HTML5表单_form
原则:能让用户选择的决不填写,增加用户体验
表单(form)元素格式
<input type="text" name="fname" value="text"/> input元素类型 input元素名称 input元素的值
| 属性 | 说明 |
| type |
指定元素的类型。text、password、checkbox、radio、submit、reset、file、hidden、image和button,默认值为text |
| name | 指定表单元素的名称 |
| value | 元素的初始值。type为radio时必须指定一个值 |
| size | 指定表单元素的初始宽度。当type为text或password时,表单元素的大小以字符为单位。对于其他类型,宽度以像素为单位 |
| maxlength | type为text或password时,输入的最大字符数 |
| checked | type为radio或checkbox时,指定按钮是否是被选中 |
2.表单(form)
<form method=”post” action=”#”>
<p><input name=”” type=”” value=””></p>
</form>
3.文本框填写text
<input type=”text”>
用户名:<input type="text" name="username" size="15"/>
效果图:

4.单选列表
<input type=”radio”>
<p><input type="radio" name="xuan">自动登录
<input type="radio" name="xuan">SSL
</p>
效果图:

5.多选列表
<input type=”checkbox”>
<p>
爱好1:<input type="checkbox" name="sport" checked/>运动
<input type="checkbox" name="book" checked/>看书
<input type="checkbox" name="sleep" checked/>睡觉
</p>
效果图:

6.下拉列表
<select name=”” size=””>
<option name=””></option>
<option name=””></option>
</select>
<p>
爱好2:
<select name="intrest" multiple>
<option value="sport">运动动</option>
<option value="game">游戏戏</option>
<option value="sleep">睡觉觉</option>
<option value="eat">吃饭饭</option>
</select>
</p>
效果图:

<p>
生日:<select name="year">
<option name="1991" selected>1991</option>
<option name="1991">1992</option>
<option name="1991">1993</option>
</select>年
<select name="mouth">
<option name="1">1</option>
<option name="2">2</option>
<option name="3" selected>11</option>
</select>月
<select name="day">
<option name="1">1</option>
<option name="2">2</option>
<option name="3" selected>30</option>
</select>日
</p>
效果图:

7.多行文本输入
<form method=”post” action=”#” enctype=”multipart/form-data”>
<textarea name=”” rows=”” cols=””/>
</form>
<p>
简历:
<textarea name="introduce" cols="20" rows="10">个人简历</textarea>
</p>
效果图:

8.文件域
<input type=”file” name=””/>
<p>
文件上传:
<input type="file" name="file"/>
</p>
效果图:

9.邮箱输入
<input type=”email”>
<p>
电子邮箱:<input type="email" name="email"/>
</p>
效果图:

10.网址输入
<input type=”url”>
11.数字输入
<input type=”number”>
<p>
月薪:<input type="number" name="money"/>
</p>
效果图:

12.滑块
<input type=”range” min=”” max=”” step=””/>
13.搜索
<input type=”search”/>
14.按钮框
<input type=”submit” value=”提交”/>
<input type=”reset” value=”重置”/>
<input type=”button” value=”按钮”/>
<input type=”image” src=”path”/>
15.隐藏域
<input type=”hidden” value=”” name=””>
16.只读框体
<readonly>
<p>
电子邮箱:<input type="email" name="email" value="ali@aliyun.com.cn" readonly maxlength="50"/>
</p>
效果图:

17.禁用按钮
<disable>
<p>
我现在:<select name="check" disabled>
<option name="0">请选择身份</option>
<option name="1">医生</option>
<option name="2">老师</option>
</select>(非常重要)
</p>
效果图:

18.框体内提示文字
<palceholder=”空间内提示文字”>
- input类型的文本框提供一种提示(hint)
- 可以描述文本框期待用户输入何种内容
- 提示语默认显示,当文本框中输入内容时提示语消失
- 适合于input标签:text、search、url、email、和password等类型
<p>
姓名:<input type="text" name="uname" placeholder="输入必须是2-6个字符"/>
</p>
效果图:

19.控件必填
<required>
<p>
姓名:<input type="text" name="uname" required placeholder="输入必须是2-6个字符"/>
</p>
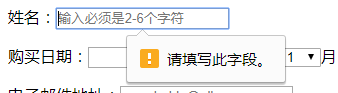
效果图:

20.按某种规则填写
<pattern=”正则表达式”>
<p>密码:
<input type="password" name="pass" required pattern="[\dA-Za-z]{6,16}">长度为6-16个字符
</p>
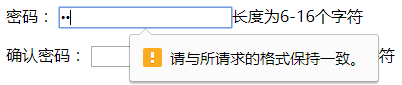
效果图:

21.自动聚焦
<autofocus>
HTML5表单_form的更多相关文章
- 实现跨浏览器html5表单验证
div:nth-of-type(odd){ float: left; clear: left; } .origin-effect > div:nth-of-type(even){ float: ...
- html5表单验证
表单验证为终端用户检测无效的数据并标记这些错误,是一种用户体验的优化. 下面展现浏览器自带的验证功能也可在移动端中查看: HTML部分: <!DOCTYPE html> <html ...
- Ideal Forms – 帮助你建立响应式 HTML5 表单
Ideal Forms 是建立和验证响应式 HTML5 表单的终极框架.它刚刚发布 V3 版本,更小,更快,更具可扩展性.它支持实时验证,完全自适应(适应容器,没有 CSS 媒体查询需要),键盘支持, ...
- HTML5学习总结-05 HTML5表单
一 HTML5 新的类型 HTML5 拥有多个新的表单输入类型.这些新特性提供了更好的输入控制和验证. email url number range Date pickers (date, month ...
- html5 表单样式 表单验证1 2 3
html5 表单样式 ie9以下不支持 <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- HTML5跨浏览器表单及HTML5表单的渐进增强
HTML5跨浏览器表单 http://net.tutsplus.com/tutorials/html-css-techniques/how-to-build-cross-browser-html5-f ...
- HTML5表单提交和PHP环境搭建
HTML5表单提交相关内容和PHP环境搭建需要的软件(只备注) (2)举例介绍 (3)PHP环境搭建
- HTML5表单及其验证
随笔- 15 文章- 1 评论- 115 HTML5表单及其验证 HTML表单一直都是Web的核心技术之一,有了它我们才能在Web上进行各种各样的应用.HTML5 Forms新增了许多新控件及其A ...
- HTML5表单新属性
HTML5表单新属性 autofocus 自动聚焦 <input type="text" autofocus> placeholder占位文本 tel ...
随机推荐
- 时钟分组的用法---Clock Groups
时钟分组的用法---Clock Groups 哪些时钟互相之间需要分组 同步时钟: 异步时钟: 不确定的时钟: 即使是从同一个MMCMs出来的时钟,有可能为不确定关系的时钟,如果它们之间的相位没有一个 ...
- QThread的一些使用心得
qthread这个类主要用于解决pyqt中多线程的问题,常见用法是将后台代码封装在该类的run()方法中,再对qthread对象执行start()函数来启动线程. 但往往一个业务会有粒度划分,多个粒度 ...
- 关于APS在企业生产计划上的应用
本人本身是一个码农,已经服务了共和国各项事业(好像是说得有点漂,没办法段子看多了)大约一半工作时候了(按60岁退休的话),从一线的小码农,到现在成了老农,出产了不少或优或劣的各种码,几乎啥都做过.近几 ...
- LDAP认证模式简介
今天发现公共服务中有ldap数据库服务,先大概了解一下ldap,转载下面的文章.原文链接:https://www.jianshu.com/p/d3f8c8f5d661 另外记录一篇文章地址:https ...
- android ButterKnife 点击事件没反应的解决方案
可能只添加了 implementation 'com.jakewharton:butterknife:8.8.1'而没有添加下面这行 annotationProcessor 'com.jakewhar ...
- sqlserver 带输出参数的存储过程的创建与执行
创建 use StudentManager go if exists(select * from sysobjects where name='usp_ScoreQuery4') drop proce ...
- 涨姿势:Java 分业务、分级别实现自定义日志打印
自定义日志级别 通常的日志框架都有以下几个级别,从低到高TRACE,DEBUG,INFO,WARN,ERROR,FATAL. 默认情况,假如我们定义日志打印级别INFO,它会把大于等于INFO级别的日 ...
- python http请求及多线程应用
目录 概述 tomorrow包准备 运行环境遇到的问题 其他尝试未果 概述 今天, 使用python3 模拟下发包, http get 请求, 然后 采用tomorrow 多线程. 代码如下: # c ...
- [ExcelHome]VLOOKUP的别样用法
请看题: 如上图所示,是某小区多名业主的信息表.如诸君所见,A列是业主的姓名,B列是一些有趣的信息,要求在C列,使用VLOOKUP函数,提取出B列的手机号码. B列的信息真是奇葩,除了手机号码,还有职 ...
- java之try、catch、finally
结论:try和catch相当于程序分支,finally块中不会改变变量的指针(引用地址):和final修饰的变量类似. public class Test { public static AreaRQ ...
