Django 学习笔记(五) --- Ajax 传输数据
人生苦短 ~
Tips:仅适用于 Python 3+(反正差别不大,py2 改改也能用)。因为据 Python 之父 Guido van Rossum 说会在 2020 年停止对 Python 2 的官方支持,所以如果你还在使用 Python 2 那就要早做准备了,毕竟没有官方的支持使用起来也不顺心的。
1. Ajax 介绍
2. 视图页面
在文件夹 \templates 中新建页面 ajax_request.html 和在 /static/js/ajax_request.js 页面,html 文件暂时添加如下代码,js 文件暂时为空:
<!DOCTYPE html>
{% load static %} <!-- 模板标签加载静态文件路径,也可以改成 load staticfiles -->
<html>
<head>
<title>HelloDjango</title>
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script><!-- 这里引入的是百度的 JQuery -->
<script type="text/javascript" src="{% static 'js/ajax_request.js' %}"></script> <!-- 我们 get post 请求需要使用的自定义 js -->
</head>
<body> </body>
</html>
在我们的应用模块中 /mydjango/views.py 添加以下四个函数,函数暂时返回空:
# 默认访问页面
def ajax_index(request):
return render(request, 'ajax_request.html') # Ajax GET 提交数据
def ajax_get(request):
return HttpResponse('') # Ajax POST 提交数据
def ajax_post(request):
return HttpResponse('') # Ajax 返回 JSON 数据
def ajax_json(request):
return HttpResponse('')
在我们的应用模块中 /mydjango/urls.py 添加一下四个访问链接:
path('ajax/index/', views.ajax_index),
path('ajax/get/', views.ajax_get),
path('ajax/post/', views.ajax_post),
path('ajax/json/', views.ajax_json),
3. GET 提交数据
在 ajax_request.html 页面 body 中添加需要提交数据的 html 代码:
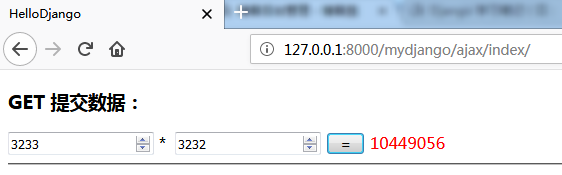
<h3>GET 提交数据:</h3>
<input type="number" id="num1" /> *
<input type="number" id="num2" />
<button onclick="fun_get();"> = </button>
<font style="color:red;"><span id="result_get"></span></font>
<hr />
在 views.py 中的 ajax_get 方法中获取数据并实现操作:
# Ajax GET 提交数据
def ajax_get(request):
a = request.GET.get("a")
b = request.GET.get("b")
n = int(a) * int(b)
return HttpResponse(str(n))
js 添加 get 请求操作:
function fun_get() {
var a = $("#num1").val();
var b = $("#num2").val();
$.get("/mydjango/ajax/get/", { 'a': a, 'b': b }, function(ret){
$('#result_get').html(ret);
});
}
可以看到浏览器请求的地址和执行结果:


4. POST 提交数据
在 ajax_request.html 页面 body 中添加需要提交数据的 html 代码:
<h3>POST 提交数据:</h3>
<input type="number" id="num_post1" /> *
<input type="number" id="num_post2" />
<button onclick="fun_post();"> = </button>
<font style="color:red;"><span id="result_post"></span></font>
<hr />
在 views.py 中的 ajax_post 方法中获取数据并实现操作:
# Ajax POST 提交数据,csrf_exempt 是告诉你的视图不要检查 csrf 标记,不加的话会报 403 错误
# 需要导入包 from django.views.decorators.csrf import csrf_exempt
@csrf_exempt
def ajax_post(request):
a = request.POST.get("a", 0) # 0 是默认值
b = request.POST.get("b", 0)
n = int(a) * int(b)
return HttpResponse(str(n))
js 添加 post 请求操作:
function fun_post() {
var a = $("#num_post1").val();
var b = $("#num_post2").val();
$.ajax({
type : 'post',
url : '/mydjango/ajax/post/',
dataType : 'json',
data : {
'a': a,
'b': b
},
success : function(ret) {
$('#result_post').html(ret);
},
error : function(err) {
}
});
}
可以看到浏览器请求的地址和执行结果:


5. POST 返回 JSON 数据
在 ajax_request.html 页面 body 中添加需要提交数据的 html 代码:
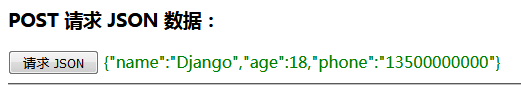
<h3>POST 请求 JSON 数据:</h3>
<button onclick="fun_json();"> 请求 JSON </button>
<font style="color:green;"><span id="result_json"></span></font>
<hr />
在 views.py 中的 ajax_json 方法中获取数据并实现操作:
# Ajax 返回 JSON 数据,csrf_exempt 是告诉你的视图不要检查 csrf 标记,不加的话会报 403 错误
# 需要导入包 from django.views.decorators.csrf import csrf_exempt
@csrf_exempt
def ajax_json(request):
name_dict = {'name': 'Django', 'age': 18, 'phone': ''}
return HttpResponse(json.dumps(name_dict), content_type='application/json')
js 添加 post 请求 JSON 操作:
function fun_json() {
$.ajax({
type : 'post',
url : '/mydjango/ajax/json/',
dataType : 'json',
success : function(ret) {
$('#result_json').html(JSON.stringify(ret));
},
error : function(err) {
}
});
}
可以看到浏览器请求的地址和执行结果:


~ 我学 Python
Django 学习笔记(五) --- Ajax 传输数据的更多相关文章
- Django学习笔记之Ajax入门
AJAX准备知识:JSON 什么是 JSON ? JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation) JSON 是轻量级的文本数据交换格式 JS ...
- Django学习笔记之Ajax与文件上传
Ajax简介 AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”.即使用Javascript语言与服务器进行异步交互,传输 ...
- Django学习笔记(五)—— 表单
疯狂的暑假学习之 Django学习笔记(五)-- 表单 參考:<The Django Book> 第7章 1. HttpRequest对象的信息 request.path ...
- Django学习笔记(14)——AJAX与Form组件知识补充(局部钩子和全局钩子详解)
我在之前做了一个关于AJAX和form组件的笔记,可以参考:Django学习笔记(8)——前后台数据交互实战(AJAX):Django学习笔记(6)——Form表单 我觉得自己在写Django笔记(8 ...
- Django 学习笔记(五)模板标签
关于Django模板标签官方网址https://docs.djangoproject.com/en/1.11/ref/templates/builtins/ 1.IF标签 Hello World/vi ...
- Django学习笔记(16)——扩展Django自带User模型,实现用户注册与登录
一,项目题目:扩展Django自带User模型,实现用户注册与登录 我们在开发一个网站的时候,无可避免的需要设计实现网站的用户系统.此时我们需要实现包括用户注册,登录,用户认证,注销,修改密码等功能. ...
- Django学习笔记(11)——开发图书管理页面
一,项目题目: 开发图书管理页面 该项目主要练习Django对多个数据库进行增删改查的操作. 二,项目需求: 基础需求:75% 1. 列出图书列表.出版社列表.作者列表 2. 点击作者,会列出其出版的 ...
- Django 学习笔记(四)模板变量
关于Django模板变量官方网址:https://docs.djangoproject.com/en/1.11/ref/templates/builtins/ 1.传入普通变量 在hello/Hell ...
- Django 学习笔记(七)数据库基本操作(增查改删)
一.前期准备工作,创建数据库以及数据表,详情点击<Django 学习笔记(六)MySQL配置> 1.创建一个项目 2.创建一个应用 3.更改settings.py 4.更改models.p ...
- Django 学习笔记(六)MySQL配置
环境:Ubuntu16.4 工具:Python3.5 一.安装MySQL数据库 终端命令: sudo apt-get install mysql-server sudo apt-get install ...
随机推荐
- day0-功能自动化的前提
自动化不是万能的,不是什么产品都适合自动化测试,那些产品适合自动化测试? 只要满足下面三个条件就可以进行自动化测试 一:软件需求变动不频繁 二:项目周期较长 自动化测试框架的设计.脚本的开发与调试需要 ...
- Find Common Characters LT1002
Given an array A of strings made only from lowercase letters, return a list of all characters that s ...
- Json中对日期的处理
前言:Json对日期的处理很特别,我们不能简单的转换而得到我们想要的结果,需要进行特殊处理 一.JSon序列化和反序列化对日期的处理 JsonHelper类: using System.IO; usi ...
- SpringBoot集成redis,使用@Cachexxxx
一.引入相关依赖: <dependency> <groupId>org.springframework.boot</groupId> <artifactId& ...
- 【轻松前端之旅】<a>元素妙用
浏览器读取服务器内容时,通过URL(包含:协议+域名+绝对路径)如:https://www.baidu.com/index.html浏览器从本地读取内容时,会用file协议.如:file:///E:/ ...
- hadoop启动
安装完hadoop集群之后,第一次启动之前必须初始化,之后就可以不用再初始化(注意:初始化操作只可以一次) hdfs namenode -format (hadoop namenode -format ...
- SAS数据集
SAS数据集是存储在SAS逻辑库中.由SAS创建和处理的SAS文件,是SAS存储数据的主要方式.SAS数据集包含以表的观测(行)和 变量(列)为形式存在的数据值,以及用以描述变量类型.长度和创建该数据 ...
- class反射
1.获取类的方式: //第一种方式: Class c1 = Class.forName(User); //第二种方式: //java中每个类型都有class 属性. Class c2 = User.c ...
- orabbix监控oracle
Orabbix 是一个用来监控 Oracle 数据库实例的 Zabbix 插件.下载地址: http://www.smartmarmot.com/product/orabbix/download/ O ...
- document.getElementById("xx").style.xxx中的 全部属性
CSS语法(不区分大小写) JavaScript语法(区分大小写) border border border-bottom borderBottom border-bottom-color borde ...
