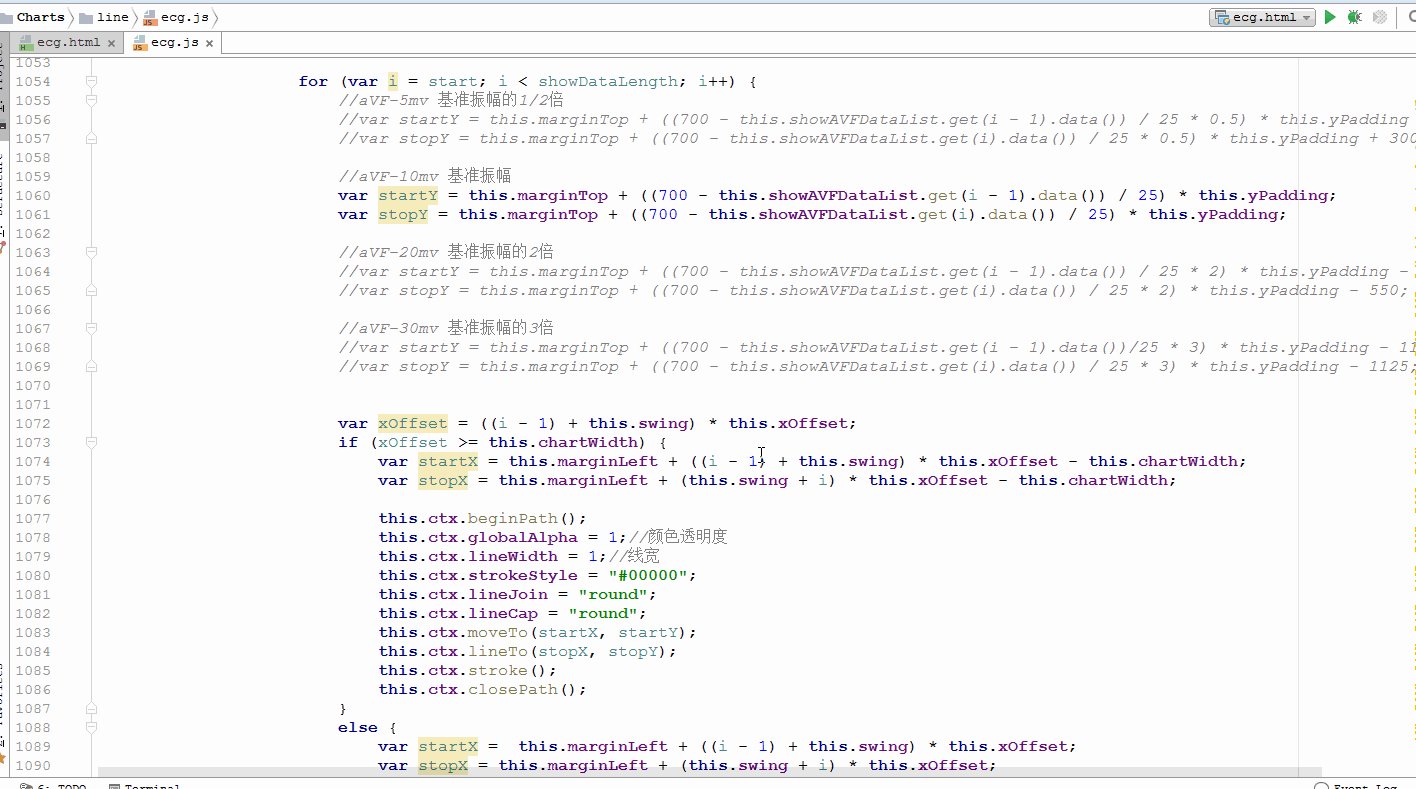
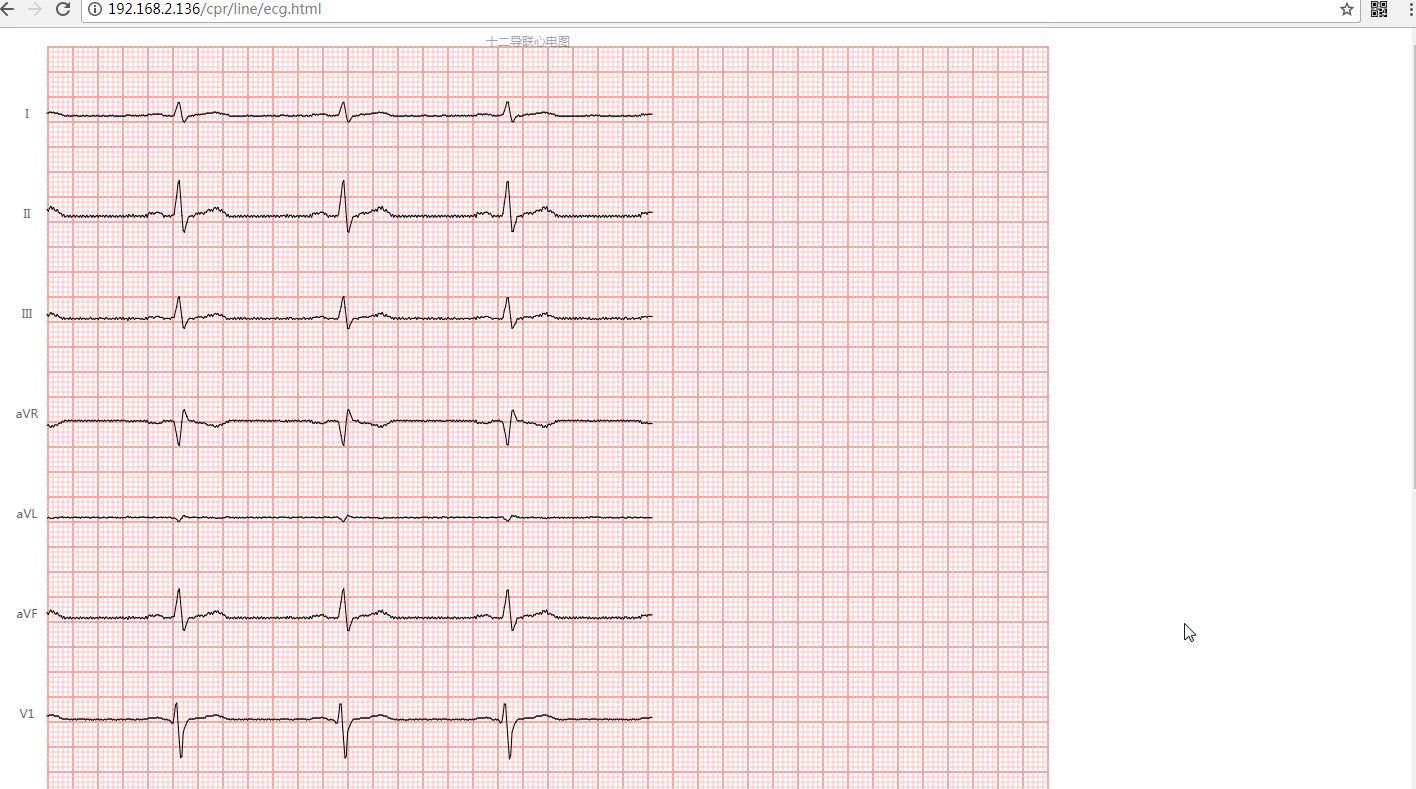
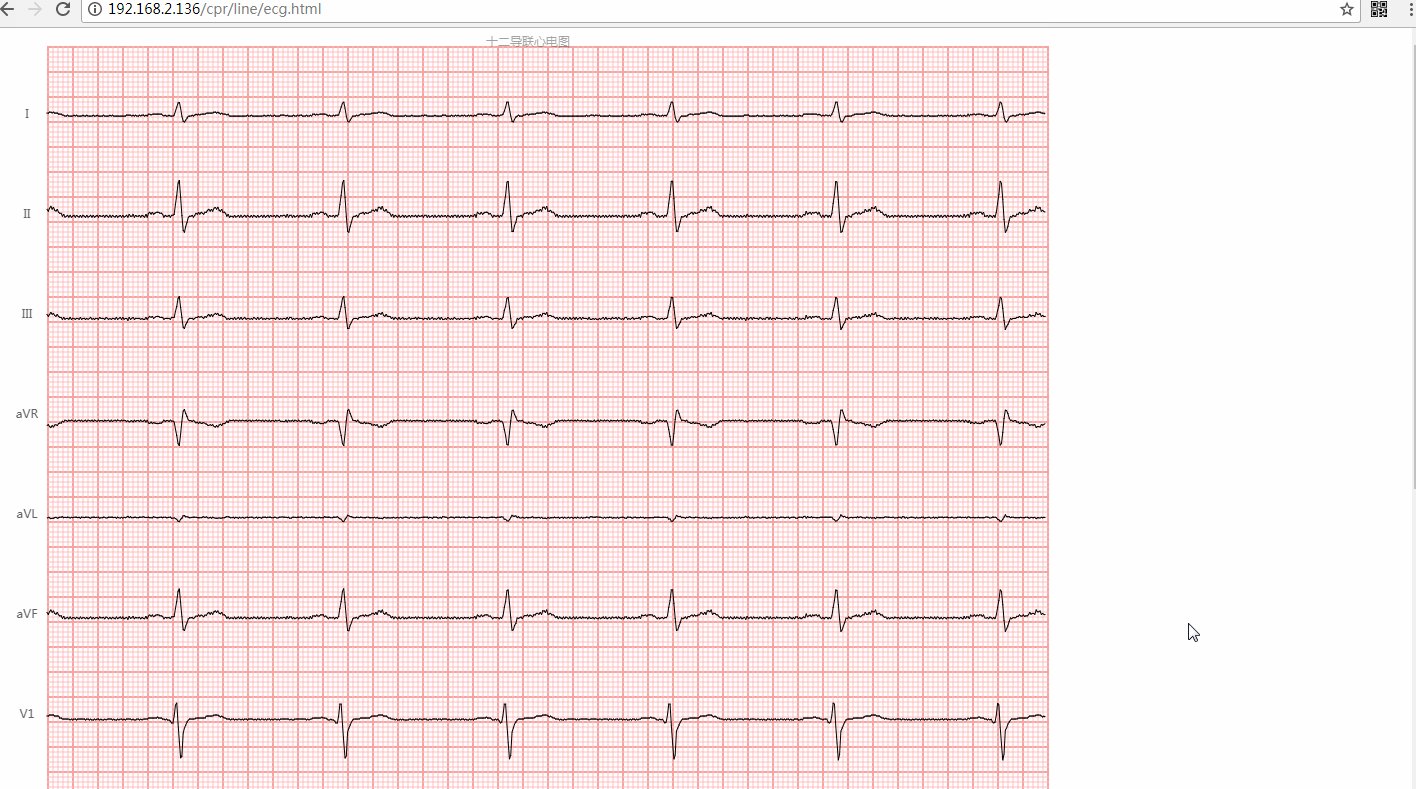
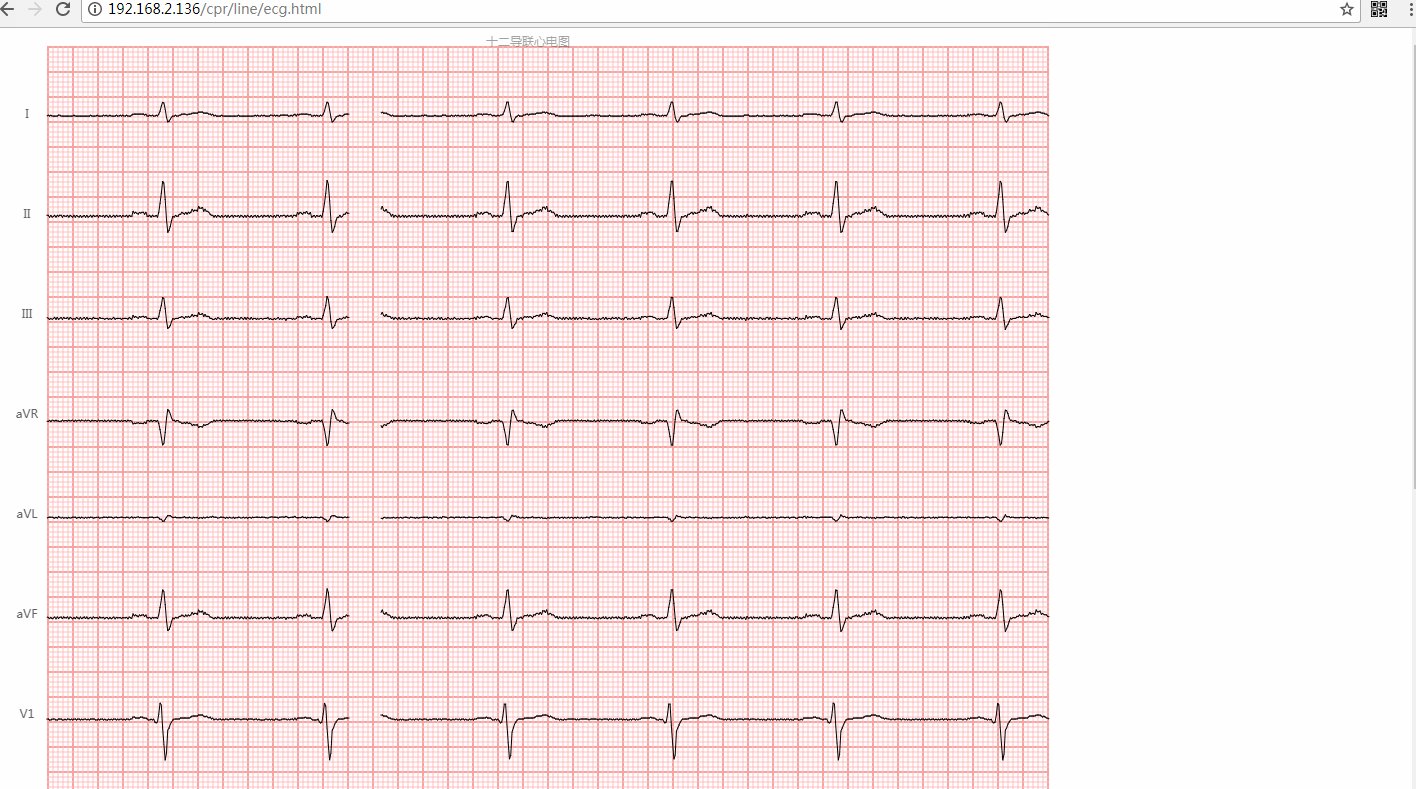
html5使用canvas实现毫秒级画心电图

html5使用canvas实现毫秒级画心电图的更多相关文章
- html5的canvas鼠标点击画圆
<!doctype html><html lang="en"> <head> <meta charset="UTF-8" ...
- HTML5之Canvas画圆形
HTML5之Canvas画圆形 1.设计源码 <!DOCTYPE html> <head> <meta charset="utf-8" /> & ...
- HTML5之Canvas画正方形
HTML5之Canvas画正方形 1.设计源码 <!DOCTYPE html> <head> <meta charset="utf-8" /> ...
- HTML5将图片转化成字符画
HTML5将图片转化成字符画 字符画大家一定非常熟悉了,那么如何把一张现有的图片转成字符画呢?HTML5让这个可能变成了现实,通过canvas,可以很轻松实现这个功能.其实原理很简单:扫描图片相应位置 ...
- HTML5在canvas中绘制复杂形状附效果截图
HTML5在canvas中绘制复杂形状附效果截图 一.绘制复杂形状或路径 在简单的矩形不能满足需求的情况下,绘图环境提供了如下方法来绘制复杂的形状或路径. beginPath() : 开始绘制一个新路 ...
- HTML5之Canvas时钟(网页效果--每日一更)
今天,带来的是使用HTML5中Canvas标签实现的动态时钟效果. 话不多说,先看效果:亲,请点击这里 众所周知,Canvas标签是HTML5中的灵魂,HTML5 Canvas是屏幕上的一个由Java ...
- HTML5 之Canvas绘制太阳系
<!DOCTYPE html> <html> <head> <title>HTML5_Canvas_SolarSystem</title> ...
- HTML5新增Canvas标签及对应属性、API详解(基础一)
知识说明: HTML5新增的canvas标签,通过创建画布,在画布上创建任何想要的形状,下面将canvas的API以及属性做一个整理,并且附上时钟的示例,便于后期复习学习!Fighting! 一.标签 ...
- 【HTML5】Canvas画布
什么是 Canvas? HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像. 画布是一个矩形区域,您可以控制其每一像素. canvas 拥有多种绘制路径.矩形.圆形.字符以 ...
随机推荐
- MVC(面试)
一般都是三层,表现层(UI).业务逻辑层(BLL).数据访问层(DAL),这些东西不用深究,别为了设计而设计就行.分三层是为了使项目架构体系更加清晰,而且项目参与人员的分工也可以更加明确,也有利于项目 ...
- XXX系统项目目标文档课堂讨论
XXXX重大技术征集系统 1.讨论结果: 2.项目目标文档 A目标: 1. 实现普通用户在线需求填报,个人信息管理,需求结果查看. 2. 实现审核员用户的需求审核,需求查看浏览和生成图表结果. 3. ...
- Practice| 流程控制
若整数a除以非零整数b,商为整数,且余数为零, 我们就说a能被b整除(或说b能整除a),a为被除数,b为除数,即b|a("|"是整除符号),读作"b整除a"或& ...
- day 52 dom 事件
本文转载自cnblog.liwenzhou.com 官网资料: http://www.w3school.com.cn/htmldom/dom_methods.asp 事件的内容很重要的,基本概念有点类 ...
- HDU 2242 考研路茫茫—空调教室 (边双连通+树形DP)
<题目链接> 题目大意: 给定一个连通图,每个点有点权,现在需要删除一条边,使得整张图分成两个连通块,问你删除这条边后,两联通块点权值和差值最小是多少. 解题分析: 删除一条边,使原连通图 ...
- CSU 1592 石子合并 (经典题)【区间DP】
<题目链接> 题目大意: 现在有n堆石子,第i堆有ai个石子.现在要把这些石子合并成一堆,每次只能合并相邻两个,每次合并的代价是两堆石子的总石子数.求合并所有石子的最小代价. Input ...
- PostgreSQL 调用存储过程返回结果集
创建返回结果集类型的存储过程: CREATE OR REPLACE FUNCTION public.f_get_member_info( id integer, productname charact ...
- 笔记-JS高级程序设计-BOM篇
BOM提供了很多对象,用于访问浏览器的功能.这些功能与任何网页无关. 1BOM的核心对象是window,它代表浏览器的一个实例,它是通过JS访问浏览器窗口的一个借口,同时又是ECMAScript规定的 ...
- valueof toString
valueof toString add(1)(2) // 3 add(1, 2, 3)(10) // 16 add(1)(2)(3)(4)(5) // 15 function add() { var ...
- html 的实践
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
