fixed和sticky
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>fixed和sticky</title>
<style type="text/css"></style>
<link rel="stylesheet"href="fixedsticky.css">
</head>
<body>
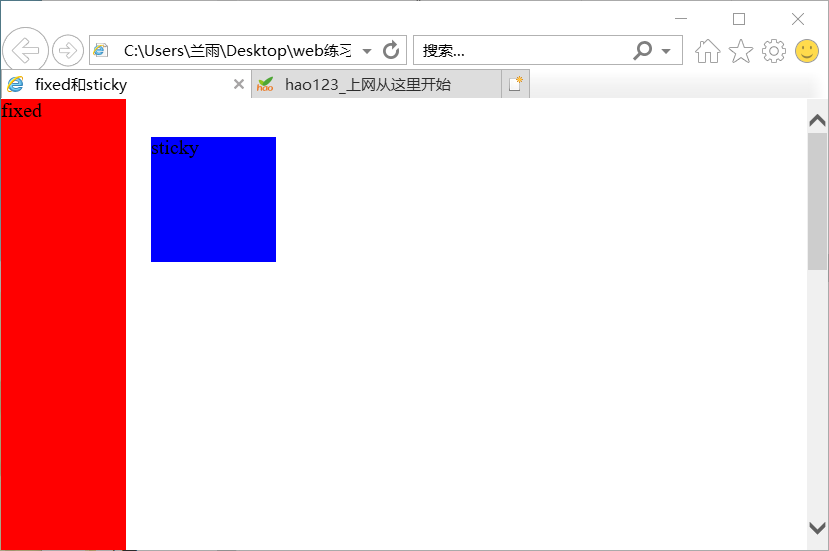
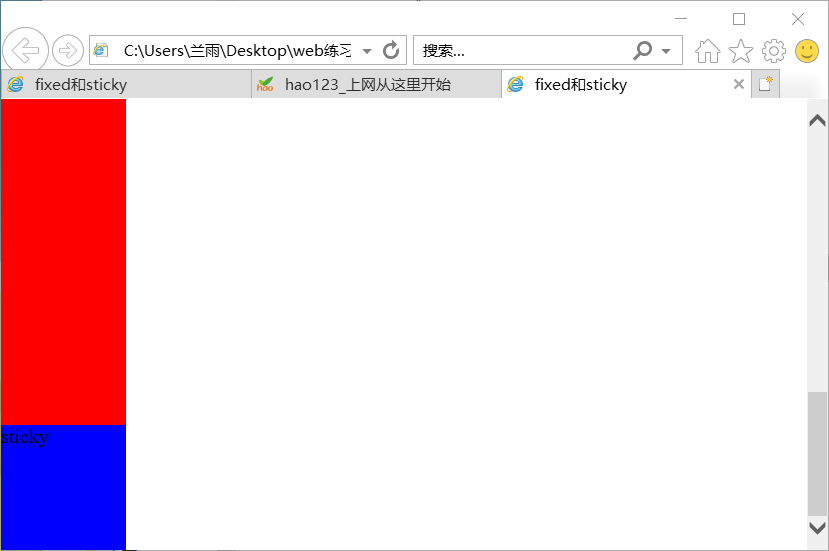
<div class="one">fixed</div>
<div class="two">sticky</div>
</body>
</html>
body{
margin:0px;
}
.one {
width:100px;
height:1000px;
background: red;
}
.two{
position:sticky;
width:100px;
height:100px;
background:blue;
top:30px;
left:120px;
}



fixed和sticky的更多相关文章
- css-position之fixed vs sticky
css-position之fixed vs sticky fixed(固定定位) 元素相对于浏览器窗口是固定的,即使是窗口滚动,元素也是固定的 sticky(粘性定位) 基于用户滚定动来进行定位的, ...
- 布局fixed和sticky
sticky非常非常非常好用怎么用看代码: 这里为什么没有设置高度呢,因为这个高度应该是浏览器高度,浏览器高度在时刻变化怎么办? js处理: 此JS里面会有执行方法一步一步看 这个里面有JS方法 这个 ...
- css属性position: static|relative|absolute|fixed|sticky简单解析
目录 static 静态定位(默认) relative 相对定位 正常文档流 加了relative之后的布局 加上margin/padding/border之后的布局 absolute 绝对定位 正常 ...
- position属性sticky和fixed的区别比较
position属性之fixed fixed总是以body为定位时的对象,总是根据浏览器窗口来进行元素的定位,通过left,right,top,bottom属性进行定位. <!DOCTYPE h ...
- z-index和transform
z-index和transform是CSS中的属性,但很少同学将二者联系到一起,感觉他们八杆子打不上.事实真的是这样吗?如果你也不能确认,这篇文章就值得你花点时间阅读.因为阅读完了,你会有所收获的. ...
- CSS 属性 - position讲解
postion 属性定义了一个元素在页面布局中的位置以及对周围元素的影响.该属性共有5个值: 1. position: static2. position: inherit3. position: r ...
- Weex详解:灵活的移动端高性能动态化方案
原文地址:http://www.infoq.com/cn/articles/introducing-weex 在2016年4月份的QCon上,阿里巴巴资深总监,淘宝移动平台及新业务事业部.阿里百川负责 ...
- css之z-index深度解析
(几个重点概念解析) 一.层叠上下文 层叠上下文:如果一个元素拥有层叠上下文.那么就代表这个元素在页面的z轴上是有定位的. 什么元素拥有 层叠上下文:a.根元素.b.z-index值为数值的元素.c. ...
- 细说css中的position属性
有过css开发经验的同学,对于position这个属性一定不会陌生,然而这个熟悉的属性确是面试题中的常客,也就说明了该属性在css的世界是有一定的江湖地位的,那么我们就来详细的说说position这个 ...
随机推荐
- Ng Alain使用 - cli和克隆两种方式
感觉没啥要写的,但是在查看相关资料的过程中发现不少浮夸的人,可以说是完全不阅读官方文档,操作完全无厘头,,创建了删,配置,再删除,,,扯蛋....., 方式一:CLI(推荐) # 确保使用的是最新版本 ...
- mysql 5.6.25编译安装详细步骤
简略步骤: mysql5.6.25编译安装步骤: 下载mysql准备用户和组yum安装依赖解压mysqlcmake编译mysqlmake && make install ----时间约 ...
- Python_列表常用操作
%d 数字 %f 浮点 %s 字符串 字符串常用功能: .strip() 默认去掉字符串两边空格#或者在括号里注明去除什么 查看列表方法:dir(列表名) .append(元素): ...
- 完成将 toChineseNum, 可以将数字转换成中文大写的表示,处理到万级别,例如 toChineseNum(12345),返回 一万二千三百四十五
const toChineseNum = (num) => { const unit = ['', '十', '百', '千'] const counts = ['零', '一', '二', ' ...
- spring cloud (一、服务注册demo_eureka)
首先我的博客记理论知识很少,大家对spring boot.spring cloud .分布式 .微服务什么的一点概念都没有的还请先去百度看看理论,知道了是做什么用的,然后再写下demo ,这样学起来 ...
- Count the string kmp
问题描述众所周知,aekdycoin擅长字符串问题和数论问题.当给定一个字符串s时,我们可以写下该字符串的所有非空前缀.例如:S:“ABAB”前缀是:“A”.“AB”.“ABA”.“ABAB”对于每个 ...
- Linux下的Sreen命令使用
详细的介绍请参看:http://www.cnblogs.com/mchina/archive/2013/01/30/2880680.html 一.简介 GNU Screen是一款由GNU计划开发的用于 ...
- mysql group by组内排序
mysql group by组内排序: 首先是组外排序: SELECT z.create_time,z.invoice_id from qf_invoice_log z where z ...
- Java BigDecimal详解,提供了丰富的四舍五入规则
java.math.BigDecimal类提供用于算术,刻度操作,舍入,比较,哈希算法和格式转换操作. toString()方法提供BigDecimal的规范表示.它使用户可以完全控制舍入行为. 提供 ...
- DDoS攻击与防御(2)
2.攻击系统资源终端设备在与服务器进行通信时,经常需要创建会话连接,在此过程中通常会使用TCP和SSL等协议.会话连接一旦被占满,新进入的会话请求就必须等待前面的会话完成.消耗系统资源的DDoS攻击的 ...
