自学Aruba2.2-Aruba Web UI --Monitoring面板介绍
自学Aruba2.2-Aruba Web UI --Monitoring面板介绍
1. Monitoring面板-NETWORK
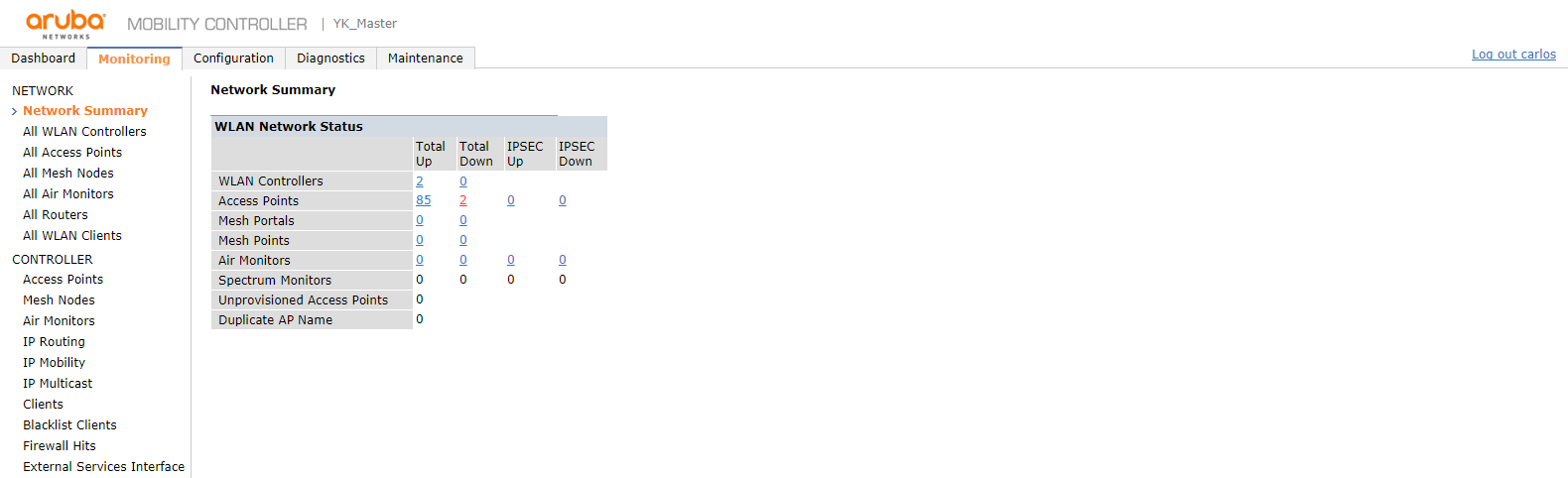
- Network Summary 网路设备汇总
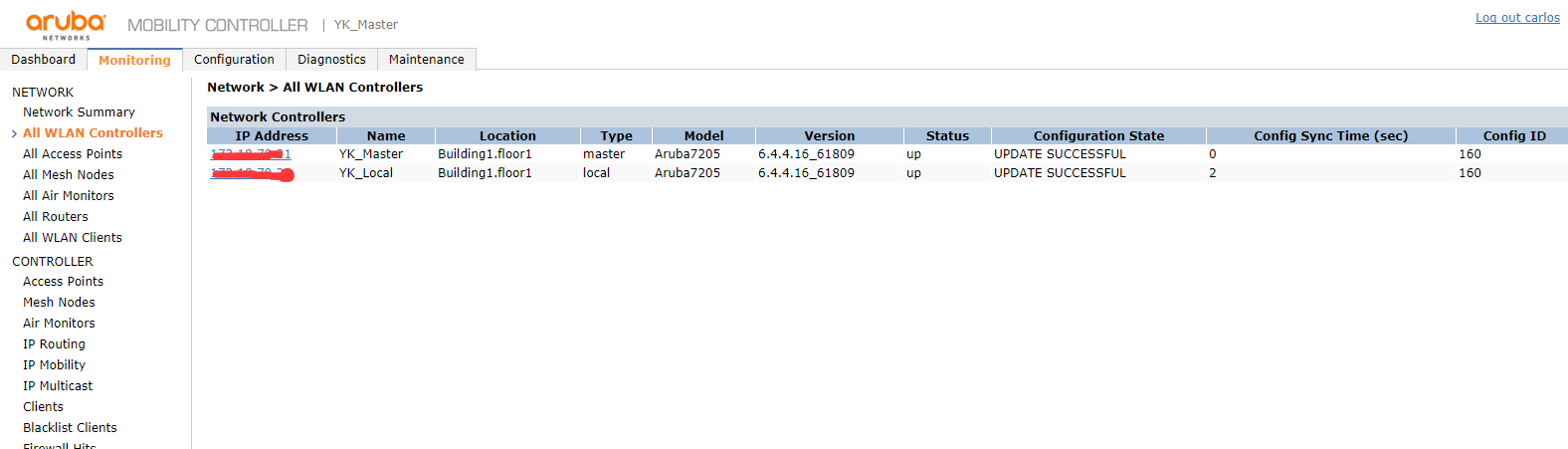
- All WLAN Controllers controller设备汇总
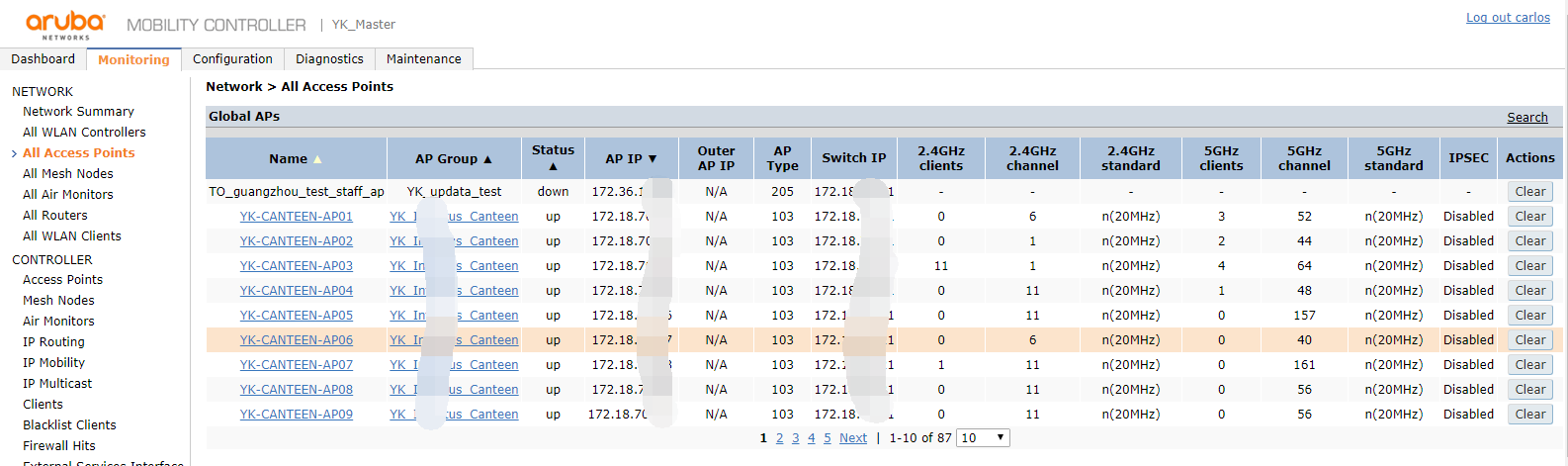
- All Access Points 所有AP设备汇总
- All Mesh Nodes 所有Mesh设备汇总
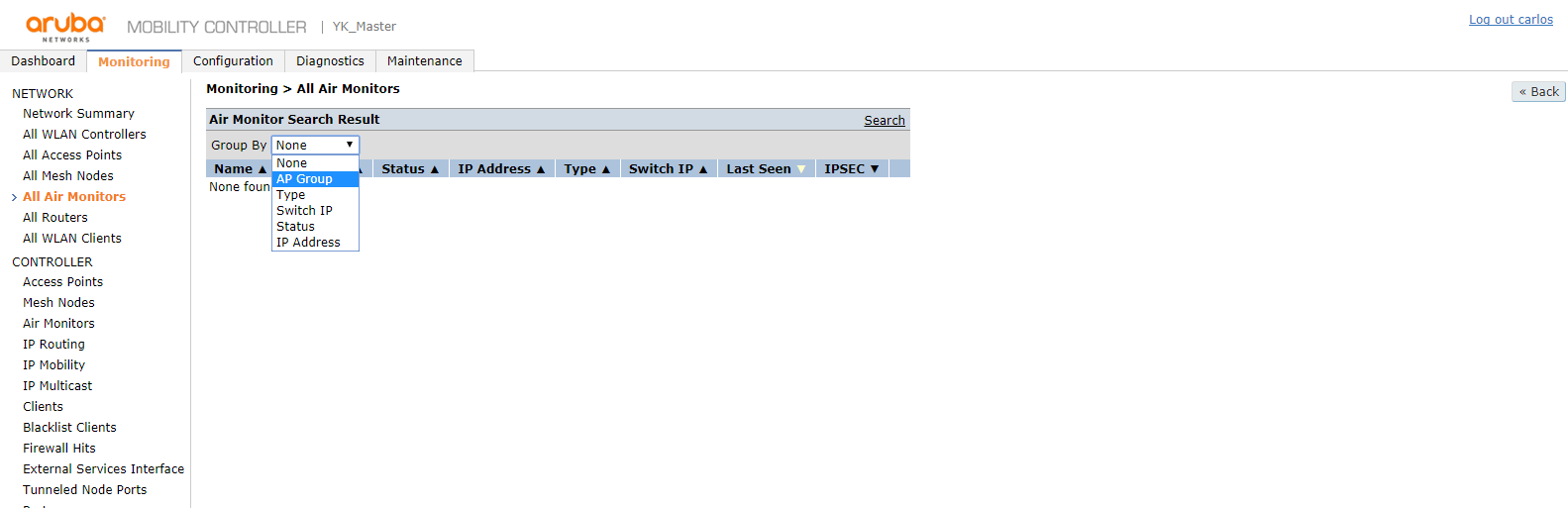
- All Air Monitors 所有Air设备汇总
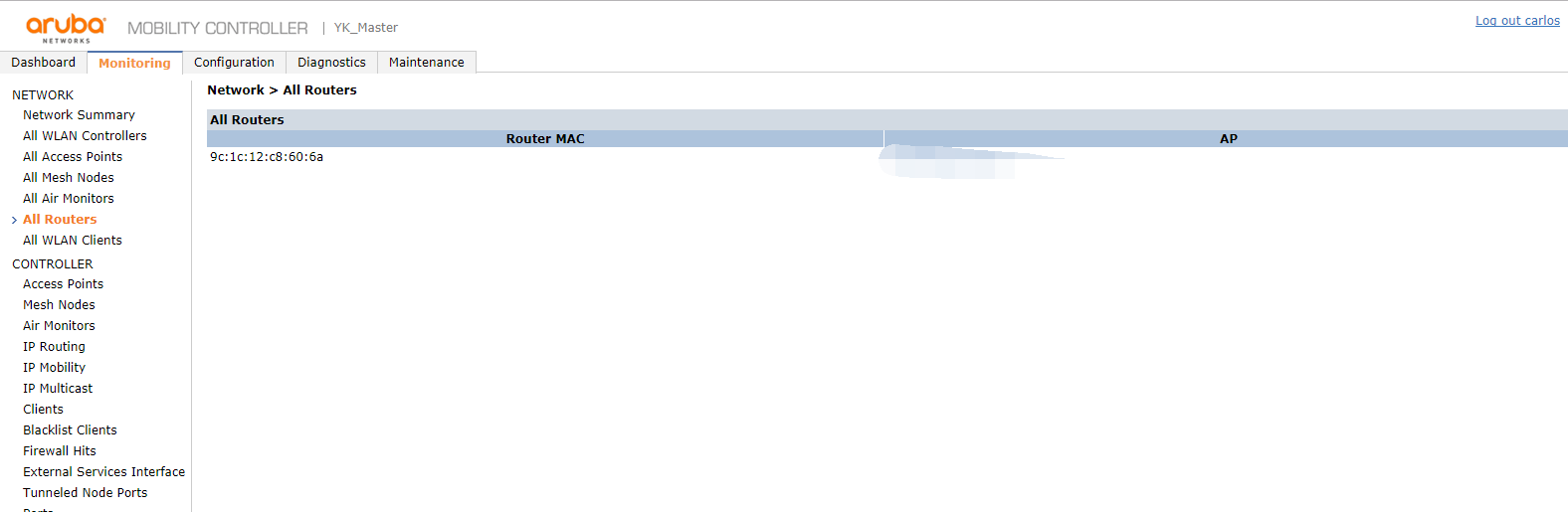
- All Routers 所有路由设备汇总
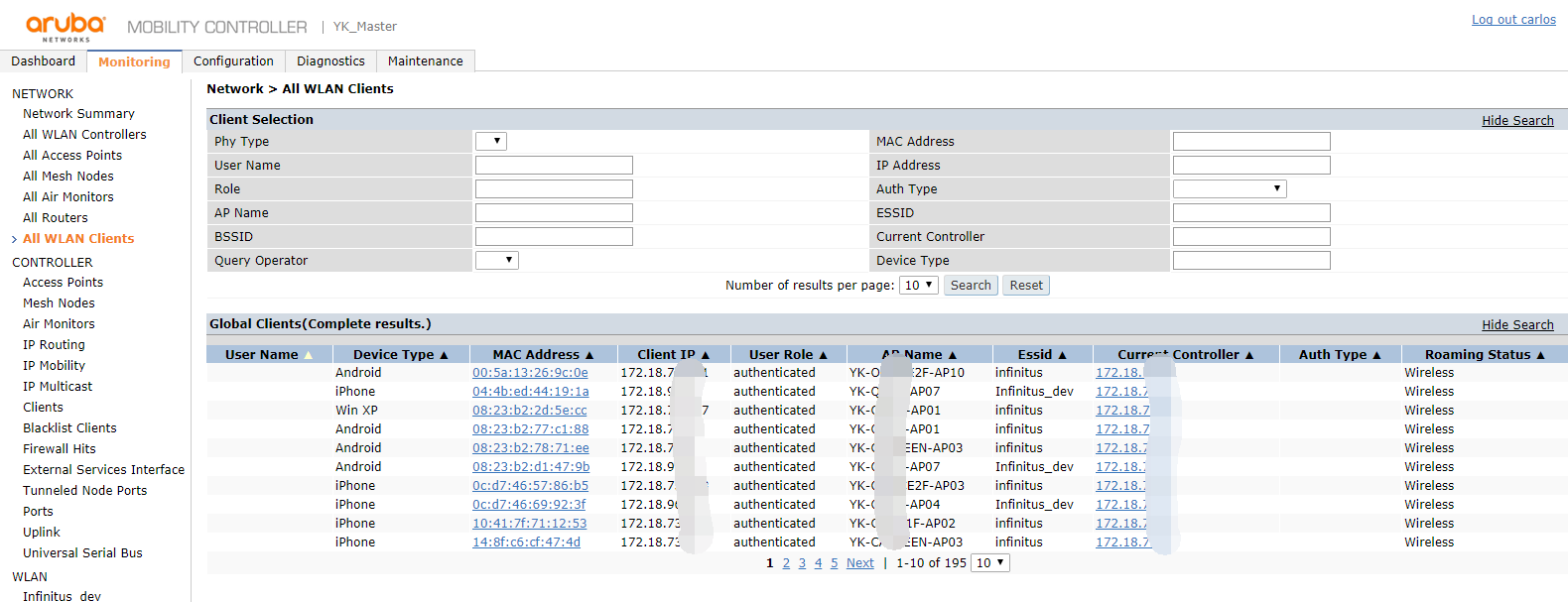
- All WLAN Clients 所有终端用户汇总, 可以通过筛选准确查看终端







2. Monitoring面板-CONTROLLER
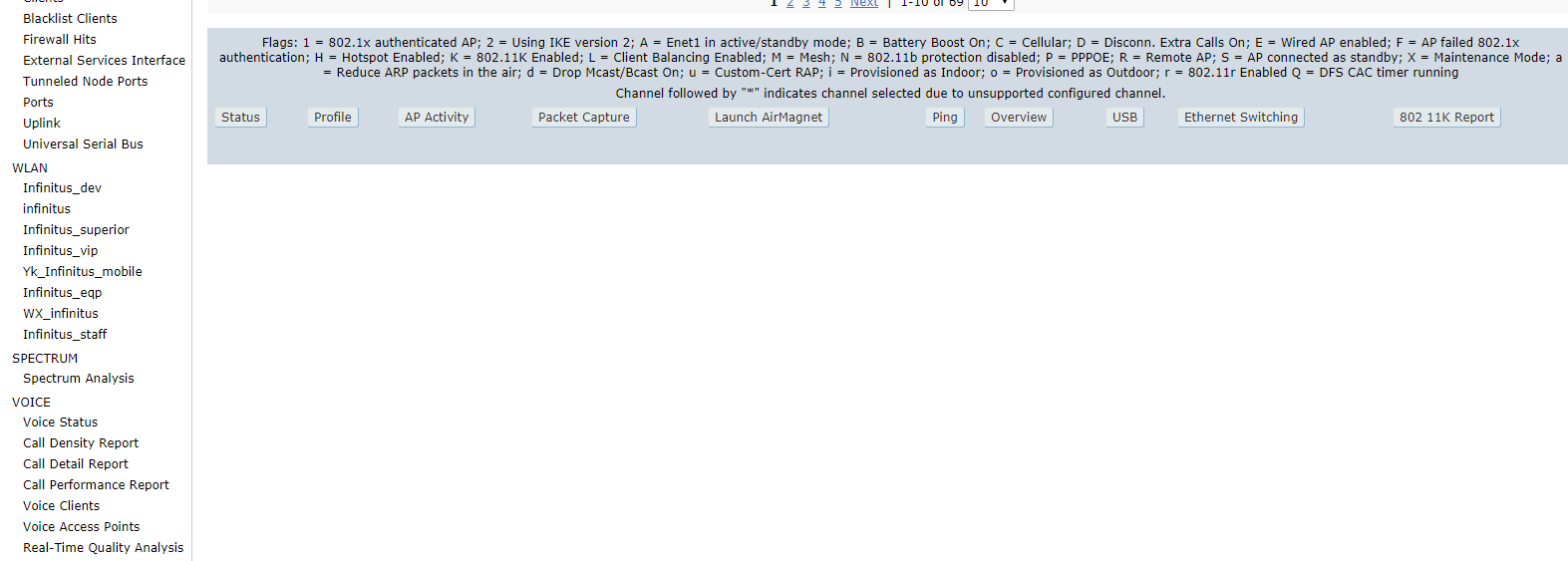
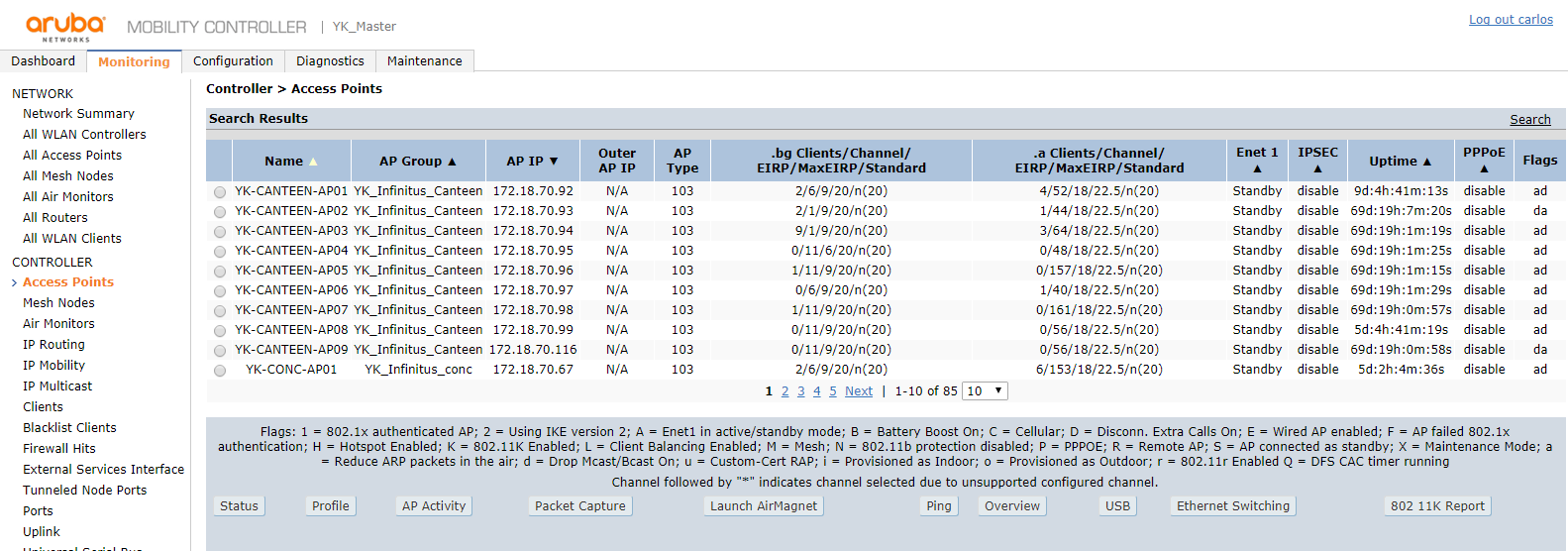
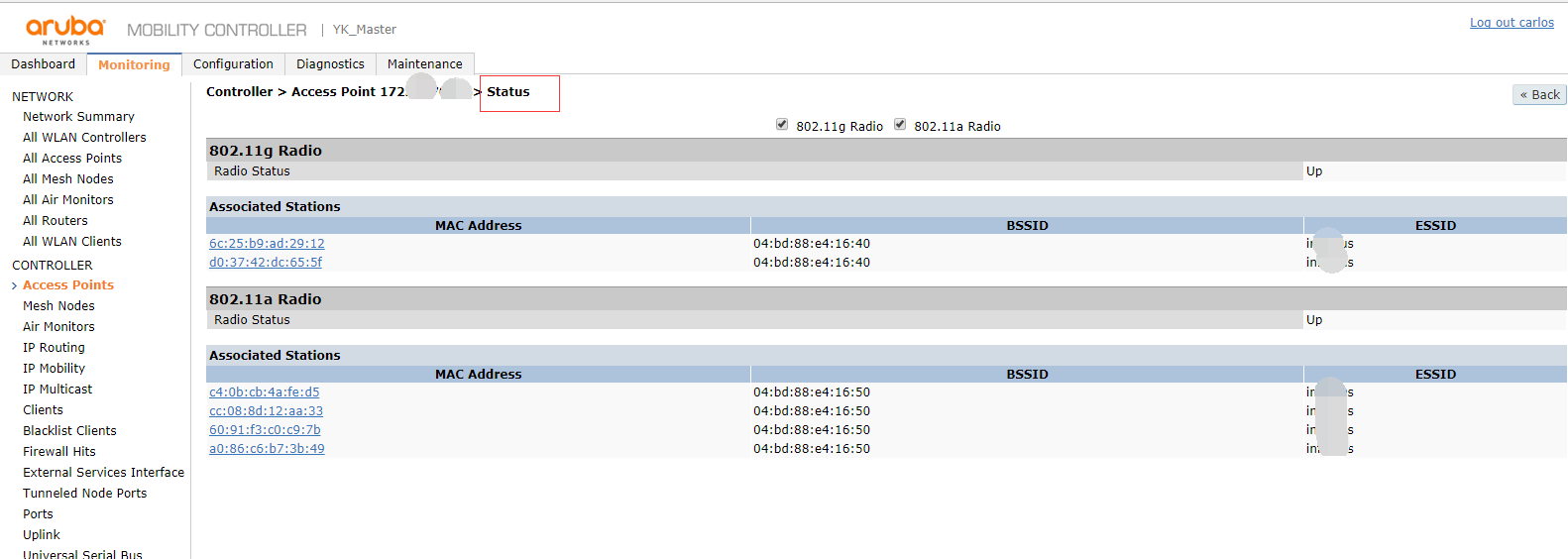
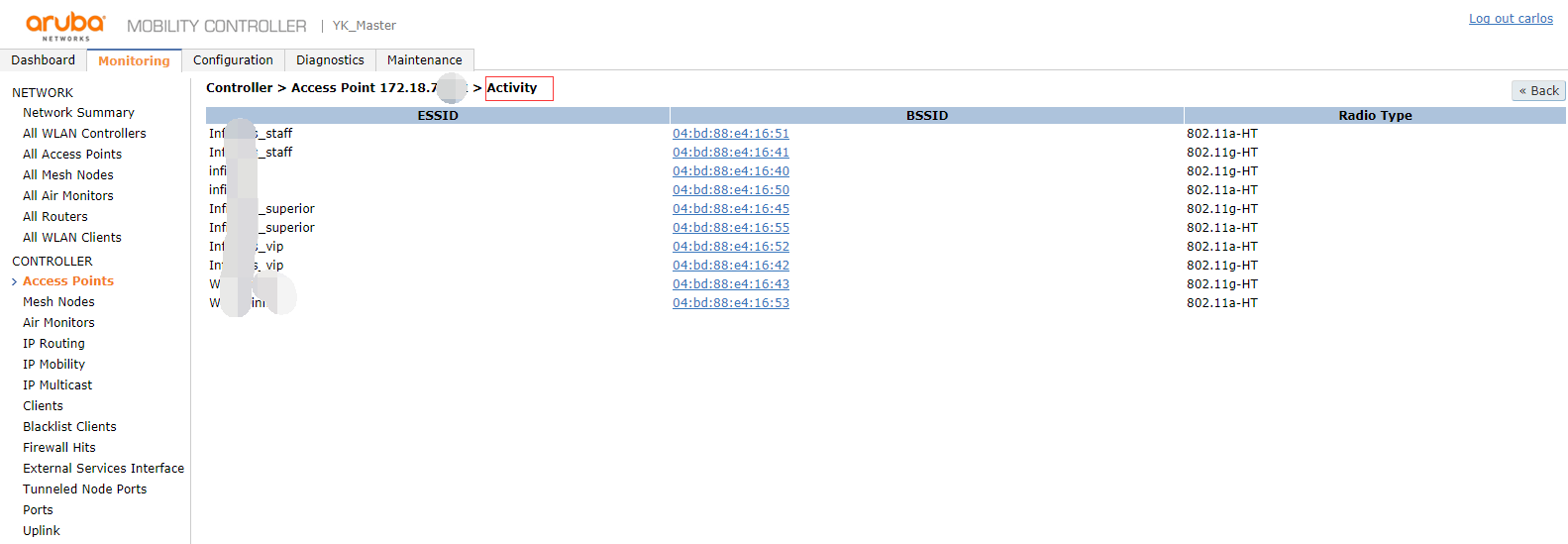
- Access Points 当选中一个AP可以提供status、profile、ap activity等查询
- Mesh Nodes
- Air Monitors
- IP Routing
- IP Mobility
- IP Multicast
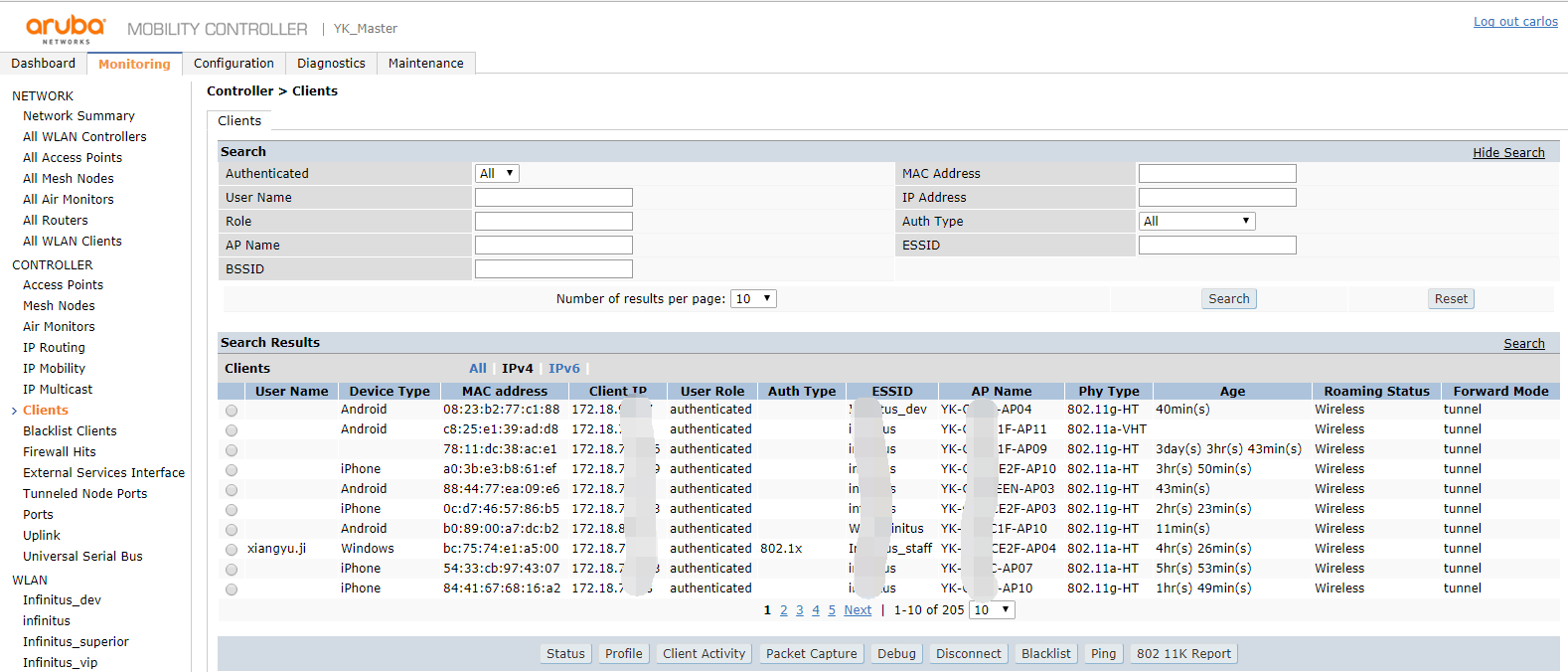
- Clients
- Blacklist Clients
- Firewall Hits
- External Services Interface
- Tunneled Node Ports
- Ports
- Uplink
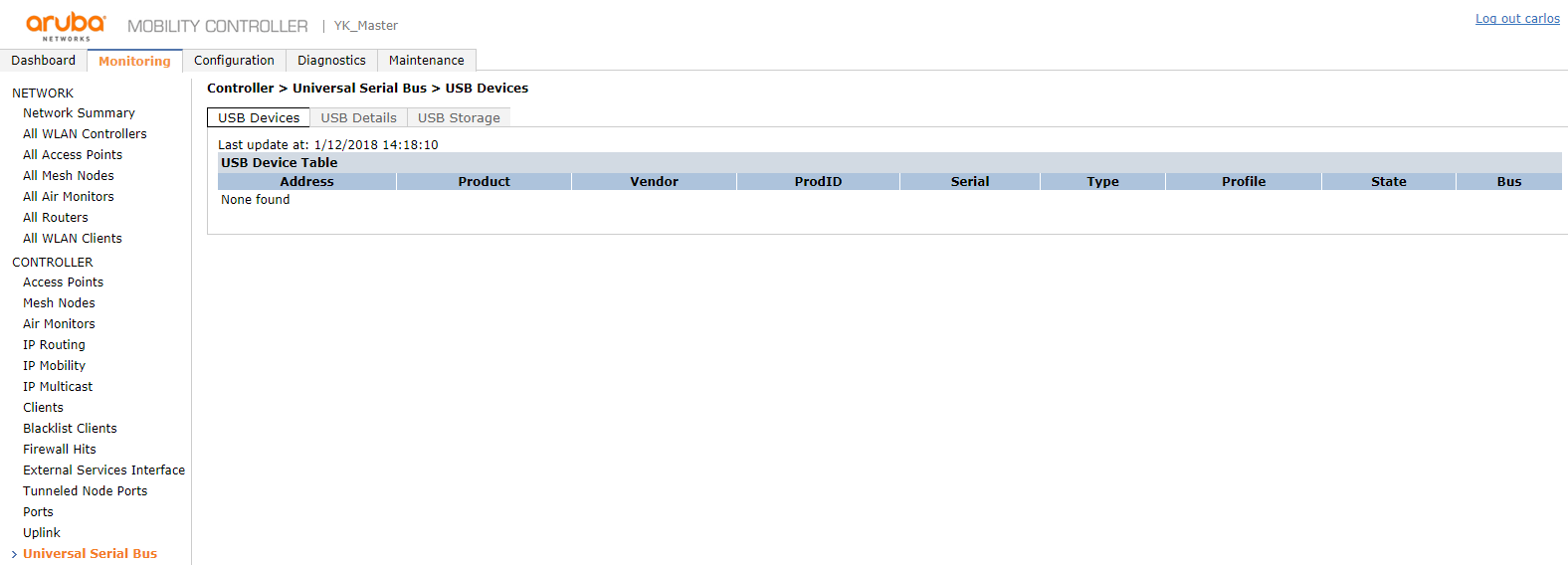
- Universal Serial Bus
2.1 Monitoring面板-CONTROLLER-Access Points





2.2 Monitoring面板-CONTROLLER-Mesh Nodes

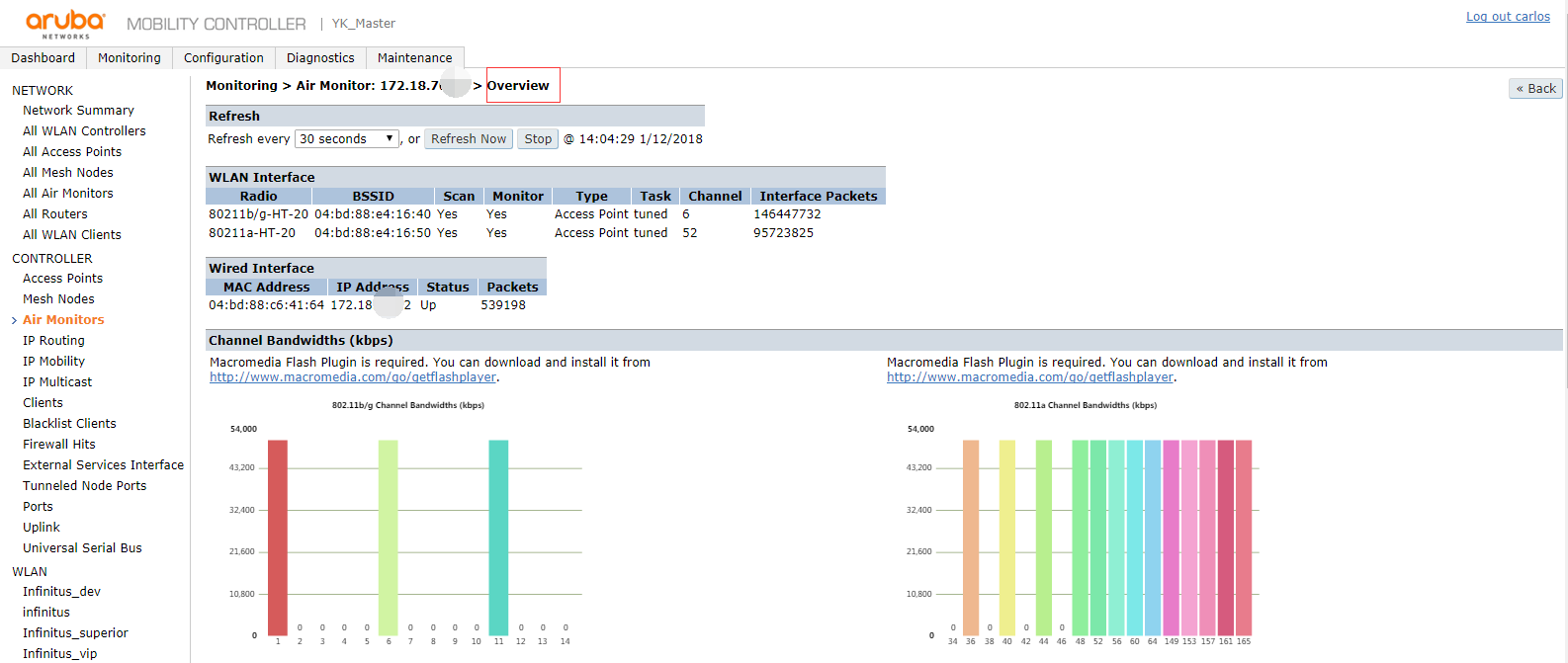
2.3 Monitoring面板-CONTROLLER-Air Monitors

2.4 Monitoring面板-CONTROLLER-IP Routing

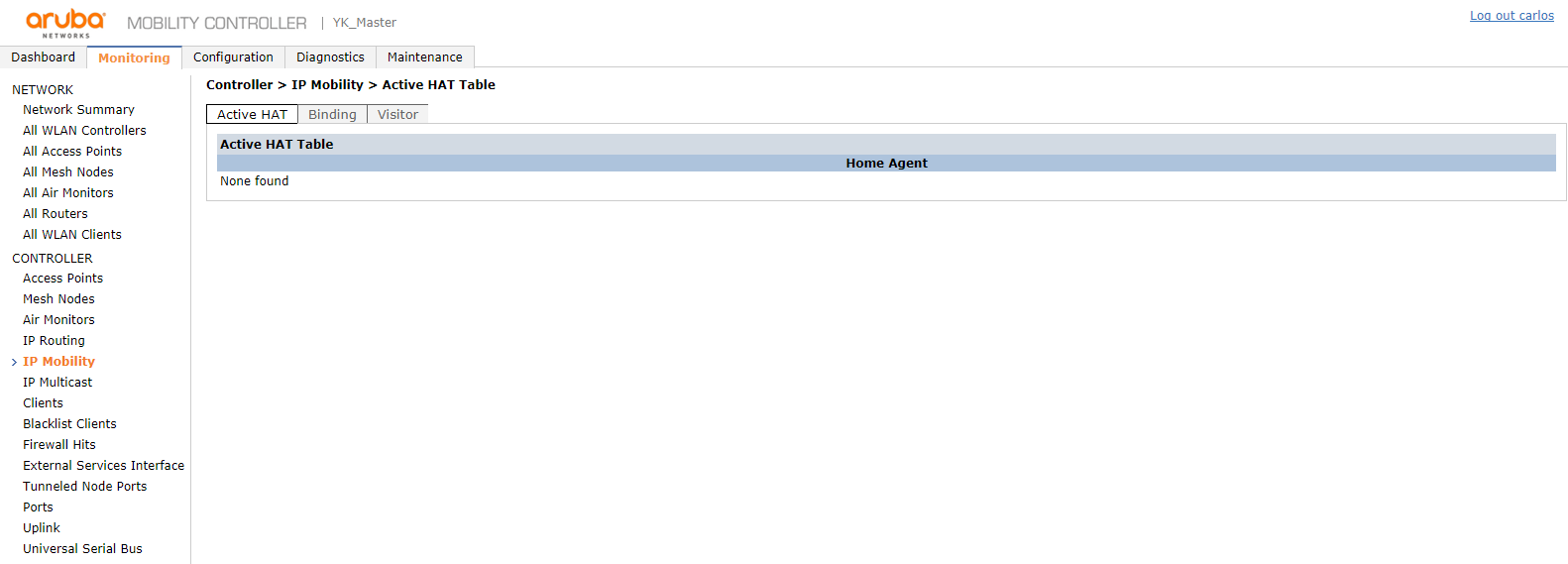
2.5 Monitoring面板-CONTROLLER-IP Mobility

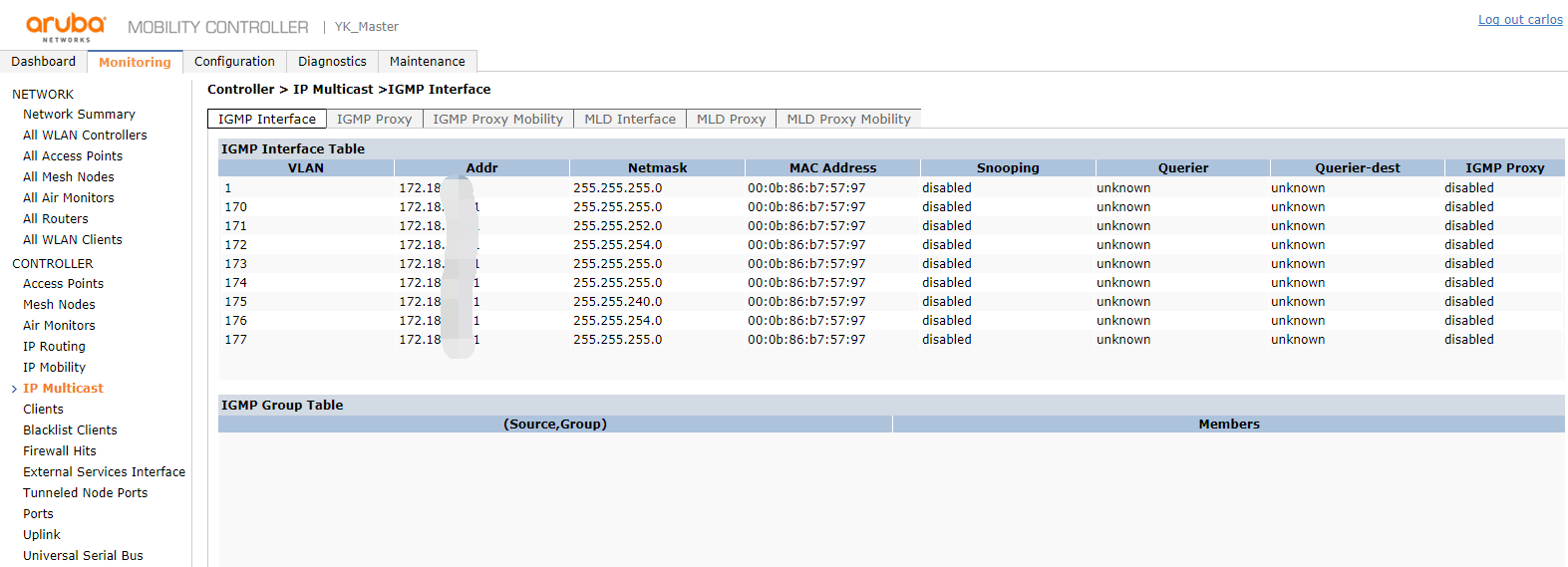
2.6 Monitoring面板-CONTROLLER-IP Multicast

2.7 Monitoring面板-CONTROLLER-Clients
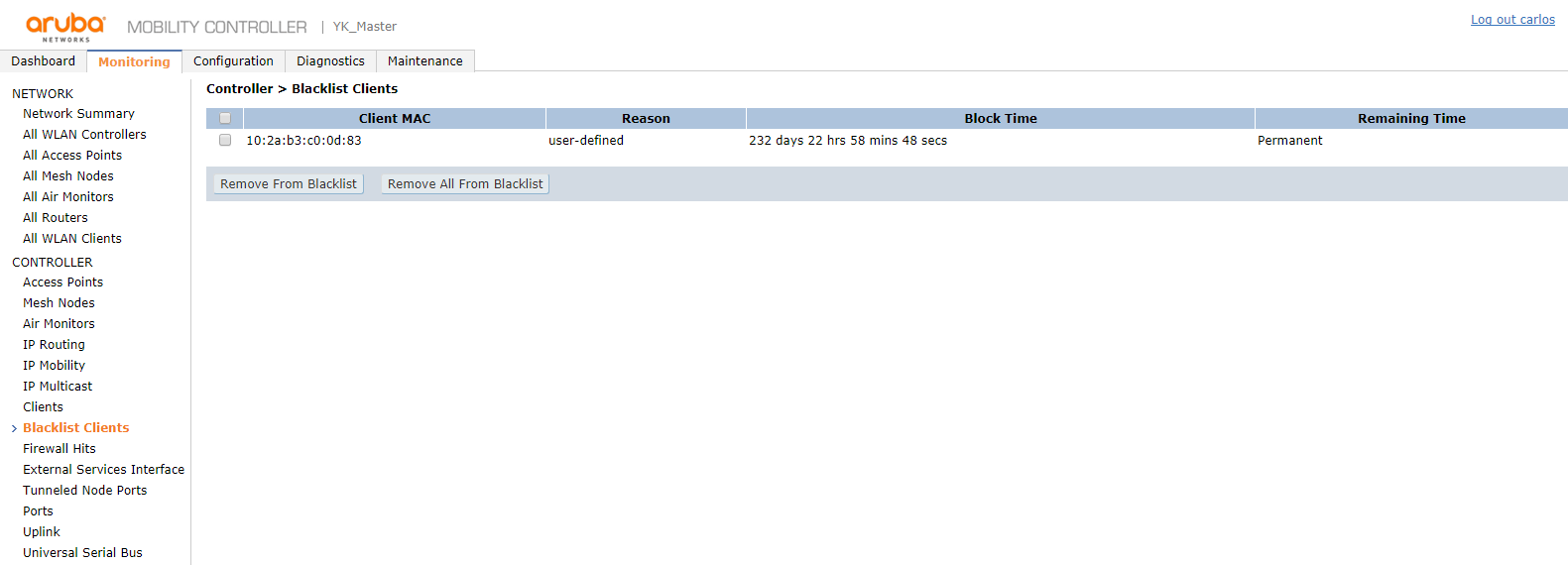
2.8 Monitoring面板-CONTROLLER-Blacklist Clients

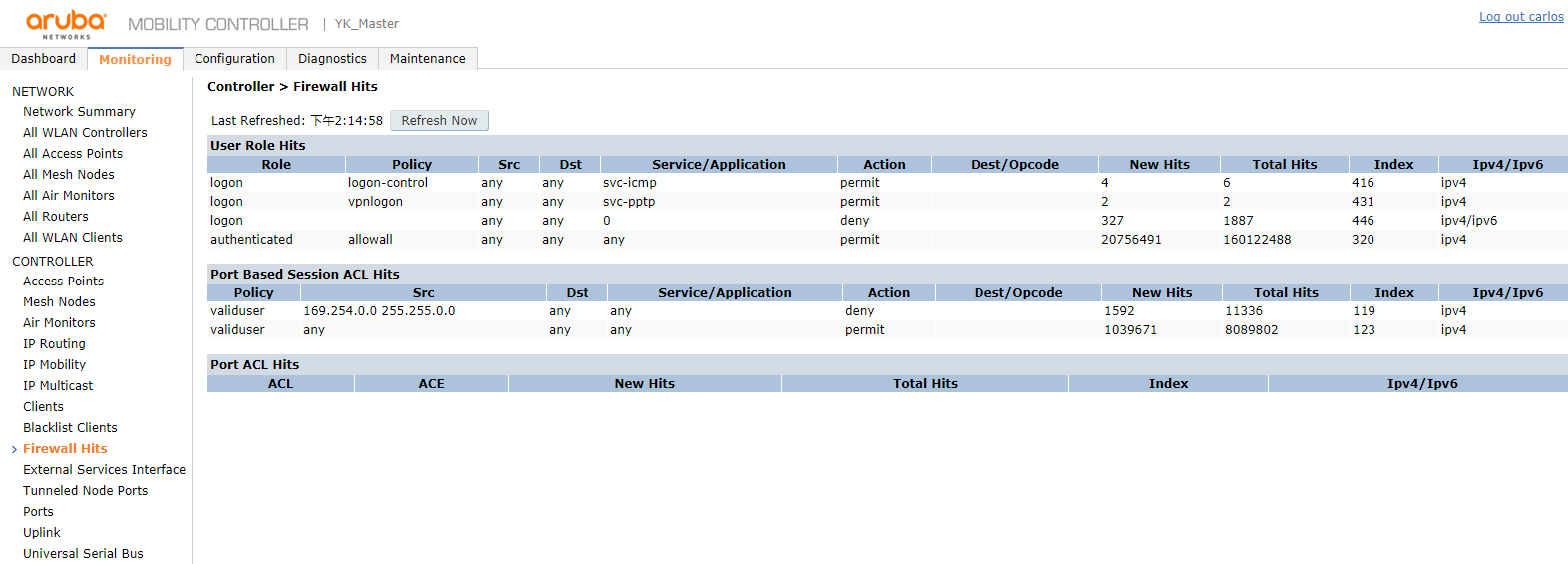
2.9 Monitoring面板-CONTROLLER-Firewall Hits

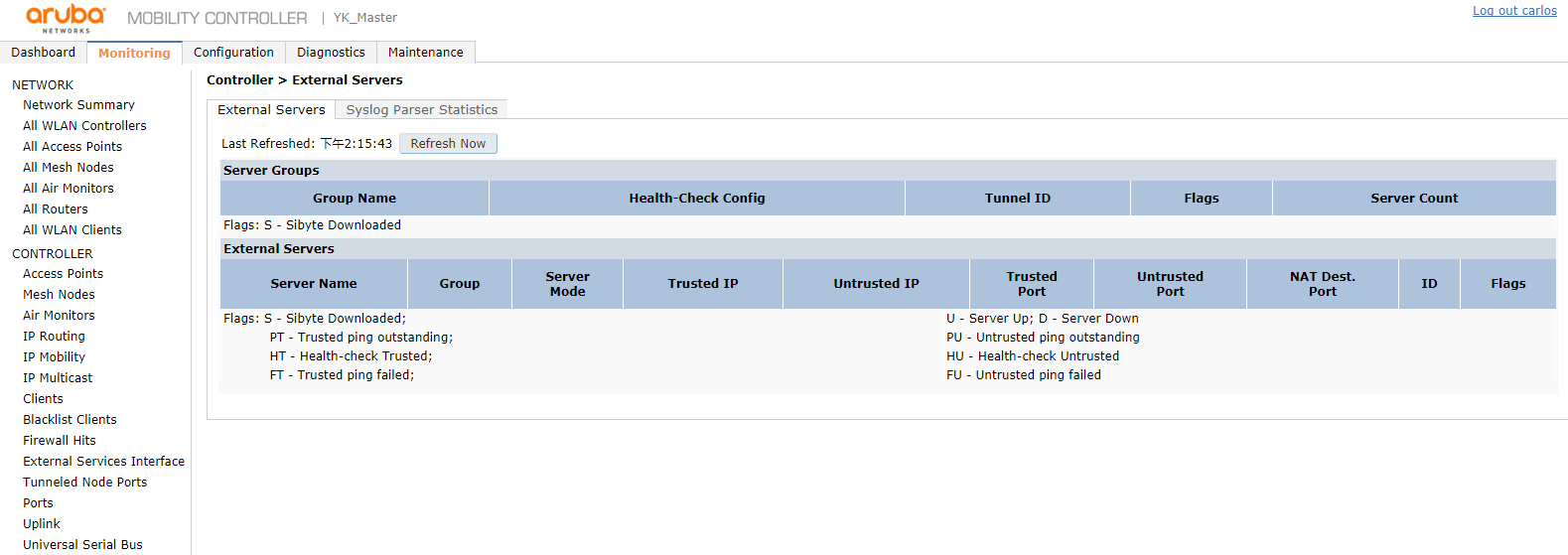
2.10 Monitoring面板-CONTROLLER-External Services Interface

2.11 Monitoring面板-CONTROLLER-Tunneled Node Ports

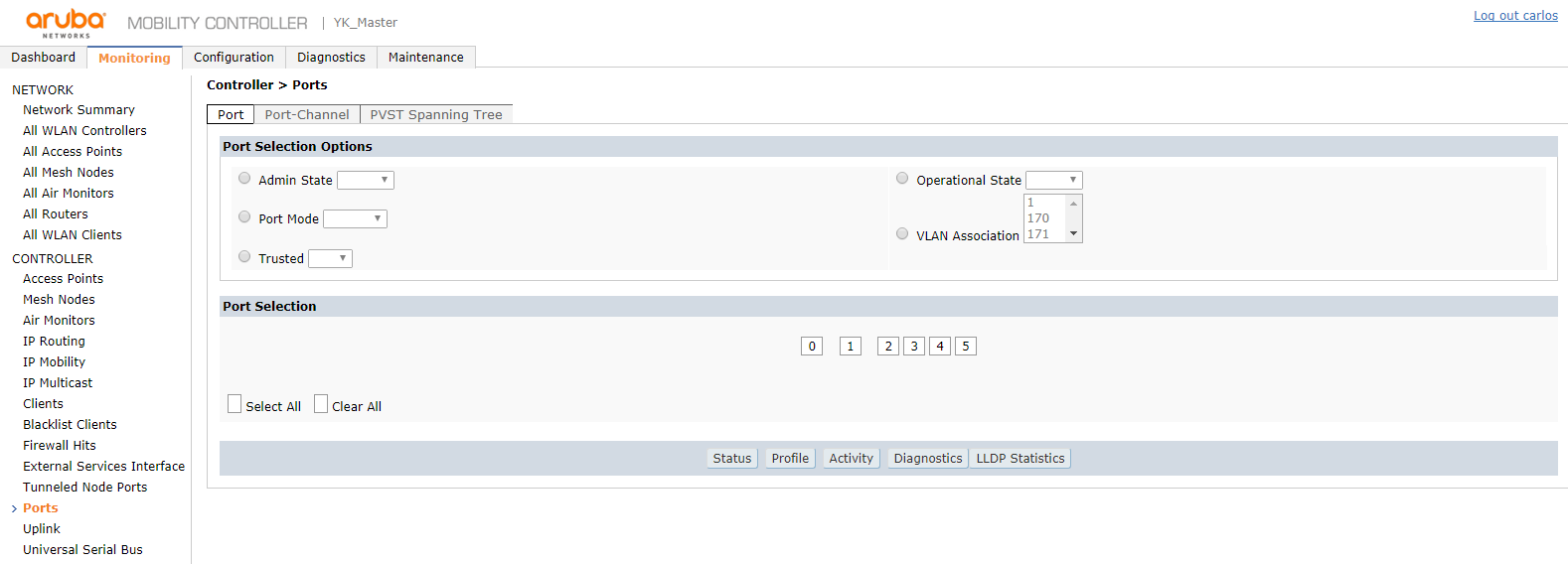
2.12 Monitoring面板-CONTROLLER-Ports

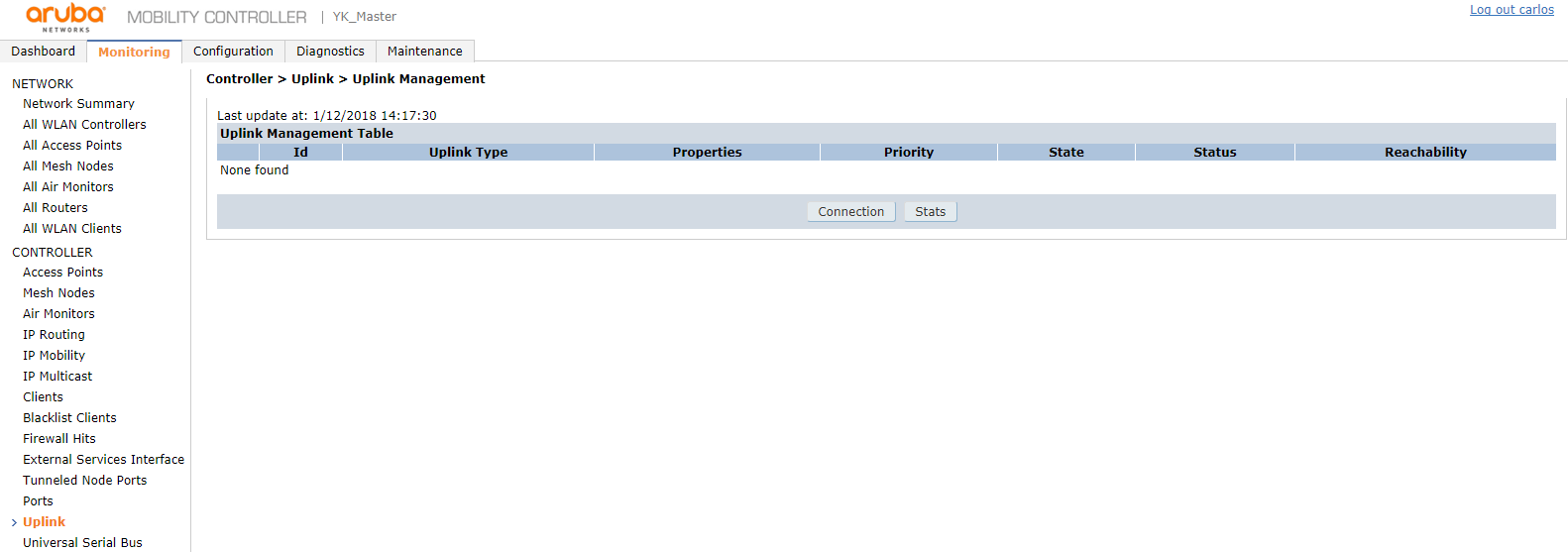
2.13 Monitoring面板-CONTROLLER-Uplink

2.14 Monitoring面板-CONTROLLER-Universal Serial Ports
3 Monitoring面板--WLAN
左边WLAN下方显示为:所有的SSID, 当点击某一个SSID,则右边对应AP及终端用户的相关信息。

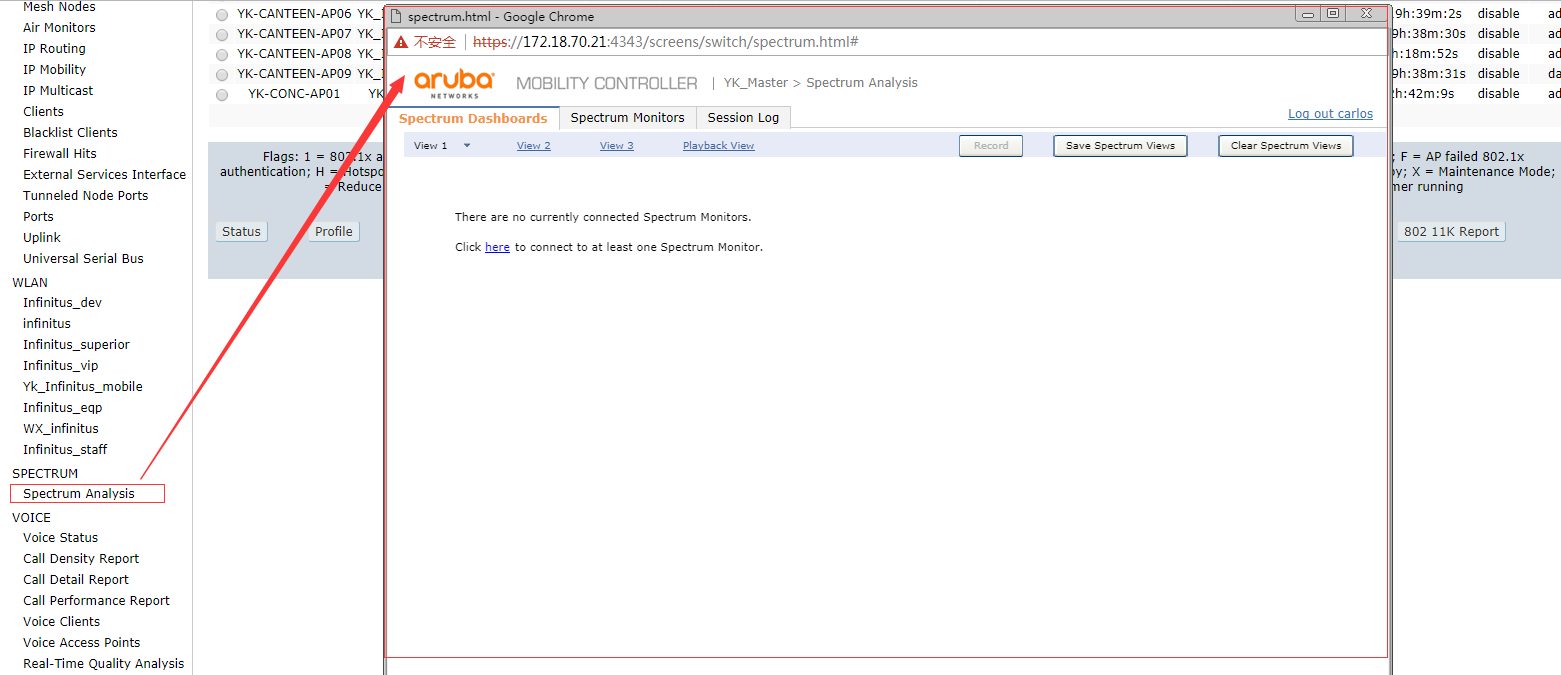
4 Monitoring面板--SPECTRUM
频谱分析, AP可以单独用于频谱分析,在此界面将有数据产生。
5 Monitoring面板--VOICE
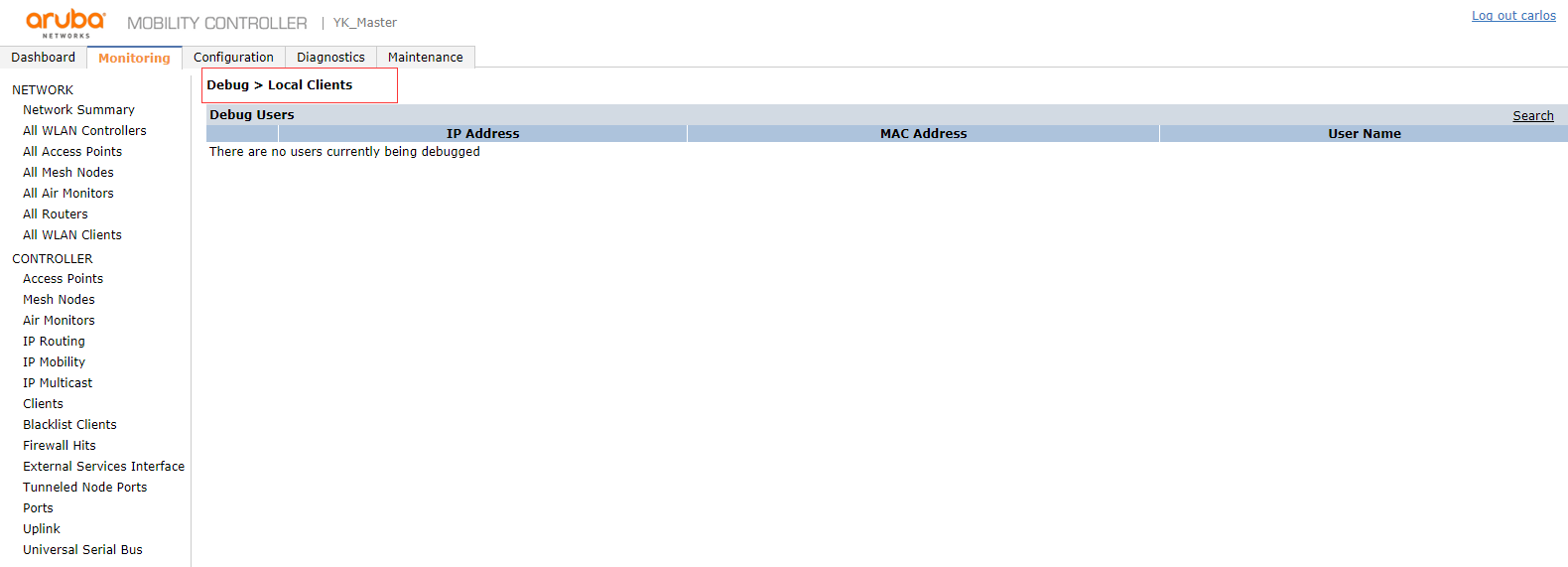
6 Monitoring面板--DEBUG


自学Aruba2.2-Aruba Web UI --Monitoring面板介绍的更多相关文章
- 自学Aruba2.1-Aruba Web UI --Dashbord面板介绍
点击返回:自学Aruba之路 自学Aruba2.1-Aruba Web UI --Dashbord面板介绍 本文所有设计的的controller版本信息如下: Aruba7205 V6.4.4.16 ...
- 自学Aruba2.3-Aruba Web UI --Configuration面板介绍
点击返回:自学Aruba之路 自学Aruba2.3-Aruba Web UI --Configuration面板介绍 此文只展示重要面板,大部分通俗易懂就不过多语言介绍, 后期配置实例中再结合理论知识 ...
- 10个优秀的JavaScript Web UI库/框架推荐
在进行Web开发时,并非所有的库都适合你的项目,但你仍需要收藏一些Web UI设计相关的库或框架,以在你需要的时候,加快你的开发效率. 本文为你带来10款非常优秀的基于JavaScript的Web U ...
- WEB UI 整理
当下对于网站前段开发人员来说,很少有人不使用一些JS框架或者WEB UI库,因此这些可以有效提高网站前段开发速度,并且能够统一开发环境,对于不同浏览器的兼容性也不需要程序员操心,有了这些优点,当然大家 ...
- [转] 国内外最全面和主流的JS框架与WEB UI库(强烈推荐)
国内外最全面和主流的JS框架与WEB UI库... 当下对于网站前段开发人员来说,很少有人不使用一些JS框架或者WEB UI库,因此这些可以有效提高网站前段开发速度,并且能够统一开发环境,对于不同 ...
- 国内外最全面和主流的JS框架与WEB UI库
当下对于网站前段开发人员来说,很少有人不使用一些JS框架或者WEB UI库,因此这些可以有效提高网站前段开发速度,并且能够统一开发环境,对于不同浏览器的兼容性也不需要程序员操心,有了这些优点,当然大家 ...
- 推荐10款优秀的JavaScript Web UI库 框架和套件
在进行Web开发时,并非所有的库都适合你的项目,但真正开发的时候,你任然需要依赖一款UI框架.特别在你时间紧迫的时候,它是你忠实的朋友. 他们都是些广泛使用包含不同语言实现的WEB UI框架.今天我就 ...
- (转载)比较web ui 框架
以下是几个精致的web UI框架 1.Aliceui Aliceui是支付宝的样式解决方案,是一套精选的基于 spm 生态圈的样式模块集合,是 Arale 的子集,也是一套模块化的样式命名和组织规范, ...
- SAP CRM 在Web UI中创建搜索帮助
多数情况下,在Web UI为一个特定的字段提供搜索帮助需要在事务SE11中创建搜索帮助. (注:也可以通过在SE24中创建一个类并实现实现IF_BSP_WD_CUSTOM_F4_CALLBACK接口来 ...
随机推荐
- BZOJ2125 最短路 圆方树、倍增
传送门 对仙人掌建立圆方树,然后对边定权 对于圆点和圆点之间的边,是原来仙人掌上的桥,边权保持不变 对于圆点和方点之间的边,将圆方树看做以一个圆点为根的有根树之后,一个方点的父亲一定是一个圆点.对于这 ...
- cssie7.0兼容
http://www.w3dev.cn/article/20140328/IE7-float-left-touch-border-inner-break.aspx
- [Oracle]PDB Clone 方法
Source: SQL> alter pluggable databse pdb1 open; Target: SQL> alter session set container=cdb$r ...
- host大法之GitHub上不去
dns解析慢,github上不去,慢 修改host. windows下路径为:C:\Windows\System32\drivers\etc\hosts Linux下路径:/etc/hosts 加入: ...
- 个人作业Week2-代码复审(修改明确了要求)
代码复审 零,说在前面的话 大家完成了个人项目之后,都写了很多代码. 这些代码可能: 大括号换行/不换行 使用tab缩进/使用空格缩进 变量名函数名的定义很好/不好 每个函数都有详细的注释解释函数的功 ...
- Week 1 工程文档
计算器——工程文档 一.输入与格式 1.数据规模 本文档的输入基于如下的要求: (1)既然是小学生,我们假设他们不会计算超过10亿的数字. (2)既然是出考试题,那么也不会出超过10亿道题目. 也就是 ...
- Daily Scrumming* 2015.12.22(Day 14)
一.团队scrum meeting照片 二.成员工作总结 姓名 任务ID 迁入记录 江昊 任务1112 无 任务说明 今天没有写前端界面,而是完成了跨域请求的实现以及用户实名认证API 前后端大部分数 ...
- <构建之法>8,9,10章的读后感
第八章 这一章主要讲的是需求分析,主要介绍在客户需求五花八门的情况下,软件团队如何才能准确而全面地找到这些需求. 第九章 问题:我们现在怎样培养才能成为一名合格的PM呢? 第十章 问题:如果典型用户吴 ...
- SQLserver 一种简单的GUI方式创建DBlink copy 表数据的方法
1. 在sqlserver 上面使用GUI的方式创建dblink 首先打开查询分析器 在如下的位置处右键 -新建连接服务器 输入需要copy数据的服务器 输入ip地址 然后建立连接 在打开查询分析器进 ...
- js控制浏览器全屏
HTML 5中的full screen,目前可以在除IE和opera外的浏览器中使用 ,有的时候用来做全屏API,游戏呀,等都很有用.先看常见的API element.requestFullScree ...