spring boot + vue + element-ui全栈开发入门——主页面开发
目的
开发一个后台管理的前端,顶部是标题,左侧是菜单导航栏,中间是要显示的内容。而内容可以是各种图表,也可以是数据列表。
一、准备工作
1..修改App.vue文件

代码如下:
<template>
<div id="app">
<transition name="fade" mode="out-in">
<router-view></router-view>
</transition>
</div>
</template> <script>
export default {
name: 'app',
components: {}
}
</script> <style lang="scss">
body {
margin: 0;
padding: 0;
font-family: Helvetica Neue, Helvetica, PingFang SC, Hiragino Sans GB, Microsoft YaHei, SimSun, sans-serif;
font-size: 14px;
-webkit-font-smoothing: antialiased;
} #app {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
} .el-submenu [class^=fa] {
vertical-align: baseline;
margin-right: 10px;
} .el-menu-item [class^=fa] {
vertical-align: baseline;
margin-right: 10px;
} .toolbar {
background: #f2f2f2;
padding: 10px;
margin: 10px 0;
.el-form-item {
margin-bottom: 10px;
}
} .fade-enter-active,
.fade-leave-active {
transition: all 0.2s ease;
} .fade-enter,
.fade-leave-active {
opacity: 0;
}
</style>
2.在src目录下新建pages文件夹,并添加两个空vue文件:“Main.vue”和“Dashboard.vue”,
Main.vue:是主页面
Dashboard.vue:是为了以后显示首页内容的仪表盘

文件内容如下:
<template>
<section> </section>
</template> <script>
export default {}
</script> <style scoped>
</style>
3.修改路由
修改src\router\index.js文件

内容如下:
import Vue from 'vue'
import Router from 'vue-router' Vue.use(Router) import Main from '@/pages/Main'
import Dashboard from '@/pages/Dashboard' let routes = [{
path: '/',
component: Main,
hidden: true,
children: [{
path: '/',
component: Dashboard,
name: '首页'
}]
}] const router = new Router({
routes: routes
}) export default router
这时,刷新页面。则页面变成白色,而且没有任何内容

二、首页布局
vue文件的代码结构如下:
布局代码:<template>...</template>中,语法使用html语法
脚本代码:<script>...</script>中,使用javascript语法
样式代码:<style>...</style>中
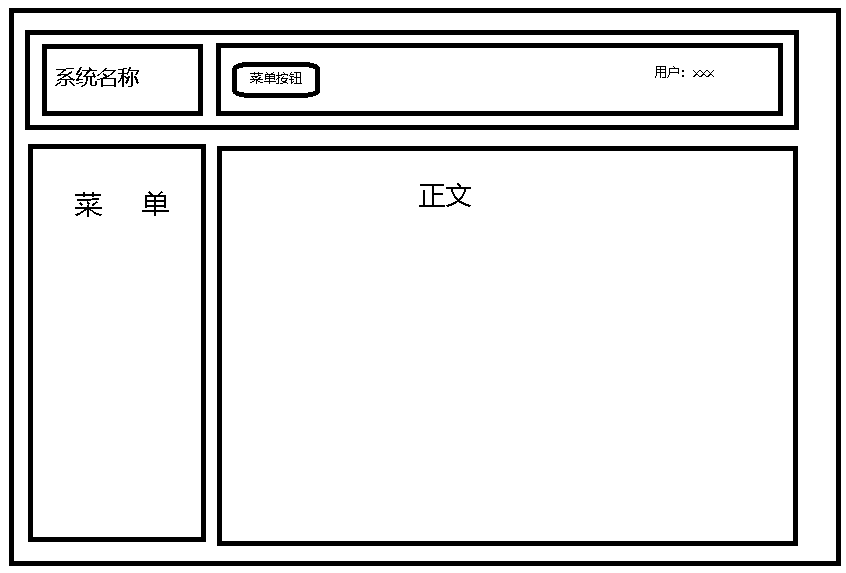
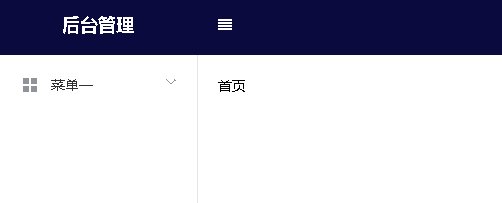
我们需要实现如下布局:

参考element-ui文档,布局容器组件:http://element.eleme.io/#/zh-CN/component/container
Main.vue的完整代码如下:
<template>
<section>
<el-container class="container">
<!--左边-->
<el-aside :width="collapsed? '65px' : '200px' ">
<el-container>
<el-header>
<span class="menu-button" v-if="collapsed" @click.prevent="collapsed=!collapsed">
<i class="fa fa-align-justify"></i>
</span>
<span v-else class="system-name">{{systemName}}</span>
</el-header>
<el-main>
<el-menu :collapse="collapsed">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-menu"></i>
<span>菜单一</span>
</template>
<el-menu-item-group>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-main>
</el-container>
</el-aside>
<!--内容-->
<el-container>
<!--页眉-->
<el-header class="header">
<el-row>
<el-col :span="18" class="header-title">
<span v-if="collapsed" class="system-name">{{systemName}}</span>
<span v-else class="menu-button" @click.prevent="collapsed=!collapsed">
<i class="fa fa-align-justify"></i>
</span>
</el-col>
<el-col :span="6"><span class="el-dropdown-link userinfo-inner">你好:{{userName}}</span></el-col>
</el-row>
</el-header>
<!--中间-->
<el-main class="main">
<transition name="fade" mode="out-in">
<router-view></router-view>
</transition>
</el-main>
</el-container>
</el-container>
</section>
</template> <script>
let data = () => {
return {
collapsed: false,
systemName: '后台管理',
userName: '系统管理员'
}
} export default {
data: data,
methods: { },
mounted: function() { }
}
</script> <style scoped="scoped"
lang="scss">
$width: 100%;
$height: 100%;
$background-color: #0b0a3e;
$header-color: #fff;
$header-height: 60px; .container {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
.el-aside {
.el-header {
line-height: $header-height;
background-color: $background-color;
color: $header-color;
text-align: center;
}
.el-container {
height: $height;
.el-main {
padding: 0;
}
}
} .main {
width: $width;
height: $height;
} .menu-button {
width: 14px;
cursor: pointer;
} .userinfo-inner {
cursor: pointer;
} .el-menu {
height: $height;
} .header {
background-color: $background-color;
color: $header-color;
text-align: center;
line-height: $header-height;
padding: 0; .header-title {
text-align: left;
span {
padding: 0 20px;
}
}
} .system-name {
font-size: large;
font-weight: bold;
}
}
</style>
在script中,使用了vue的语法结构。
其中,data是vue实例绑定的对象;
methods是可以调用的方法;
mounted是页面绑定完毕后执行的方法。
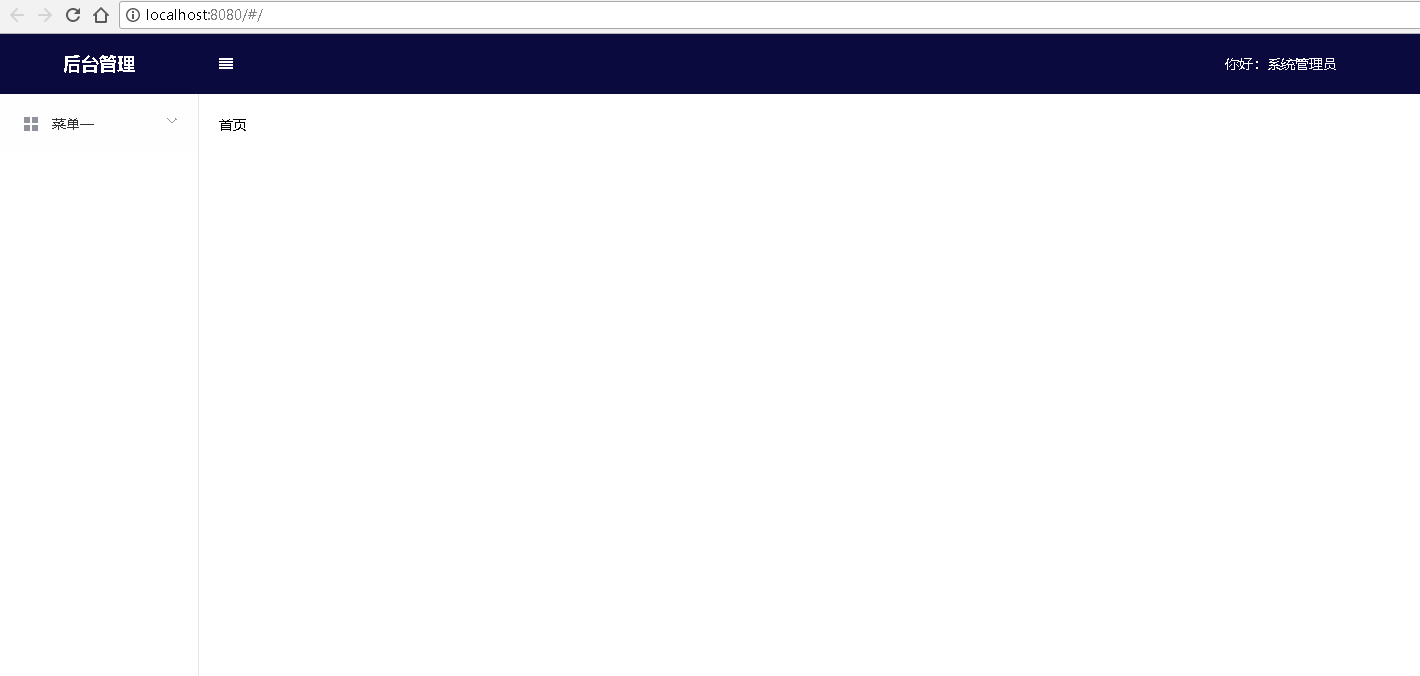
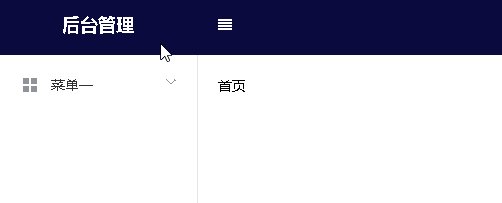
刷新页面,效果如下:

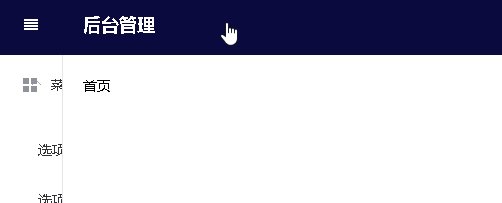
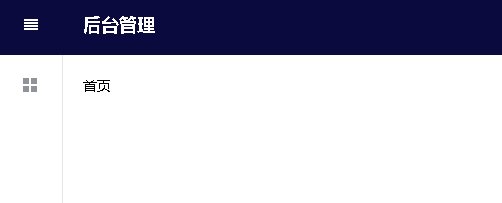
点击菜单展开与收缩的效果:

git代码地址:https://github.com/carter659/spring-boot-vue-element.git

如果你觉得我的博客对你有帮助,可以给我点儿打赏,左侧微信,右侧支付宝。
有可能就是你的一点打赏会让我的博客写的更好:)
spring boot + vue + element-ui全栈开发入门——主页面开发的更多相关文章
- 分享一个自搭的框架,使用Spring boot+Vue+Element UI
废弃,新的:https://www.cnblogs.com/hackyo/p/10453243.html 特点:前后端分离,可遵循restful 框架:后端使用Spring boot,整合了aop.a ...
- 自搭的一个系统框架,使用Spring boot+Vue+Element
基于:jdk1.8.spring boot2.1.3.vue-cli3.4.1 特性: ~ 数据库访问使用spring data jpa+alibaba druid ~ 前后端数据交互使用 ...
- spring boot + vue + element-ui全栈开发入门——开篇
最近经常看到很多java程序员朋友还在使用Spring 3.x,Spring MVC(struts),JSP.jQuery等这样传统技术.其实,我并不认为这些传统技术不好,而我想表达的是,技术的新旧程 ...
- spring boot + vue + element-ui全栈开发入门
今天想弄弄element-ui 然后就在网上找了个例子 感觉还是可以用的 第一步是完成了 果断 拿过来 放到我这里这 下面直接是连接 点进去 就可以用啊 本想着不用vue 直接导入连接 ...
- 前后端分离,我怎么就选择了 Spring Boot + Vue 技术栈?
前两天又有小伙伴私信松哥,问题还是职业规划,Java 技术栈路线这种,实际上对于这一类问题我经常不太敢回答,每个人的情况都不太一样,而小伙伴也很少详细介绍自己的情况,大都是一两句话就把问题抛出来了,啥 ...
- spring boot + vue + element-ui全栈开发入门——基于Electron桌面应用开发
前言 Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库. Electron通过将Chromium和Node.js合并到同一个运行时环 ...
- 新书上线:《Spring Boot+Spring Cloud+Vue+Element项目实战:手把手教你开发权限管理系统》,欢迎大家买回去垫椅子垫桌脚
新书上线 大家好,笔者的新书<Spring Boot+Spring Cloud+Vue+Element项目实战:手把手教你开发权限管理系统>已上线,此书内容充实.材质优良,乃家中必备垫桌脚 ...
- koa+mysql+vue+socket.io全栈开发之数据访问篇
后端搭起大体的框架后,接着涉及到的就是如何将数据持久化的问题,也就是对数据库进行 CURD 操作. 关于数据库方案, mongodb 和 mysql 都使用过,但我选用的是 mysql,原因: 目前为 ...
- 实习模块vue+java小型全栈开发(三)
实习模块vue+java小型全栈开发(三) --dx 背景 首先,先给自己一个答案:这篇博客我定义为(三),因为之前的两个模块页面,内容都是一样的,但是被改了几次需求,就一直拖着没有上传. 今天是真正 ...
随机推荐
- ss搭建
aliyun ecs ,hongkong , t5 , 1M, 1.卸载阿里云盾监控 wget http://update.aegis.aliyun.com/download/uninstall.sh ...
- idea创建maven SSM项目
maven配置 ➜ ~ cd /Applications/IntelliJ IDEA.app/Contents/plugins/maven/lib/maven3/conf ➜ conf vim set ...
- QT系统托盘应用程序
在QT中QSystemTrayIcon类提供了创建系统托盘程序的功能. QSystemTrayIcon类为系统托盘中的应用程序提供图标.现代操作系统通常会在桌面上提供一个称为系统托盘(system t ...
- 【thinkphp5】安全建议:隐藏后台登录入口地址
我们都知道后台 www.test.com/admin 是我们最常用的登录入口,方便的同时也留下了隐患,如果你刚好使用了 admin/ 这种账号密码的方式,会导致我们的后台完全暴露在外. 因此我们建 ...
- C#获取一个数组中的最大值、最小值、平均值
C#获取一个数组中的最大值.最小值.平均值 1.给出一个数组 ,,,,,-,,,,}; 2.数组Array自带方法 本身是直接可以调用Min(),Max(),Average()方法来求出 最小值.最大 ...
- WPS 关闭 wpscenter.exe 服务
1.Ctrl + Shift + Esc 打开任务管理,结束wps相关的进程 2.新建文本文件,并命名为:wpscenter.exe 3.重命名 C:\Program Files1\WPS Offic ...
- VS2013生成XP独立运行程序
一.首先选择静态库 如果设置不对会出现如下错误 fatal error C1189: #error : Building MFC application with /MD[d] (CRT dll v ...
- nw.js---创建一个点击菜单
使用nw.js创建一个可点击的菜单: <!doctype html> <html lang="en"> <head> <meta char ...
- oracle忘记密码用户名被锁定_解决方案
本方案参考http://www.cnblogs.com/iosundersunshine/p/5313174.html 解决方案(window): 进入cmd命令 按照图上五步,即可 1,输入 ech ...
- js的简单介绍
1.js的介绍 js全称叫javascript,但不是java,他是一门前台语言,而java是后台语言. js的作者是布兰登艾奇. 前台语言:运行在客户端的 后台语言:跟数据库有关的. 2.能干什么? ...
