JS自学笔记01
JS自学笔记01
1、开发工具
webstorm
2、js(javascript)
是一门脚本、解释性、动态类型、基于对象的语言
含三个部分:
ECMAScript标准–java基本语法
DOM(Document Object Model)文档对象模型
BOM(Browser Object Model)浏览器对象模型

3、js代码的位置:
执行:单击右上角浏览器图标。Alt+f2快捷键。
–在html文件中的script的标签中书写js代码
–js代码可以在html的标签中内嵌
–在js文件中可以写js代码,但是html文件需要将其引入
在一对script标签中有错误的代码,那么该错误的代码后面的js代码不会执行。但之后的script标签内的正确代码仍能正确执行。 script标签在页面中可出现多对,常放在body标签最后,有时候放在head标签内。若script标签是引入外部js文件的作用,那么这对标签中不要写任何的js代码,如果要写,就重新写一对script标签再写代码。
具体的书写方法:
<script type="text/javascript"或language="JavaScript">
3、变量
1)js中存储数据都使用变量的方式(名字,值–>数据)
2)js中声明变量都用var,字符串类型的值要用引号括起。 js区分大小写。
一般以字母,$,_开头,中间可以有字母,$,数字。一般小写。变量名如果含多个单词,第一个单词的首字母小写,后面的首字母大写
var num=10;var str='你好';var flag=true;var nll=null;var obj=new Object();var num1;car num2;num1=10;num2=20;//输出alert(num);console.log(num); //在控制台输出num的值,参数可以是多个,控制台在浏览器的开发者工具选项中deconsole中。webstorm将生成一个服务器
格式化:ctrl+alt+l
如果代码错误将失效
变量名不能重名
4、注释:
单行注释://
多行注释:/**/,不能嵌套。
不需要的代码可以先注释掉
5、获取变量的数据类型
1)原始数据类型:number,string,boolean,null(object),undefined,object
2)数字类型:整数,小数
3)字符串类型:引号括起
4)布尔类型
5)undefined:未定义,值只有一个undefined。函数没有明确返回值。变量声明了却未赋值,结果也是undefined,undefined与数字相加,得到是NaN
6)获取变量类型
var nll=null;var num=10;var obj=new Object();//使用typeof来获取/*typeof 变量名typeof (变量名)*/console.log(typeof num);//numberconsole.log(typeof nul);//object
6、number类型
1)数据类型的范围
comsole.log(Number.Max_value)comsole.log(Number.Min_value)var x=0.3;var y=0.4;console.log(x+y);//结果将有很多小数位,不要用小数验证小数,也不要用NaN验证是不是NaN,若要验证是不是NaNconsole.log(isNaN(num))

7、String类型
1)字符串的个数(长度)
console.log(变量名.length);
2)转义符:见书本
3)字符串的拼接
+号
console.log(str1+str2);
如果有一个是字符串,其他的是数字,如果结果拼接,不是进行相加运算
如果有一个字符串,而另一个不是字符串,使用减号,将发生计算,发生了隐式类型转换
8、类型转换
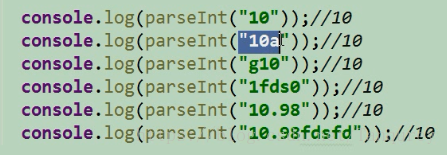
1)其他类型转为整数
parseInt(其他类型的数据);
console.log(parseInt(“10”));
其余同理:parseFloat

结果:
Number(数据)转数字,要求较为严格。
2)其他类型转字符串
变量名 .toString()
或String(变量或变量名)
如果变量名无意义(unded]fined,null )则调用前者,无意义则使用后者进行转化
3)其他类型转boolean
Boolean(值);
5、操作符


字面量:把一个值直接赋值给一个变量,而不是把变量赋给变量
JS自学笔记01的更多相关文章
- JS自学笔记05
JS自学笔记05 1.例题 产生随机的16进制颜色 function getColor(){ var str="#"; var arr=["0","1 ...
- JS自学笔记04
JS自学笔记04 arguments[索引] 实参的值 1.对象 1)创建对象 ①调用系统的构造函数创建对象 var obj=new Object(); //添加属性.对象.名字=值; obj.nam ...
- JS自学笔记03
JS自学笔记03 1.函数练习: 如果函数所需参数为数组,在声明和定义时按照普通变量名书写参数列表,在编写函数体内容时体现其为一个数组即可,再传参时可以直接将具体的数组传进去 即 var max=ge ...
- JS自学笔记02
JS自学笔记02 1.复习 js是一门解释性语言,遇到一行代码就执行一行代码 2.查阅mdn web文档 3.提示用户输入并接收,相比之下,alert只有提示的作用: prompt(字符串) 接收: ...
- Node.js自学笔记之回调函数
写在前面:如果你是一个前端程序员,你不懂得像PHP.Python或Ruby等动态编程语言,然后你想创建自己的服务,那么Node.js是一个非常好的选择.这段时间对node.js进行了简单的学习,在这里 ...
- JS学习笔记01
文章转载pigpigpig4587 的 1.Javascript是区分大小写的语言.也就是说.关键字.变量,函数和所有的标识符都必须采取一致的大小写形式.因为html不严格区分大小写,所以在html中 ...
- Node.js学习笔记 01 搭建静态服务器
希望这篇文章能解决你这样一个问题:“我现在已经了解了一些Node.Js基本概念了,怎么搭一台静态服务器呢?” 请参考一下博主的前两篇文章: 完全面向于初学者的Node.js指南 Node.Js的Mod ...
- Three.js学习笔记01
1.四大组件: 场景:场景是所有物体的容器 var scene = new THREE.Scene(); 相机: 正投影相机:远处的和近处的是一样大 THREE.OrthographicCamera ...
- 老男孩Python全栈开发(92天全)视频教程 自学笔记01
day1课程目录: 开课介绍(1) 开课介绍(2) 开课介绍(3) 电脑简史(1) 电脑简史(2) 计算机结构 day1课程内容梳理: 导师介绍: Alex Li(金角大王):买了一辆特斯拉,喜欢姑娘 ...
随机推荐
- The connection string 'MysqlEF' in the application's configuration file does not contain the require异常
在学习EF core first 对接mysql时,出现了这个异常. 原因是:连接字符串中缺少providerName="MySql.Data.MySqlClient" <a ...
- python linux 源码安装Twisted
下载:1.首先找到需要的包访问:https://pypi.org/在搜索框中输入你要查找的包名,然后点击搜索2.选择要下载的包的版本,点击download files3.选择file Type为sou ...
- loadrunner场景报错:Error: CCI compilation error -/tmp/brr_5d65oV/netdir/E/\320\324/Action.c (318): undeclared identifier `LAST'解决思路
在windows下写的脚本编译通过 但是拿到linux agent场景执行中就会提示如下,同样的脚本在windows agent下没有任何问题 agent连的是linux负载机 通过脚本一行一行排查, ...
- ncat
ncat 或者说 nc 是一款功能类似 cat 的工具,但是是用于网络的.它是一款拥有多种功能的 CLI 工具,可以用来在网络上读.写以及重定向数据. 它被设计成可以被脚本或其他程序调用的可靠的后端工 ...
- 两个select一个选中,另一个就没有选中的那个值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- POJ1330Nearest Common Ancestors
去博客园看该题解 题意 第一行输入T,有T组数据. 对于每组数据,给出一棵树,先输入n,然后n-1行,每行两个数a,b,表示a是b的父亲:第n行输入两个数A,B表示询问A和B的最近公共祖先. 题解 L ...
- 02. Pandas 1|数据结构Series、Dataframe
1."一维数组"Series Pandas数据结构Series:基本概念及创建 s.index . s.values # Series 数据结构 # Series 是带有标签的一 ...
- PAT (Basic Level) Practise - 写出这个数
题目链接:https://www.patest.cn/contests/pat-b-practise/1002 读入一个自然数n,计算其各位数字之和,用汉语拼音写出和的每一位数字. 输入格式:每个测试 ...
- day 49-css补充(终结)[浮动和定位]
老师的笔记: 前情回顾: day49 混乱即阶梯. 1. 前情回顾 HTML HTTP和HTML 文档机构 <!Doctype html> HTML head <meta> & ...
- python inspect 模块 和 types 模块 判断是否是方法,模块,函数等内置特殊属性
python inspect 模块 和 types 模块 判断是否是方法,模块,函数等内置特殊属性 inspect import inspect def fun(): pass inspect.ism ...