的Requ ...
