C# Chart控件教程
一、什么是Micosoft.Chart.Controls
Micosoft.Chart.Controls是微软自带的一个图形可视化的组件,可以在Web程序和窗体程序中(Windowsform)中使用。在.NET4.0之后(即VS2010之后)不需要再手动安装,集成在了VS里面,比如我用的VS2017版本,直接在工具箱中点开“ 数据 ”控件,里面就有一个Chart控件,直接拖动到窗体中即可,默认创建一个chart1的实例对象。
虽然现在流行很多的图形可视化控件库,要么缺少中文参考文档,要么是很古老的版本界面丑陋,要么是需要收费的控件,故而用来很不方便,使用微软自己的Chart依然可以实现很漂亮、很简单的图形可视化操作。
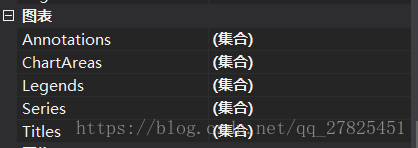
二、Chart控件五大核心“ 图表属性 ”——它们均是“ 集合 ”
之所以称之为“图表属性 ”是因为在属性中,这五大属性的分类是一样的,如下图所示:

它们均是集合属性。其中中间的三个属性ChartAreas、Series、Legends是最为核心的三个,画图的时候主要用到的也是这三个,下面就这5类属性,做一个简单的介绍。
1、ChartAreas属性
ChartAreas可以理解为是一个图表的绘图区,例如,你想在一幅图上呈现两个不同属性的内容,一个是用户流量,另一个则是系统资源占用情况,那么你要在一个图形上绘制这两种情况,明显是不合理的,对于这种情况,可以建立两个ChartArea,一个用于呈现用户流量,另一个则用于呈现系统资源的占用情况。
当然了,图表控件并不限制你添加多少个绘图区域,你可以根据你的需要进行添加。对于每一个绘图区域,你可以设置各自的属性,如:X,Y轴属性、背景等。需要注意的是,绘图区域只是一个可以作图的区域范围,它本身并不包含要作图形的各种属性数据。
ChartAreas属性的定义如下:
public ChartAreaCollection ChartAreas { get; } 由此可见,他是一个返回ChartAreaCollection的只读属性。
(1)绘图区域的添加——三种方法
在拖动一个Chart控件到窗体中去的时候,会默认有一个Name=“ChartArea1"的对象,它是ChartArea类的一个实例。
a、直接通过操作属性:直接点击添加,会依次按照ChartArea2这样添加下去,也可以修改名字。
b、chart1.ChartAreas.Add("ChartArea2");当然可以起一个其它的名字
c、ChartArea area2=new ChartArea(“ChartArea2”);
chart1.ChartAreas.Add(area2);
第三种方法展现了创建绘图区域的本质,即添加一个ChartArea类型的对象到ChartAreas属性里面去。
(2)绘图区对象的获取方法
每一个绘图区本质上都是ChartArea的一个实例对象,然后将该对象Add到了chart1对象的ChartAreas集合属性,故而有两种获取方法。
a、通过绘图区名字获取:chart1.ChartAreas["ChartArea1"].属性或方法。
b、通过下标索引获取: chart1.ChartAreas[0].属性或方法。
之所以有这两种方法,是因为ChartAreas属性的本质是集合。
(3)绘图区域常见的一些属性
下面的这些属性均是定义在 ChartArea 类型中的,故而是绘图区的属性
AlignmentOrientation:图表区对齐方向,定义两个绘图区域间的对齐方式,默认为Vertical。
AlignmentStyle:图表区对齐类型,定义图表间用以对其的元素。
AlignWithChartArea:参照对齐的绘图区名称。
InnerPlotPosition:图表在绘图区内的位置属性。
Position:绘图区位置属性,选项如同InnerPlotPosition。
Name:绘图区名称。
Axes:坐标轴集合-非常重要的部分,可分别设置X轴(X axis),Y轴(Y axis),第二X轴(SecnondaryX axis)和第二Y轴(Secnondary Y axis),常用的属性包括:
a.ArrowStyle设置坐标轴是否有箭头
b.Interval:轴刻度间隔大小
c.IntervalOffset:轴刻度偏移量大小
d.LableStyle 设置坐标轴的文字大小等
e.MajorGrid:主要辅助线
f.MajorTickMark:主要刻度线
g.MinorTickMark:次要刻度线
h.MinorGrid:次要辅助线
i.Title:坐标轴标题
j.TitleAlignment:坐标轴标题对齐方式
注意:Axes属性又是一个“ 集合属性”,这也是为什么是Asex,而不是Axis,因为Asex是Axis的复数形式。Asex集合中放置的元素是Axis类型的实例,我们可以通过属性设计器去完成;默认情况下,每一个绘图区会有两组坐标系,即X、Y、第二X、第二Y。要访问某一个
chart1.ChartAreas[1].Axes[3].属性或者是方法
这些属性或者是方法可以设置坐标轴的显示样式,网格的显示方式等等,可以认为定制的。
2、Series属性
Series:最重要的属性,图表集合,就是最终看到的饼图、柱状图、线图、点图等构成的合
Series,应该是整个绘图中最关键的内容了,通俗点说,即是实际的绘图数据区域,实际呈现的图形形状,简单点说,以折线图为例,每个Series就是一条线,每一条线都有自己的绘制形状、样式、独立的数据等。需要注意的是,每一个Series,你可以指定它的绘制区域(即把哪个Series画在哪个ChartArea),人情况下,如果不自己再添加绘图区域ChartArea,则所有的Series会画在同一个ChartArea。
(1)Series的添加
因为Series本身是一个集合属性,故而有两种方法添加
第一、通过属性设置面板添加,默认情况下里面已经有了一个Series1存在了,它是 Series 类型的实例
第二、通过代码添加。chart1.Series.Add("Series2");
第三、直接创建一个Series对象,
Series series2 = new Series("Series2");
chart1.Series.Add(series2);
(2)Series对象的属性和方法获取
每一个Series本质上都是Series的一个实例对象,然后将该对象Add到了chart1对象的Series集合属性,故而有两种获取方法。
a、通过绘图区名字获取:chart1.Series["Series1"].属性或方法。
b、通过下标索引获取: chart1.Series[0].属性或方法。
之所以有这两种方法,是因为Series属性的本质是集合。
(3)图表Series一些常见的一些属性
1.ChartArea:图表所属的绘图区域名称
2.ChartType:图表类型(柱形、饼形、线形、点形、折线图等,有多达几十种之多)
3.IsValueShownAsLabel:是否显示数据点标签,如果为true,在图表中显示每一个数据值
4.Label:数据点标签文本
5.LabelFormat:数据点标签文本格式
6.LabelAngle:标签字体角度
7.Legend:当前数据系列(图表)使用的图例名称
8.Name:数据系列的名称
9.Palette:数据系列(图表)外观定义
10.Points:数据点集合,构成数据系列的点
11.XValueMember:横坐标绑定的数据源
12.XValueType:横坐标数字的类型,默认为auto,即根据传入的数据自动规定类型
13.YValueMembers:纵坐标绑定的数据源
14.YValueType:纵坐标数字的类型默认为auto,即根据传入的数据自动规定类型
15.XAxisType:只是所要使用的坐标轴是主坐标还是副坐标,它有两个取值,Primary和Sencondary
16.YAxisType:
17. 映射区(TooTip):鼠标放在数据点上出现的小提示,建议用代码控制;
(4)Series属性的“ 数据绑定 ”方式。——上面的Points是“ 核心 ”
(1)Points集合
因为points是集合,故而具有集合的相关性质,Points是一个DataPointCollection类型的集合属性。可以查看 DataPointCollection的定义来查看相关的方法。
要给每一个Series绑定数据,主要用到以下三个方法:
public void DataBind(IEnumerable dataSource, string xField, string yFields, string otherFields);
public void DataBindXY(IEnumerable xValue, params IEnumerable[] yValues);
public void DataBindXY(IEnumerable xValue, string xField, IEnumerable yValue, string yFields);
public void DataBindY(IEnumerable yValue, string yFields);
如下所示:
chart1.Series["Series1"].Points.DataBindXY(x, y); 即绑定了一组 X,Y到一个Series上面去了。
3、Legends属性
MSChart的图例默认不显示,但可进行如下设置:
1.Alignment:对齐方式
2.AutoFitMinFontSize:当IsTextAutoFit为true时,显示的最小字体
3.BackColor:背景颜色,当本身的绘图区域有背景时,将其设置为transparent效果更佳。
4.enabled:是否显示图例
5.IsTextAutoFit:文字大小根据图例区域的大小自动调整
6.Position:图例出现的位置
4、另外两个集合属性
Annotations注解集合
Annotations是一个对图形的一些注解对象的集合,所谓注解对象,类似于对某个点的详细或者批注的说明,
Titles标题合集
根据字面含义即可以理解,是图表的标题配置,同样可以添加多个标题,以及设置标题的样式及文字、位置等属性。多看一下 它的属性即能明白各自的含义。
C# Chart控件教程的更多相关文章
- 013——C# chart控件时间作为X轴(附教程)
(一)参考文献:C#之Chart控件系列教程——一 (二)下载地址:https://download.csdn.net/download/xiaoguoge11/11838944 (三)视频教程:ht ...
- ASP.NET中的chart控件绑定SQL Server数据库
网上很多的chart控件的实例都没有绑定数据库,经过一番摸索后,终于实现了chart控件绑定数据库. 首先,在Visual Studio中建立一个网站,新建一个WebForm项目,名称为ChartTe ...
- C# Chart控件,chart、Series、ChartArea曲线图绘制的重要属性
http://blog.sina.com.cn/s/blog_621e24e20101cp64.html 为避免耽误不喜欢这种曲线图效果的亲们的时间,先看一下小DEMO效果图: 先简单说一下,从图中可 ...
- javascript曲线图和面积图Line & Area chart控件功能及下载
Line & Area chart 控件是一款新型的.可用性极强的曲线图和面积图产品.一个您网站的访问者可以放大他感兴趣的一段区域,打开和关闭数值气球,并可显示和隐藏图表.您能创建简单.堆积. ...
- Chart控件,把Y轴设置成百分比
这次所有属性设置都用代码(就当整理便于以后查询). 在窗体放置一个Chart控件,未做任何设置:然后编写代码: //设置 chart2.Legends[ ].Enabled = false;//不显示 ...
- winform Chart控件 获取鼠标处坐标值方法
Chart控件本身功能强大,应用广泛,因此其属性.方法也很多.此处介绍在很多应用中需要查看鼠标位置处坐标值的一些方法 1,调用Chart事件 GetToolTip 利用ToolTipEventArg ...
- C# chart控件绘制曲线
在.NET中以前经常用GDI去绘制,虽然效果也不错,自从.NET 4.0开始,专门为绘制图表而生的Chart控件出现了,有了它,就可以轻松的绘制你所需要的曲线图.柱状图什么的了. using Syst ...
- Chart控件的多种使用方法
花了近一周时间专门研究.net 3.5平台提供的Chart控件的使用方法,感觉该控件的功能很强大,做出的图表效果也很美观,使用方法也并不复杂.如今先讲下Chart控件的部署及一些基本使用方法. 一.安 ...
- 使用.net 的Chart控件绘制曲线图
在进行软件开发过程中我们可能会碰到需要生成图表的情况,在.NET中以前经常用GDI去绘制,虽然效果也不错,自从.NET 4.0开始,专门为绘制图表而生的Chart控件出现了,有了它,就可以轻松的绘制你 ...
随机推荐
- C#编程经验-function advanced params
function advanced params:outrefparamsnot useful,to use them is a burden,so i dont use themdefects:ou ...
- springboot+mockito 异常解决方案
系统启动的异常日志如下 javax.net.ssl.* java.lang.IllegalStateException: Failed to load ApplicationContext at or ...
- Vue--生命周期函数
生命周期函数就是组件挂载.以及组件销毁的时候触发的一系列方法,这些方法叫做生命周期函数: beforeCreate(){ console.log('实例创建之前-1') }, created(){ c ...
- feign接口调用异常的解决方向
1. consul: 检查调用方服务与被调用方服务是否在同一个consul; 2. swagger: 检查swagger注释是否清晰.恰当: 比如: @ApiImplicitParams(value ...
- element-ui input输入框回车事件
<el-input maxlength="30" v-model="answerInput" @keyup.enter.native="addA ...
- 三台linux集群hadoop,在此上面运行hive
---恢复内容开始--- 一,准备 先有三台linux,对hadoop集群的搭建. eddy01:开启一个hdfs的老大namenode,yarn的老大ResourceManager其中进程包括(No ...
- 分布式计算课程补充笔记 part 3
▶ OpenMP 的任务并行 (task parallelism):显式定义一系列可执行的任务及其相互依赖关系,通过任务调度的方式多线程动态执行,支持任务的延迟执行 (deferred executi ...
- 最强Hibernate搭建文章(转)
Hibernate优势: 1.Hibernate对JDBC访问数据库的代码做了轻量级的封装,大大简化了数据访问的层的重复性代码,并却减少了内存消耗,加快了运行效率. 2.Hibernate是一个基于J ...
- python练习题_02
#1.有两个列表 l1=[11,22,33] l2=[22,33,44] #a.获取内容相同的元素列表 l3=[] for i in l1: if i in l2: l3.append(i) prin ...
- 【FZSZ2017暑假提高组Day1】华容道游戏
[问题描述] 华容道是一种有趣的滑块游戏,大概是下面这个样子的. 游戏局面由一个2*2的曹操滑块,五个2*1的蜀将滑块(横竖是不定的).四个1*1的小兵滑块以及两个空的位置构成,玩家需要利用空的位子移 ...
