problem: vue中获取动态元素高度
前言:始终要相信你能想到的解决方案,基本上都是可以用技术实现的...
解决方法就是在mounted中在this.$nextTick()去获取,如果没有获取到,不是写法错就是,元素没有绑定对地方,注意检查自己的逻辑,自己在写什么思路一定要清晰。
有这样一个需求:
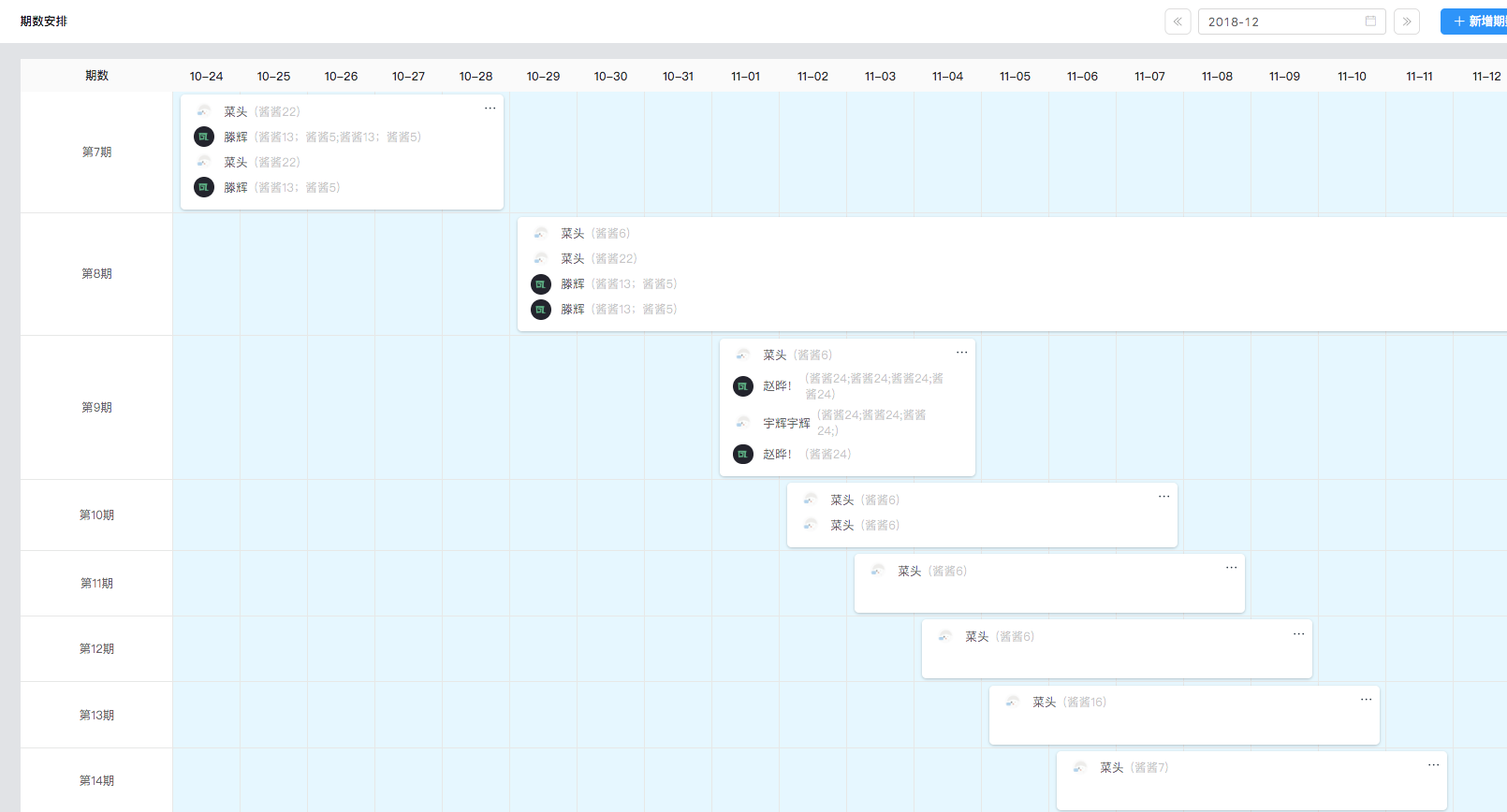
实现一个表格,每一行代表课程的一期,每一期的天数不固定,每一期有安排老师的要显示老师的数据,也就是要显示一个白条来展示数据,白条的宽度可以根据后端给的开始时间和结束时间来计算间隔数从而算出宽度,而白条高度需要根据内容来自适应,左侧的期数栏的高度也要对应的显示相同的高度。白条中的内容显示体验要好。
思路:
1、根据每期的开始时间定位白条的起始位置,即当前行的哪一个表格
2、白条设置绝对定位,相对对应的表格定位
3、根据开始时间和结束时间,算出白条应设的宽度值(拿到数据就可以算出来,表格的宽度固定的)
4、白条的高度要注意是在白条里面的数据显示渲染完之后再去获取元素的高度值,在table层(一般会是一个组件)的mouned中通过在this.$nextTick()获取数据渲染完成之后的元素
5、获取每一行白条的高度,然后存到数组中
6、当前白条的父元素tr元素和左侧的显示期数的元素设置和填充了数据之后的白条一样的高度
白条的布局:
白条用flex布局,并允许换行,flex-wrap: wrap,里面的内容分两列显示,左侧固定一定百分比的宽度(所以内容长度一定要有最大长度不能太长,必须约定),右侧不设置宽度,如果内容太长就会换行显示,体验会比较好。
低效解决方案:
通过元素个数来算高度,这样必须保证白条里面的内容,在超出最小单元格高度时,元素必须每行显示2个,并且左右两列必须都设置一定比例的宽度,这样才能根据内容的个数准确算出白条的总高度。
这个方案解决了高度随着内容变化而变化的问题,但是没有解决白条里面的内容长度很长时的显示问题,因为白条中左右列宽度是一定的,又是flex布局,内容太长里面的内容就会自动换行,视觉效果很不好。
考虑到显示问题,最终解决方案就应该采用第一种,右侧元素宽度不固定,内容太长自动换行显示,白条高度在数据渲染完毕去读取的方式最合适。

在mounted中的nextTick中去读取每一行白条的高度存在数组中,然后遍历左侧栏元素和右侧表格单元格元素,给元素设置对应的白条的高度。
problem: vue中获取动态元素高度的更多相关文章
- javascript中获取dom元素高度和宽度
javascript中获取dom元素高度和宽度的方法如下: 网页可见区域宽: document.body.clientWidth网页可见区域高: document.body.clientHeight网 ...
- Vue中获取dom元素
Vue.js虽然说是数据驱动页面的,但是有时候我们也要获取dom对象进行一些操作. vue的不同版本获取dom对象的方法不一样 Vue.js 1.0版本中,通过v-el绑定,然后通过this.els ...
- 20.Vue中获取DOM元素和组件
1.获取DOM元素和组件:this.$refs
- javascript中获取dom元素的高度和宽度
javascript中获取dom元素高度和宽度的方法如下: 网页可见区域宽: document.body.clientWidth网页可见区域高: document.body.clientHeight网 ...
- js | javascript中获取dom元素的高度和宽度
javascript中获取dom元素高度和宽度的方法如下: 网页可见区域宽: document.body.clientWidth网页可见区域高: document.body.clientHeight网 ...
- vue获取dom元素高度的方法
获取高度: <div ref="自定义名称" > </div>要在钩子mounted里面dom结构生成后去获取dom的高度,宽度,修改样式等操作!!! mo ...
- 如何在vue中修改动态标签中的样式和修改组件库样式
vue中修改动态标签中的样式和修改组件库样式 因为vue中的标签在渲染的时候,都会给标签加上id 所以你想在<style lang="scss" scoped>直接修改 ...
- 如何在onCreate中获取View的高度和宽度
如何在onCreate中获取View的高度和宽度 原文链接:http://mp.weixin.qq.com/s?__biz=MzAwODE1NTI2MQ==&mid=2247483676&am ...
- Android 在OnCreate()中获取控件高度与宽度
试过在OnCreate()中获取控件高度与宽度的童鞋都知道,getWidth()与getHeight()方法返回是0,具体原因 看一下Activity的生命周期 就会明白. 上代码: 方法一: int ...
随机推荐
- vue 安装插件Refusing to install package with name '???'
今天想练习使用下vux框架,安装时报错 查了下,创建项目时描述都是一样的,去package.json把name改成其它就得了
- js parseInt()与Number()区别
说到转换成数字类型,我首先想到的是parseInt()方法,后来接触多了才发现还有一个Number()方法,同样是转换成数字类型,这两种方法有什么不同的呢? 1.parseInt(): pa ...
- C++获取数组的长度
C++获取数组的长度 #include<iostream> using namespace std; template<class T> int length(T& a ...
- 基于FastJson的通用泛型解决方案
由于项目使用的是fastjson,也无法换成其他的序列化框架,所以研究了一下他对泛型序列化和反序列化的支持能力,最终解决了这个问题. 要达成的目标 我的封装方式属于通用封装,我要达到的目标是如下的使用 ...
- 从本地新建项目到提交到github
1.我是在windows下操作的,所以需要下载个msysgit,这个是git的windows版本. 2.在项目(假设项目为store)根目录下,鼠标右键,点击git bash here 3.将项目从本 ...
- tensorFlow 零散知识
收集一些碰到的关于细节的函数在这里记录下 1.tf.flags.DEFINE_xxx() 读别人家的代码的时候经常看到这个,结果两三天不看居然忘记了,这脑子绝对上锈了,决定记下来免得老是查来查去的.. ...
- python项目运行环境安装小结
安装最新即可,实际的版本号可能不一样 安装过程较复杂,建议用一台单独的vm安装,能做成docker image最好 基础软件 nginx-1.10.0: sudo apt-get install ng ...
- jq demo 简单的图片懒加载效果
重点:在元素进入可视区域后,把图片元素的 _src 的值,赋值给 src <!DOCTYPE HTML> <html> <head> <meta http-e ...
- 扯淡设计模式2:java,模板模式,
模板模式: package com.dayuanit.service; public abstract class UserService { public void login(String use ...
- ganglia监控架构
1.我们知道ganglia是C/S结构的,我们熟知的就是一台ganglia server,很多slave.这种结构有什么问题? 1)如果ganglia server出现问题,我们就无法监控到datan ...
