python测试开发django-50.jquery发送ajax请求(get)
前言
有时候,我们希望点击页面上的某个按钮后,不刷新整个页面,给后台发送一个请求过去,请求到数据后填充到html上,这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。Ajax可以完美的实现。
jQery和Ajax
jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互。
特点: jQuery是当前很流行的一个JavaScript框架,使用类似于CSS的选择器,可以方便的操作HTML元素,拥有很好的可扩展性,拥有不少插件。
描述:
- 对于程序员来说,简化javascript和ajax编程,能够使程序员从设计和书写繁杂的JS应用中解脱出来,将关注点转向功能需求而非实现细节上,从而提高项目的开发速度。
- 对于用户来说,改善了页面的视觉效果,增强了与页面的交互性,体验更绚丽的网页物资。
- javaScript框架实际上是一系列工具和函数。
AJAX = 异步 JavaScript 和 XML。AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
案例实践
需实现的效果:当点击页面上某个元素时,发送一个get请求,服务端返回json数据,从返回的json数据里面提出我想要的数据,然后alter弹窗显示出来
网页中添加jquery有两种方式,一种是从 jquery.com下载 jQuery 库,放到本地项目中,另外一种从 CDN 中载入 jQuery, 如从 Google 中加载 jQuery
我这里是从CDN中载入,里面加上这句:<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>天气</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div style="margin: 15% 40%;">
<p>获取天气,返回json数据</p>
<button id="weather">点我!,获取json数据</button>
</div>
</body>
</html>
当点button按钮时,访问的接口相关内容如下(需提前准备好接口数据,可以在django里面写个接口返回):
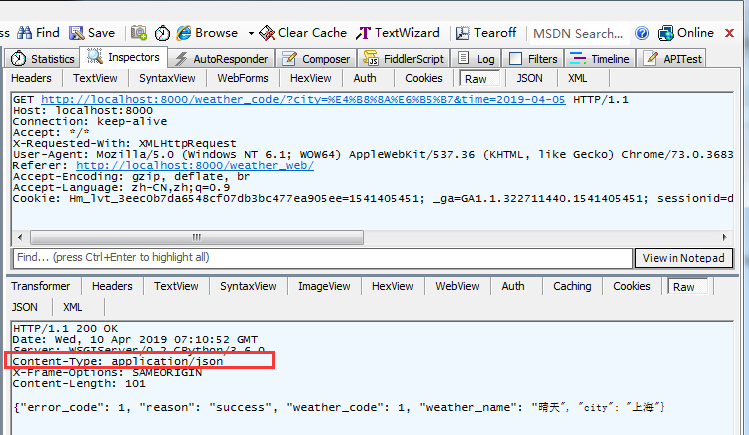
接口访问url: weather_code/
请求方式:get
请求参数:city=上海&time=2019-04-05
返回数据(json):{"error_code": 1, "reason": "success", "weather_code": 1, "weather_name": "晴天", "city": "上海"}
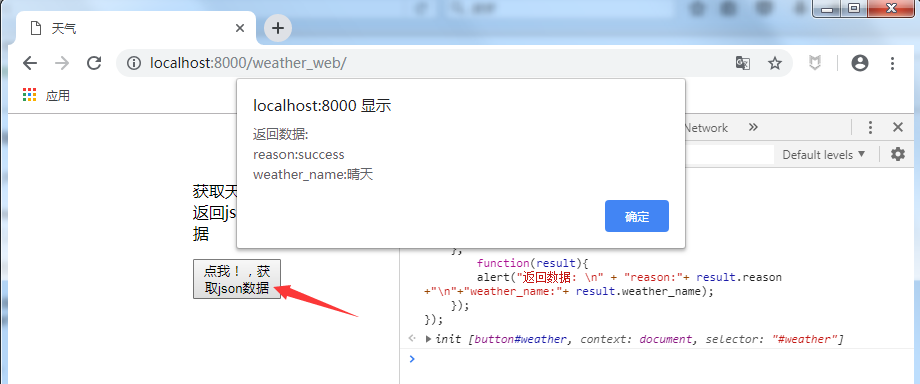
在django里面写个访问页面地址:http://localhost:8000/weather_web/,打开谷歌浏览器Console调试
$("#weather").click(function(){
$.get("/weather_code/",
{
city:"上海",
time:"2019-04-05"
},
function(result){
alert("返回数据: \n" + "reason:"+ result.reason +"\n"+"weather_name:"+ result.weather_name);
});
});

点完按钮之后,弹出alert,返回的是json数据,json里面取出key对应的值,如:result.key名称

jQuery脚本
把jQuery脚本整合到html内容中,语法格式:$.get(url,[data],[success])
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>天气</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("#weather").click(function () {
$.get("/weather_code/",
{
city: "上海",
time: "2019-04-05"
},
function (result) {
alert("返回数据: \n" + "reason:" + result.reason + "\n" + "weather_name:" + result.weather_name);
});
});
})
</script>
</head>
<body>
<div style="margin: 15% 40%;">
<p>获取天气,返回json数据</p>
<button id="weather">点我!,获取json数据</button>
</div>
</body>
</html>
加上jQuery脚本后,点button会发一个get请求,可以使用抓包工具看得到

Ajax方式
下面这种写法看起来更加直观,更加规范一点
$("#weather").click(function() {
$.ajax({
"url" : "/weather_code/", //提交URL
"type" : "Get",//处理方式
"data" : {
"city": "上海",
"time": "2019-04-05"
},//提交的数据
"dataType" : "json",//指定返回的数据格式
"success" : callback,//执行成功后的回调函数
"async" : "false",//是否同步
//错误后执行
"error" : function() {
alert("请求失败!")
}
});
function callback(result) {
alert("返回数据111: \n" + "reason:" + result.reason + "\n" + "weather_name:" + result.weather_name);
}
})
python测试开发django-50.jquery发送ajax请求(get)的更多相关文章
- jQuery发送ajax请求
利用jquery发送ajax请求的几个模板代码. $.ajax({ async : false, type: 'POST', dataType : "json", url: &qu ...
- JQuery发送ajax请求不能用数组作为参数
JQuery发送ajax请求不能用数组作为参数,否则会接收不到参数, 一.js代码如下: $('#delete-button').click(function(){ var select ...
- Jquery发送ajax请求以及datatype参数为text/JSON方式
Jquery发送ajax请求以及datatype参数为text/JSON方式 1.方式一:datatype:'text' 2.方式二:datatype:'JSON' 3.使用gson-1.5.jar包 ...
- 学习AJAX必知必会(4)~JQuery发送Ajax请求
一.JQuery发送Ajax请求 ■ 对于get和post请求,jQuery内部封装了Ajax请求的4个步骤和数据格式的设置 ■ 对于Ajax通用请求,jQuery内部封装了Ajax请求的4个步骤和数 ...
- IE9下JQuery发送ajax请求失效
最近在做项目的时候,测试PC端网页,在IE9下会失效,不能正常的发送POST请求,经过仔细的排查,发现是IE9下JQuery发送ajax存在跨域问题. 目前有两种解决方案: 解决方案一: 设置浏览 ...
- jQuery发送Ajax请求以及出现的问题
普通jQuery的Ajax请求代码如下: $.ajax({ type: 'POST', url: "http://xxx/yyy/zzz/sendVerifyCode", data ...
- 第十六章:Python の Web开发基础(三) jQuery与Ajax
本課主題 jQuery 介绍 Ajax 介绍 jQuery 介绍 选择器 jQuery 的选择器分不同的种类,主要目的是用来查找目标的 HTML 标签,方便对目标标签进行操作,比如找到 <li& ...
- jquery发送ajax请求返回数据格式
jquery向服务器发送一个ajax请求后,可以返回多种类型的数据格式,包括:html,xml,json,text等. 1.html格式的数据 "<div class='comment ...
- 关于解决JQuery发送Ajax请求后,IE缓存数据不更新的问题
http://www.cnblogs.com/lys_013/archive/2013/08/07/3243435.html 今天在做ajax页面无刷新请求后台服务器数据的时候,IE下遭遇Ajax缓存 ...
随机推荐
- machinekey生成工具 v1.0 官方最新版
http://www.33lc.com/soft/66056.html 电信下载 广东电信下载 厦门电信下载 湖北电信下载 江苏电信下载 网通下载 陕西网通下载 山东网通下载 甘肃网通下载 山西网通下 ...
- 【Android】 textview 中超出屏幕宽度的字符 省略号显示
当利用textview显示内容时,显示内容过多可能会折行或显示不全,那样效果很不好. 实现如下: <TextView android:layout_width="fill_parent ...
- mysql中trim()函数的用法
去除左空格函数: LTRIM(str) mysql> SELECT LTRIM(' barbar'); -> 'barbar' 去除右空格函数: RTRIM(str) mysql> ...
- http账户密码的截取
首先,http的前提也是基于arp欺骗的,当arp欺骗成功后,方可进行. 具体步骤如下: 1.打开终端,先进行流量的转发:echo 1 >/proc/sys/net/ipv4/ip_forw ...
- net core体系-web应用程序-2项目简单案例
阅读目录 NO1 留言板(mysql的使用) NO2 聊天室(WebSocket的使用) NO3 找工作(AngleSharp的使用) 部署多个站点 一些其它的细节 部署阿里云 mysql的客户端 ...
- Codechef EDGEST 树套树 树状数组 线段树 LCA 卡常
原文链接http://www.cnblogs.com/zhouzhendong/p/9016579.html 题目传送门 - Codechef EDGEST 题意 给定相同点集上的两棵生成树$T_1$ ...
- Java03动手动脑
1.当JAVA里定义的函数中去掉static后,怎么办? static代表静态,由于main函数是静态的,如果自己定义的函数方法加了static则在类加载时就一起加载了.但如果不写static,就必须 ...
- 003 使用SpringMVC开发restful API--查询用户
一:介绍说明 1.介绍 2.restful api的成熟度 二:编写Restful API的测试用例 1.引入spring的测试框架 在effective pom中查找 2.新建测试包,测试类 3.测 ...
- 043 hive数据同步到mysql
一:意义 1.意义 如果可以实现这个功能,就可以使用spark代替sqoop,功能程序就实现这个功能. 二:hive操作 1.准备数据 启动hive 否则报错,因为在hive与spark集成的时候,配 ...
- Python 动态加载并下载"梨视频"短视频
下载链接:http://www.pearvideo.com/category_1 import requests from lxml import etree import re from urlli ...
