Linux、Debian、Jenkins、GIT、Nginx、码云安装,自动化部署前后端分离项目
1.安装Jenkins
i:下载Jenkins安装包(war文件):https://jenkins.io/download/
ii:这里采用Tomcat的war包方式安装,讲下载好的安装包放到Tomcat的webapps目录中
iii:启动Tomcat
如遇到报错:AWT is not properly configured on this server. Perhaps you need to run your container with "-Djava.awt.headless=true"? See also: https://jenkins.io/redirect/troubleshooting/java.awt.headless
解决方式: i:apt-get install libxrender-dev
ii:apt-get install libxtst-dev
重启Tomcat
iv:常用插件安装
更改升级站点:http://mirror.esuni.jp/jenkins/updates/update-center.json
SVN插件:Subversion Plug-in
Deploy to container Plugin
Maven Integration plugin
Publish Over SSH
Role-based Authorization Strategy
Gitee Plugin
2.安装GIT
i:安装所需依赖
依赖:apt-get install zlib1g-dev
apt-get install libssl-dev
apt-get install curl
apt-get install libcurl4-gnutls-dev
apt-get install libexpat1-dev
apt-get install gettext
ii:下载,解压,编译
下载包:wget https://codeload.github.com/git/git/tar.gz/v2.13.0-rc1
解压:tar -zxvf v2.13.0-rc1.tar.gz
编译源码:make prefix=/usr/local/git all
安装git至/home/git路径:make prefix=/usr/local/git install
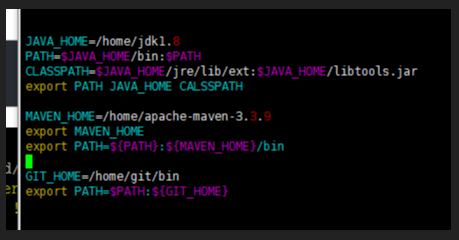
iii:配置环境变量

iiii:刷新环境变量:source /etc/profile
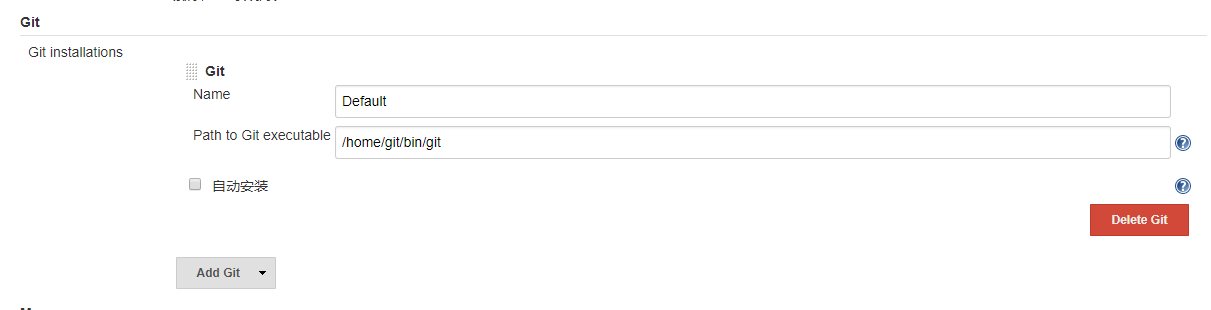
v:Jenkins---->全局公共配置

v i:Jenkins---->系统设置
3.通过源码编译安装Nginx
这种方式可以自定安装指定的模块以及最新的版本。方式更灵活。
官方下载页面:http://nginx.org/en/download.html
configure配置文件详解:http://nginx.org/en/docs/configure.html
安装gcc g++的依赖库
sudo apt-get install build-essential
sudo apt-get install libtool
安装pcre依赖库(http://www.pcre.org/)
sudo apt-get update
sudo apt-get install libpcre3 libpcre3-dev
安装zlib依赖库(http://www.zlib.net)
sudo apt-get install zlib1g-dev
安装SSL依赖库
sudo apt-get install openssl
#下载最新版本:
wget http://nginx.org/download/nginx-1.13.6.tar.gz
#解压:
tar -zxvf nginx-1.13.6.tar.gz
#进入解压目录:
cd nginx-1.13.6
#配置:
./configure --prefix=/usr/local/nginx
#编译:
make
#安装:
sudo make install
#启动:
sudo /usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
注意:-c 指定配置文件的路径,不加的话,nginx会自动加载默认路径的配置文件,可以通过-h查看帮助命令。
#查看进程:
ps -ef | grep nginx
#停止进程
kill -9 进程号
配置软链接
sudo ln -s /usr/local/nginx/sbin/nginx /usr/bin/nginx
现在就可以不用路径直接输入nginx启动。
4.部署后端JAVA项目
i:新建一个任务---->构建一个Maven项目
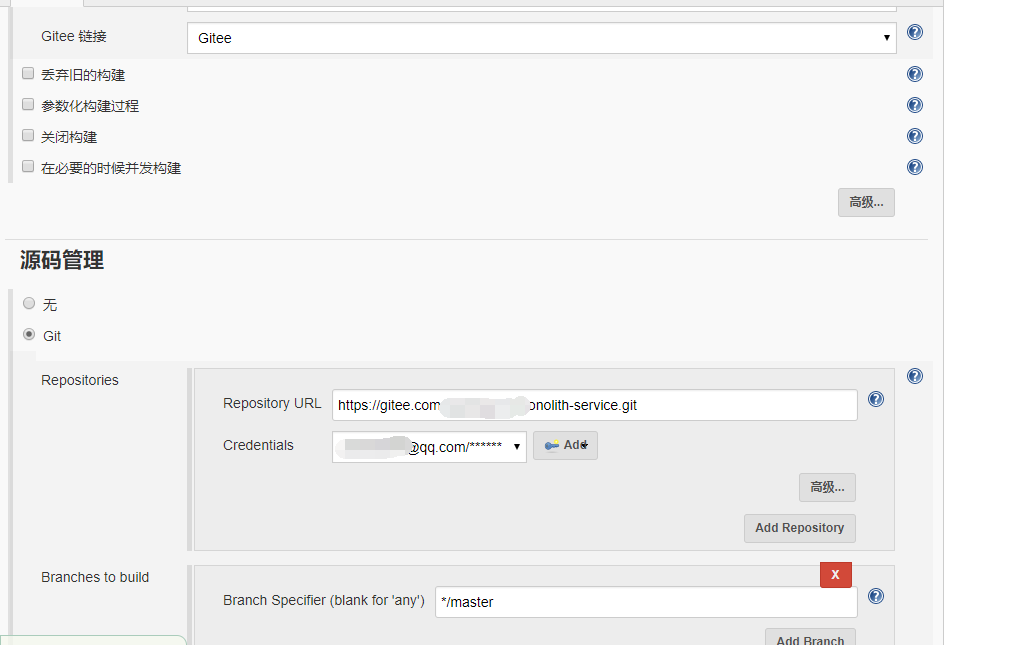
ii:配置GIT源码管理

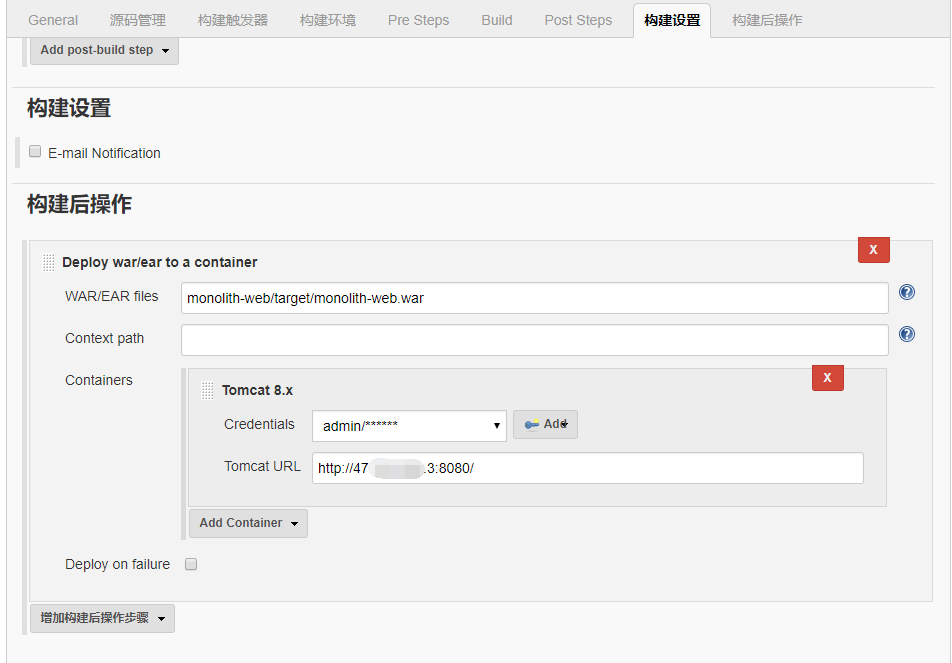
iii:配置构建后的操作
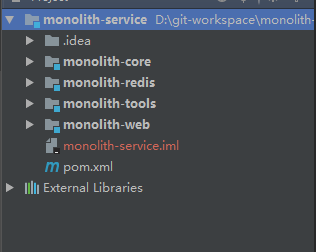
注意:这里有一点,因为我的项目是有父子级关系的,上传至码云是放的根项目,由于构建的时候不能拉取子项目,拉取的是根项目构建,
构建后的web项目是在另一个文件下面,所以构建后的操作的war文件路径会有所变化
项目结构:

5.部署WEB前端项目
i:新建一个任务---->构建一个自由风格
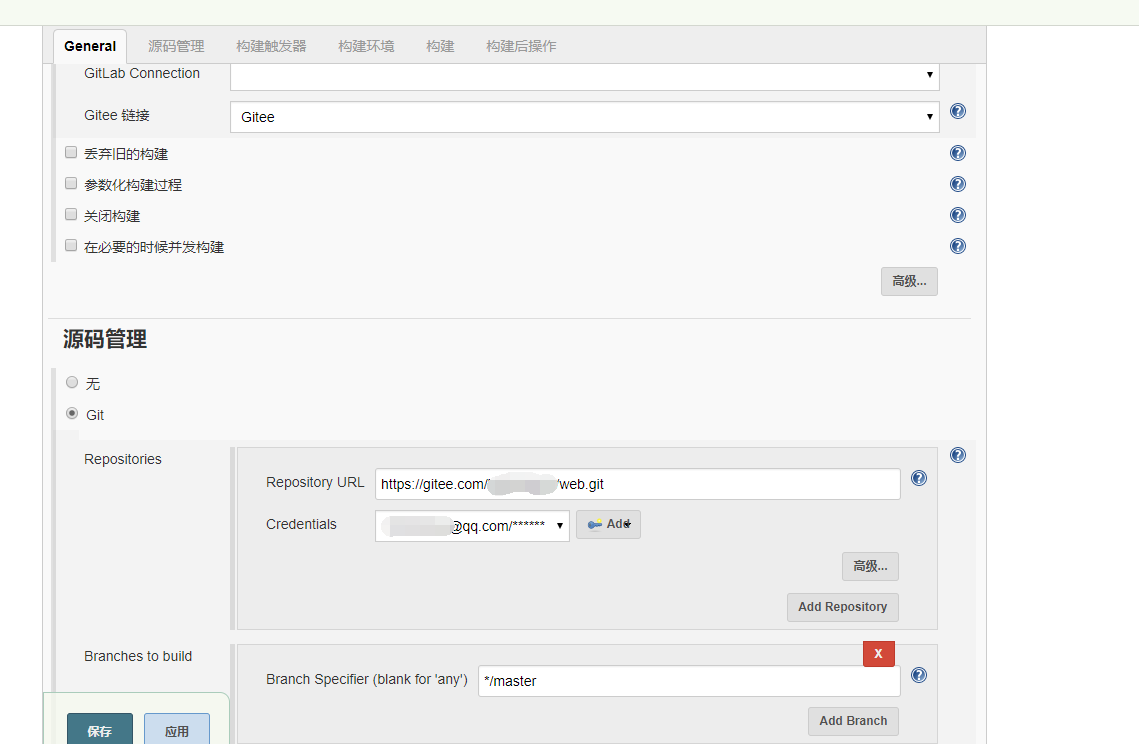
iii:配置GIT源码管理

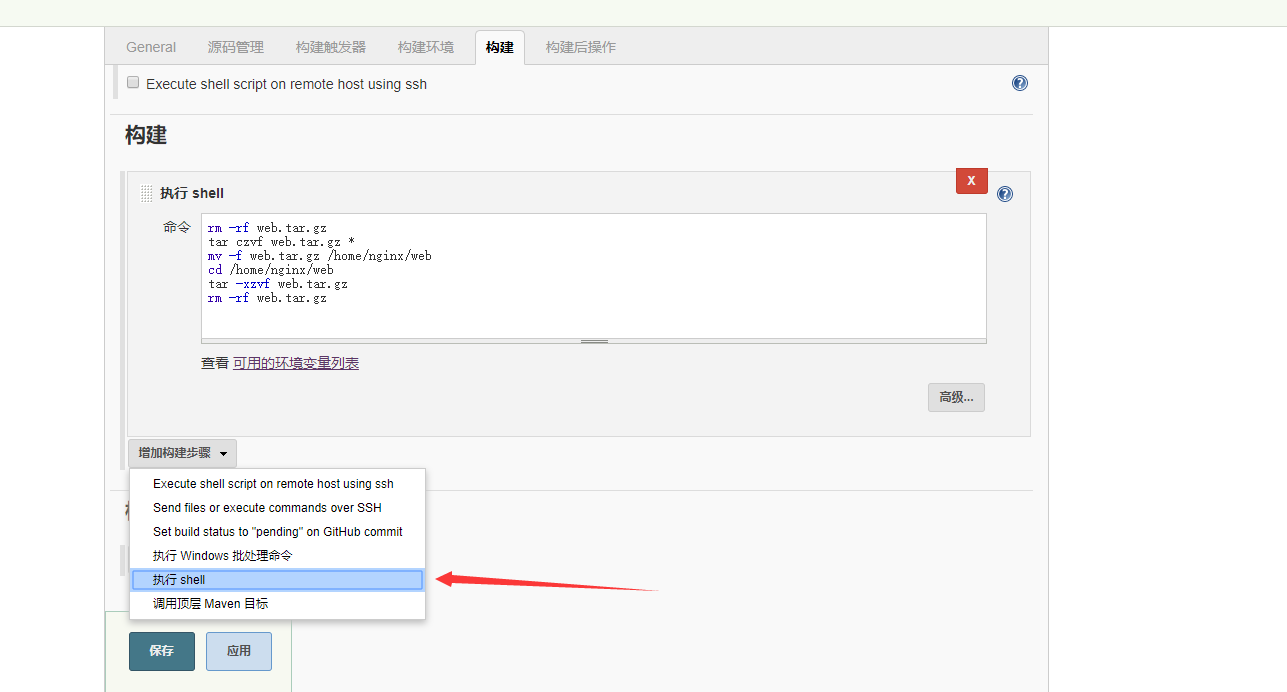
iii:配置构建操作

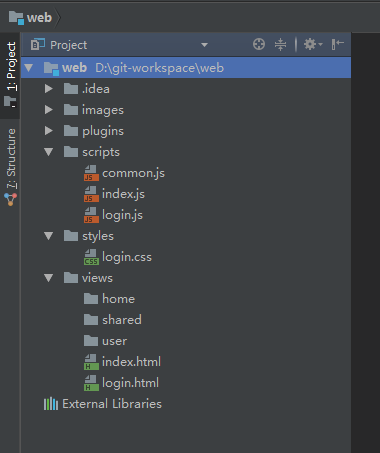
WEB项目结构:web页面直接使用shell命令打包、解压文件,放到Nginx安装位置新建的web文件夹。

5.最后附上一些配置文件
i:Nginx配置
#user nobody;
worker_processes 1; #error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info; #pid logs/nginx.pid; events {
worker_connections 1024;
} http {
include mime.types;
default_type application/octet-stream;
charset utf-8;
sendfile on;
keepalive_timeout 65; include gzip.conf; #定义一个名为allips的limit_req_zone用来存储session,大小是10M内存,
#以$binary_remote_addr 为key,限制平均每秒的请求为20个,
#1M能存储16000个状态,rete的值必须为整数,
#如果限制两秒钟一个请求,可以设置成30r/m
limit_req_zone $binary_remote_addr zone=allips:10m rate=800r/s; #关闭访问日志
access_log off;
#设置日志格式
log_format main '$remote_addr - $remote_user [$time_local] '
'"$request" $status $bytes_sent '
'"$http_referer" "$http_user_agent" '
'"$gzip_ratio"'; upstream localhost {
#根据ip计算将请求分配各那个后端tomcat,许多人误认为可以解决session问题,其实并不能。
#同一机器在多网情况下,路由切换,ip可能不同
#ip_hash;
#server localhost:8088 fail_timeout=1h;
server localhost:8080 fail_timeout=1h;
} server { #charset koi8-r; #access_log logs/host.access.log main; listen 8089;
server_name localhost;
location ~* ^.+\.(ico|gif|jpg|jpeg|png|html|htm)$ {
root web;
access_log off;
expires 30d;
}
location ~* ^.+\.(css|js|txt|xml|swf|wav)$ {
root web;
access_log off;
expires 24h;
} location / {
proxy_pass http://localhost;
# nginx非80端口处理
proxy_set_header Host $host:$server_port;
# 获取真实IP
proxy_set_header X-Real-IP $remote_addr;
# 获取代理者的真实ip
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# 解决getScheme,isSecure,sendRedirect
proxy_set_header X-Forwarded-Scheme $scheme;
client_max_body_size 10m;
client_body_buffer_size 128k;
proxy_connect_timeout 30;
#proxy_send_timeout 90;
#proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k; #限制每ip每秒不超过20个请求,漏桶数burst为5
#brust的意思就是,如果第1秒、2,3,4秒请求为19个,
#第5秒的请求为25个是被允许的。
#但是如果你第1秒就25个请求,第2秒超过20的请求返回503错误。
#nodelay,如果不设置该选项,严格使用平均速率限制请求数,
#第1秒25个请求时,5个请求放到第2秒执行,
#设置nodelay,25个请求将在第1秒执行。 #limit_req zone=allips burst=5 nodelay;
} error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
Linux、Debian、Jenkins、GIT、Nginx、码云安装,自动化部署前后端分离项目的更多相关文章
- linux --- 部署前后端分离项目
vue + uwsgi +nginx 部署前后端分离项目 准备项目 1.将前端vue项目包和后端django项目包上传服务器,通过lrzsz,直接从windows拖进linux中 2.解压缩操作 前端 ...
- 使用 Nginx 部署前后端分离项目,解决跨域问题
前后端分离这个问题其实松哥和大家聊过很多了,上周松哥把自己的两个开源项目部署在服务器上以帮助大家可以快速在线预览(喜大普奔,两个开源的 Spring Boot + Vue 前后端分离项目可以在线体验了 ...
- 在centos7.6上部署前后端分离项目Nginx反向代理vue.js2.6+Tornado5.1.1,使用supervisor统一管理服务
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_102 这一次使用vue.js+tornado的组合来部署前后端分离的web项目,vue.js不用说了,前端当红炸子鸡,泛用性非常广 ...
- vue+uwsgi+nginx部署前后端分离项目
前后端分离,vue前端提供静态页面,且可以向后台发起get,post等restful请求. django后台提供数据支撑,返回json数据,返回给vue,进行数据页面渲染 后端 创建虚拟环境 解决dj ...
- docker+nginx+redis部署前后端分离项目!!!
介绍本文用的经典的前后端分离开源项目.项目的拉取这些在另一篇博客!!! 其中所需要的前后端打包本篇就不做操作了!!不明白的去看另一篇博客!!! 地址:http://www.cnblogs.com/ps ...
- Linux之部署前后端分离项目
首先得看我前两个博客,把python3,虚拟环境,mariadb数据库,redis数据库,nginx安装好. 一.创建一个虚拟环境 1,创建虚拟环境 mkvirtualenv zijin #创建了一个 ...
- nginx+vue+uwsgi+django的前后端分离项目部署
Vue+Django前后端分离项目部署,nginx默认端口80,数据提交监听端口9000,反向代理(uwsgi配置)端口9999 1.下载项目文件(统一在/opt/luffyproject目录) (1 ...
- 前后端分离项目部署到Linux虚拟机
最近做了一个springboot+vue的前后端分离项目,把它部署到Linux虚拟机上.下面是我的步骤和遇到的问题,需要的朋友可以看下(看的时候注意要全部看完到底部,因为我习惯是把我遇到的问题放到最后 ...
- Nginx部署前后端分离服务
飘过... 一,安装Nginx 二,配置nginx 一般nginx配置文件在etc目录下 另,如何找nginx.conf配置文件: 在前后端分离端项目里,前端的代码会被打包成为纯静态文件.使用 Ngi ...
随机推荐
- Linux上VsCode编译打包运行
前提:最好使用root用户可以排除一些不必要的错误. 一. 准备环境 Node.js(>= 8.12.0, < 9.0.0) Python2.7 Yarn(可以通过npm install ...
- PAT A1097 Deduplication on a Linked List (25 分)——链表
Given a singly linked list L with integer keys, you are supposed to remove the nodes with duplicated ...
- ESP32 ADC
2个12位的ADC,共计18通道,ADC2比较特殊的一点就是:ADC2和wifi共用,wifi的优先级更高,所以ADC2只有在WIFI模块不用的情况下好使: 在读取ADC数据之前,必须先对ADC进行设 ...
- 浅谈UI自动化测试
最近一直在学习python,正好部门技术结构调整,就开始了点工向UI自动化测试的转变,我要说瞌睡来了就掉枕头么? 不过还好,可以将python的学习成果在自动化测试中实践... 1.about自动化测 ...
- jmeter(三)SOAP/XML-RPC Request
项目背景:公司的微信端H5界面新开发了会员注册功能,需要对其进行压力测试 项目目标:需要承受每分钟最少6000的压力 一.建立一个测试计划(test plan) 之前有说过,jmeter打开后会自动生 ...
- java 之UDP编程
大白话:每一台电脑都有自己的ip地址,向指定的ip地址发数据,数据就发送到了指定的电脑.UDP通信只是一种通信方式而已,其特点就不多说.有了ip地址数据就能发送到指定的电脑了,但是呢!我把数据发送到电 ...
- 什么是Mixin模式:带实现的协议
Mixin(织入)模式并不是GOF的<设计模式>归纳中的一种,但是在各种语言以及框架都会发现该模式(或者思想)的一些应用.简单来说,Mixin是带有全部实现或者部分实现的接口,其主要作用是 ...
- oracle 把查询结果插入到表中几种方式
转载:Oracle中把一个查询结果插入到一张表中 以下是信息留存: 一.Oracle数据库中,把一张表的查询结果直接生成并导入一张新表中. 例如:现有只有A表,查询A表,并且把结果导入B表中.使用如下 ...
- BZOJ2154/BZOJ2693/Luogu1829 Crash的数字表格/JZPFAR 莫比乌斯反演
传送门--Luogu 传送门--BZOJ2154 BZOJ2693是权限题 其中JZPFAR是多组询问,Crash的数字表格是单组询问 先推式子(默认\(N \leq M\),所有分数下取整) \(\ ...
- 11.10 (下午)开课二个月零六天(ajax验证用户名,ajax调数据库)
用ajax验证用户名是否可用 testuid.php <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&quo ...
