【ichart】简单的统计图表ichart.js的使用
1、首先下载,点击下载
2、只需要这一个js,粘贴赋值到自己项目中即可。
3、引入js
- <script type="text/javascript" src="../js/ichart.1.2.min.js"></script>
- <script type="text/javascript" src="../js/jquery.min.js"></script>
- 注: (1)路径根据实际情况自行调整。
- (2)jquery没有的自行百度。
4、需要展示图表的地方加入
- <div id="canvasDiv"></div>
5、加入最后的js代码
- 注:这段js复制即可 点击选择你需要的类型
- $(function(){
- var data = [
- {name : 'IE',value : 35.75,color:'#a5c2d5'},
- {name : 'Chrome',value : 29.84,color:'#cbab4f'},
- {name : 'Firefox',value : 24.88,color:'#76a871'},
- {name : 'Safari',value : 6.77,color:'#9f7961'},
- {name : 'Opera',value : 2.02,color:'#a56f8f'},
- {name : 'Other',value : 0.73,color:'#6f83a5'}
- ];
- new iChart.Column2D({
- render : 'canvasDiv',
- data: data,
- title : 'Top 5 Browsers from 1 to 29 Feb 2012',
- showpercent:true,
- decimalsnum:,
- width : ,
- height : ,
- coordinate:{
- background_color:'#fefefe',
- scale:[{
- position:'left',
- start_scale:,
- end_scale:,
- scale_space:,
- listeners:{
- parseText:function(t,x,y){
- return {text:t+"%"}
- }
- }
- }]
- }
- }).draw();
- });
- 一个简单的图表就完成啦!
6、代码说明
- //定义数据
- var data = [
- {name : 'H',value : ,color:'#a5c2d5'},
- {name : 'E',value : ,color:'#cbab4f'},
- {name : 'L',value : ,color:'#76a871'},
- {name : 'L',value : ,color:'#76a871'},
- {name : 'O',value : ,color:'#a56f8f'},
- {name : 'W',value : ,color:'#c12c44'},
- {name : 'O',value : ,color:'#a56f8f'},
- {name : 'R',value : ,color:'#9f7961'},
- {name : 'L',value : ,color:'#76a871'},
- {name : 'D',value : ,color:'#6f83a5'}
- ];
- $(function(){
- var chart = new iChart.Column2D({
- render : 'canvasDiv',//渲染的Dom目标,canvasDiv为Dom的ID
- data: data,//绑定数据
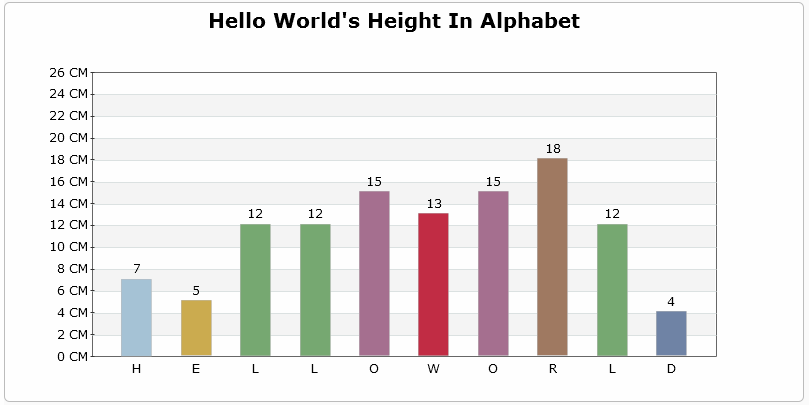
- title : 'Hello World\'s Height In Alphabet',//设置标题
- width : ,//设置宽度,默认单位为px
- height : ,//设置高度,默认单位为px
- shadow:true,//激活阴影
- shadow_color:'#c7c7c7',//设置阴影颜色
- coordinate:{//配置自定义坐标轴
- scale:[{//配置自定义值轴
- position:'left',//配置左值轴
- start_scale:,//设置开始刻度为0
- end_scale:,//设置结束刻度为26
- scale_space:,//设置刻度间距
- listeners:{//配置事件
- parseText:function(t,x,y){//设置解析值轴文本
- return {text:t+" cm"}
- }
- }
- }]
- }
- });
- //调用绘图方法开始绘图
- chart.draw();
- });
- //Html代码
- <div id='canvasDiv'></div>
7.相关资源
- 参考:http://blog.csdn.net/sinat_29325027
https://www.cnblogs.com/ziyoublog/p/9040045.html
【ichart】简单的统计图表ichart.js的使用的更多相关文章
- PNotify – 简单易用的 JS 通知,消息提示插件
PNotify 是一个 JavaScript 通知插件,前身为 Pines Notify.它旨在提供无与伦比的灵活性,同时很容易使用.它可以提供无阻塞的通知,允许用户无需关闭通知或者提示信息就可以点击 ...
- 简单粗暴地理解js原型链–js面向对象编程
简单粗暴地理解js原型链–js面向对象编程 作者:茄果 链接:http://www.cnblogs.com/qieguo/archive/2016/05/03/5451626.html 原型链理解起来 ...
- 简单粗暴地理解js原型链--js面向对象编程
原型链理解起来有点绕了,网上资料也是很多,每次晚上睡不着的时候总喜欢在网上找点原型链和闭包的文章看,效果极好. 不要纠结于那一堆术语了,那除了让你脑筋拧成麻花,真的不能帮你什么.简单粗暴点看原型链吧, ...
- 从现在开始,使用简单优雅的validata.js
表单验证,是后台开发中万年不变的话题,在经历许多实战之后发现 使用优雅便捷的validate.js实现验证实在是一件非常愉悦的事情 <form data-validate> Enter: ...
- 从一个简单例子来理解js引用类型指针的工作方式
<script> var a = {n:1}; var b = a; a.x = a = {n:2}; console.log(a.x);// --> undefined conso ...
- FusionCharts简单教程(二)-----使用js加载图像和setDataXML()加载数据
前面一篇对FusionCharts进行了一个简单的介绍,而且建立了我们第一个图形,但是那个是在HTML中使用<OBJECT>和<EMBED>标记来加载图形的,但是这 ...
- 一些简单的css和js知识
这几天主要做的是前端网页的调整和页面UI的优化方面的内容.这中间主要是学习了一些基本的HTML和css样式的基本元素的属性.设置行高的line-heght属性,设置窗口的浮动用position属性,设 ...
- 关于js中select的简单操作,以及js前台计算,span简单操作
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- 【最简单的方法】js判断字符串是否为JSON格式(20180115更新)
前言 针对 “js判断字符串是否为JSON格式” 这个问题,在网上查了许多资料,都没找到自己想要的答案. 但是看到这个帖子<js判断字符串是否为JSON格式>后,突然灵光一闪,想到一种很简 ...
随机推荐
- explain 类型分析
all 全表扫描 ☆ index 索引全扫描 ☆☆ range 索引范围扫描,常用语<,<=,>=,between等操作 ☆☆☆ ref 使用非唯一索引扫描或唯一索引前缀扫描,返回单 ...
- Spring通过在META-INF/spring.handlers中的属性进行配置文件解析
在Spring的入口函数refresh()之中进行的. AbstractApplicationContext ConfigurableListableBeanFactory beanFactory = ...
- 消息中间件——kafka
1.1.1 什么是消息中间件 消息中间件利用高效可靠的消息传递机制进行平台无关的数据交流,并基于数据通信来进行分布式系统的集成.通过提供消息传递和消息排队模型,它可以在分布式环境下扩展进程间的通信.对 ...
- 我的FP感悟
FP概要: 我主要总结了以下5点: 函数是一等公民: 函数的参数是函数,返回值是函数,类型还是函数... 舍弃语句,拥抱表达式: 表达式就一定有返回值. 无副作用: 不修改外部系统的状态. immut ...
- MySQL体系结构和存储引擎概述
MySQL体系结构和存储引擎概述 一.定义数据库和实例 数据库: 物理操作系统文件或其他形式文件类型的集合.数据库文件可以是frm.MYD.ibd 结尾的文件. 从概念上来说,数据库是文件的集合,是 ...
- Nginx + Tomcat 在 Windows7 上搭建负载均衡集群
一.安装Tomcat和Nginx 首先安装两个apache-tomcat-8.0.41,下载地址:http://tomcat.apache.org 并安装一个nginx-1.13.0,下载地址http ...
- ARM架构处理器扩展结构-NEON
是适用于ARM Cortex-A系列处理器的一种128位SIMD(Single Instruction, Multiple Data,单指令.多数据)扩展结构. 从智能手机和移动计算设备到HDTV,它 ...
- Pycharm中自动生成作者,日期等信息
初次安装使用PyCharm,在新建.py文件时会发现文件头并没有什么信息,因此,使用模板会比较方便.方法如下: 1.打开PyCharm,选择File--Settings 2.依次选择Editor--- ...
- 分布式作业 Elastic-Job 快速上手指南,从理论到实战一文搞定!
Elastic-Job支持 JAVA API 和 Spring 配置两种方式配置任务,这里我们使用 JAVA API 的形式来创建一个简单的任务入门,现在都是 Spring Boot 时代了,所以不建 ...
- session失效时间设置
session失效时间设置 一.java代码 request.getSession().setMaxInactiveInterval(1800);/*秒为单位*/ 二.web.xml <sess ...