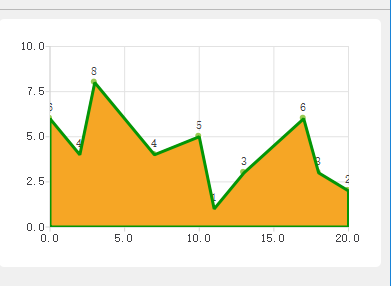
QChart绘制折线区域
效果图:

代码:
// 创建折线上点的序列
QLineSeries *splineSeries = new QLineSeries();
//QSplineSeries *splineSeries = new QSplineSeries();
splineSeries->setName("spline");
splineSeries->append(0, 6);
splineSeries->append(2, 4);
splineSeries->append(3, 8);
splineSeries->append(7, 4);
splineSeries->append(10, 5);
*splineSeries << QPointF(11, 1) << QPointF(13, 3) << QPointF(17, 6) << QPointF(18, 3) << QPointF(20, 2);
// 标记点
QScatterSeries *scatterSeries = new QScatterSeries();
scatterSeries->setPointLabelsFormat("@yPoint");
scatterSeries->setPointLabelsVisible();
scatterSeries->setMarkerSize(8);
scatterSeries->append(0, 6);
scatterSeries->append(2, 4);
scatterSeries->append(3, 8);
scatterSeries->append(7, 4);
scatterSeries->append(10, 5);
*scatterSeries << QPointF(11, 1) << QPointF(13, 3) << QPointF(17, 6) << QPointF(18, 3) << QPointF(20, 2);
//区域填充
QAreaSeries *series = new QAreaSeries(splineSeries);
series->setName("Batman");
QPen pen(0x059605);
pen.setWidth(3);
series->setPen(pen);
// 使用点的序列创建图标
QChart *chart = new QChart();
chart->legend()->hide();
chart->addSeries(splineSeries);
chart->addSeries(scatterSeries);
chart->addSeries(series);
chart->createDefaultAxes();
chart->axisY()->setRange(0, 10);
// //X轴下标
// QStringList categories;
// categories << "Jan" << "Feb" << "Mar" << "Apr" << "May" ;
// QBarCategoryAxis *axisX = new QBarCategoryAxis();
// axisX->append(categories);
// chart->setAxisX(axisX, scatterSeries);
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
MainWindow w;
w.setCentralWidget(chartView);
w.show();
QChart绘制折线区域的更多相关文章
- UUChart的使用--iOS绘制折线图
UUChart是一个用于绘制图表的第三方,尤其适合去绘制折线图. 二.下载地址: https://github.com/ZhipingYang/UUChartView 三.使用 第一步.首先我们将下载 ...
- Android自己定义组件系列【9】——Canvas绘制折线图
有时候我们在项目中会遇到使用折线图等图形,Android的开源项目中为我们提供了非常多插件,可是非常多时候我们须要依据详细项目自己定义这些图表,这一篇文章我们一起来看看怎样在Android中使用Can ...
- 用echartsjs 实现动态绘制折线、柱状等图形,并实现多图联动效果
echarts对于大数据处理后绘制折线图,柱形图等等的效果和速度都很好.下面我们介绍 怎么把封装的数据列表解析出来,动态绘图,并且实现鼠标联动效果引入js文件: <script type=&qu ...
- PHP使用JpGraph绘制折线图
PHP使用JpGraph绘制折线图 下载jpgraph类库,使用的是src目录下的类文件. require_once './src/jpgraph.php'; require_once './src/ ...
- Android自定义组件系列【9】——Canvas绘制折线图
有时候我们在项目中会遇到使用折线图等图形,Android的开源项目中为我们提供了很多插件,但是很多时候我们需要根据具体项目自定义这些图表,这一篇文章我们一起来看看如何在Android中使用Canvas ...
- OpenGL(十七) 绘制折线图、柱状图、饼图
一.绘制折线图 glutBitmapCharacter(GLUT_BITMAP_8_BY_13,label[j])函数可以绘制GLUT位图字符,第一个参数是GLUT中指定的特定字形集,第二个参数是要写 ...
- canvas绘制折线路径动画
最近有读者加我微信咨询这个问题: 其中的效果是一个折线路径动画效果,如下图所示: 要实现以上路径动画,一般可以使用svg的动画功能.或者使用canvas绘制,结合路径数学计算来实现. 如果用canva ...
- C/C++ QT QChart 绘制组件应用
QtCharts 组件是QT中提供图表绘制的模块,该模块可以方便的绘制常规图形,Qtcharts 组件基于GraphicsView模式实现,其核心是QChartView和QChart的二次封装版. 在 ...
- 用canvas绘制折线图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- java框架之SpringBoot(7)-异常处理
前言 在 SpringBoot 项目中,默认情况下,使用浏览器访问一个不存在的地址会返回如下错误页面: 而当客户端未非浏览器时,错误信息则会以 json 数据返回,如下: 会出现如上效果的原因是 Sp ...
- java之IDEA中使用Maven
Maven的安装与使用 安装 1.下载,官网下载. 2.解压,存放路径中不可包含空格和中文.如:"E:\dev\workspace\maven\apache-maven-3.6.0" ...
- Intellij Idea debug 模式如果发现异常,即添加异常断点在发生异常处
以前用eclipse的时候,可以根据所抛出的异常进行调试,比如:出现了空指针异常,我想知道是哪一行抛出的,在eclipse中我只需在debug模式下把空指针异常这个名字设置进去,当遇到空指针异常时,e ...
- 免费的文件比较工具和beyondcomare和source insight的比较工具
Linux下,meld就够了,命令行用用diff也行,kdiff3也不错. 参考 http://www.cnblogs.com/itech/archive/2009/08/13/1545344.htm ...
- Subverion仓库迁移知识点整理
目录 dump远程仓库内容到本地 可能碰到的问题 将dumpFile导入到本地仓库 可能碰到的问题 如何获取控制台信息 最近在工作上提出了一个需求,需要将各个团队的Subversion仓库进行集中管理 ...
- 常见的python的unittest用法
python的unittest好处是通过python脚本编写用例,每个用例可以单独调试初始化和清理动作,因为都是用例都是代码所以调试起来也很方便:它的缺点是得先学会python,难易程度见仁见智吧,对 ...
- 树莓派3B安装LEDE
本来想安装openwrt的,但是op官方没有支持pi3,甚至op都不怎么发新版了,仅LEDE分支有缓慢的更新..离题了,之前给pi3装过LEDE,体验不是很好.今天到openwrt官网看了下,发现之前 ...
- ukylin 使用deepin-wine
之前一直是使用deepin的,但是自打前阵子更新内核之后,我的显卡就总出问题,这里也顺便f**k下NVIDIA. 在装了十几二十遍系统之后我终于还是妥协了,deepin最近又更新了,不知道解决我的显卡 ...
- opencv学习之路(20)、直方图应用
一.直方图均衡化--equalizeHist() #include "opencv2/opencv.hpp" using namespace cv; void main() { 6 ...
- HDU 5279 YJC plays Minecraft(NTT+分治)
题意 有 \(n\) 个岛屿,第 \(i\) 个岛屿上有一张 \(a_i\) 的完全图.其中第 \(i\) 张完全图的 \(a_i\) 号节点和 \(i+1\) 号岛屿的 \(1\) 号节点有边相连( ...
