ref实现输入框聚焦
关于ref我们是怎么理解的呢?
我们可以通过React.createRef()创建一个 ref节点,并将其打印出来。
代码如下:
import React,{Component} from 'react'
import './MyRef.less'
class MyRef extends Component{
constructor(props){
super(props)
this.myRef=React.createRef()
console.log('this.myRef>>>',this.myRef) }
render(){
return(
<div ref={this.myRef}>
</div>
)
}
}
export default MyRef
查看控制台我们可以看到,我们的ref取到的其实就是一个html的dom节点,或者说react元素

如果我们想实现点击按钮,输入框聚焦和页面加载进来输入框聚焦又应该怎么做呢?
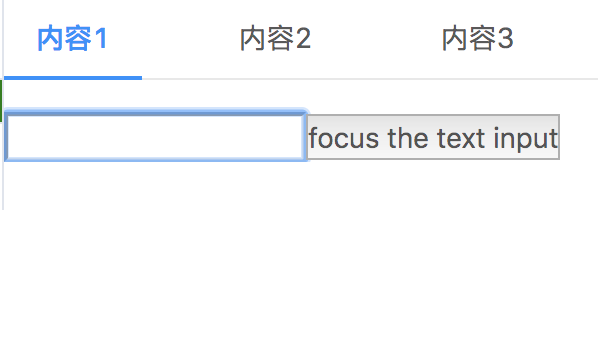
(一)当我点击按钮,想要input框聚焦,这个时候的话,就是我们点击的时候要取到这个输入框节点,并且让它聚焦

代码如下
import React,{Component} from 'react'
import './MyRef.less'
class MyRef extends Component{
constructor(props){
super(props)
this.textInput=React.createRef()
}
focusTextInput=()=>{
this.textInput.current.focus()
}
render(){
return(
<div>
<input
type="text"
ref={this.textInput}
/>
<input
type="button"
value="focus the text input"
onClick={this.focusTextInput}
/>
</div>
)
}
}
export default MyRef
(二)那如果我们想要输入框在页面加载就聚焦,我们应该怎么做呢?
React 会在组件加载时将 DOM 元素传入 current 属性,在卸载时则会改回 null。
ref 的更新会发生在componentDidMount 或 componentDidUpdate 生命周期钩子之前。
那这个时候就需要用到componentDidMount
textarea中的内容
<textarea
rows={4}
placeholder="请输入您的评论"
value={this.state.content}
onChange={this.handleContentChange}
className="ant-input"
ref={(textarea)=>this.textarea=textarea}
/>
通过ref直接取到这个textarea的dom对象,然后再进行聚焦
componentDidMount(){
this.textarea.focus()
}
by我还差远了,差的很远
ref实现输入框聚焦的更多相关文章
- jquery实现输入框聚焦,键盘上下键选择城市
在最近有个项目中 需要实现当文本框聚焦的时候,可以键盘上下键选择内容,按enter键的时候,把内容传到输入框中,如图所示: 实现代码如下: /** *输入框聚焦,键盘上下键选择城市 */ ;(func ...
- vue中输入框聚焦,自动跳转下一个输入框
比如 点击入库,el-dialog弹出来,然后自动聚焦第一个输入框,当输入框有值的时候,自动跳转下一个输入框 这个需求 直接上菜: this.$refs.lbj.focus()其实直接这么写也可以,但 ...
- 移动端项目在ios上输入框聚焦难解决方案
由于引入fastclick导致ios端input.textarea输入框难以点击聚焦,解决方案如下: 找到项目中的fastclick依赖或在main.js中改写fastclick的focus实现.
- 怎样使用 CSS 清除 input 输入框聚焦选中时的蓝色边框?
input 输入框的聚焦选中时的边框是由 outline 属性控制的, 直接使用: input { outline: none } 即可. 如下:
- [Phonegap+Sencha Touch] 移动开发24 包wp8.1的App,弹出软键盘输入框聚焦实施后,无移动采收率方法来解决接口
这种现象不仅是现在显示phonegap包sencha touch的wp8.1该程序将出现(只wp8.1,wp8正常).其他js我测试了几个框架(app framework, jquery mobile ...
- [Phonegap+Sencha Touch] 移动开发24 打包wp8.1的App,执行时输入框聚焦弹出软键盘之后,界面上移而不恢复原位的解决的方法
这个现象仅仅出如今phonegap打包sencha touch的wp8.1程序会出现(仅wp8.1,wp8正常),其他js框架我測试了几个(app framework, jquery mobile), ...
- 移动端 mui框架中input输入框或任何输入框聚焦后页面自动上移
一.mui框架中点击input后,安卓手机弹出自带的输入键盘时,页面自动上移 实现方法: (1)只要把input标签放在mui-content这个类里面就可以了 <div class=" ...
- 【ios bug解决】 输入框聚焦时光标不显示
解决办法:重写user-select样式 css: user-select: text;-webkit-user-select:text;
- vue引用fastClick后,ios输入框聚焦不灵敏问题
fastClick.prototype.focus = function (targetElement) { targetElement.focus() }
随机推荐
- 分布式监控系统Zabbix-批量添加聚合图形
之前部署了Zabbix(3.4.4版本)监控环境,由于主机比较多,分的主机组也比较多,添加聚合图形比较麻烦,故采用python脚本进行批量添加聚合图形.脚本下载地址:https://pan.baidu ...
- 百度之星-1002-list应用
用stl的list即可,注意...代码的简洁性(被debug伤痛)注意合并时可以手动pop,或者用splice进行合并,不能用merge!!!merge合并是自带排序!!! #include<b ...
- tmux使用总结
ctrl+b +%:增加垂直分屏 ctlr+b +左右箭头: 在垂直分屏中移动 ctrl+b+c:新建窗口(不分屏) ctrl+b+数字键: 切换窗口 ctrl+b+d: 断开窗口 tmux a : ...
- Linux内核分析作业第八周
进程的切换和系统的一般执行过程 一.进程调度的时机 中断处理过程(包括时钟中断.I/O中断.系统调用和异常)中,直接调用schedule(),或者返回用户态时根据need_resched标记调用sch ...
- 20135323符运锦----第七周:Linux内核如何装载和启动一个可执行程序
可执行程序的装载 一.预处理.编译.链接和目标文件的格式 1.可执行程序是怎么得来的 ①编译器预处理 gcc -E -o XX.cpp XX.c (-m32)// 注:把include的文件包含进来, ...
- Windows10安装ubuntu & caffe GPU版
1.Ubuntu https://www.cnblogs.com/EasonJim/p/7112413.html https://blog.csdn.net/jesse_mx/article/deta ...
- VS2015 导航栏 查看每个cpp文件中类以及类成员函数的框框
这个可以查看每个cpp文件中类以及类成员函数的框框叫导航栏! 怎么打开导航栏可以再百度.
- 软件工程项目之摄影App(第二次冲刺)
第二次冲刺阶段做出了登录,还有首页.基本界面也成型了. 登录验证码是用了mob的验证码skd.
- 阅读<构建之法>第10、11、12章
第10章 典型用户和场景 10.2 规格说明书 10.3 功能驱动的设计 问题:怎样写好spec?功能驱动设计的功能设计阶段怎样实现一个具体的功能? 第11章 软件设计与实现 11.2开发阶段的日常管 ...
- ES6.0简单了解
Case 1:let.const var的缺陷 1.可以重复声明变量 2.无法限制修改(没有常量) 3.没有块级作用域 let和const可以弥补var的缺陷 let: 不能重复声明,用来声明变量,声 ...
