Django-website 程序案例系列-1 最简单的web服务器
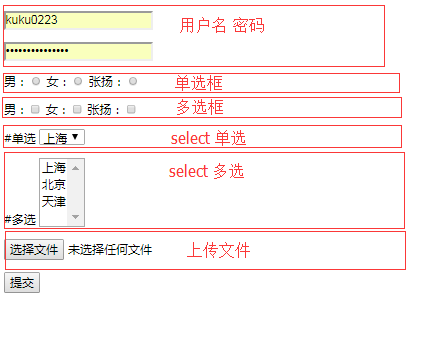
templates:html模板文件夹下面建立文件login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/login/" method="POST" enctype="multipart/form-data">
<p>
<input type="text" name="user" placeholder="用户名" />
</p>
<p>
<input type="password" name="pwd" placeholder="密码" />
</p>
<p>
男:<input type="radio" name="gender" value="1"/>
女:<input type="radio" name="gender" value="2"/>
其他:<input type="radio" name="gender" value="3"/>
</p>
<p>
男:<input type="checkbox" name="favor" value="11"/>
女:<input type="checkbox" name="fovor" value="22"/>
其他:<input type="checkbox" name="fovor" value="33"/>
</p>
<p>
#单选
<select name="city">
<option value="sh">上海</option>
<option value="bj">北京</option>
<option value="tj">天津</option>
</select>
</p>
<p>
#多选
<select name="city" multiple>
<option value="sh">上海</option>
<option value="bj">北京</option>
<option value="tj">天津</option>
</select>
</p>
<p>
<input type="file" name="upload">
</p>
<input type="submit" value="提交" />
</form>
</body>
</html>
urls.py:路由分发
from day1 import views
url(r'^index/', views.index)
url(r'^login/', views.login)
views.py:路由分发下来对应的函数
from django.shortcuts import render, HttpResponse, redirect
import os
# Create your views here.
def index(request):
return HttpResponse('index') def login(request):
if request.method == "GET":
return render(request, 'login.html')
elif request.method == "POST":
#接收用户名和密码
u = request.POST.get('user')
p = request.POST.get('pwd')
#接收单选
v = request.POST.get('gender')
#接收多选
v = request.POST.getlist('favor')
#上传文件接收文件 上传文件要在html标签中加入属性<form enctype="multipart/form-data">
obj = request.FILES.get('upload')
f_path = os.path.join('download', obj.name)
f = open(f_path, mode="wb")
for i in obj.chunks():
f.write(i)
f.close()
print(u, p)
else:
return redirect('index')
访问路径:http://127.0.0.1:8000/login/

Django-website 程序案例系列-1 最简单的web服务器的更多相关文章
- [C# 网络编程系列]专题三:自定义Web服务器
转自:http://www.cnblogs.com/zhili/archive/2012/08/23/2652460.html 前言: 经过前面的专题中对网络层协议和HTTP协议的简单介绍相信大家对网 ...
- 使用 Nodejs 搭建简单的Web服务器
使用Nodejs搭建Web服务器是学习Node.js比较全面的入门教程,因为要完成一个简单的Web服务器,你需要学习Nodejs中几个比较重要的模块,比如:http协议模块.文件系统.url解析模块. ...
- 【WEB】一个简单的WEB服务器
WEB 服务器如何工作的? HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则.计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从H ...
- 20145216 20145330 《信息安全系统设计基础》 实验五 简单嵌入式WEB 服务器实验
20145216 20145330 <信息安全系统设计基础> 实验五 简单嵌入式WEB 服务器实验 实验报告封面 实验步骤 1.阅读理解源码 进入/arm2410cl/exp/basic/ ...
- 自己动手模拟开发一个简单的Web服务器
开篇:每当我们将开发好的ASP.NET网站部署到IIS服务器中,在浏览器正常浏览页面时,可曾想过Web服务器是怎么工作的,其原理是什么?“纸上得来终觉浅,绝知此事要躬行”,于是我们自己模拟一个简单的W ...
- 深入剖析tomcat之一个简单的web服务器
这个简单的web服务器包含三个类 HttpServer Request Response 在应用程序的入口点,也就是静态main函数中,创建一个HttpServer实例,然后调用其await()方法. ...
- 20145210 20145226 《信息安全系统设计基础》实验五 简单嵌入式WEB服务器实验
20145210 20145226 <信息安全系统设计基础>实验五 简单嵌入式WEB服务器实验 结对伙伴:20145226 夏艺华 实验报告封面 实验目的与要求 · 掌握在ARM开发板实现 ...
- 用node.js实现简单的web服务器
node.js实现web服务器还是比较简单的,我了解node.js是从<node入门>开始的,如果你不了解node.js也可以看看! 我根据那书一步一步的练习完了,也的确大概了解了node ...
- 实验5 简单嵌入式WEB服务器实验 实验报告 20135303 20135326
北京电子科技学院(BESTI) 实 验 报 告 课程:信息安全系统设计基础 班级: 1353 姓名:20135303 魏昊卿 学号:2013532 ...
随机推荐
- Java中关于类型自动提升的两个注意点。
问题一:在进行赋值运算时,进行类型提升: 例如:short s1 = 1;s1 = s1 + 1; (错的编译通不过) short s2 = 1;s2 += 1;(正确,编译和运行都能通过) 为什么呢 ...
- 方差(variance)、标准差(Standard Deviation)、均方差、均方根值(RMS)、均方误差(MSE)、均方根误差(RMSE)
方差(variance).标准差(Standard Deviation).均方差.均方根值(RMS).均方误差(MSE).均方根误差(RMSE) 2017年10月08日 11:18:54 cqfdcw ...
- 如何在Virtual box 下安装Mac os
这几天,突然奇想,想要试一试Mac os ,毕竟是贵族系统,装完之后,确实感觉字体很不错. 其他更优秀的功能还没发现,不过,还是希望在这里做一个记录. 以下附录我参照的网址:https://blog ...
- vue 动态加载组建
<component :is="comp1"></component> data () { return { comp1:'', } } require.e ...
- RabbmitMQ-工作队列及相关概念
工作队列-WorkQueue 实现功能: 将耗时的任务分发给多个工作者 设计思想: 避免直接去做一件资源密集型的任务,并且还得等它完成.因此将任务安排后再去做.将任务封装为一个消息,发到队列中.一个工 ...
- 使用Python遇到:'utf-8' codec can't decode byte 0x8b in position 1: invalid start byte 问题
查看你的HTTP头部是否有如下头部信息:"Accept-Encoding": "gzip, deflate" 这条信息代表本地可以接收压缩格式的数据,而服务器在 ...
- [Oracle]TM lock (DML enqueue) 的相容性
[Oracle]TM lock (DML enqueue) 的相容性 RS(SS): 行共享 LMODE =2 RX(SX): 行独占 LMODE =3 S: 共享 ...
- css-文本左右对齐
1.给目标元素加 display:block;text-align:justify; 2.如果最后一行没充满整行,因为text-align:justify,所以字字之间会有间隔,应给目标元素加伪类,添 ...
- 手机H5移动端WEB资源整合之meta标签
一.相关网站使用meta的实例 youku首页的Meta设置: <meta charset="utf-8"> <meta http-equiv="X-U ...
- java使用何种类型表示精确的小数?
问题 java使用何种类型表示精确的小数? 结论 float和double类型的主要设计目标是为了科学计算和工程计算,速度快,存在精度丢失 BigDecimal用来表示任意精确浮点数运算的类,在商业应 ...
