class空格多类名
1.class属性唯一但是有空格,选择空格两边唯一的哪一个
<div id="tempConfigTable" class="dtb-style-1 table-dragColumns" style="height: 371px; position: relative;"> <th id="" tid="grid-row-2" class="tabth field_security_dispay txt-left ">
2.class属性科普
♦ class属性中间的空格并不是空字符串,那是间隔符号,表示的是一个元素有多个class的属性名称,class属性是比较特殊的一个,除了class这个元素类型有多个属性外,其他的像name,id是没多个属性的。
3.class的定位
♦ 既然知道class属性有空格就是有多个属性了,那么定位的时候取其中一个就行(并且要确定他的唯一性),也就是说 class="dtb-style-1 table-dragColumns"这两个属性选其中一个就行,取dtb-style-1 or table-dragColumn都是可以的,只要想办法保持唯一性就行。
4.判断元素唯一性
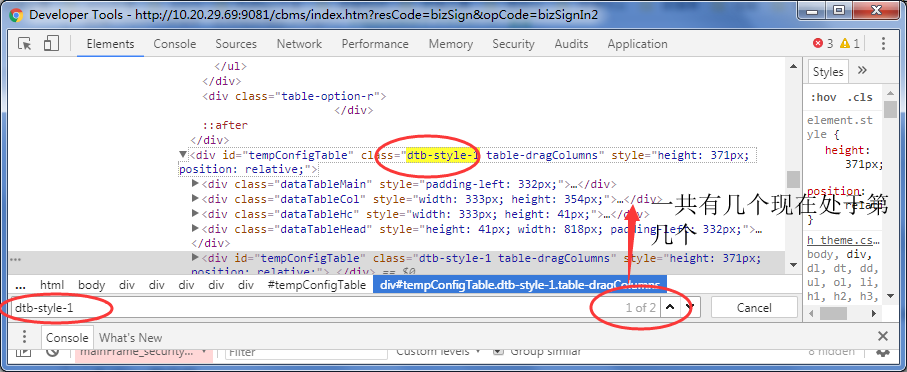
♦ F12切换到HTML界面,Ctrl + f 出现搜索框然后输入关键字如:然后回车,如图所示:

5.class属性不唯一怎么办
♦ 如果这个class的多个属性都不唯一怎么办?元素不唯一不要慌,可以用复数定位,把所有相同元素定位出来,按下表取第几个就行。
如:
self.driver.find_elements_by_class_name('table-dragColumn')[0].click()
6.css定位
♦ css定位class多个属性时要给元素前面加个点(.)就行,然后空格变成了点(.)就能定位了
♦当然css也可以取class属性的其中一个属性(保证唯一性)来定位,定位方法是灵活多变的。
如:
♦css定位:
self.driver.find_element_by_css_selector('.dtb-style-1.table-dragColumns').click()#前面加(.)空格地方用点(.)来代替
♦class单个属性定位
|
1
|
self.driver.find_element_by_css_selector('.table-dragColumns').click()#用单个属性来定位前面加个(.) |
♦直接包含空格的css定位神器
self.driver.find_element_by_css_selector('class="dtb-style-1 table-dragColumns').click()#包含整个类
class空格多类名的更多相关文章
- HTML中关于class内容空格多类名的问题详解
之所以想谈谈这个,不明所以.所以转载下来方便自己看看. 问:像 class="info fl" 这种class定义是何意思? 答:这里的空格隔开后,它们所代表的是两个类名,分别为i ...
- jQuery修改class属性和CSS样式
jQuery修改class属性和CSS样式 class属性修改 类属性即class属性,规定类名. 用类选择器规定样式的时候,需要为元素指定类名,即class属性的值. 注意每个HTML元素只有一个c ...
- 【实践】用js 实现 jq 的removeClass 方法
HTML 代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- JavaScript DOM编程艺术读书笔记(一)
第一章,第二章 DOM:是一套对文档的内容进行抽象和概念化的方法. W3C中的定义:一个与系统平台和编程语言无关的接口,程序和脚本可以通过这个接口动态的访问和修改文档的内容,结构和样式. DHTML( ...
- AndroidStudio-OSX 常用快捷键整理
整理完OSX的快捷键后自然少不了开发环境的快捷键了,暂时整理了些自己常用的 其实AS很多可能用得比较多的快捷键完全是跟MAC的文本编辑快捷键重复的,比如光标跳转和选择文本,这部分去那边参考就好 C ...
- JavaScript DOM高级程序设计 5动态修改样式和层叠样式表2--我要坚持到底!
把样式置于DOM脚本之外 style属性 我们可以这样设置前景色之类的属性: element.style.color='red'; 也可以使用下面的代码设置背景颜色: element.style.ba ...
- 五种实用DOM方法总结
DOM:Document Object Model 文档对象模型 对象的三种类型:用户定义类型.内建对象.宿主对象 节点类型:元素节点.文本节点.属性节点 getElementById()方法: 将返 ...
- Java学习记录第一章
学习Java第一章的记录,这一章主要记录的是Java的最基础部分的了解知识,了解Java的特性和开发环境还有Java语言的优缺点. 计算机语言的发展大概过程:机器语言--->汇编语言---> ...
- java基础知识及详细笔记
第一章:初识java 1.1.java的概述 ü 什么是计算机程序:计算机按照某种顺序而完成的一系列有序指令的集合. ü Java的作用:1:安装和运行本机上的桌面程序.2:通过浏览器访问面向in ...
随机推荐
- Docker常用命令(四)
通过一些例子来了解基本的命令使用 1.查看docker信息 docker info 2.安装完Docker后,里面还有任何镜像,先从仓库下载一个基础镜像,然后在这个基础 ...
- [转]Servlet的学习之Filter过滤器技术
本篇将讲诉Servlet中一项非常重要的技术,Filter过滤器技术.通过过滤器,可以对来自客户端的请求进行拦截,进行预处理或者对最终响应给客户端的数据进行处理后再输出. 要想使用Filter过滤器, ...
- javaScript 中的私有,共有,特权属性和方法
function constructor () { var private_v; // 私有属性 var private_f = function () { // 私有方法 // code }; th ...
- babelrc 中的 presets 字段(env, react)和 plugins 字段(dynamic-import-webpack, transform-object-rest-spread, ...)
一.presets 字段 目前用到 presets: [ 'env', 'react' // react 转码规则 ]: 只有 env 时,作用和 latest 相同,包括 es5.es6.es7 ...
- git 一个分支完全覆盖另一个分支
1,git push origin develop:master -f就可以把本地的develop分支强制(-f)推送到远程master 2,git checkout master // 切换到旧的分 ...
- python网页爬虫开发之三
1.抓取目录页后用lxml进行页面解析,获取抓取列表 python3.6 urlparse模块变为urllib.parse 2.Python中有一个专门生成各类假数据的库:Faker 3.python ...
- 机器学习简要笔记(五)——Logistic Regression(逻辑回归)
1.Logistic回归的本质 逻辑回归是假设数据服从伯努利分布,通过极大似然函数的方法,运用梯度上升/下降法来求解参数,从而实现数据的二分类. 1.1.逻辑回归的基本假设 ①伯努利分布:以抛硬币为例 ...
- 用GDB调试程序(三)
四.维护停止点 上面说了如何设置程序的停止点,GDB中的停止点也就是上述的三类.在GDB中,如果你觉得已定义好的停止点没有用了,你可以使用delete.clear.disable.enable这几个命 ...
- 构建一个Vue项目
一 我们需要安装vue.js Vue.js官网 当我们已经安装了vue-cli,那么我们需要更新Vue-cli. vue-cli3.0使用及配置 二 安装好了之后: 我们可以直接使用命令:mkdir ...
- Spring线程池的5个要素
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE beans PUBLIC "-// ...
