使用 vscode + chrome debuger断点调试 Vue 程序
总体参考:https://cn.vuejs.org/v2/cookbook/debugging-in-vscode.html
注意点:
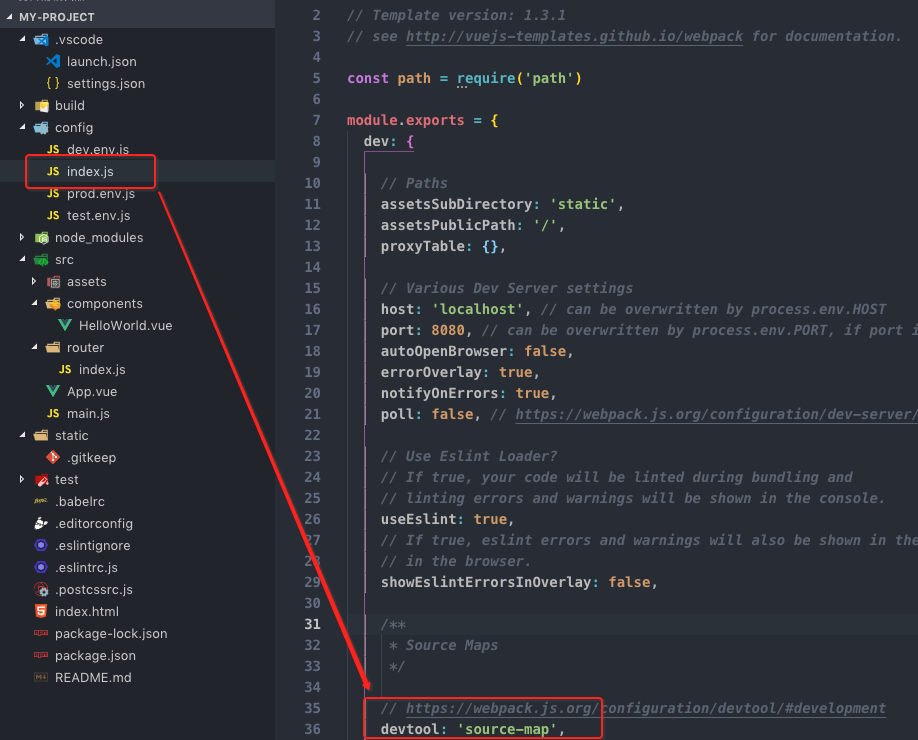
1、修改 source-map

2、设置 webRoot 的路径,要加上"/src"

3、选择调试目标,如上图。
其它参考:http://www.r9it.com/20180428/vscode-chrome-debuger.html
使用 vscode + chrome debuger断点调试 Vue 程序的更多相关文章
- 使用 phpStudy + VSCODE 进行 PHP 断点调试
使用 phpStudy + VSCODE 进行 PHP 断点调试 自己摸索过程有点曲折,但还是配置成功了,现分享如下. 原料 phpStudy 2018 VSCODE 配置过程 安装 phpStudy ...
- 利用Pycharm断点调试Python程序
利用Pycharm断点调试Python程序 1.代码 准备没有语法错误的Python程序: #!/usr/bin/pythonimport numpy as np class Network: def ...
- 【Egret】使用VSCode 编译,断点调试Egret项目
经过我日积月累的摸索,还是一直模模糊糊的,搞不懂,今天经晨哥点拨两下,一下子就恍然大悟,搞定了怎么弄这个东西,现将经验分享如下. 一.效果目的 1.在VSCode里,直接F5打开Egret页面,并且可 ...
- 在vscode中怎样debug调试go程序
随着互联网时代的飞速发展,我们编码使用的开发利器也在不断更新换代,古话说工欲善其事必先利其器,对于Java开发者而言,eclipse和idea这两款神器各有千秋,因自己的爱好可以选取不同的IDE,但是 ...
- vscode中php断点调试方法!
一.PHP的代码断点调试 1.打开vscode的首选项设置,添加"php.validate.executablePath": "D:\\newXampp\\php\\ph ...
- 异步加载的JS如何在chrome浏览器断点调试?
我们常常利用chrome强大的控制台Sources下面进行代码断点调试,但是通过$.getScript等异步加载JS的方式在Sources里面就是找不到,那如何进行debug断点调试呢? 方案一: 在 ...
- Chrome JS断点调试技巧
Chrome调试折腾记_(2)JS断点调试技巧 技巧一:格式化压缩代码 技巧二:快速跳转到某个断点的位置 技巧三:查看断点内部的作用范围[很实用] 技巧4:监听事件断点 技巧5:DOM及 XHR监听跳 ...
- PHP vscode+XDebug 远程断点调试服务器上的代码
对于简单的项目或仅仅想知道某一位置的某个变量是什么值,直接使用var_dump配置exit来打印和中断就可以了,方便又快捷, 而对于大型项目的调试,或想了解某个系统的整个运行过程,xdebug可能会是 ...
- Windbg断点调试.net程序
程序员都知道,在生产环境中,如果没有系统日志,对问题的分析将非常的困难.即使有日志,有时候也会因为日志记录的不全面,而导致问题不能分析清楚.其实,Windbg里面有Live Debug功能,正好可以借 ...
随机推荐
- python全栈开发day81--jsonp
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Codeforces 980E The Number Games 贪心 倍增表
原文链接https://www.cnblogs.com/zhouzhendong/p/9074226.html 题目传送门 - Codeforces 980E 题意 $\rm Codeforces$ ...
- Java中常见的排序方式-冒泡排序(升序)
[基本思想] 假设数组为int[] a = { 49, 38, 65, 97, 76, 13, 27 },数组元素个数为7个. 第1轮比较:先是a[0]与a[1]比较,大于则先交换,再比较a[1]和a ...
- Linux用过的命令集合
1,查看是否安装过openssl:(openssl version -a)(rpm -qa|grep -i openssl) 2,安装gcc:(yum install gcc-c++) 3,查看主机名 ...
- Shiro笔记(六)Shiro标签的使用
Shiro标签的使用 引入标签库 <%@taglib prefix="shiro" uri="http://shiro.apache.org/tags"% ...
- ActiveMQ在windows下启动失败解决方案
activemq.xml文件中的 <transportConnectors> <!-- DOS protection, limit concurrent connections to ...
- log4j和logback会互相冲突
当两个都存在同一个项目的时候,本来应该走log4j的日志可能会走logback,导致日志级别问题等错误. 如果出现日志级别不受配置文件控制,可根据源代码走,找到原因.
- 做项目单个功能的时候要理解需求和sql语句。
做项目单个功能的时候要理解需求和sql语句.最好直接按照给出来的sql语句或者存储过程来写,避免有极其细微的差别所造成的不同. 做宜春国税二期的时候有个功能叫夜间开票情况,钻取明细时由于没理解sql语 ...
- 【LeetCode算法-7】Reverse Integer
LeetCode第7题: Given a 32-bit signed integer, reverse digits of an integer. Example 1: Input: 123 Outp ...
- PAT (Advanced Level) Practise 1004 解题报告
GitHub markdownPDF 问题描述 解题思路 代码 提交记录 问题描述 Counting Leaves (30) 时间限制 400 ms 内存限制 65536 kB 代码长度限制 1600 ...
